Firebase CloudFirestoreとは?
googleが提供してるバックエンドで機能するデータベースサービス。
SQLの知識無くても、データベースの作成、データの格納が簡単に行えるので、データベースの構築時間が大幅に削減できるという便利ツールです。
このFirebase CloudFirestoreを使って、LINEから送られてきたデータを格納するという仕組みを構築した時の覚書です。
Firebase CloudFirestoreの登録
プロジェクトを追加
プロジェクト名
LINEと連携するためのdtabaseなので【LINEdata1】としました。
任意の文字列で大丈夫です。

Google アナリティクス
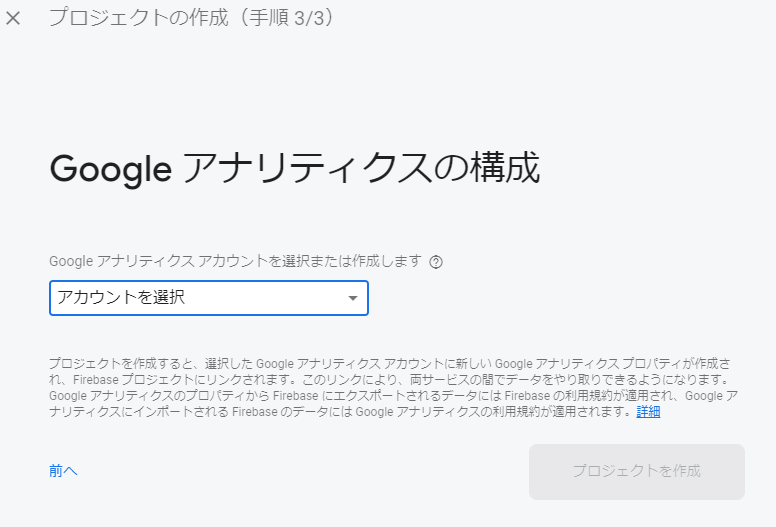
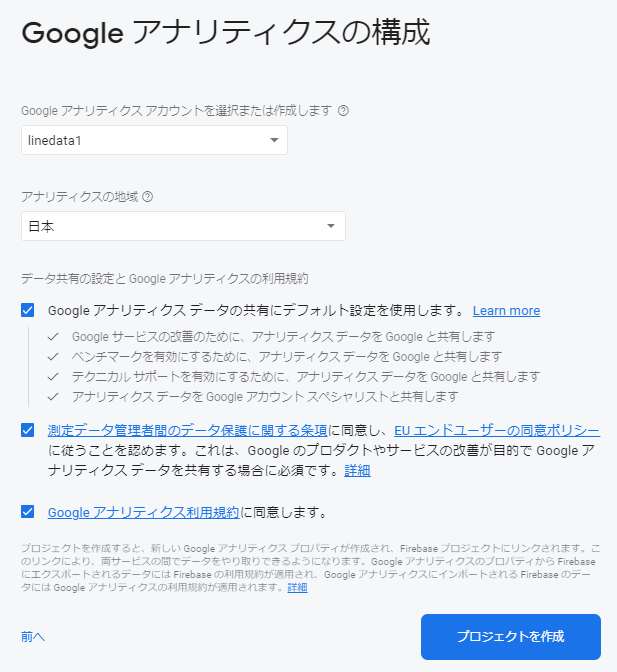
アカウント選択
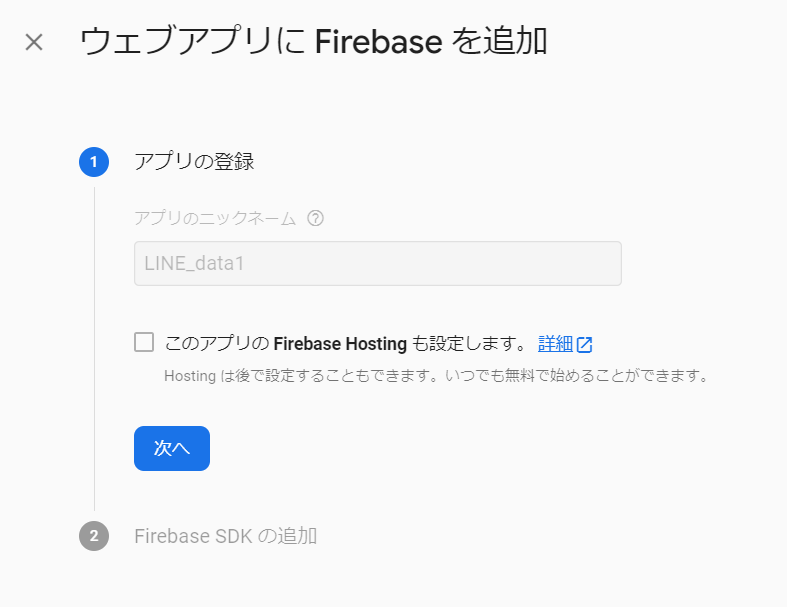
アプリを作成
アプリ名を登録
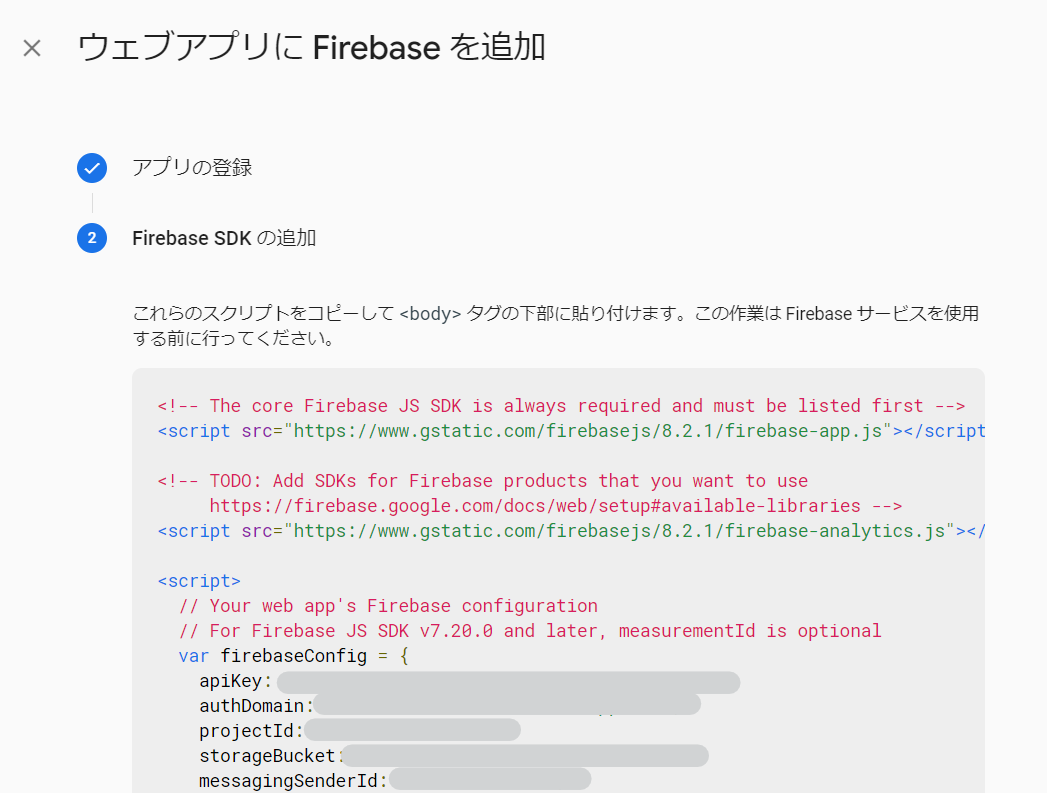
SDK出力
直下へ記述する事でFirebase CloudFirestoreが使えるようになります。 コピーしてメモをしておきます。 【コンソールへ進む】をクリック データベースの設定
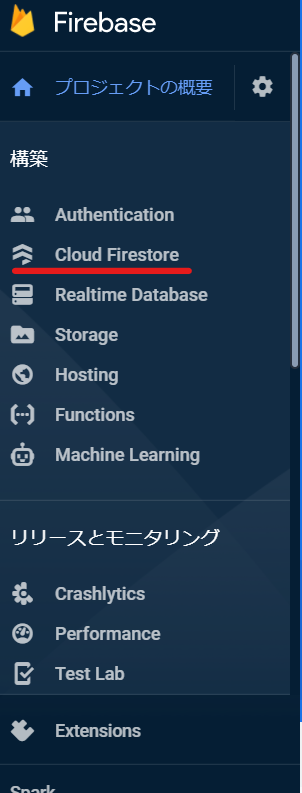
Cloud Firestore
ダッシュボードへ戻ってくるので【Cloud Firestore】をクリック

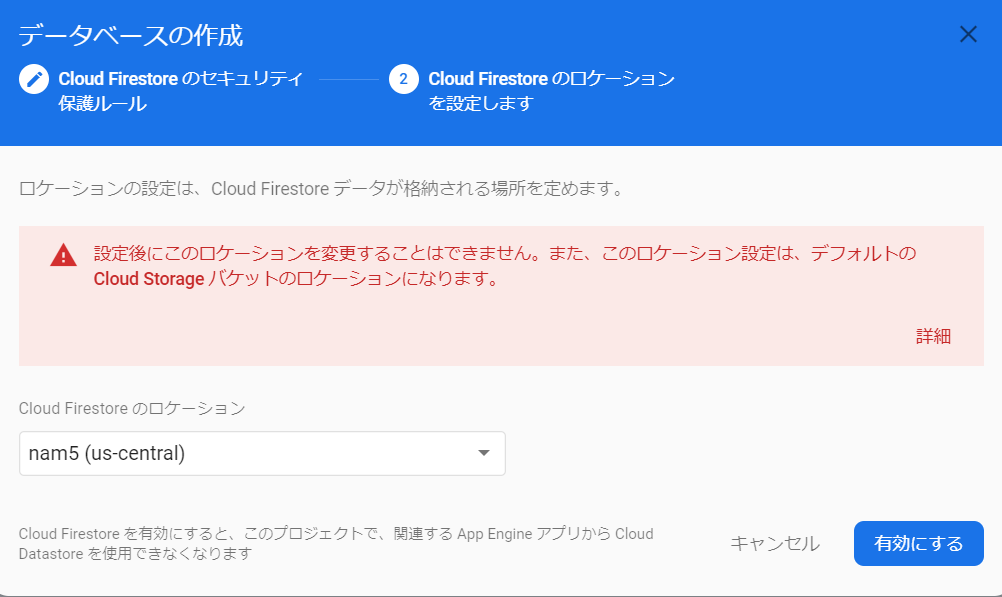
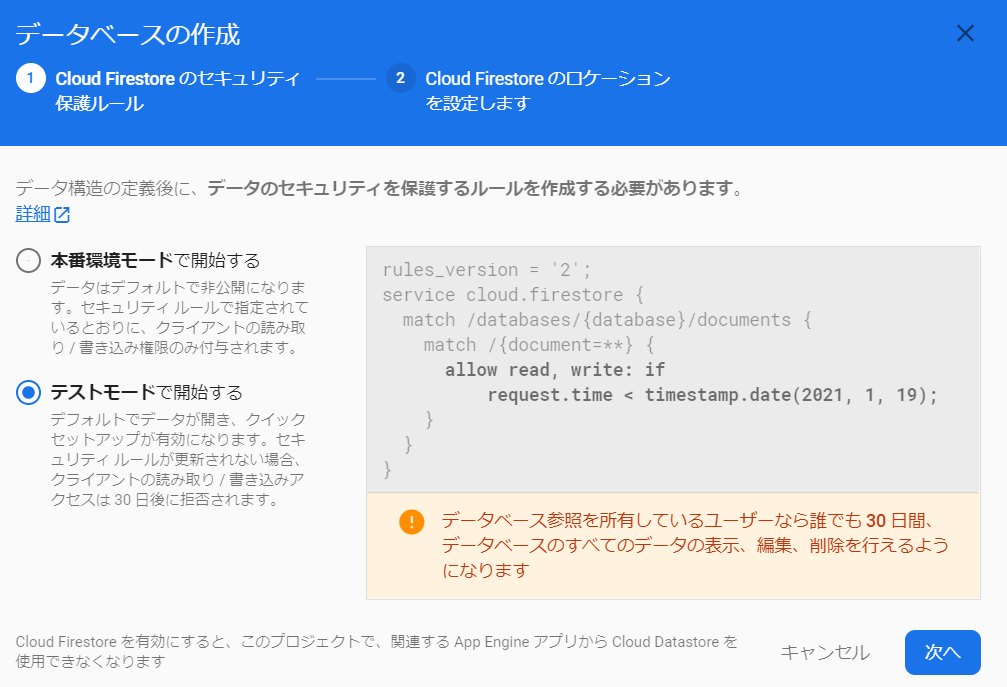
データベースの設定
テストモードで開始
今回、練習なのでテストモードで開始を選択しました。
テストモードだと30日間しか使えない事に注意です。

ロケーション設定
データベースの値設定
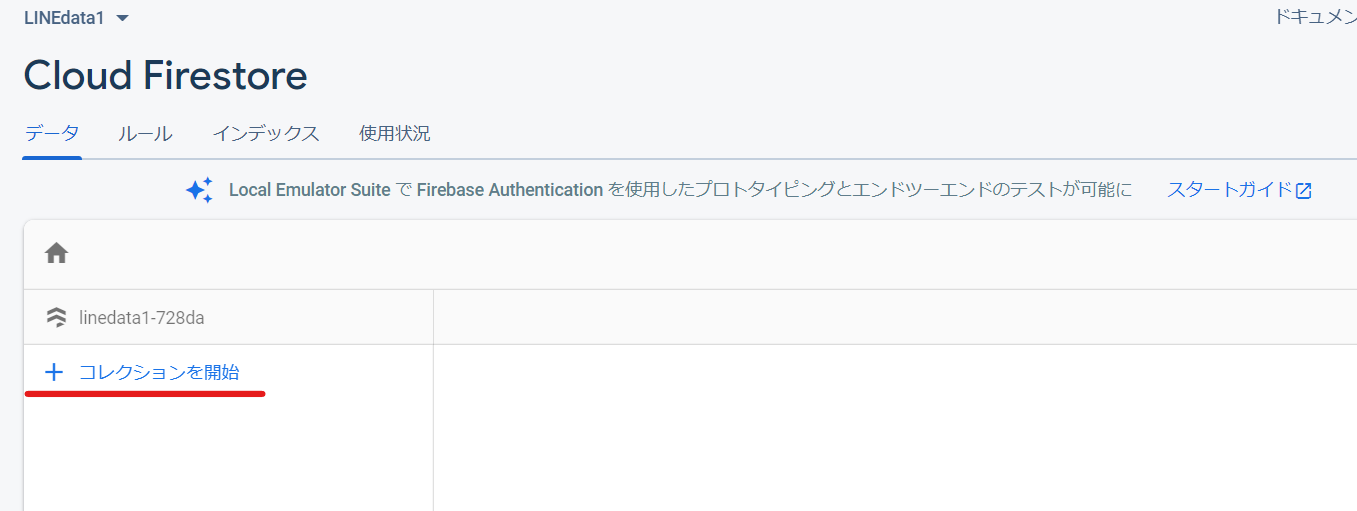
【コレクションを開始】をクリックして、格納したい値を設定していきます。

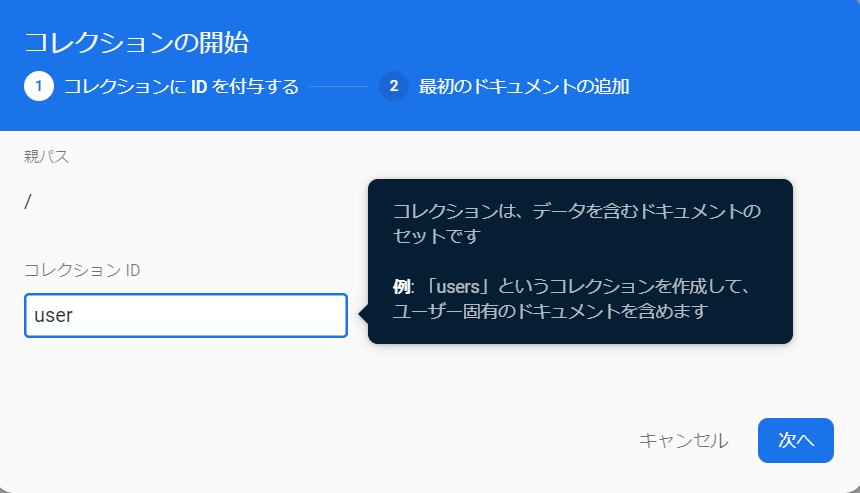
コレクション名
任意の英数文字列を設定します。
ユーザーに関するデータを格納していきたいので、今回は例と同じuserにしました。

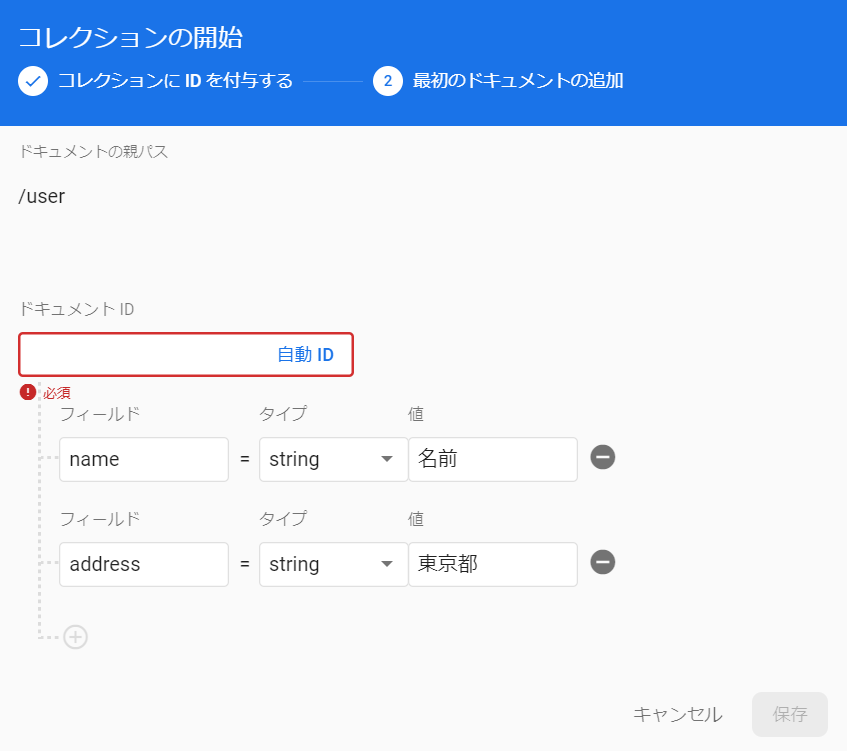
格納データを決める
ドキュメントIDは今回自動設定にするので【自動】をクリックします。
・ID - 自動生成
・name - 名前
・address - 所在地
上記3件をデータベースに格納していく設定にしました。

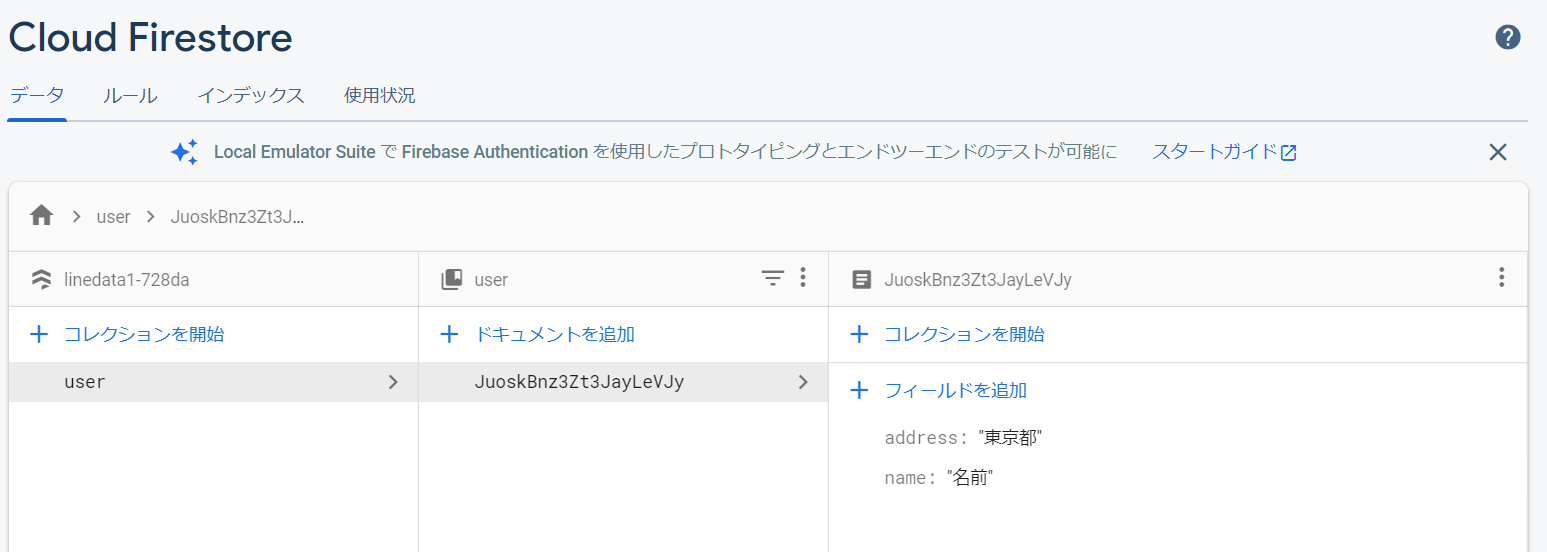
データの見方
UserのID「JuoskBnz3Zt3JayLeVJy」という方のnamaeは「名前」でaddressは「東京都」
という情報を見る事が出来ます。
LINEから送られてきたデータを格納
Firebase CloudFirestoreの準備は出来たのでいよいよLINEから送られてきたデータを格納します。
長くなったので記事を分けて、
Firebase CloudFirestore X LINE X webアプリを接続で紹介をしています。
webサイトの入力フォーム値をへ格納する仕組みは
webサイトから入力したデータをFirebase CloudFirestoreに保存で紹介しています。
ホームページ制作のweb屋から、データを扱えるシステム系web屋に進化を遂げていると実感。
新しい技術の習得は面白いです!