#node.jsのパッケージが無料で使えるサイト
npmという無料で使えるnode.jsのパッケージまとめサイト
npm build amazing things

このサイトから必要な情報を取り出し実装するまでを、node初心者が解説します!
#初心者なのでスムーズには扱えなかった
node.jsのパッケージを無料で提供してくれているとは言っても、使い方がわからなかったので
覚書として記録しておこうと思います。
#使ってみたい!と思ったのはvue.jsのパッケージであるdraggbale
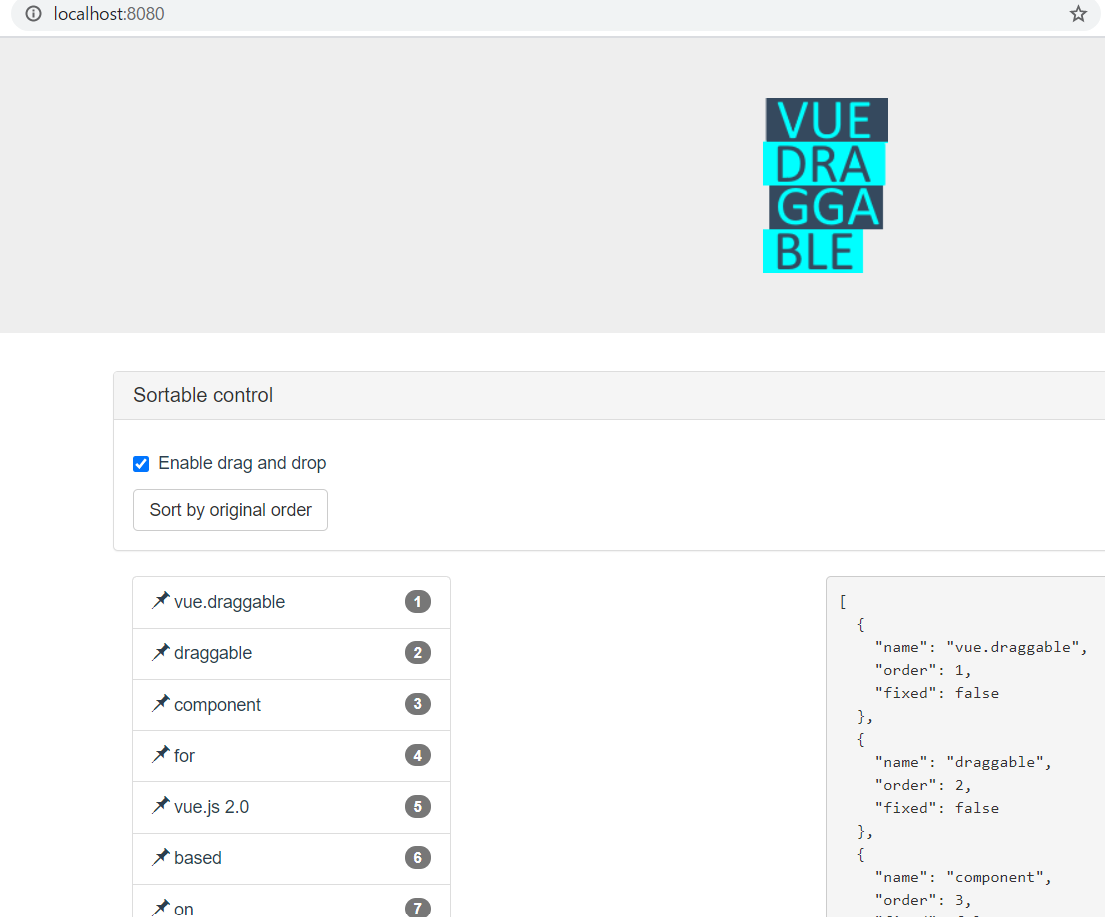
デモサイトは
https://david-desmaisons.github.io/draggable-example/
vue.jsを利用して、ドラッグ&ドラッグが簡単に実装できるみたいです。
これを使ってタスク管理をしてみたい!と思ったので使ってみる事にしました。
#ラッキー!サンプルコードがgithubに上がってる
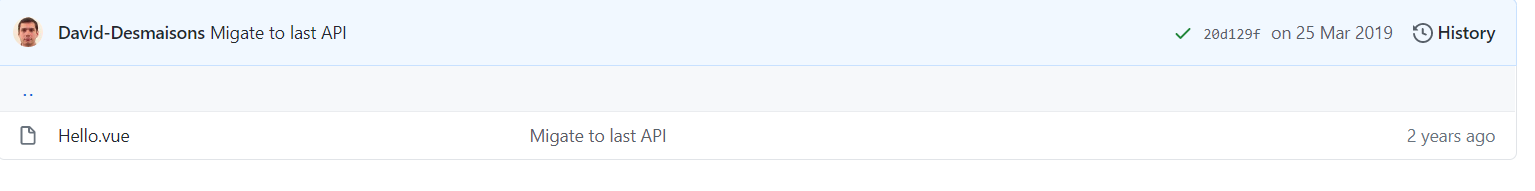
Hello.vue
というフォルダに入っていました。
<template>
<div class="fluid container">
<div class="form-group form-group-lg panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Sortable control</h3>
</div>
<div class="panel-body">
<div class="checkbox">
<label><input type="checkbox" v-model="editable">Enable drag and drop</label>
</div>
<button type="button" class="btn btn-default" @click="orderList">Sort by original order</button>
</div>
</div>
<div class="col-md-3">
<draggable class="list-group" tag="ul" v-model="list" v-bind="dragOptions" :move="onMove" @start="isDragging=true" @end="isDragging=false">
<transition-group type="transition" :name="'flip-list'">
<li class="list-group-item" v-for="element in list" :key="element.order">
<i :class="element.fixed? 'fa fa-anchor' : 'glyphicon glyphicon-pushpin'" @click=" element.fixed=! element.fixed" aria-hidden="true"></i>
{{element.name}}
<span class="badge">{{element.order}}</span>
</li>
</transition-group>
</draggable>
</div>
<div class="col-md-3">
<draggable element="span" v-model="list2" v-bind="dragOptions" :move="onMove">
<transition-group name="no" class="list-group" tag="ul">
<li class="list-group-item" v-for="element in list2" :key="element.order">
<i :class="element.fixed? 'fa fa-anchor' : 'glyphicon glyphicon-pushpin'" @click=" element.fixed=! element.fixed" aria-hidden="true"></i>
{{element.name}}
<span class="badge">{{element.order}}</span>
</li>
</transition-group>
</draggable>
</div>
<div class="list-group col-md-3">
<pre>{{listString}}</pre>
</div>
<div class="list-group col-md-3">
<pre>{{list2String}}</pre>
</div>
</div>
</template>
<script>
import draggable from "vuedraggable";
const message = [
"vue.draggable",
"draggable",
"component",
"for",
"vue.js 2.0",
"based",
"on",
"Sortablejs"
];
export default {
name: "hello",
components: {
draggable
},
data() {
return {
list: message.map((name, index) => {
return { name, order: index + 1, fixed: false };
}),
list2: [],
editable: true,
isDragging: false,
delayedDragging: false
};
},
methods: {
orderList() {
this.list = this.list.sort((one, two) => {
return one.order - two.order;
});
},
onMove({ relatedContext, draggedContext }) {
const relatedElement = relatedContext.element;
const draggedElement = draggedContext.element;
return (
(!relatedElement || !relatedElement.fixed) && !draggedElement.fixed
);
}
},
computed: {
dragOptions() {
return {
animation: 0,
group: "description",
disabled: !this.editable,
ghostClass: "ghost"
};
},
listString() {
return JSON.stringify(this.list, null, 2);
},
list2String() {
return JSON.stringify(this.list2, null, 2);
}
},
watch: {
isDragging(newValue) {
if (newValue) {
this.delayedDragging = true;
return;
}
this.$nextTick(() => {
this.delayedDragging = false;
});
}
}
};
</script>
<style>
.flip-list-move {
transition: transform 0.5s;
}
.no-move {
transition: transform 0s;
}
.ghost {
opacity: 0.5;
background: #c8ebfb;
}
.list-group {
min-height: 20px;
}
.list-group-item {
cursor: move;
}
.list-group-item i {
cursor: pointer;
}
</style>
これだけでは動きませんでした。
当たり前ですよね。
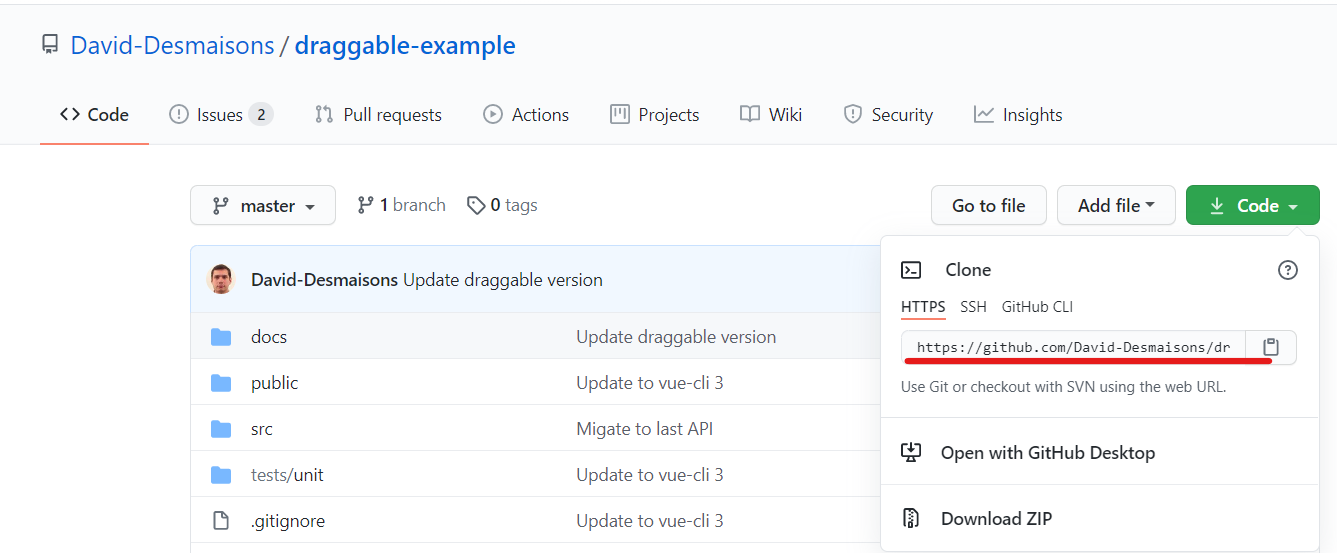
#githubからファイルをインストール
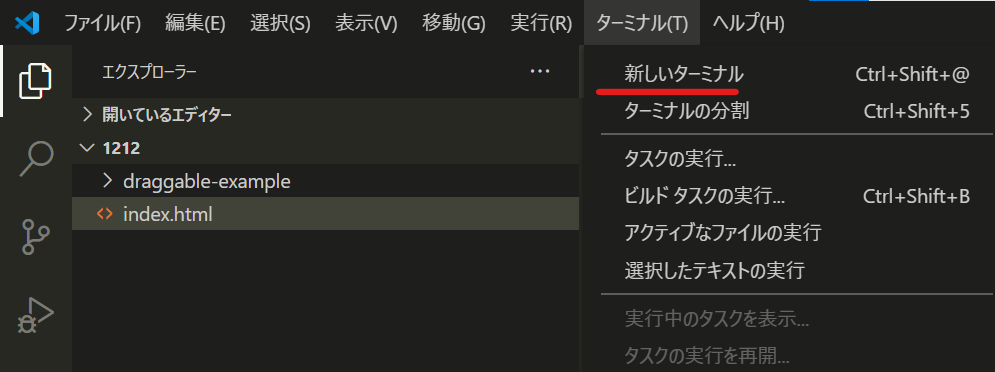
使用するツールはVisual Studio Code
Visuak Studio Codeのターミナルを立ち上げ

以下のコマンドを打ちました。
git clone https://github.com/David-Desmaisons/draggable-example.git
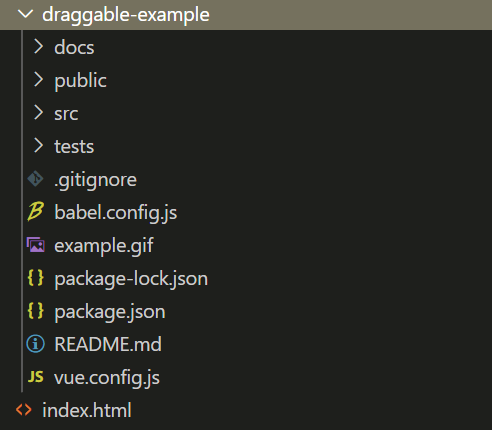
cloneが完了するとまるっと一式追加されていました。
#必要npmインストール / run serv / build
が必要でした。最後まできちんと見ないといけないですね。
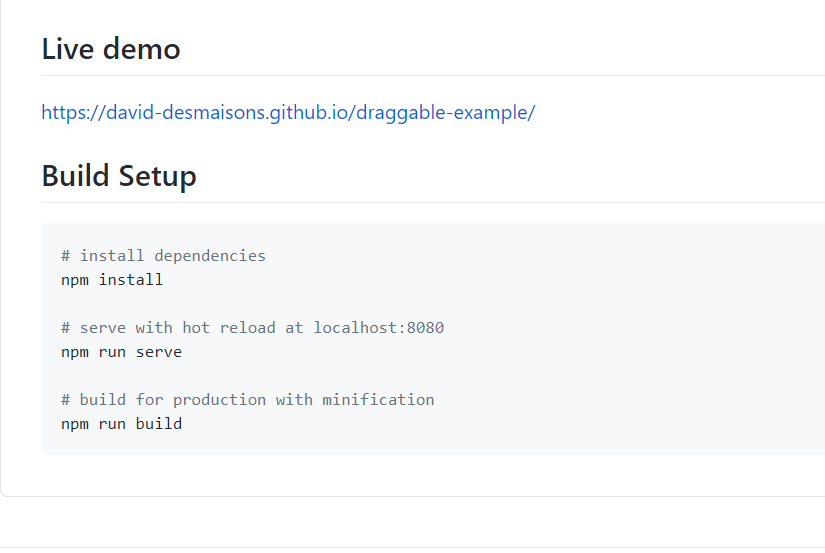
また、githubからcloneしたファイルの【README.md】にもコマンドの手順が記載されていました。
https://github.com/David-Desmaisons/draggable-exampleの最下部にコマンドが書かれています。
順番にコマンドを打っていきます
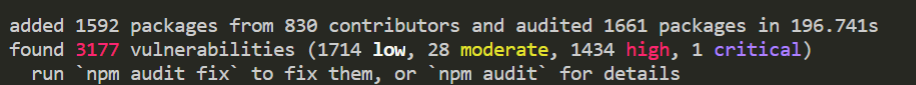
draggableを動かすために必要な、他のnpmを一括インストールします。
npm install
cd draggable-example
draggable-exampleのフォルダに移動してからinstallをしないといけなかったです。
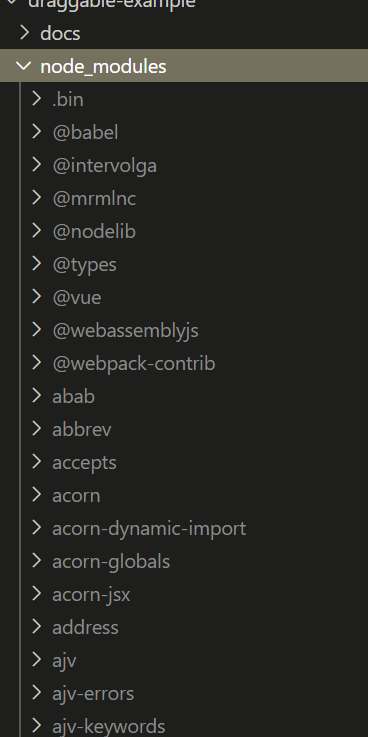
沢山インストールされたようです。

node_moduleフォルダが生成され、大量のnmpがインストールされました。

次はブラウザで動きが見れるようにサーバーを立ち上げます。
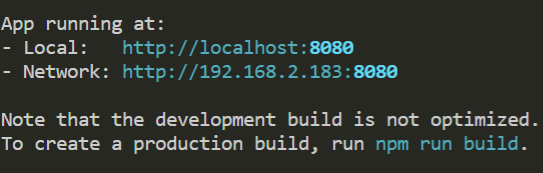
npm run serve
ローカルサーバー立ち上がりました!
localhost:8080でデモサイトとまったく同じものが出来上がりました。
一端【Ctrl + C】コマンドでサーバーを終了します。
最後にビルドをして、webサーバーへアップロードしても動くようにします。
npm run build
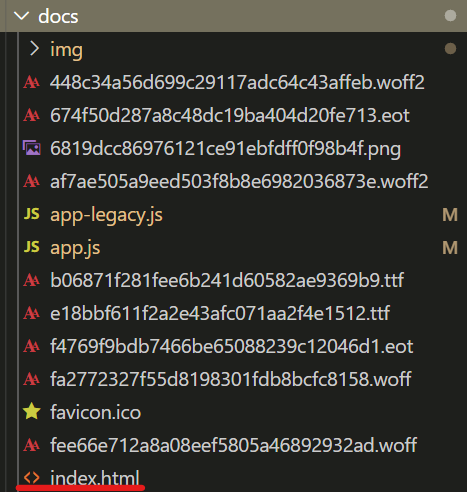
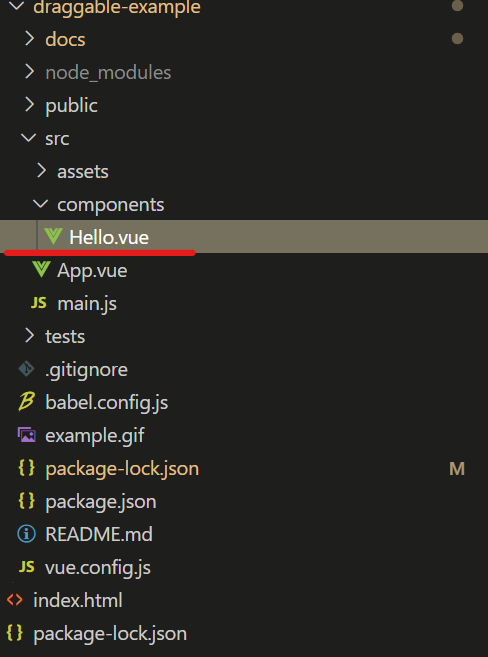
index.htmlを始めとする必要ファイルがdocsフォルダの中に入っていました。
docsフォルダの中身を全てサーバーへアップロードするとサーバーで稼働します。
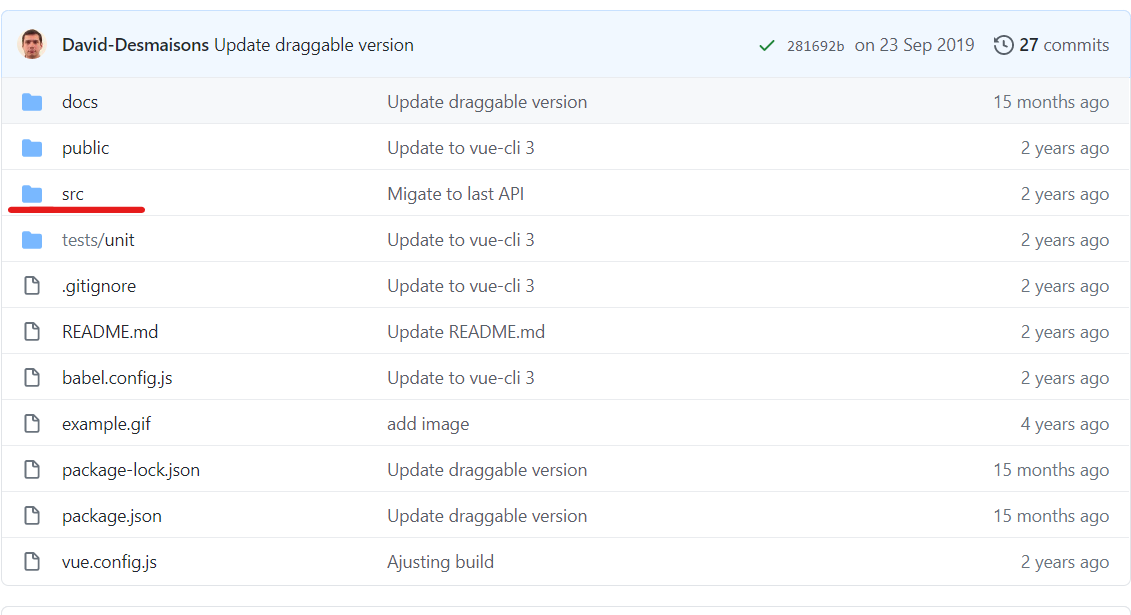
#カスタマイズする時
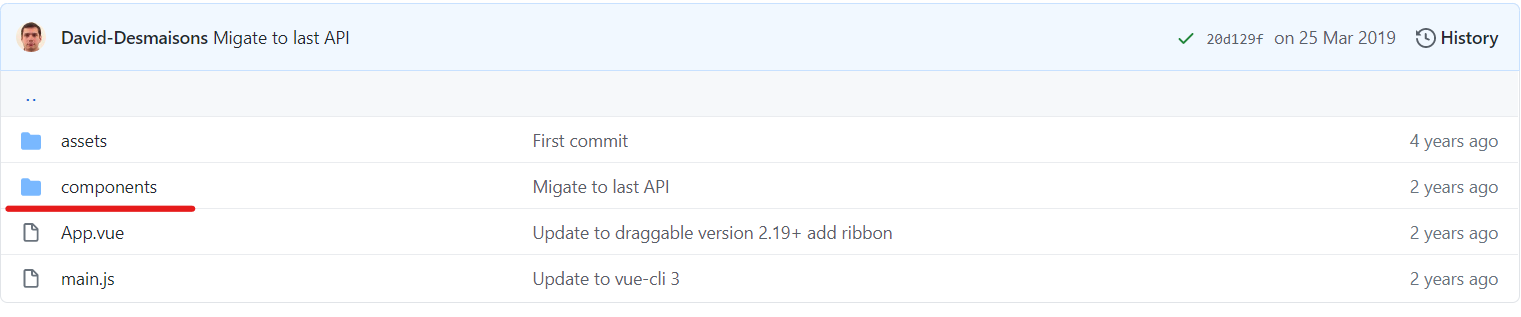
src > components
の中にあるHello.vueを修正

修正をしたら
npm run serve
でブラウザで確認。
本番へアップする時だけ最後に
npm run build
をすれば良いです。毎回buildまでする必要はありません!
#まとめ
・githubの説明は最後まできちんと読む事
・ダウンロードしたファイルにあるREADME.mdを見に行く
・ファイルの階層に注意してnpmのコマンドをうつ
自分で調べたnpmを初めて使いました。
もっとnpmを自由に操れるように修業が必要だなと感じました。