はじめに
先日(January 18, 2015)、GLFW3.1がリリースされました。GLFWはOpenGLプログラムを組む際に、OpenGLで提供されていないWindow周り(UI)の機能を提供するライブラリです。以前はGLUTがその役割を担っていましたが、近年GLFWに世代交代しつつあります。
今回のバージョンアップでカーソル関連の新しいAPIが追加されたり、各プラットフォームのネイティブなデータへのアクセスする手段が用意されたようです。
ネイティブなデータへのアクセスは最近話題のOculus Rift対応が念頭にあるらしく、特別なガイドも用意されています。
今までHaskell+GLFW(v3.0.4)でOculusアプリ開発をしていた身としては、このアップデートは見逃せません。
OculusアプリはHaskellを使用して組んでいたのですが、残念ながらHaskellのバインディングライブラリはまだ3.1に対応してません(1/23現在)。
そこで、とりあえずC言語を使って新しいv3.1環境を試してみることにしました。
C言語の開発環境はまだ用意していなかったので、これを機会に用意し、この記事でその手順、ノウハウを順次公開していきたいと思います。
この記事はその第一回目で、GLFWのサイトに公開されているサンプルコード(Windowを開くのみ)をビルドするまでの内容を記したものです。
開発環境のインストール
まず開発環境の導入です。
今回はC言語の統合開発環境(IDE)としてマルチプラットフォームで動作するCode::Blocksを選定しました。
コンパイラ等はMinGWで提供されているものを使用します。
ダウンロード
それぞれ以下のリンクからダウンロード可能です。
Code::BlocksにはMinGWが同梱されているインストーラ(codeblocks-13.12mingw-setup.exe等)が複数用意されていますが、今回は別々にインストールすることにしました。
これには理由があり、同梱されているMinGW(codeblocks-13.12mingw-setup.exe版)ではGLFW3.1のサンプルプログラムのビルドに失敗したからです。
Code::Blocksのサイトにも説明がありますが、codeblocks-13.12mingw-setup.exeのGCC,GDBは(version 4.7.1)であり、このバージョンでビルドするとリンク時に以下のようなメッセージが表示されます。(GLFWのライブラリが以下の関数に依存しています)
undefined reference to `__chkstk_ms'
codeblocks-13.12mingw-setup-TDM-GCC-481.exeは、ファイル名にもあるとおりGCC,GDBはversion 4.8.1となっており、こちらでは上記のようなエラーは出ません。
今後このような事態が生じた時に、気軽にMinGWだけ変更できるように、今回はあえて別々にインストールすることにしました。
GLFWは既にビルドされたバイナリ(32bit版)版をダウンロードします。
インストール
Code::Blocks、MinGW共に特にオプション等を変更せず標準的なインストールを行います。
1 . まずMinGWをインストールします。ダウンロードしたmingw-get-setup.exeをダブルクリックしてインストーラを起動してください。
2 . インストールフォルダ等の設定も特に変更しません。
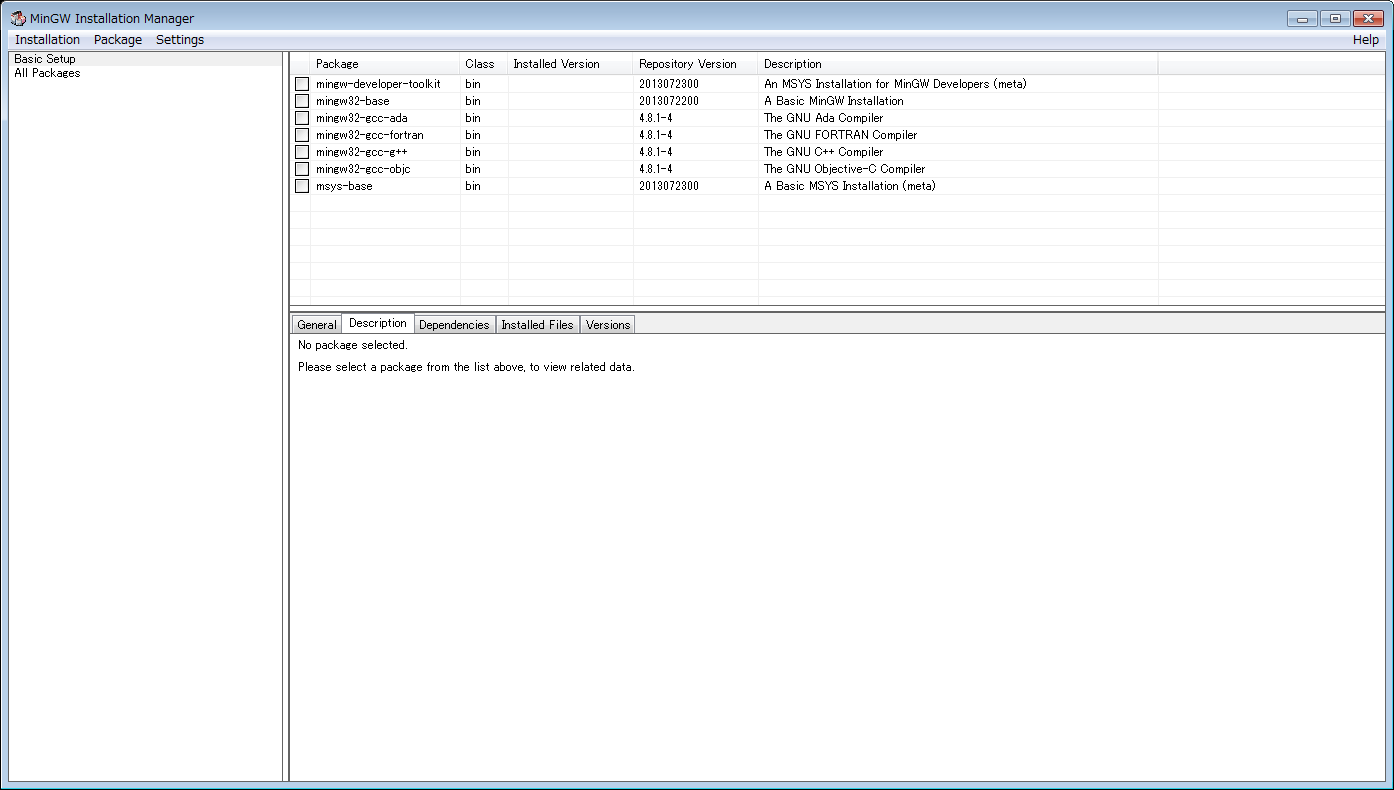
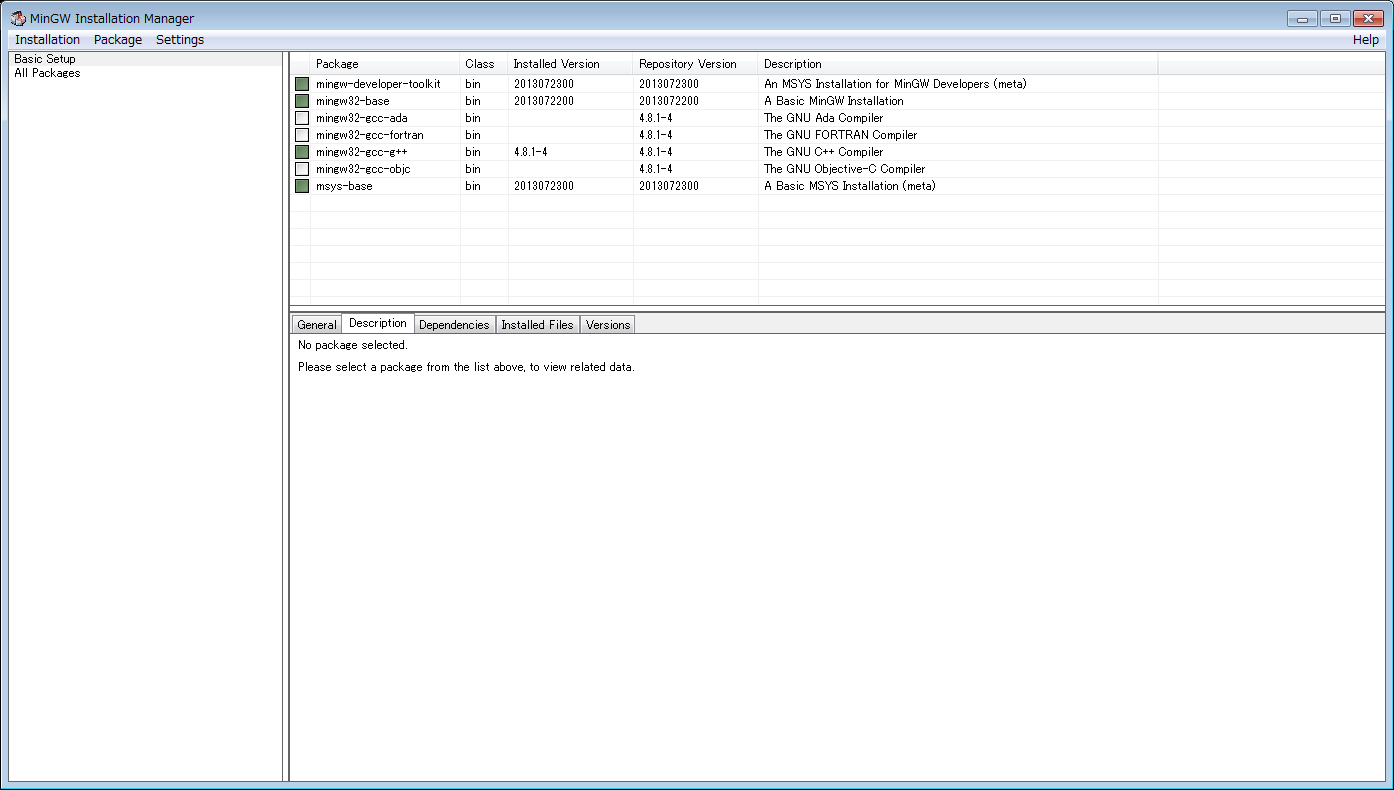
3 . 画面の指示に従いcontinueをクリックしていくとMinGW Installation Managerが起動します。
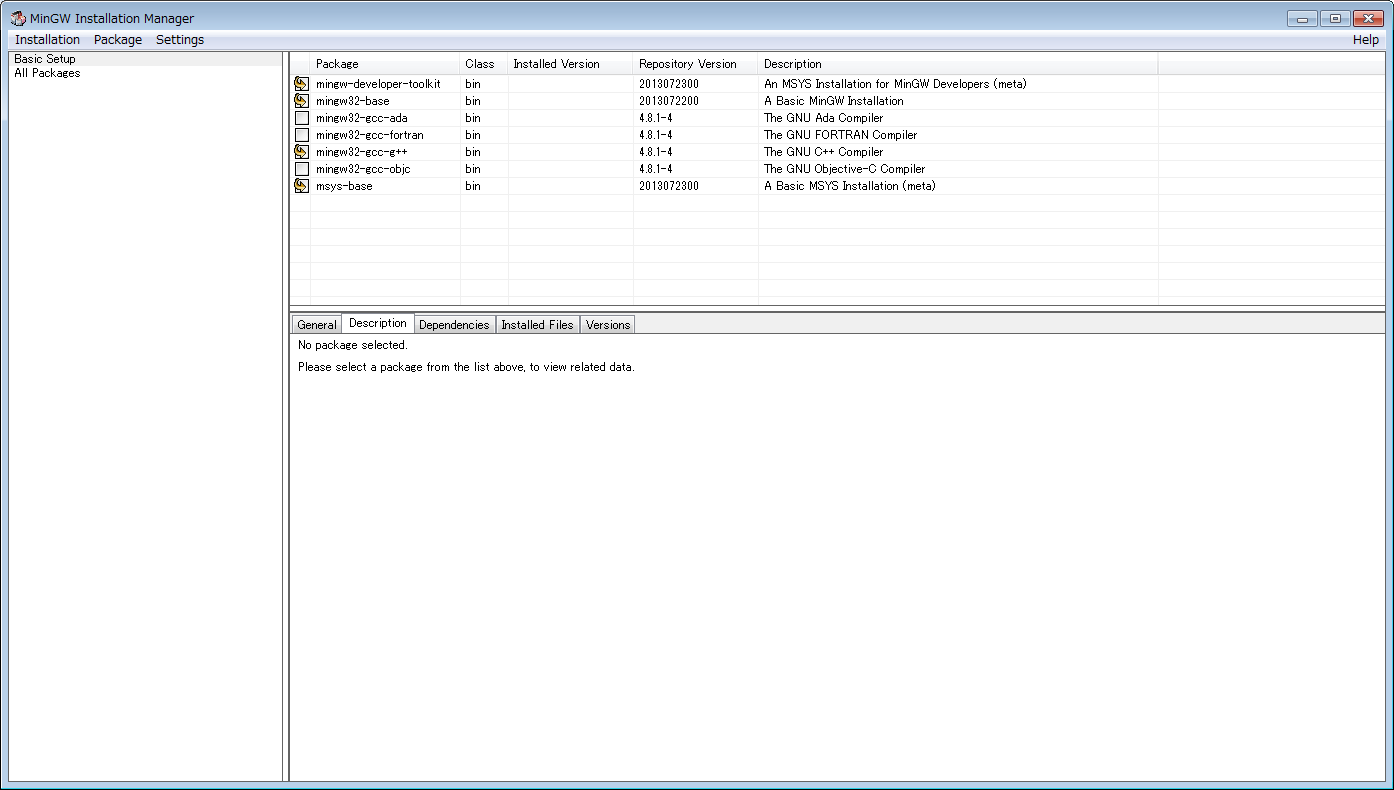
4 . 必要そうな項目にチェックを付けてます(項目上で右クリックするとポップアップメニューが表示されるので、"Mark for Installation"をクリックします)。
今回はmingw-developer-toolkit,mingw32-base,mingw32-gcc-g++,msys-baseを選択しました。
5 . MinGW Installation Managerのメニューバーにある"Installation"をクリックして"Apply Changes"をクリックします。
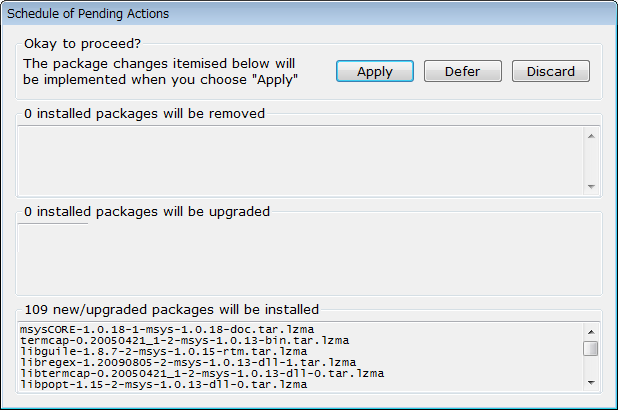
6 . "Schedule of Pending Actions"ダイアログが表示されるので、"Apply"ボタンをクリックします。インストールが開始されるので終了まで待ちます。終了したら"Close"ボタンをクリックしてダイアログを閉じます。
7 . 以上でとりあえずMinGWのインストールは完了です。
8 . 次にダウンロードしたcodeblocks-13.12-setup.exeをダブルクリックしてCode::Blocksのインストーラを起動します。
9 . 表示に従いNext等をクリックしていきます。
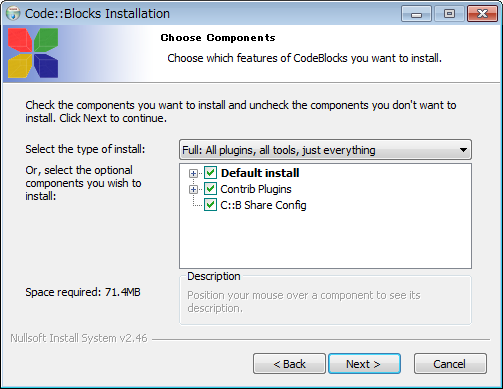
10 . インストールオプションを選択する画面でも特に何も変更せずNextをクリックします。
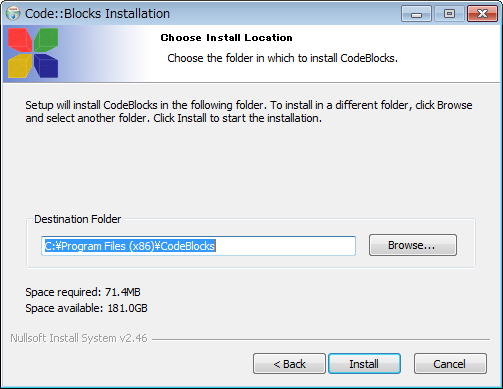
11 . インストールフォルダも特に変更しません。次々にNextをクリックしてインストールを終了させて下さい。
12 . インストール最後でCode::Blocksを起動するか尋ねられるので、起動して下さい。
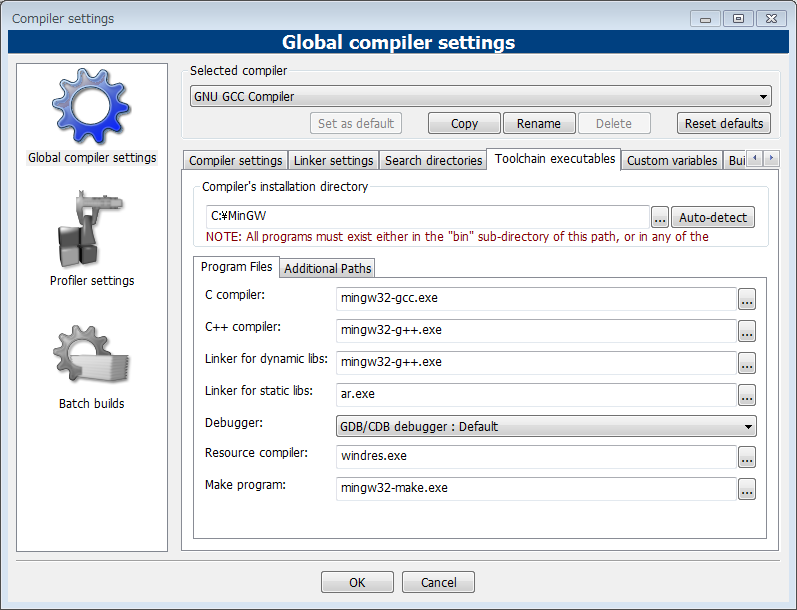
Code::Blocksメニューの"Settings"->"Compiler settings"をクリックし、Global compiler settingsダイアログを表示してください。
"Toolchan executables"タブを開き、"Compiler's installation directory"をインストールしたMinGWのパスに合わせて設定してください。
- GLFWはダウンロードしたものを適当なフォルダへ解凍してください。
GLFW3.1サンプルコードのビルド
ここからはCode::Blocksを使用してGLFW3.1のサンプルプログラムをビルドしていきます。
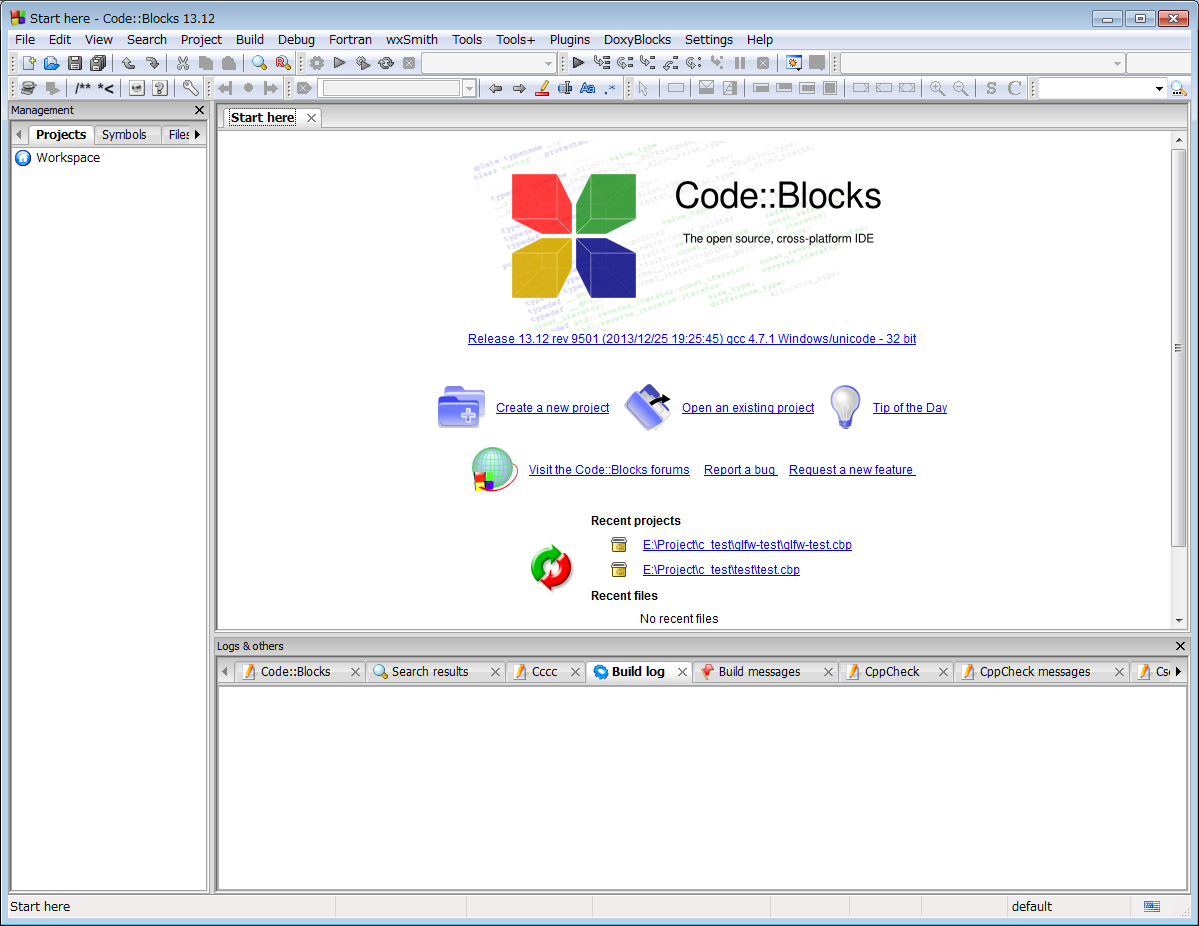
1 . Code::Blocksを起動します。(既に起動していた場合はそのままで構いません)
2 . Startページの"Create a new project"をクリックします。
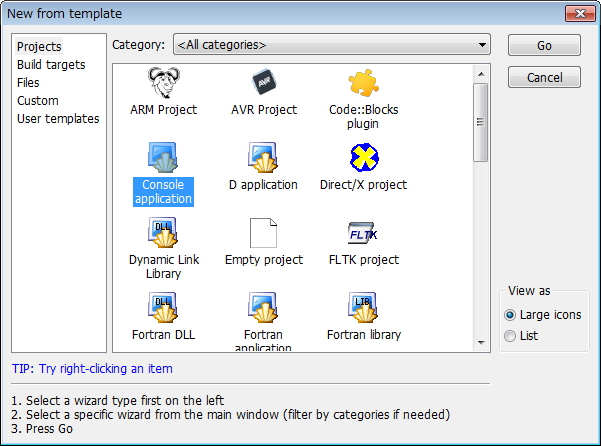
3 . "New from template"ダイアログが起動するので、"Console application"を選択してGoをクリックします。
後述しますが、このテンプレート一覧の中に"GLFW"も存在します。ただし、これはGLFW3.xに対応していません。よって、今回はConsoleアプリを選択し、後で必要な情報を設定する手順で説明したいと思います。
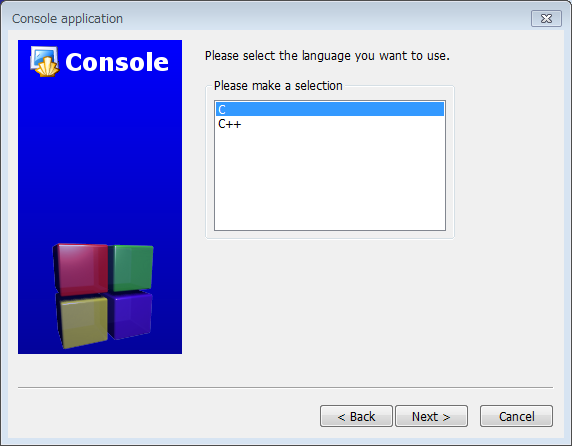
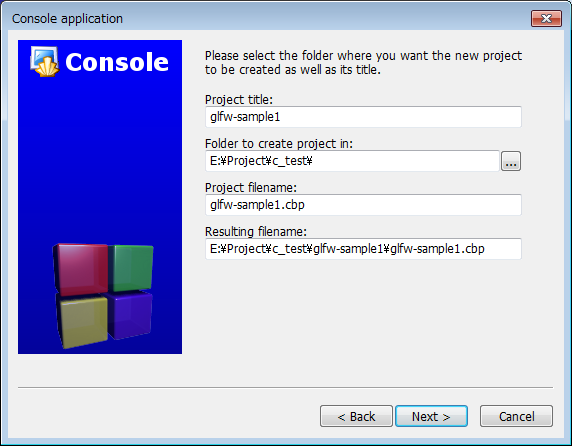
4 . Console applicationダイアログが起動するので、画面の指示に従って設定を進めていきます。
今回は言語を選択する項目で"C"を選択します。
5 . プロジェクトに関する設定は以下のようにしました。
- Project title(プロジェクト名): glfw-sample1
- Folder to create project in(プロジェクト保存先): E:\Project\c_test\
- 他の項目は上記設定時に自動入力された内容をそのまま使用しています
6 . その他の設定項目は特に変更せずにウィザード終了までNextをクリックしていきます。
- ここで念のためCode::BlocksメニューのBuildからビルドを実行してみても良いかもしれません。(MinGWの設定を確認するため)
7 . ビルドに必要なGLFWライブラリ類をプロジェクトフォルダへコピーします。解答したGLFWフォルダ内にある"include","lib-mingw"フォルダをプロジェクトフォルダ内へコピーしてください。
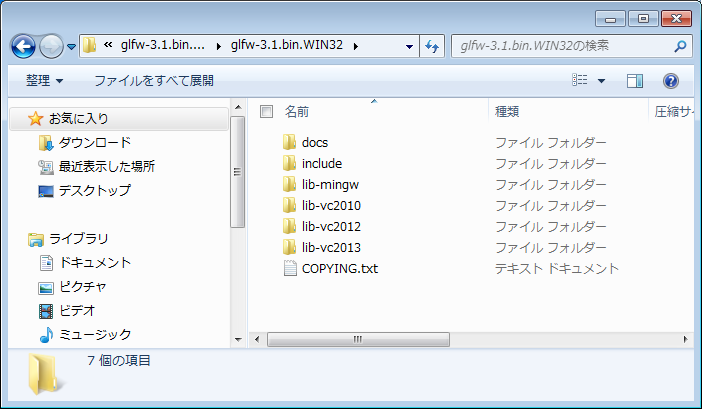
- 解答したGLFWフォルダ
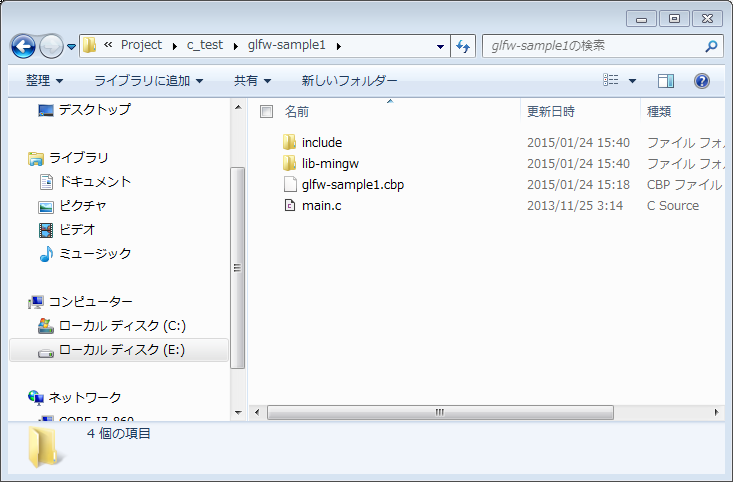
- "include","lib-mingw"フォルダをプロジェクトフォルダ内にコピー
-
lib-mingwフォルダ内の"glfw3.dll"を"C:\Windows\System32"フォルダへコピーします。(2015/1/25:Code::BlocksからRunさせる際にSystem32に配置されたglfw3.dllを参照しない場合があるようです) - "glfw3.dll"をパスの通ったフォルダ(プロジェクトフォルダ内など)へ配置します。
- lib-mingwフォルダ内の"glfw3dll.a"を"libglfw3dll.a"に名前を変更します。
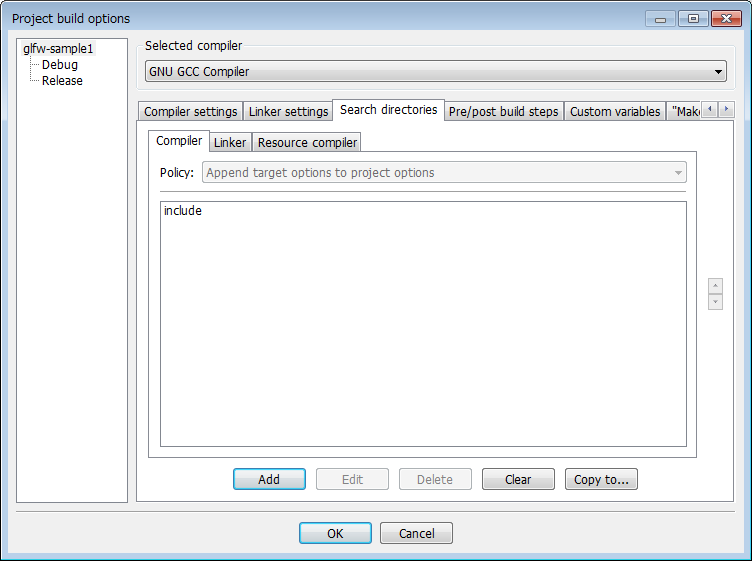
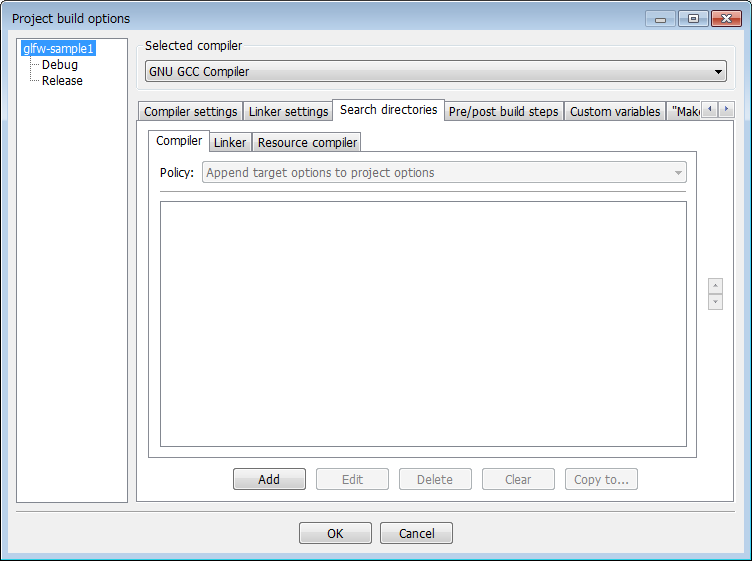
8 . Code::Blocksのプロジェクト設定で、GLFW関連の情報を追加します。Code::BlocksのProjectメニューから"Build options..."をクリックします。"Project build options"ダイアログが起動したら、右ツリーのプロジェクト名をクリックします。その後、"Search directories"タプを選択します。

9 . Compilerタブを選択し、"Add"ボタンをクリックします。フォルダ選択ダイアログが開くので、プロジェクトフォルダ内にコピーした"include"フォルダを選択します。"Keep this as a relative path?"と聞かれるので”はい”をクリックしてください。その後、OKボタンをクリックするとCompilerタブに"include"が追加された状態になります。
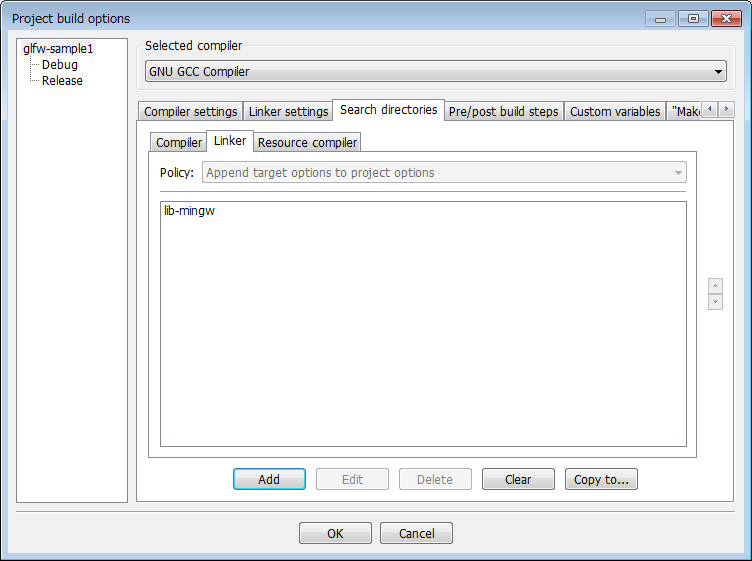
10 . 同様に"Serch directories"の"Linker"タブに"lib-mingw"フォルダを追加します。
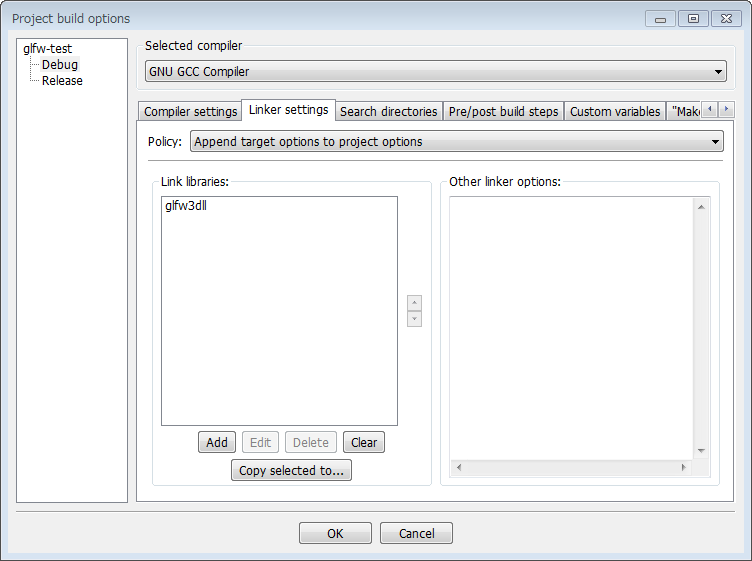
11 . 次に"Linker settings"タブの"Link libraries:"のAddボタンをクリックして"glfw3dll"を追加します。
- 今回はGLFWのDLL版を使用します。静的ライブラリを使用しようとすると、以下のエラーが出てリンクに失敗します。
undefined reference to
__ms_vsnprintf
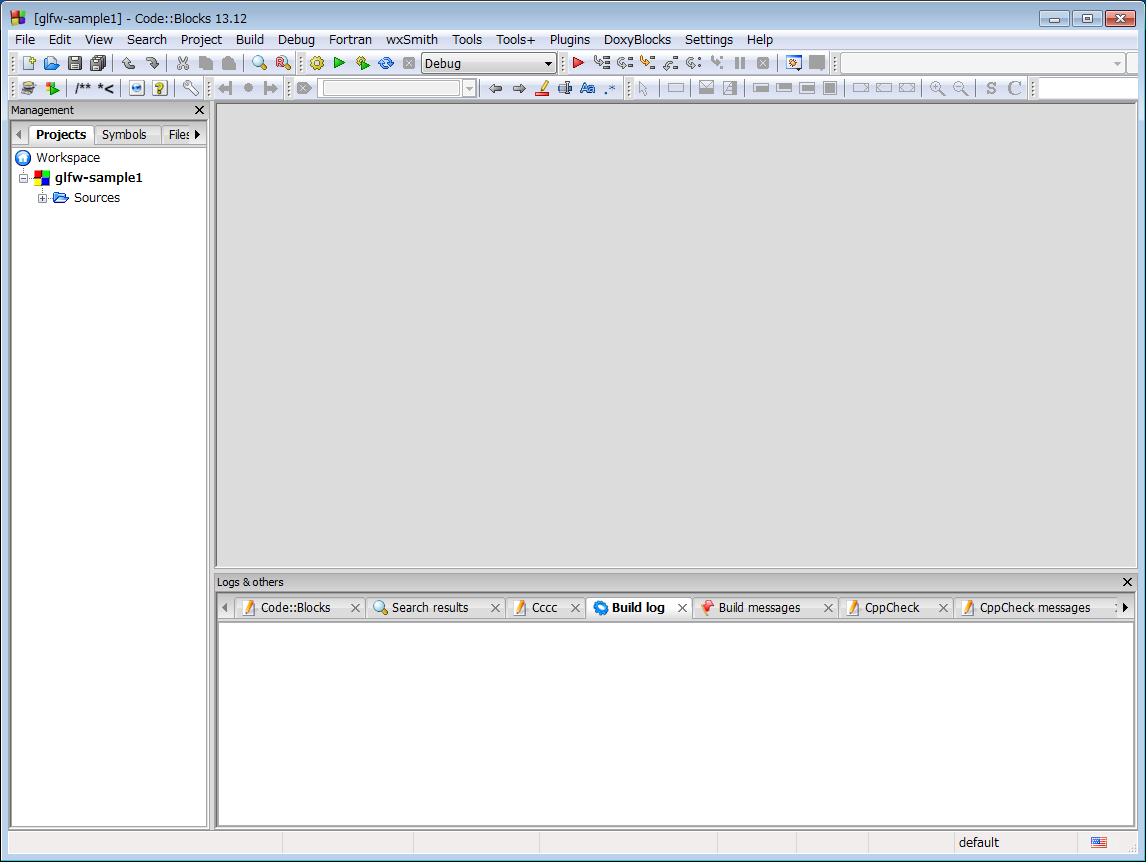
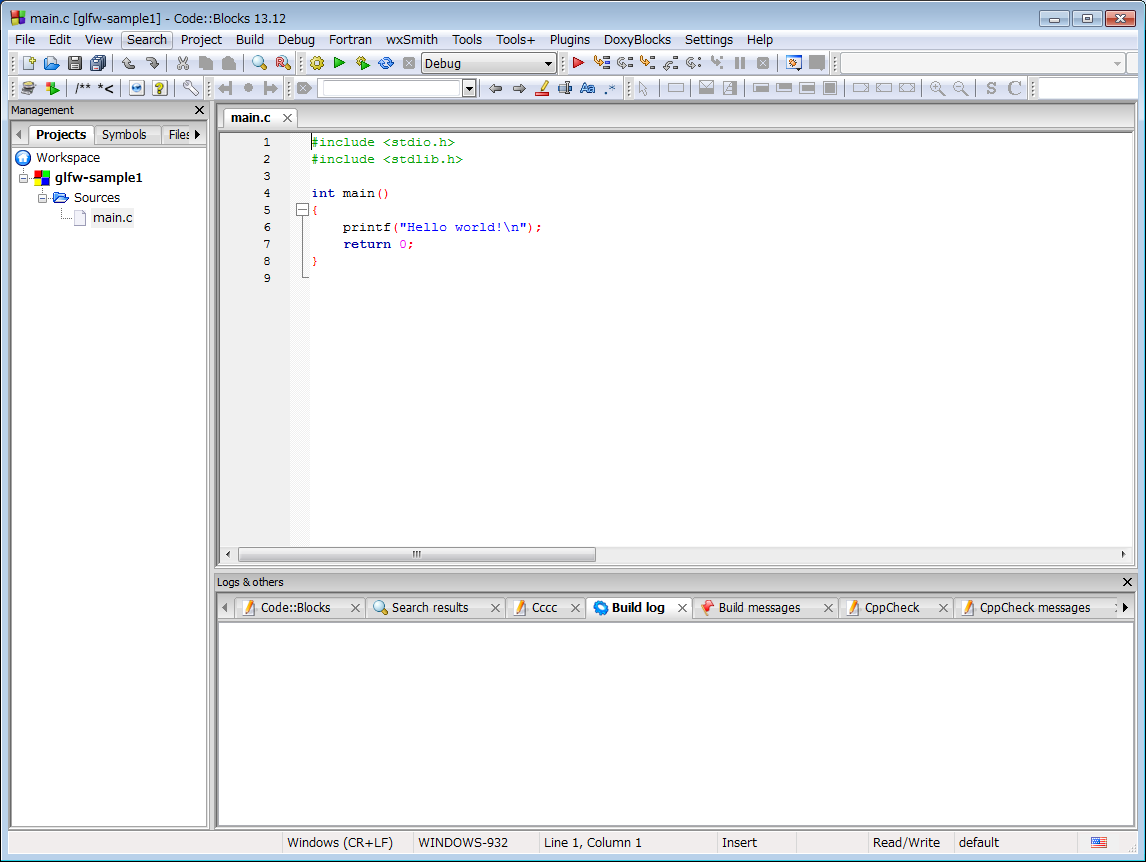
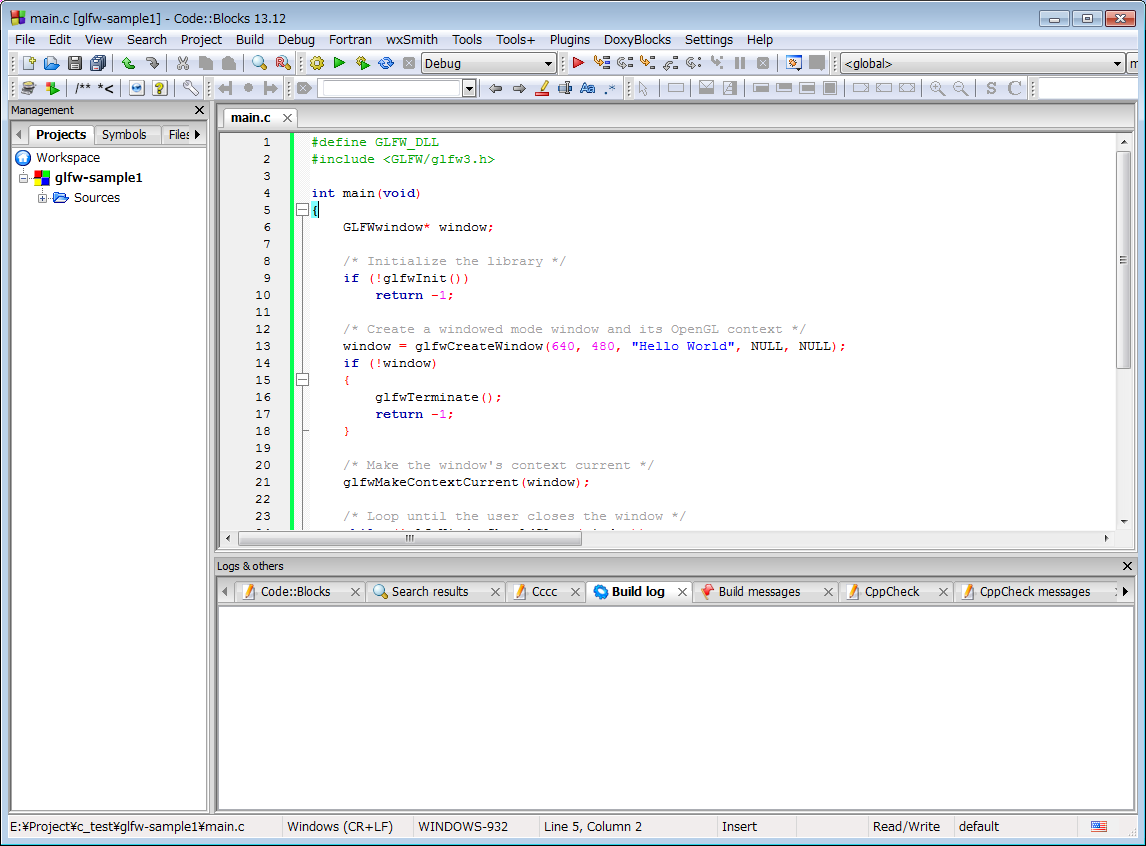
12 . プロジェクトの設定はこれでだいたい終わりました。"Project build option"ダイアログの"OK"ボタンをクリックしてダイアログを閉じて下さい。Code::Blocksの右側のツリーから"Sources - main.c"をダブルクリックして、ウィザードで自動的に追加されたcソースコードを表示してください。
13 . GLFW - DocumentationページにあるExample codeをコピーして前記のcソースコードに貼り付けます。(置き換え。元のコードは全部消して構いません)
その上で、一番上の行に以下の一行を追加してください。
#define GLFW_DLL
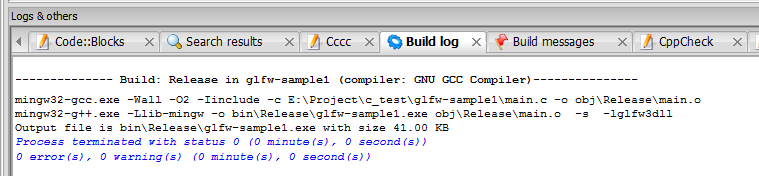
14 . 最後にビルドを実行します。Code::Blocksメニュー->Build->BuildをクリックするかCtrl-F9を押します。以下のようなメッセージが表示されればビルド成功です。(この例ではRelease版をビルドしています)
ビルドに成功した場合は、Code::Blocksメニュー->Build->Runをクリック(またはCtrl - F10)して実行してみてください。コマンドプロンプトとウィンドウタイトルに"Hello World"と表示されたウィンドウが表示されるはずです。
ウィンドウを閉じた後、コマンドプロンプト内で任意のキーを入力すると終了します。
最後に
以上で最低限必要なGLFWアプリのビルド環境が構築できました。この環境でビルドだけでなく、デバッグも可能です。Code::Blocksに慣れる為にもいろいろと試してみてください。
次回は、サンプルコードにOpenの描画を追加して、余裕があればOculus SDKのAPIを呼び出すところまで記事にしたいと思います。