はじめに
今回はAdobeXDを使ってAmazonのUIを作成し、その中でAdobeXDの使い方を学んでいこうと思います。
目次
- 完成形
- スタート画面
- デザインモードとプロトタイプモード
- デザインの作成
- プロトタイプの作成
- プレビュー
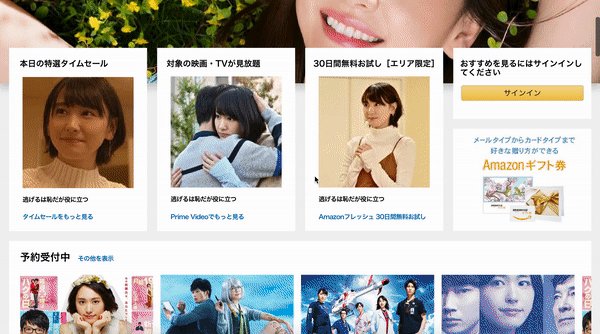
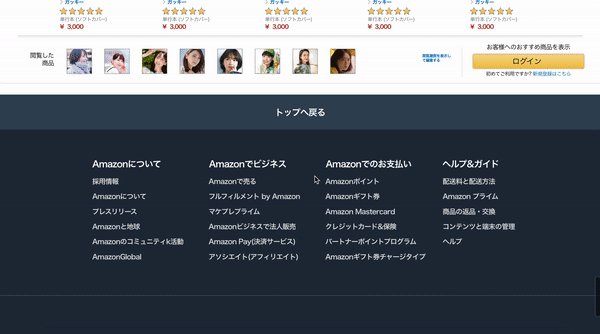
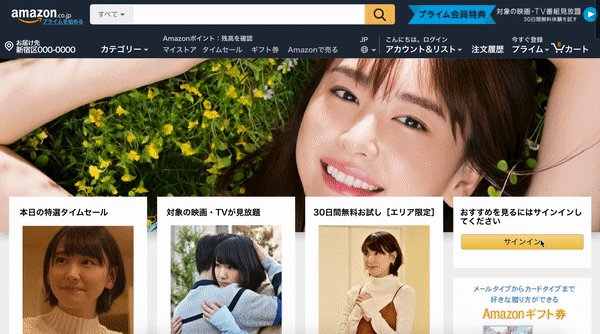
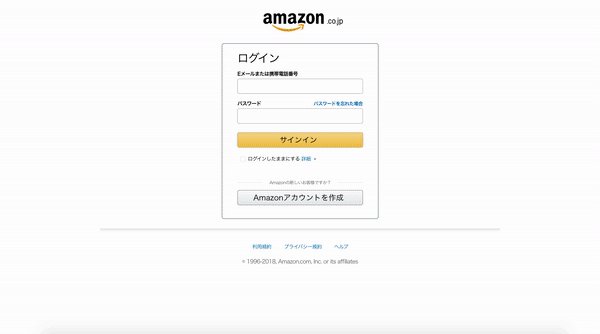
1. 完成形
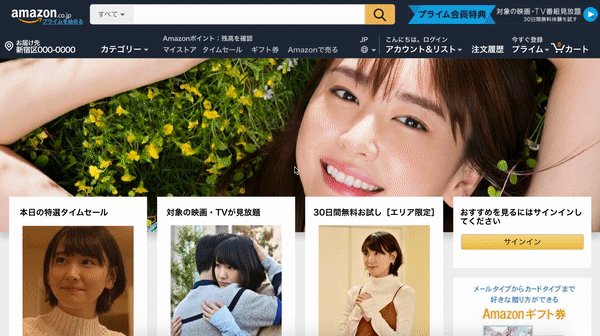
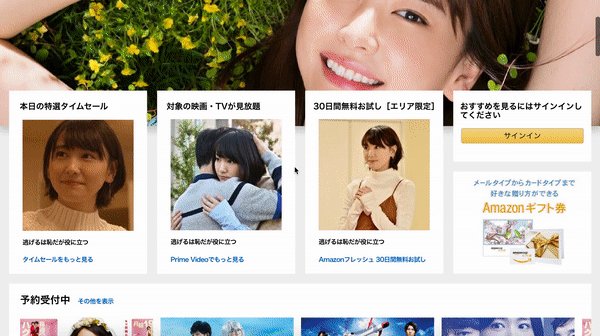
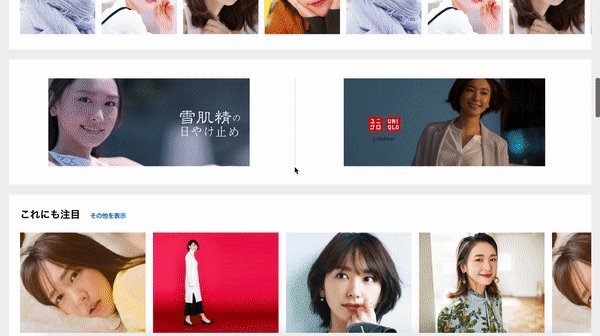
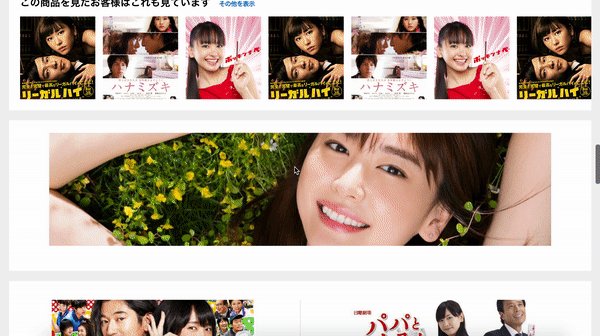
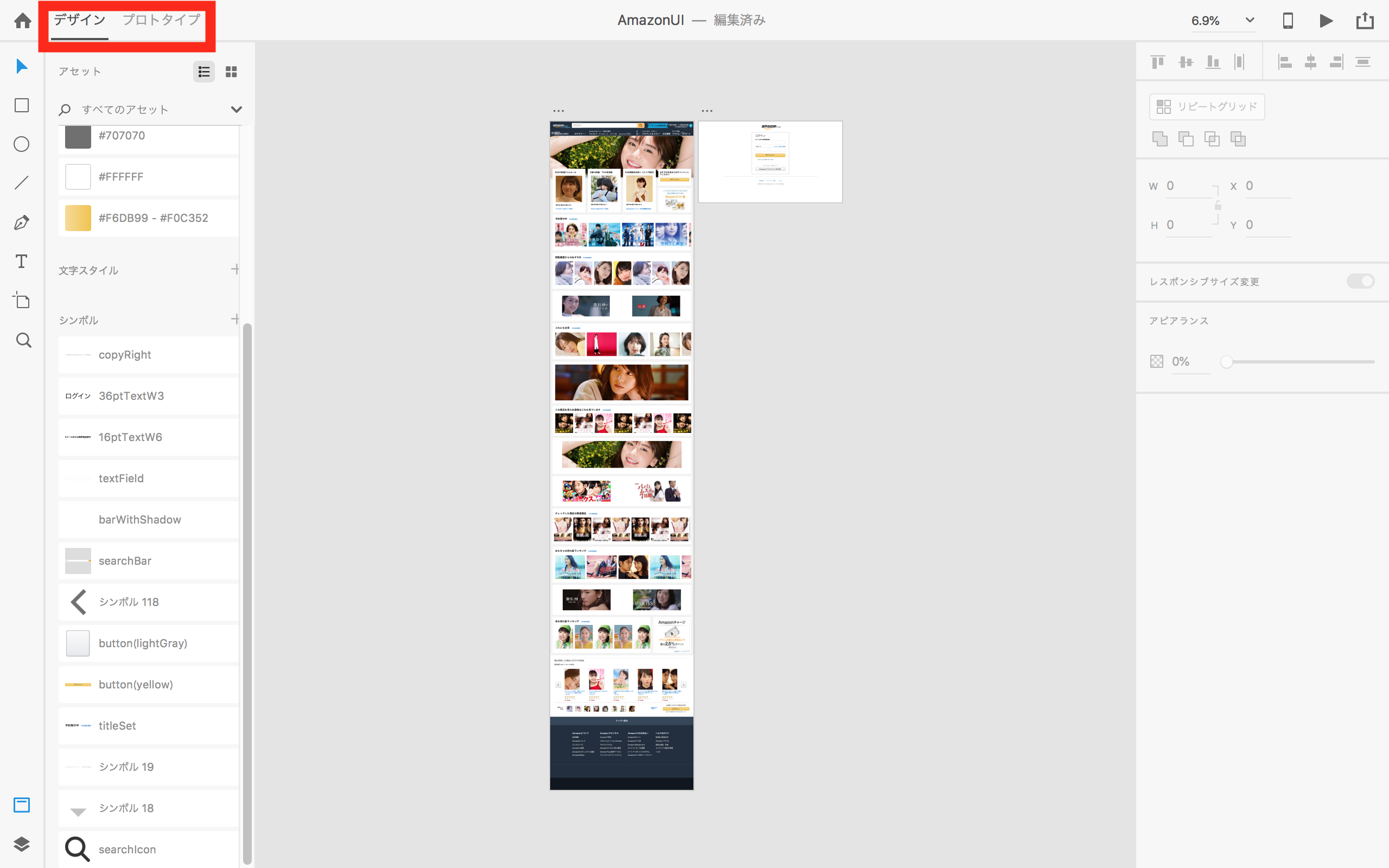
AmazonUI
2. スタート画面
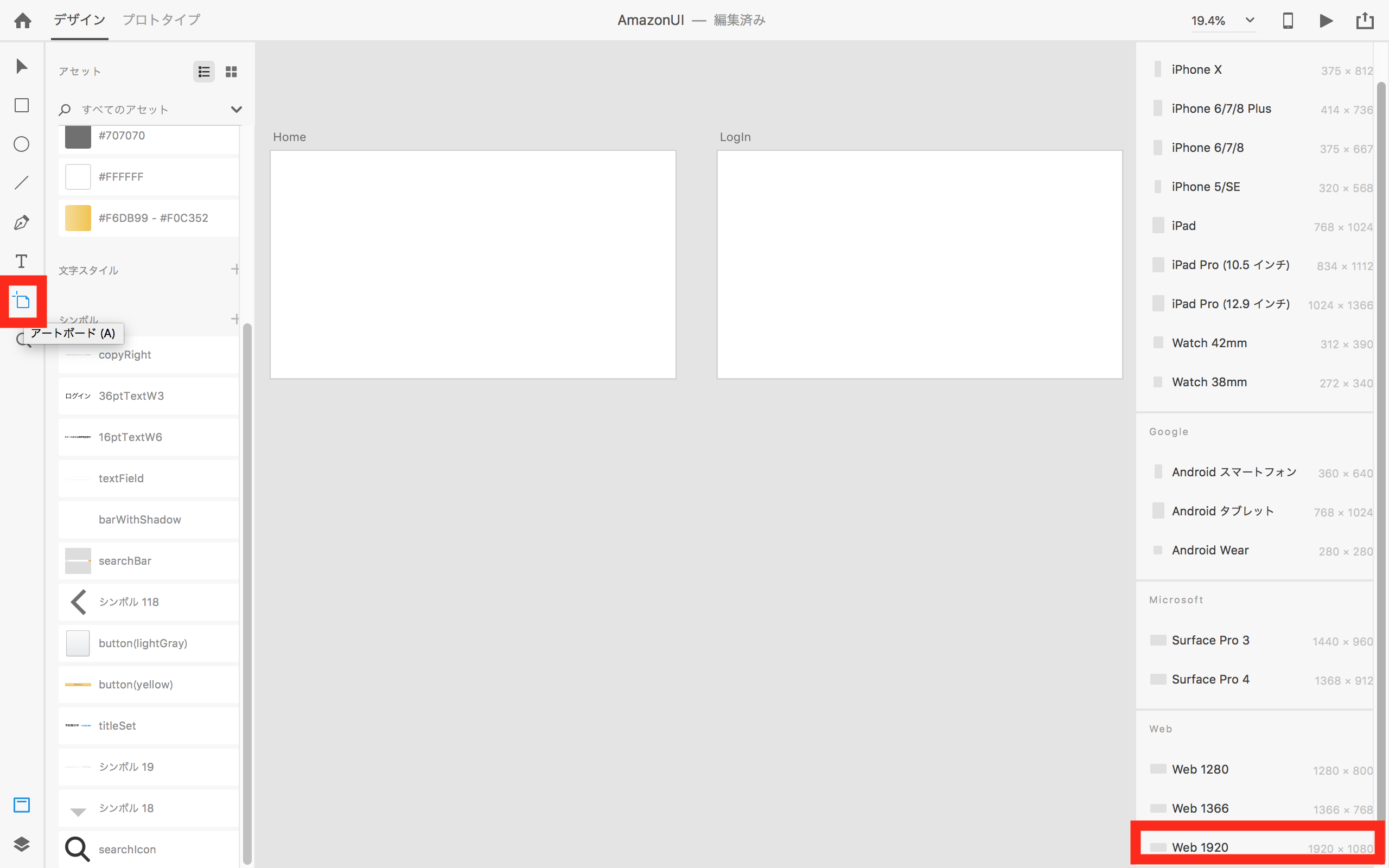
AdobeXDを立ち上げると最初にデバイスから選択する形でアートボードのサイズを選択します。今回は「Web1920」を選択しました。「カスタマイズ」を選択すると任意のサイズでデザインすることが可能です。
3. デザインモードとプロトタイプモード
デザインモード
デザインモードではその名の通りデザインを作成します。デバイスの選択が終わるとデザイン画面が立ち上がります。左上にデザインとプロトタイプという2つのタブがありますが、最初はデザインタブがアクティブになっています。左側にあるツールを用いて、複数の画面をデザインすることができます。
プロトタイプモード
プロトタイプモードでは複数作成したアートボードの画面遷移を設定するためのモードです。実際のデバイスでボタンを押した時にどの画面にどのように遷移するのかを確認することができます。
4. デザインの作成
アートボードの作成
まずはアートボードを複数作成し、それぞれに名前をつけておきます。今回はログインボタンをクリックした時にログイン画面に遷移させるため、アートボードを2つ作成し、それぞれに「Home」、「LogIn」という名前をつけました。アートボードを増やすには、ツールバーの下から2番目にあるアートボードツールを選択した状態でキャンバスをクリックします。またはツール選択後に右側に表示されるプロパティパネルから選択することもできます。
拡大と縮小
| 機能 | キー |
|---|---|
| 全画面表示 | ⌘+0 |
| 100%表示 | ⌘+1 |
| 200%表示 | ⌘+2 |
| 拡大 | ⌘+shift++ |
| 縮小 | ⌘+ー |
UIキットの取得
AdobeXD用のUIキットをダウンロードすることで、最新のApple、Google、Microsoftデバイス用のUIリソースを簡単に扱えるようになります。ダウンロードはスタートアップスクリーンのUIキットセクションにあるリンクをクリックするか、ファイルメニュー→UIキットの取得の順に選択し、使用するUIキットをダウンロードします。必要に応じてUIキットからデザイン要素やカラーをコピー&ペーストして使用します。(今回は使いません。)
アセット
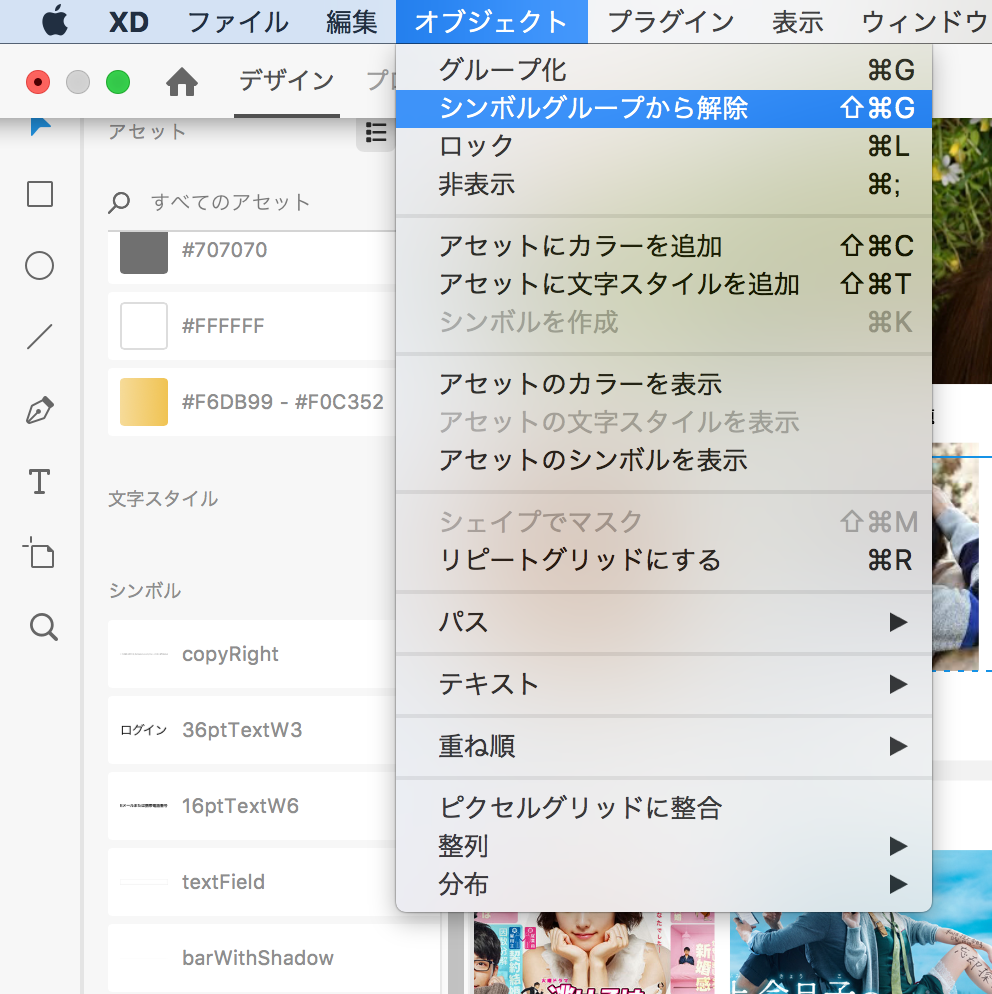
AdobeXDでは作成したパーツやカラーをアセットとして保存することができます。こうすることで後から同じパーツを簡単に画面に追加したり、一気に変更することができます。テーマカラーやよく使うパーツはアセットに登録しておきましょう。アセットにしたパーツはドラッグ&ドロップで簡単に使うことができますが、そのままの状態ではシンボルグループになっているので、変更を加える場合はオブジェクト→シンボルグループの解除をしておきましょう。(解除しておかないと、全てのパーツに変更が適用されてしまいます。)
パーツの配置
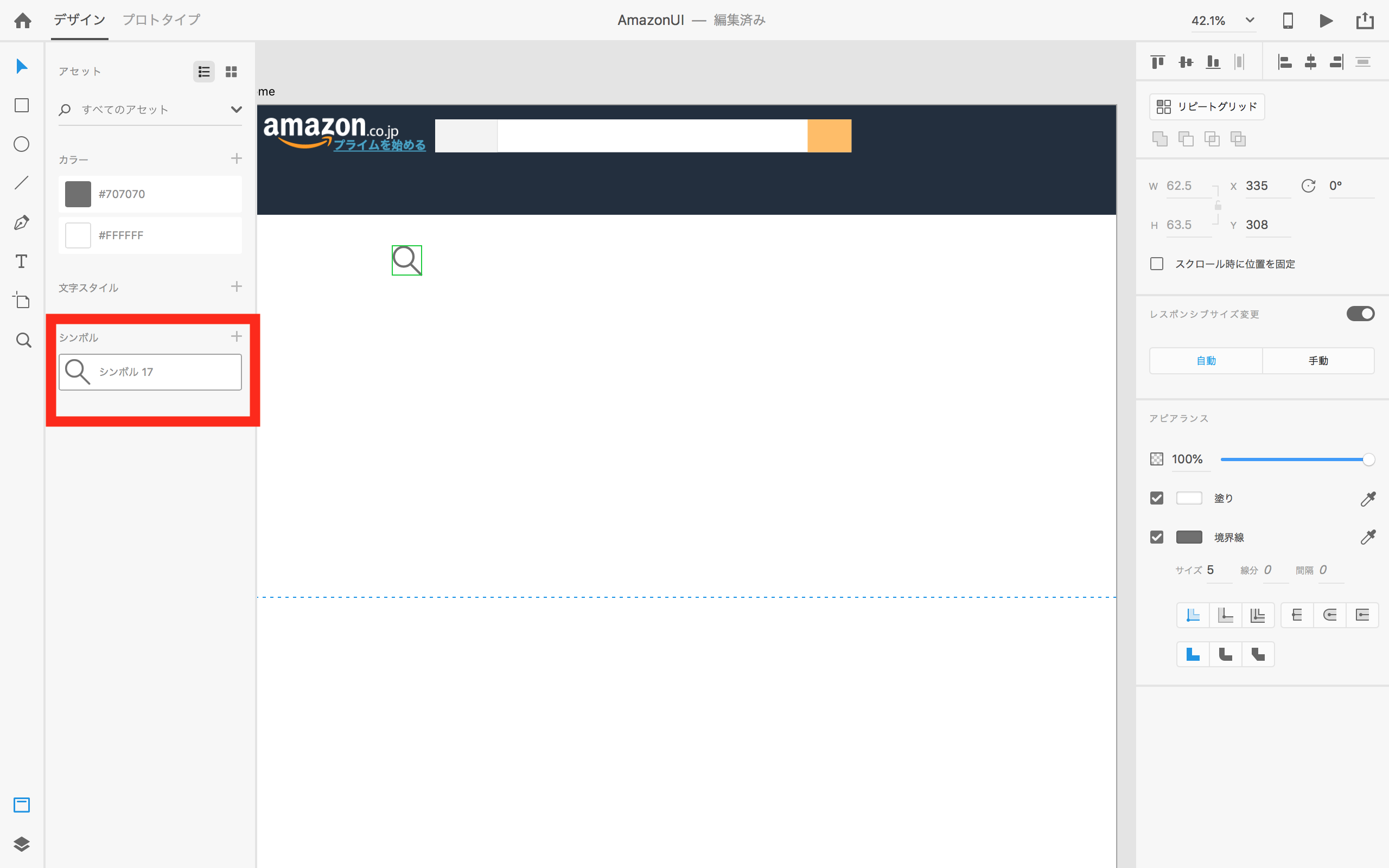
準備が整ったので、早速パーツを配置していきます。まずはじめにヘッダーの部分を作成します。サーチバーはオブジェクトツールを使って作成します。サイズは8の倍数にすると良いです。オブジェクトツールを使ってサーチバーのボタンとカテゴリ部分を作成した後、オブジェクトツールを使ってサーチアイコンを作り、グループ化してアセットに追加しておきます。サーチバーは角が丸くなっているので、プロパティパネルから調整しておきましょう。AdobeXDではPhotoshopやIllustratorを使って作ったパーツを取り込むこともできますが、簡単なパーツであればAdobeXD内で作成する方が楽です。
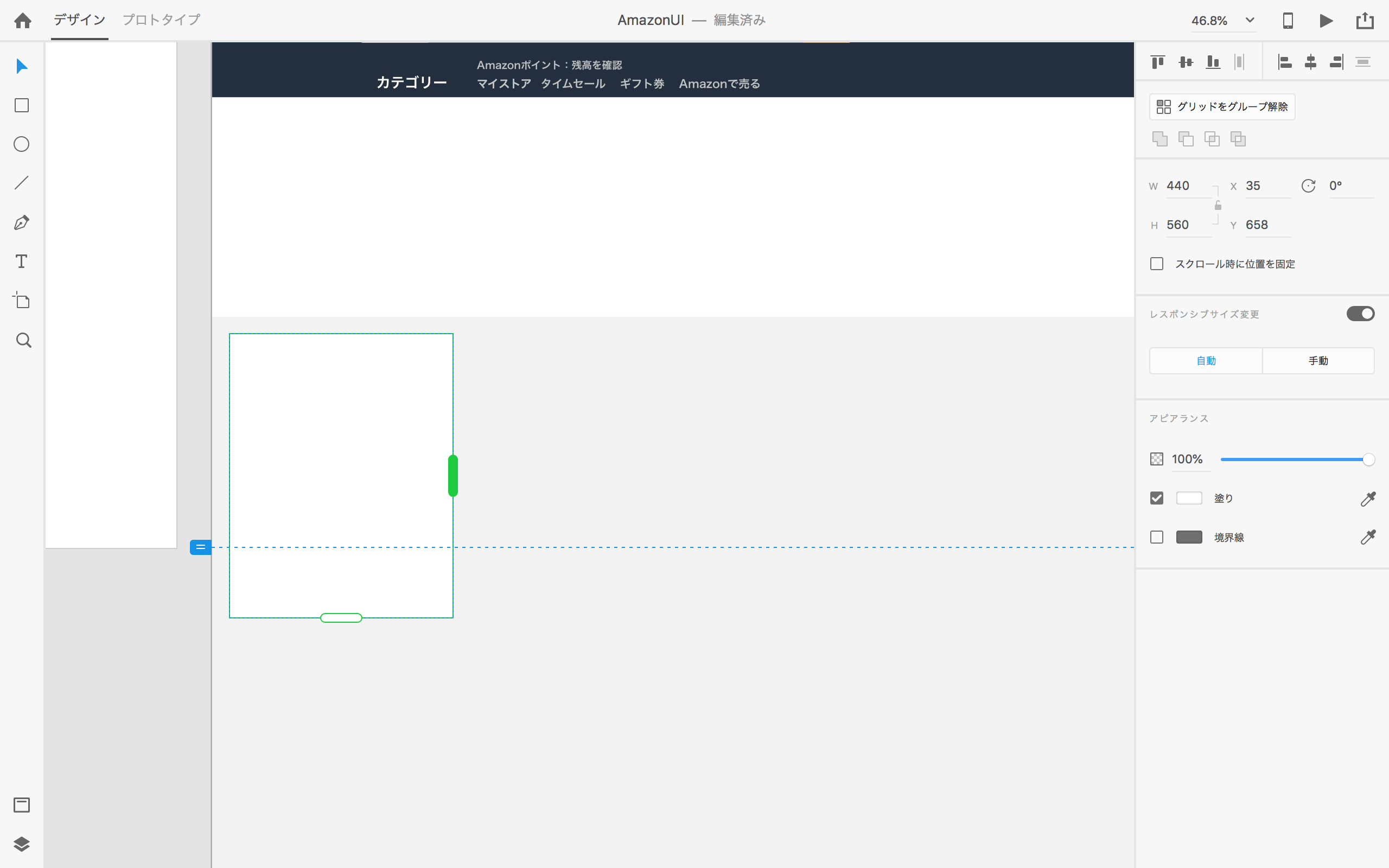
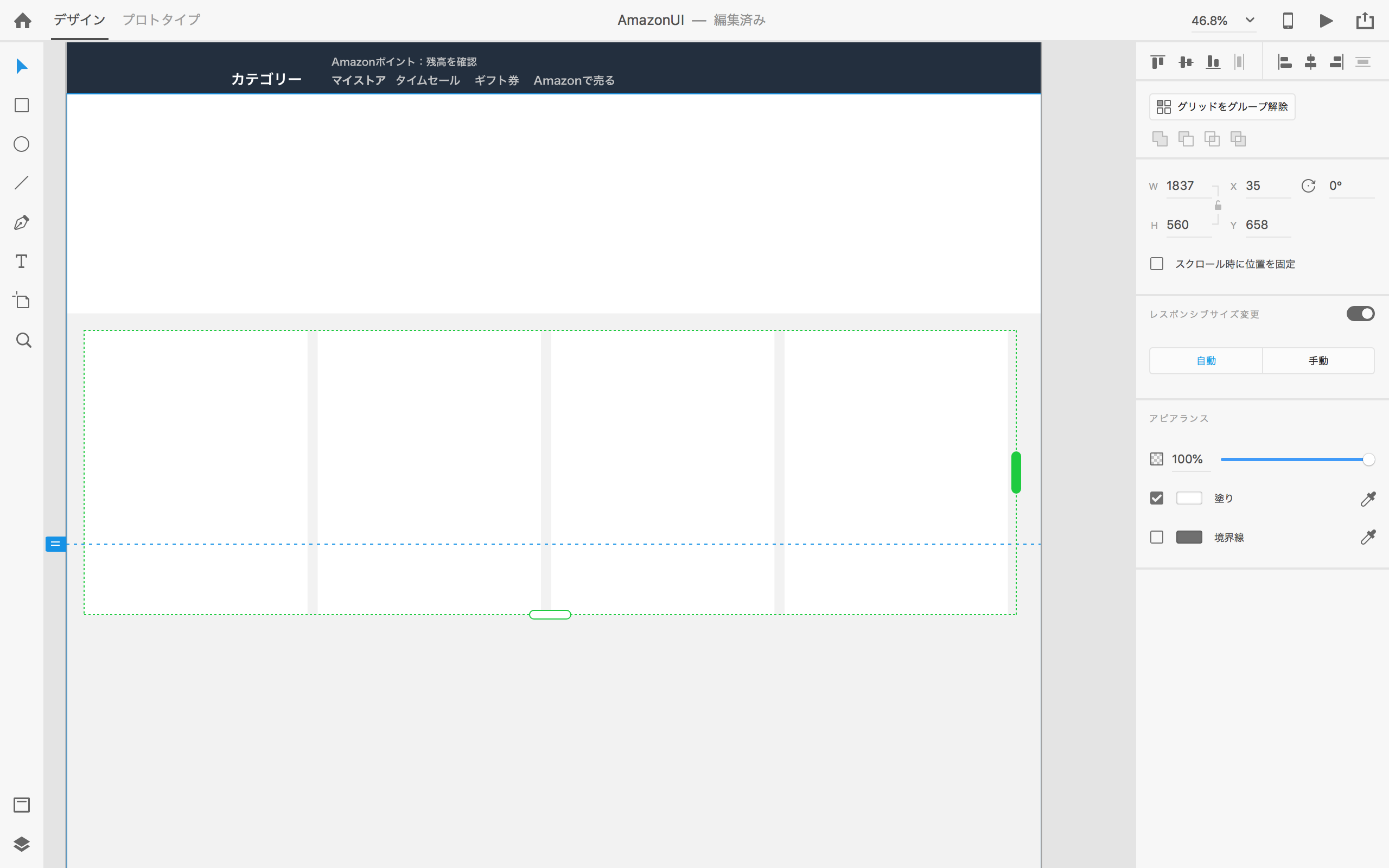
リピートグリッド
AdobeXDの最も優れた機能の一つがリピートグリッドです。この機能を使うことによって同じパーツを均等に繰り返し配置することができます。一つパーツを配置したらプロパティパネルからリピートグリッドを選択します。パーツが黄緑色の破線で囲まれたら、水平方向または垂直方向に広げることによってパーツが複製されます。リピートグリッドで複製したパーツはその間隔も一度に変更することができます。この機能を使って作成したパーツは全てグループ化されているので、一つ一つのパーツに変更を加えたい場合は右のプロパティパネルからリピートグリッドの解除を選択します。AmazonのUIはこれを多用します。
画像の挿入
AdobeXDでは選択した画像を自動でマスクしてくれる便利な機能が備わっています。今回は全てガッキーの画像を用います。写真を選択したらそのままオブジェクトにドラッグ&ドロップするだけです。
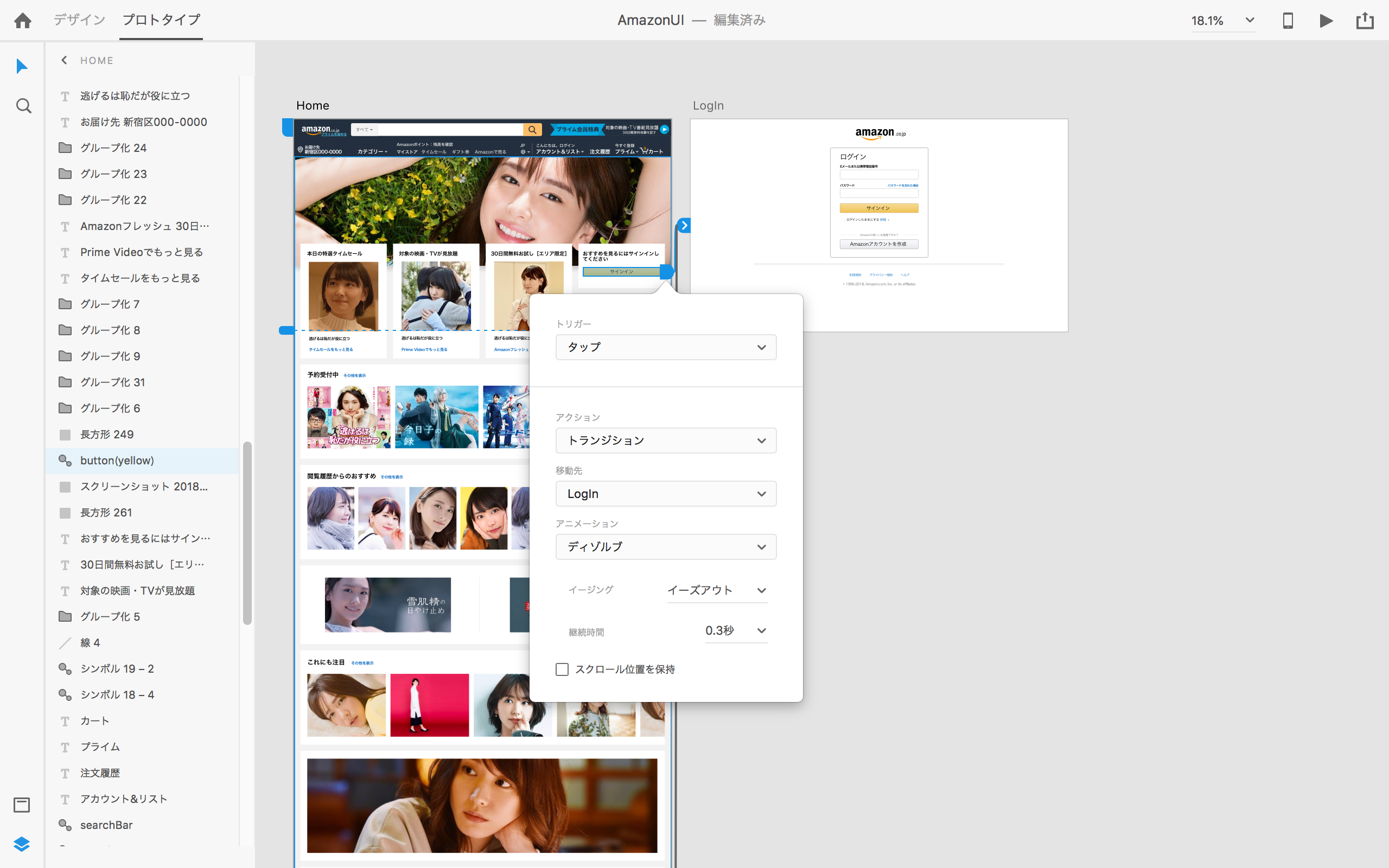
5. プロトタイプの作成
左上のプロトタイプタブを選択し、パーツクリックすると矢印が現れるので、遷移したい画面へと繋ぎ、遷移のアニメーションを選択します。
6. プレビュー
プレビューは右上の再生ボタンから行えます。ちなみに公開プロトタイプとしてURLを作成すればAdobeXDを持っていない人もブラウザからプロトタイプの確認ができます。めっちゃ便利!