やりたい事
googleフォームで回答してもらった内容をLINEで受け取るという仕組みです。
具体的には
googleフォーム ⇒ googleスプレッドシート ⇒ GAS ⇒ LINE Notify
という流れで情報を受け渡していきます。
使用ツール
・googleフォーム
・googeスプレッドシート
・google App Script
・Line Notify
以上です。どれも無料のツールで実装可能です。
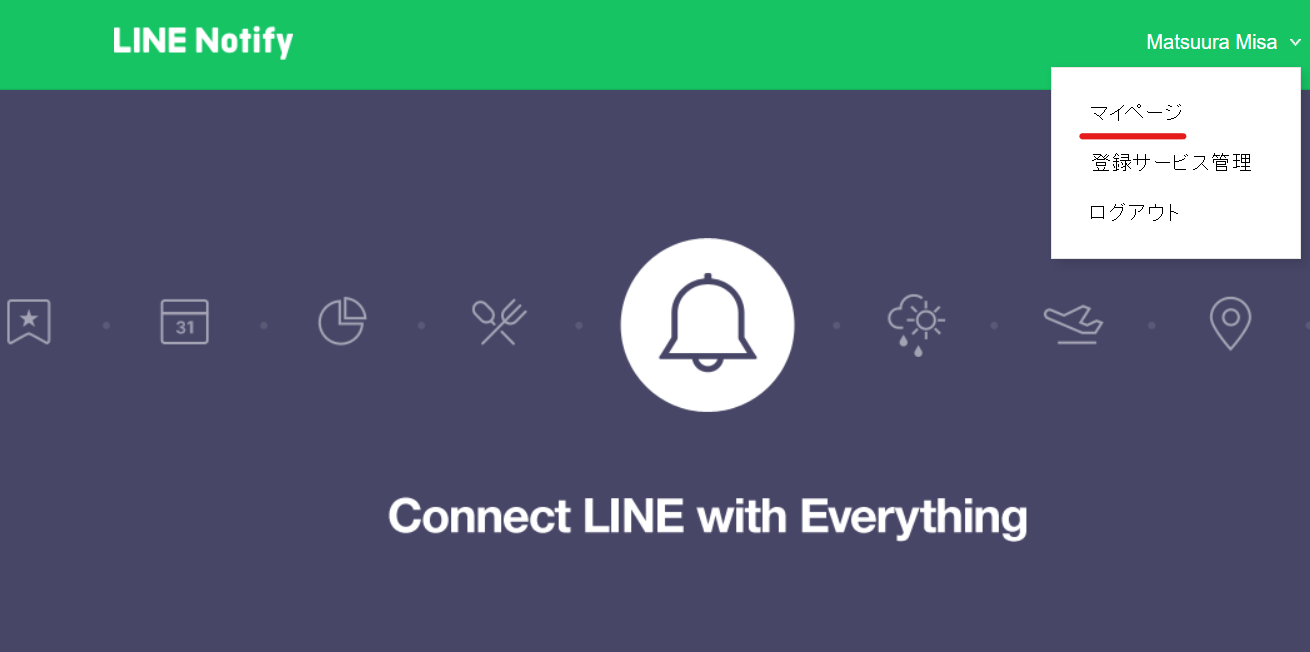
LINE Notifyログイン
https://notify-bot.line.me/ja/

マイページ
トークン発行
トークン名とトークルームを設定
今回は自分に通知なので、「1:1でLINE Notifyから通知を受け取る」を選択
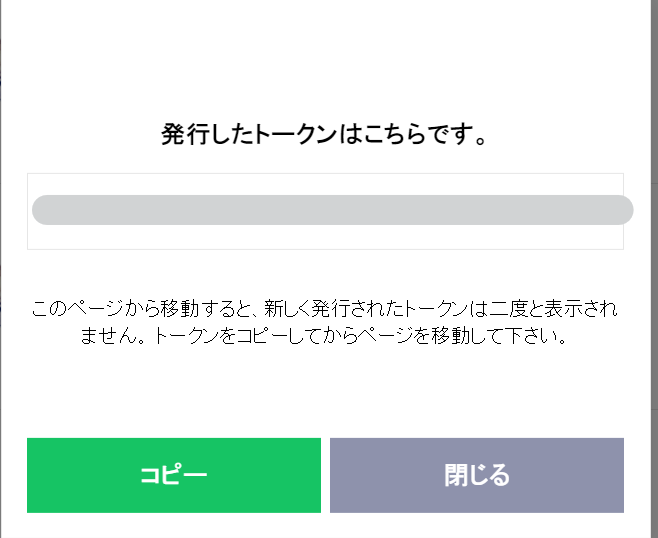
トークン発行
このトークンは再発行できないので、必ずどこかに記録しておいてください!

以上でLINE Notifyでの設定は完了です。
google フォーム
次はgoogleフォームの設定です。
【回答】タブへいき、スプレッドシートアイコンをクリック

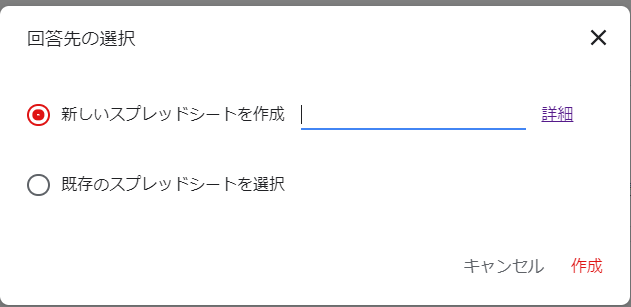
スプレッドシートと連携
まだスプレッドシートを用意していない場合、新しいスプレッドシートを作成してください。

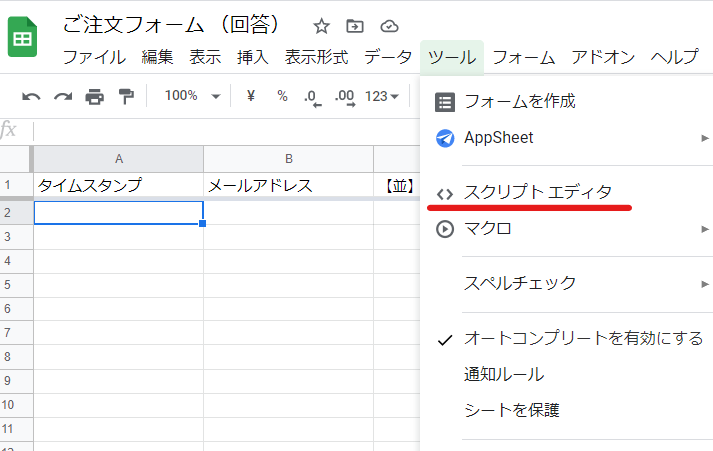
スクリプトエディタを開く
コードを書き換える
//spreadsheetからデータを取得
function GoogleFormToLine(){
var sheet = SpreadsheetApp.getActiveSheet(); //sheetの指定
var row = sheet.getLastRow(); //行数
var column = sheet.getLastColumn(); //列数
var range = sheet.getDataRange(); //sheetから範囲指定するための準備
var message = "";
for(var i=1;i<=column;i++){
var item = range.getCell(1, i).getValue(); //1行目
var value = range.getCell(row, i).getValue(); //最終行
message += "\n■"+item+"\n"+value;
}
SendToLine(message);
}
//LINE Notifyへ通知
function SendToLine(message){
var token = PropertiesService.getScriptProperties().getProperty('LINE_TOKEN');
var op =
{
"method" : "post",
"Content-Type" : "application/x-www-form-urlencoded",
"payload": "message=" + message,
"headers":{"Authorization" : "Bearer " + token}
};
var res = UrlFetchApp.fetch("https://notify-api.line.me/api/notify",op);
Logger.log(JSON.parse(res.getContentText())); //Response
}
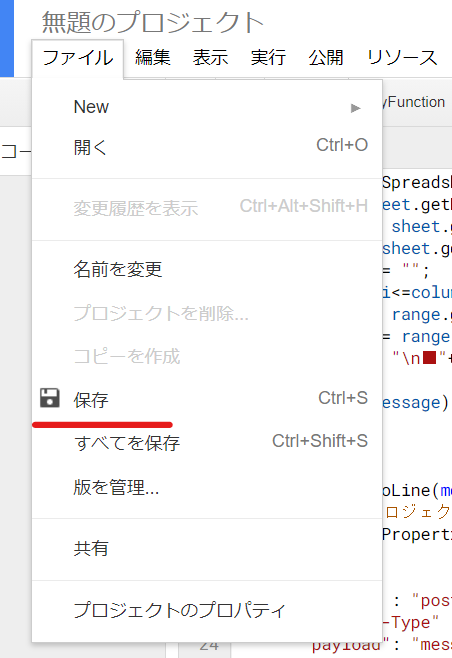
スクリプトを保存
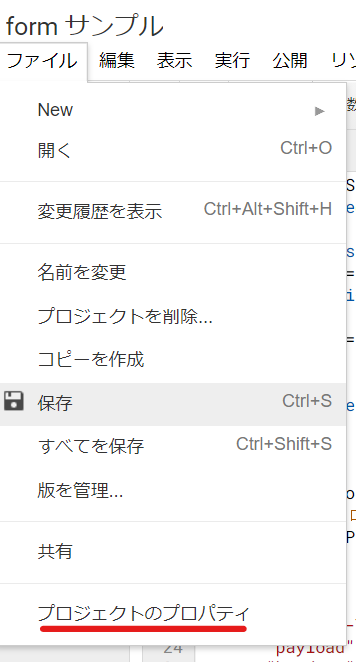
プロジェクトのプロパティ
スクリプトのプロパティ
スクリプトのプロパティに以下の値を入れます
・名前 ⇒ LINE_TOKEN
・値 ⇒ 先ほどのトークン
入れたら保存します。
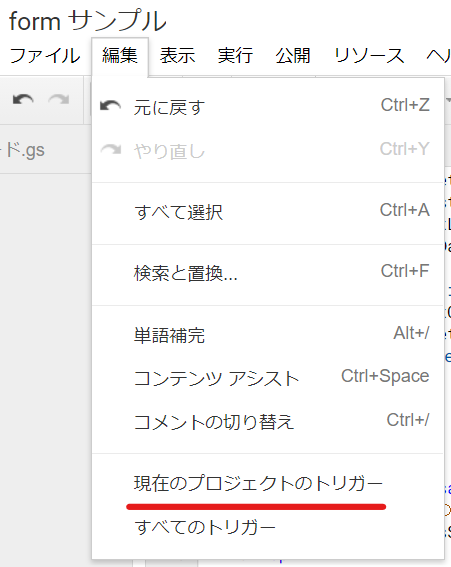
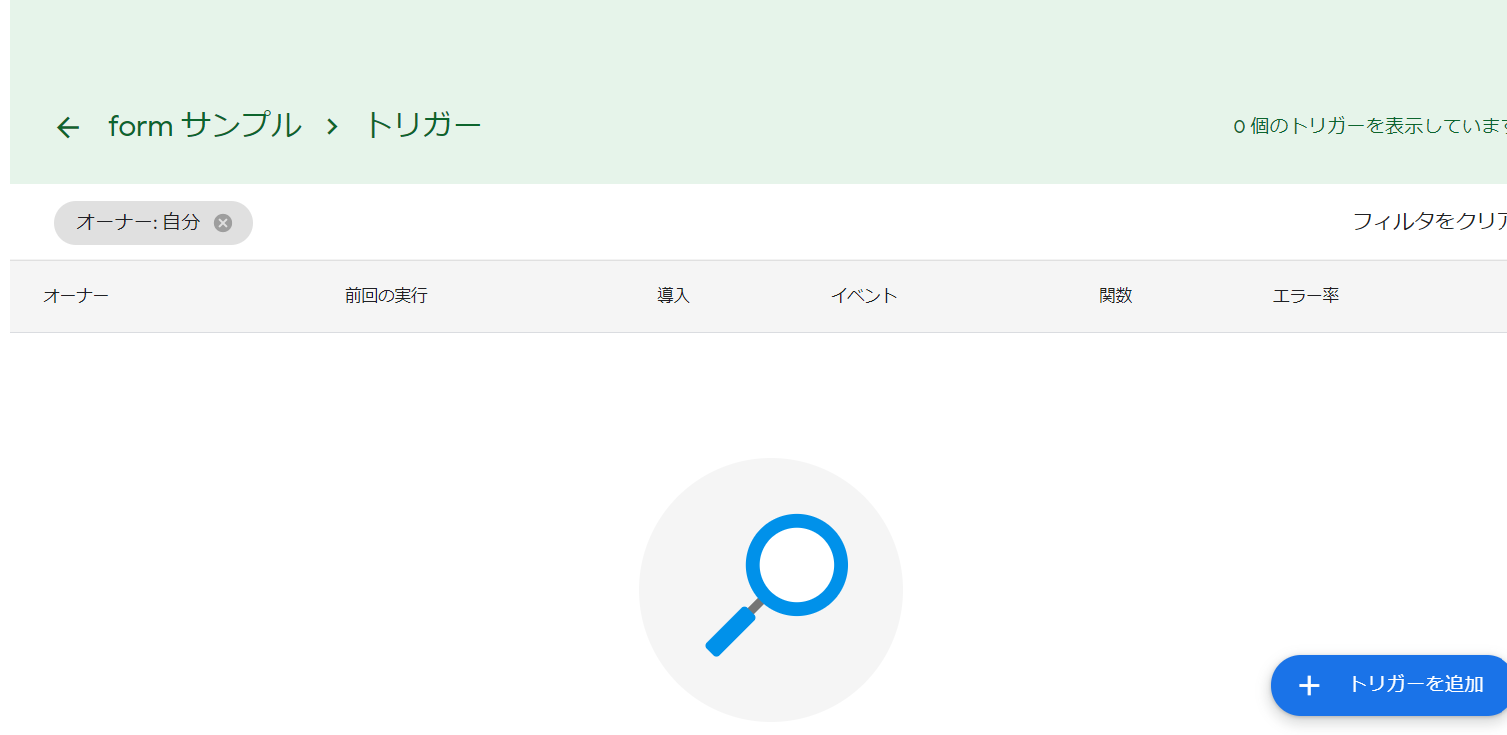
トリガーの設定
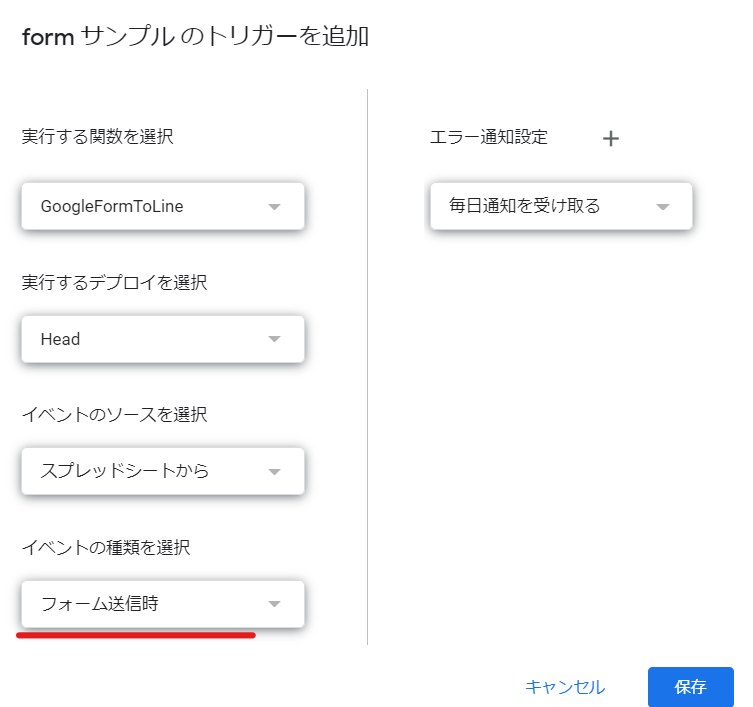
トリガーを追加
トリガー設定
デフォルトの状態で、イベントの種類を選択だけ【フォーム送信時】へ変えました。

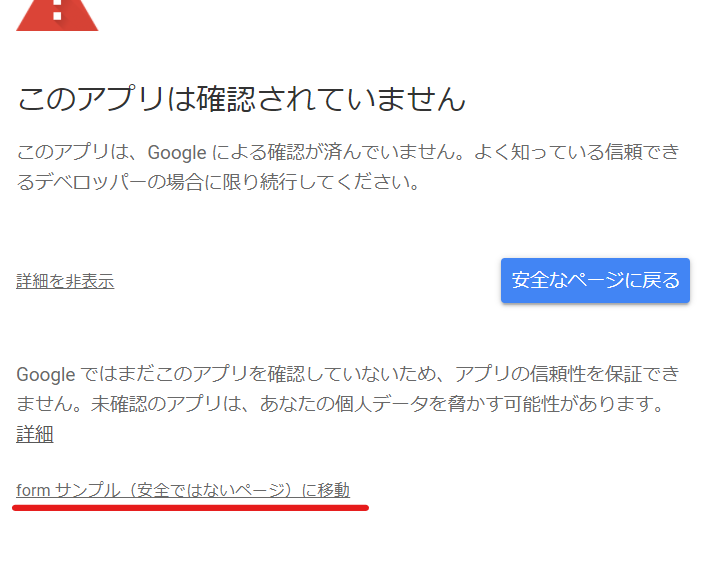
googleアカウント認証
googleアカウントを選んでくださいとなり、選ぶとこのような画面に移行するので、「安全ではないページ」に移動をクリックします。
最後に保存をクリックすると、googleアカウントの認証が始まります。許可していきます。

設定完了!
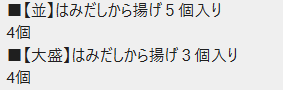
実際にgoogleフォームでアンケートに回答をしたところ
無事、LINEで通知受け取れました!

今回、飲食店のテイクアウトを想定していますのでから揚げにしています。
思ったより簡単にLINE通知が行える事がわかりました!