まず始めに…
Power Appsでアプリを作る際、スマホサイズとブラウザサイズを選んで作るのですが、ブラウザサイズで作ってもスマホアプリで表示はできます。
ただ、ブラウザサイズをスマホアプリで表示するときに、横画面になったりサイズが小さくなるのが個人的に気に食わない… というか普通に使いにくい。
なので今回はPower Appsでレスポンシブ対応する方法について、備忘録としてまとめてみました。
この記事の対象者
・Power Apps初心者~
・Power Appsの基礎をある程度理解している人
・Power Appsに興味がある人
アプリの完成イメージ
こんな感じ。

このように、画面サイズに合わせて配置や画像サイズを自在に動かすようなことがPower Appsでもできます。
(注意:今回は、あくまでもレスポンシブのやり方についてのみで、このアプリを作るわけではありません🙇)
具体的なイメージがつかめたと思いますので、さっそく中身を見ていきたいと思います。
アプリの実装手順
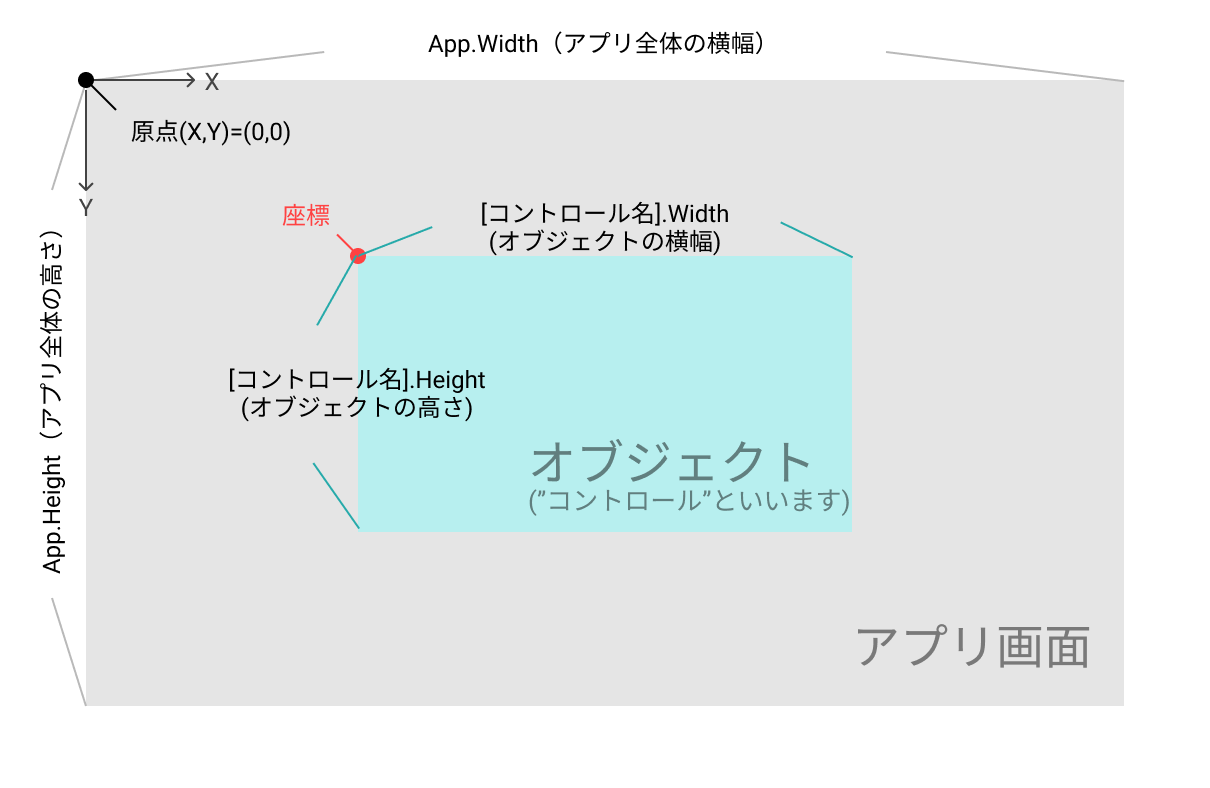
アプリの中身は以下のようなイメージです。アプリ画面左上を原点とし、赤丸の 座標 を用いてオブジェクトの位置を指定する仕組みになっています。
オブジェクトのことをPower Appsでは コントロール と言います。

はじめに:コントロール座標を求める

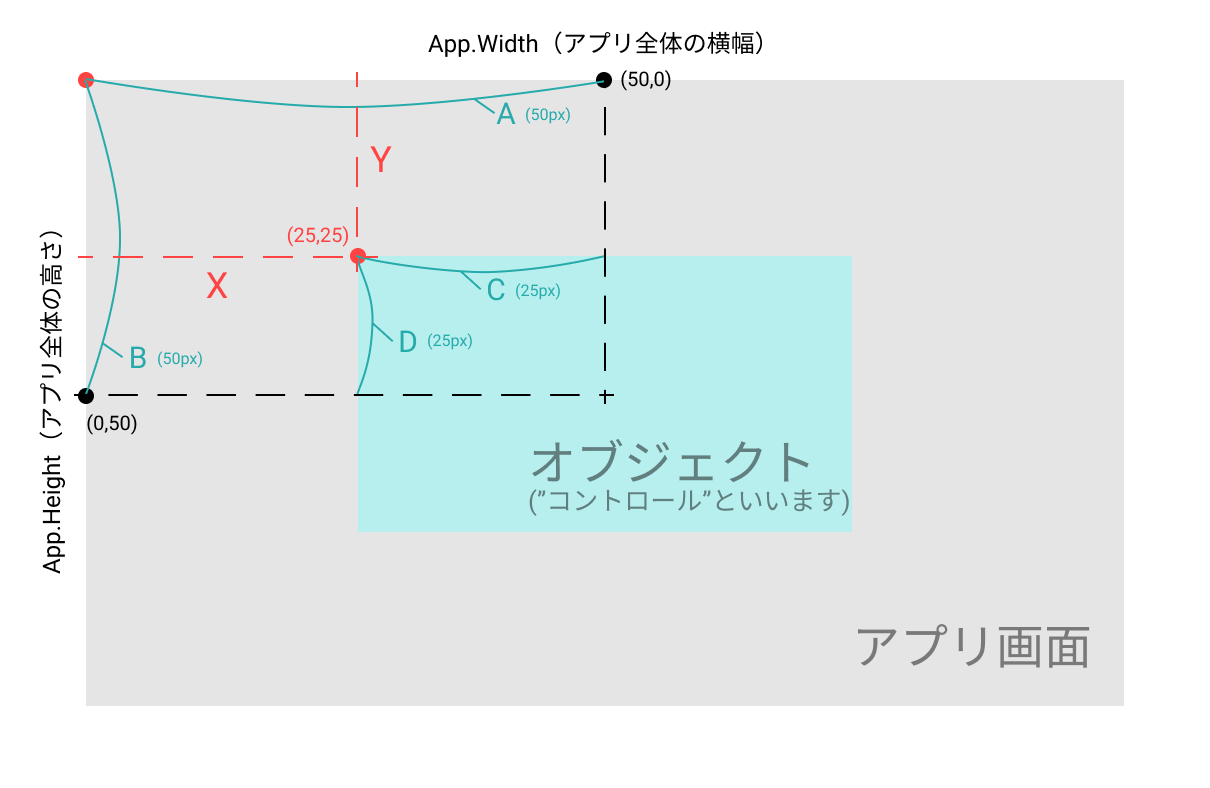
以下の要素を使って、コントロールを中央配置する場合の座標を求めます。
A:アプリ画面の横幅半分・・・App.Width/2
B:アプリ画面の縦半分・・・App.Height/2
C:コントロール横幅半分・・・コントロール.Width/2
D:コントロール縦半分・・・コントロール.Height/2
【X座標を求める】
X軸は横方向なので、アプリ横幅半分(A)からコントロール横幅半分(C)を引いてX座標を求めます。
アプリの横幅半分の位置からコントロールの横幅半分の長さ分戻るイメージ。
X = A - C
= (App.Width/2) - (コントロール.Width/2)
【Y座標を求める】
Y軸は縦方向なので、アプリ縦半分(B)からコントロール縦半分(D)を引いてY座標を求めます。
アプリの縦半分の位置からコントロールの縦半分の長さ分戻るイメージ。
Y = B - D
= (App.Height/2) - (コントロール.Height/2)
これでコントロールを中央に配置できるようになりました。
では実際に作ってみます。
手順1:アプリの設定を変える
画面を作っていく前に、まずはアプリ側の設定を変える必要があります。
作った画面が横画面表示になってしまうときは、ここの設定がちゃんと反映されているかを確認してください。
【設定】
①アプリのデザインツールで、ファイルタブ>設定>表示を選択
②画面に合わせて倍率を変更/縦横比をロックする/向きをロックする
→全てオフにする。

手順2:レスポンシブを実装する
アプリサイズに合わせて、コントロールを調整する方法を2パターン紹介します。
コントロールのサイズを自動調整する方法
コントロールのサイズをアプリサイズに合わせて調整してみます。

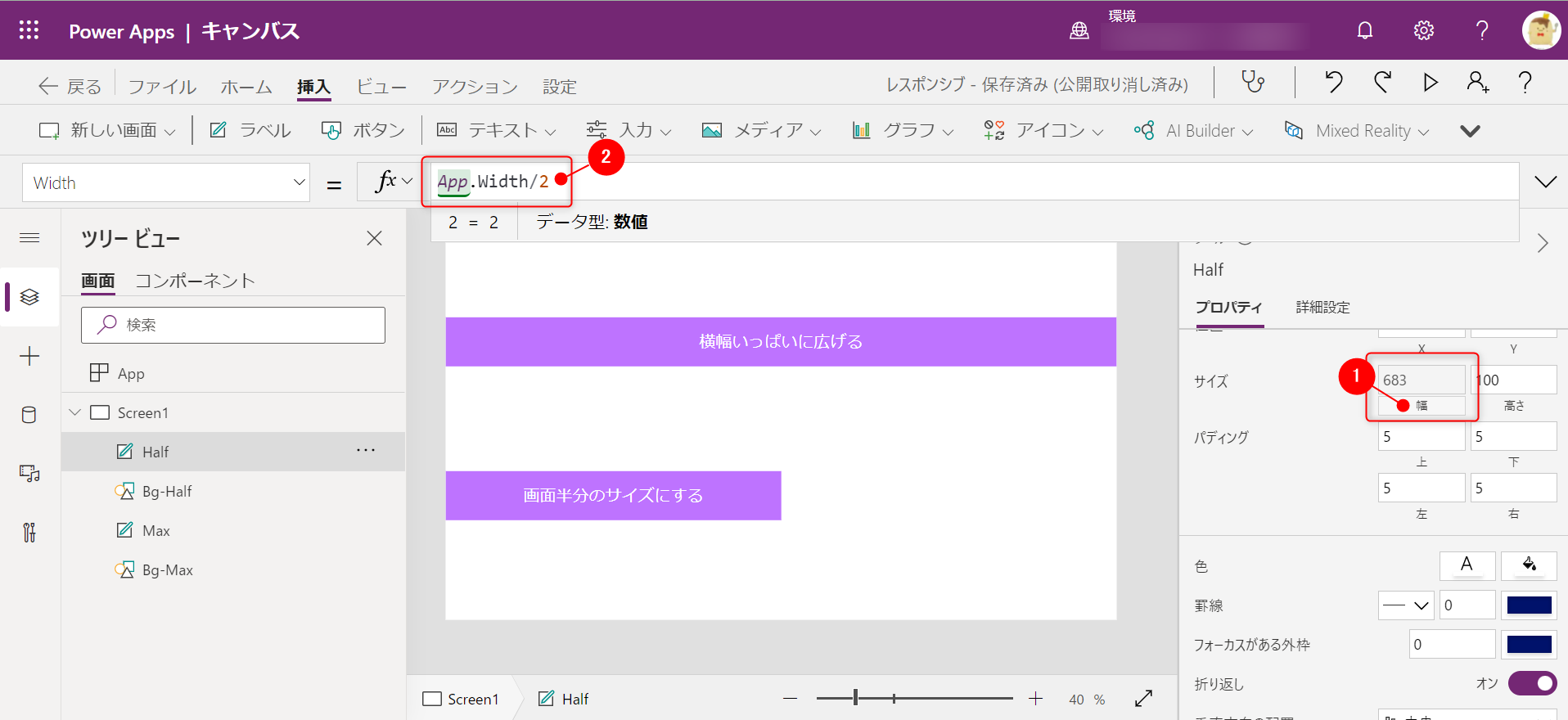
適当に図形を作って、右側のプロパティ>サイズの「 幅 」を以下のように設定します。幅のラベル(キャプチャ①)をクリックすると画面上部(キャプチャ②)で数式を入れることができます。
【設定値】
- 画面幅いっぱいにする場合・・・「App.Width」
- 画面の半分サイズにする場合・・・「App.Width/2」
書き方は、「App.Width0.5」「App.Width50%」などでもOKです。
これで、画面のサイズに合わせてコントロールのサイズも変動するようになりました。
《補足》
「App.Width」の"App"の部分を、コントロール名に指定することで、指定したコントロールの幅に対してサイズを自動調整することもできます。
コントロールの配置を自動調整する方法
アプリサイズに合わせてコントロールの位置を動かしてみます。

配置を設定していくのですが、ここで使うのが 座標 になります。
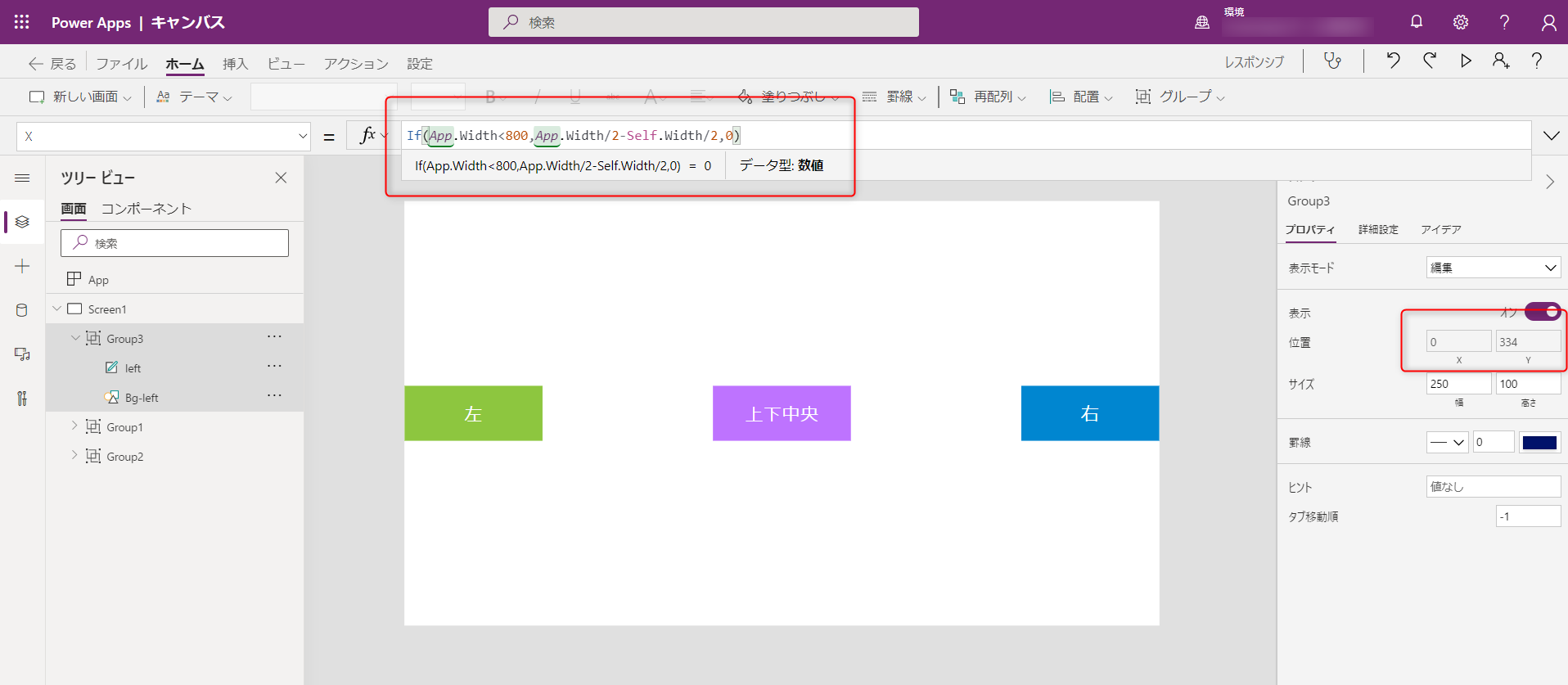
「左」「上下中央」「右」というコントロールのプロパティ>位置の「 X,Y 」を以下のように設定します。
【設定値】
①「左」
X・・・If(App.Width<800, App.Width/2-Self.Width/2, 0)
Y・・・If(App.Width<800, 0, App.Height/2-Self.Height/2)
②「上下中央」
X・・・App.Width/2-Self.Width/2
Y・・・App.Height/2-Self.Height/2
③「右」
X・・・If(App.Width<800, App.Width/2-Self.Width/2, App.Width-Self.Width)
Y・・・If(App.Width<800, App.Height-Self.Height, App.Height/2-Self.Height/2)
《補足》数式について
Power Appsでは、IF文は三項演算子の書き方をします。
※三項演算子の書き方は以下。
If ( 条件式, Trueの時の値, Falseの時の値 )設定値①のXを例に説明すると、
「 If ( App.Width<800, App.Width/2 - Self.Width/2, 0 ) 」は、
App.Width(アプリ画面幅)が800px未満の場合、
X座標に「App.Width/2 - Self.Width/2」の値を適用し
コントロールは左右中央に配置され、
App.Width(アプリ画面幅)が800px以上の場合、
X座標に「0」を適用し画面の左端に配置されるようになります。
まとめ
今回はアプリのレスポンシブ対応、ということで簡単に位置指定の仕方をまとめました。Power Apps学習は、手を動かしながら学ぶのが一番近道だと思うので、これをベースに自分でいろいろ試してApps開発を習得していただけると嬉しいです。