5年以上ぶりに ARToolKit を使ったのでせっかくなので記事を書きます。
学生の頃に工学ナビというサイトで頑張って勉強したのが懐かしい思い出です。
概要
AR とそれを取り扱うための ARToolKit の説明と、物体を認識する方式である NFT をざっくり説明します。
AR とは日本語で拡張現実と言われる技術で wikipedia では以下のように説明されています。
拡張現実(かくちょうげんじつ、英: Augmented Reality、AR)とは、人が知覚する現実環境をコンピュータにより拡張する技術、およびコンピュータにより拡張された現実環境そのものを指す言葉。
拡張現実 などで画像検索するとイメージが掴めると思います。
今回紹介する ARToolKit はその AR 技術を自分のプログラムに組み込むためのライブラリです。
NFT とは自然特徴点を使って物体を表示する位置を認識する方式のことです。
NFT で無い場合は物体を表示する位置を以下のような四角いマーカーを使って認識します(これは hiro.patt と言われるものです)。
一方 NFT の場合は風景画像やイラストなどの我々の日常にあるものの画像を認識して物体を表示します。
例えば ARToolKit では以下の画像を認識して物体を表示するサンプルが含まれています。
先に述べた四角いマーカーを用いないため NFT のことをマーカーレスと呼ぶ場合があります。
今回のゴール
- ARToolKit の iOS SDK を使って NFT で物体を表示させ AR の技術に触れます
- これはサンプルを動かすだけです
- 自分の好きな画像をマーカーとして使用する方法を習得します
早速やってみよう
SDK のダウンロード
まずは SDK をダウンロードします。 下記のリンクから iOS 用のものをダウンロードして下さい。 執筆時点では ARToolKit5-bin-5.3.2-iOS.tar.gz が最新版です。
※ SDK: Software Development Kit, ソフトウェア開発キット, ソフトウェア(プログラム)の開発に使用するもの。
サンプルプログラムの実行 & 動作の確認
サンプルプログラムを実行してお手持ちの iPhone でちゃんと動くかを確認します。
※ カメラが必要なため iPhone の実機が必要になります。
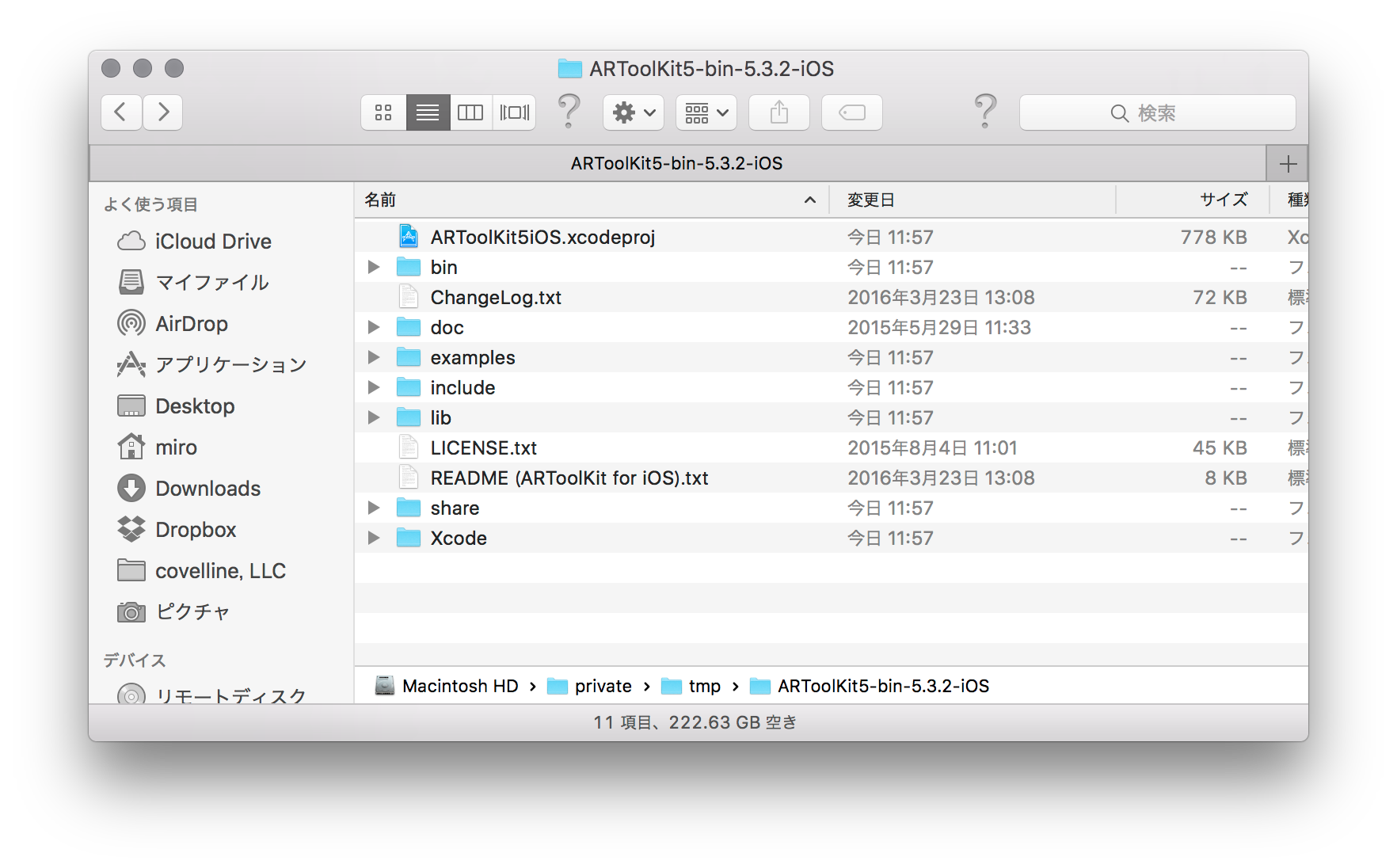
先ほどダウンロードした SDK をダブルクリックして解答すると以下の様なフォルダができます。
これの ARToolKit5iOS.xcodeproj をダブルクリックして Xcode を起動してください。
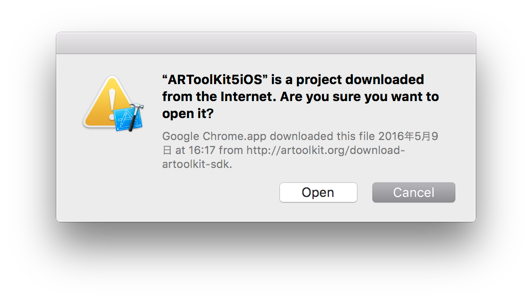
起動時に以下のようなダイアログが出てきても気にせず Open をクリックして起動してください。
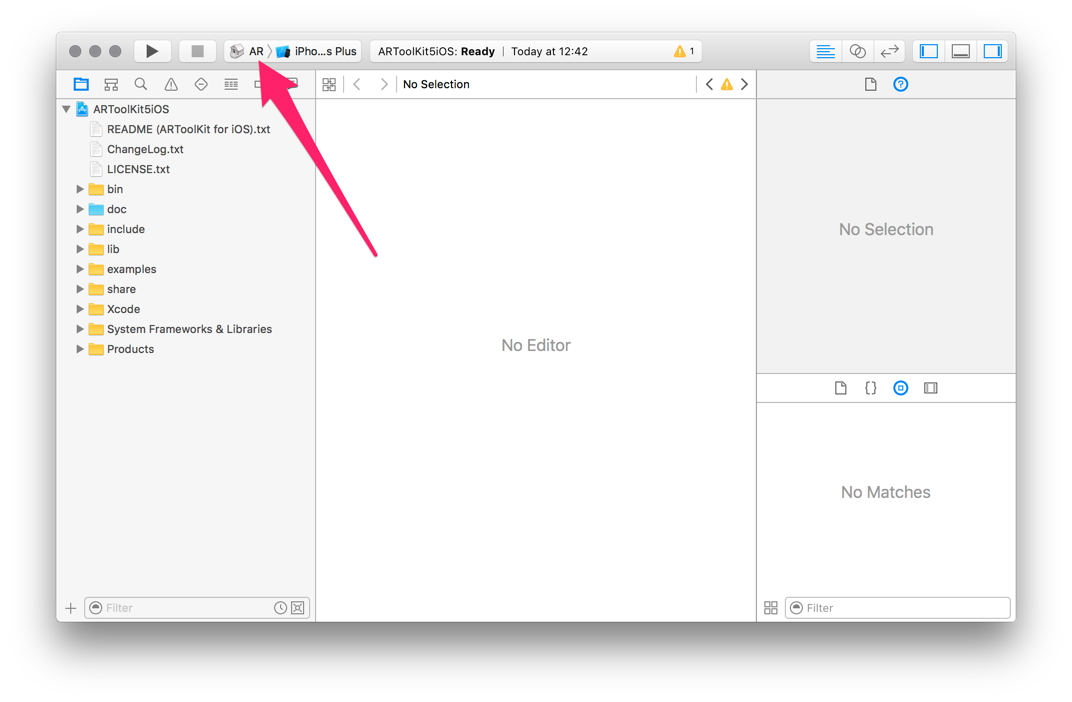
起動するとこんな画面が出てきます。
NFT のサンプルプロジェクトをお手持ちの iPhone で動かすためにまずは iPhone を Mac に接続します。
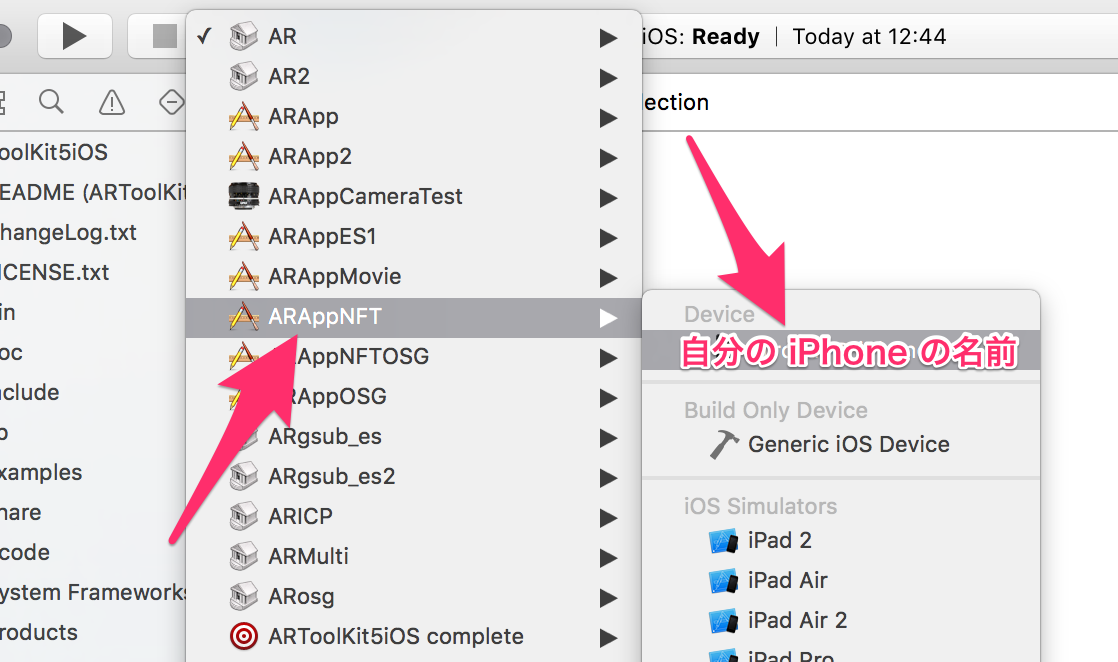
次に先ほどの画像の赤矢印の AR と表示されている部分をクリックします。
そして ARAppNFT -> 自分の iPhone の名前 となっている部分を選択します。

次に画面左上の実行ボタン(▶)を押して実行します。起動までに少し時間がかかるので待ちます。
起動したらカメラの使用を許可しますか? と最初の1回だけ聞かれるので許可(OK)します。

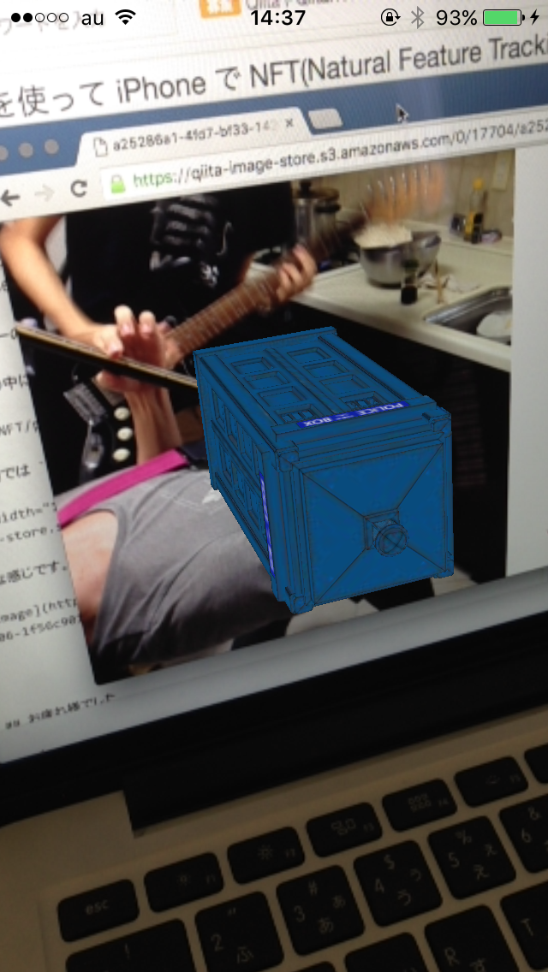
するとカメラの画像が表示された状態になるので下の画像が映してみます。

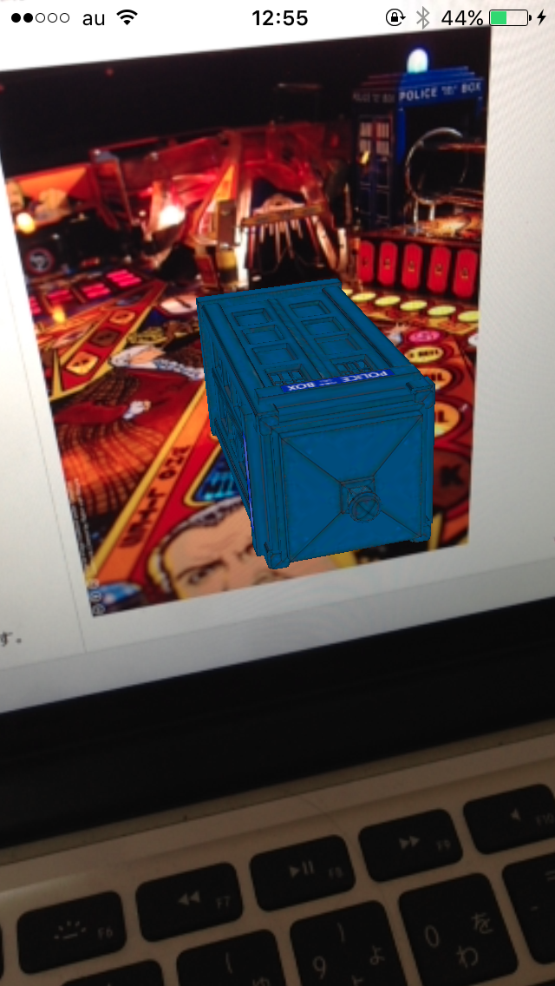
すると以下の画像のようにポリスボックスが画像の上に表示されます。 カメラを動かして色々な位置から撮影して見てください。
長くなりましたがこれでサンプルプログラムでの動作確認は終了です。
画像を解析してマーカーデータを作る
次に自分の好きな画像をマーカーとして使用する方法を説明してその画像上に物体を表示させます。
手順としては画像を作業しやすいディレクトリ(今回は SDK の bin) において、コマンドラインツールを使ってマーカーデータを作成します。
今回は以下のうどんを茹でるお湯が沸くのを待っている時の画像を使って説明をしたいと思います(皆さんは好きな画像を使ってください)。

※ 使用する画像はなんでも良いですが特徴点が多そうなもの(=色々なものが書いてある画像)にしてください。 シンプル過ぎる画像は特徴点が無いため画像を解析してもマーカーとして使用することができません。
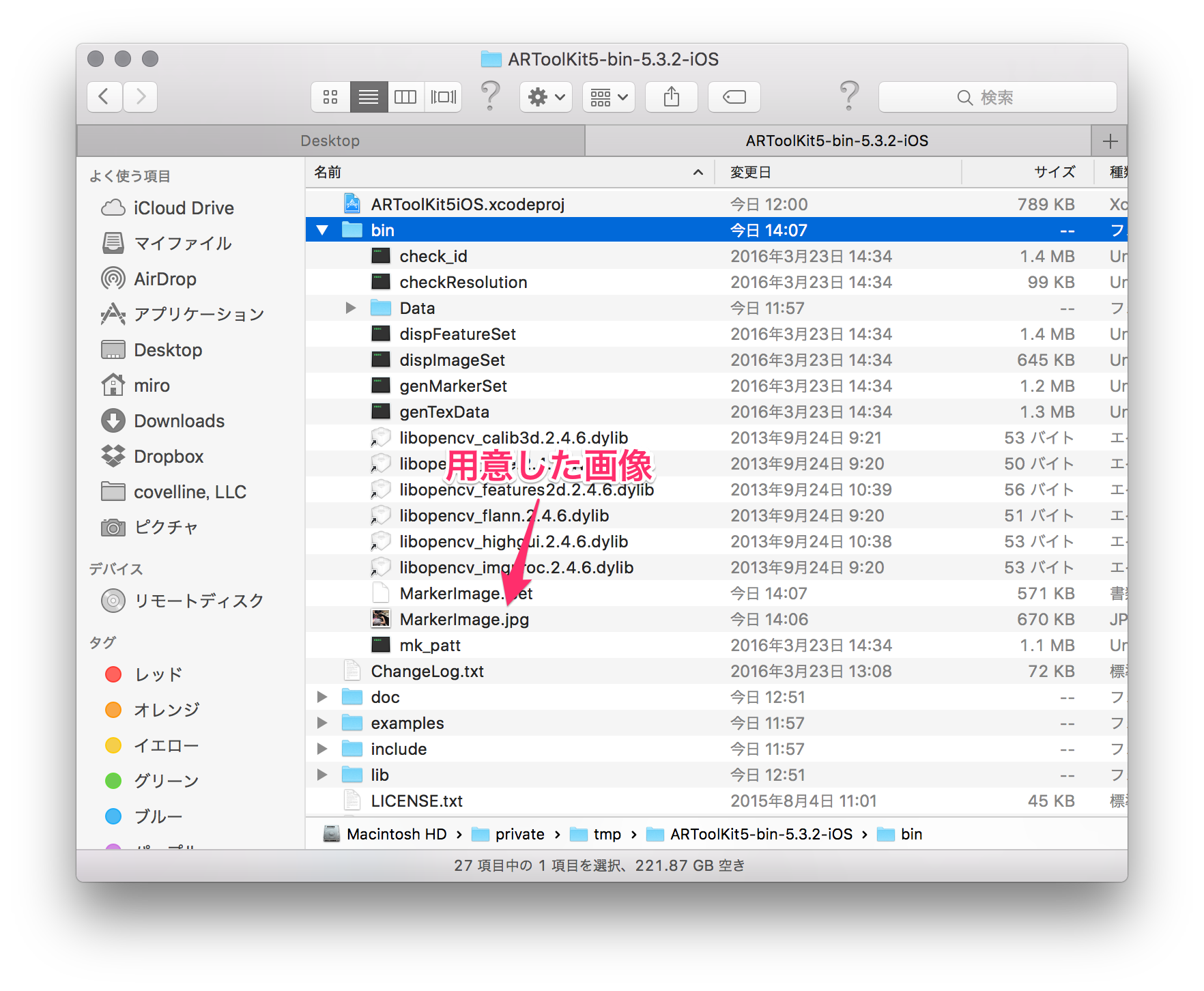
用意した画像を先ほどの SDK の bin ディレクトリの中に入れます。 画像の拡張子が jpg である必要があるので png の場合などは変換が必要です。
そして画像を解析してマーカーのデータを作成します。
ここからはコマンドラインでの作業になるので terminal を起動します。 mac の Spotlight (画面右上の虫眼鏡のやつ) に terminal と入力して起動するのが簡単です。
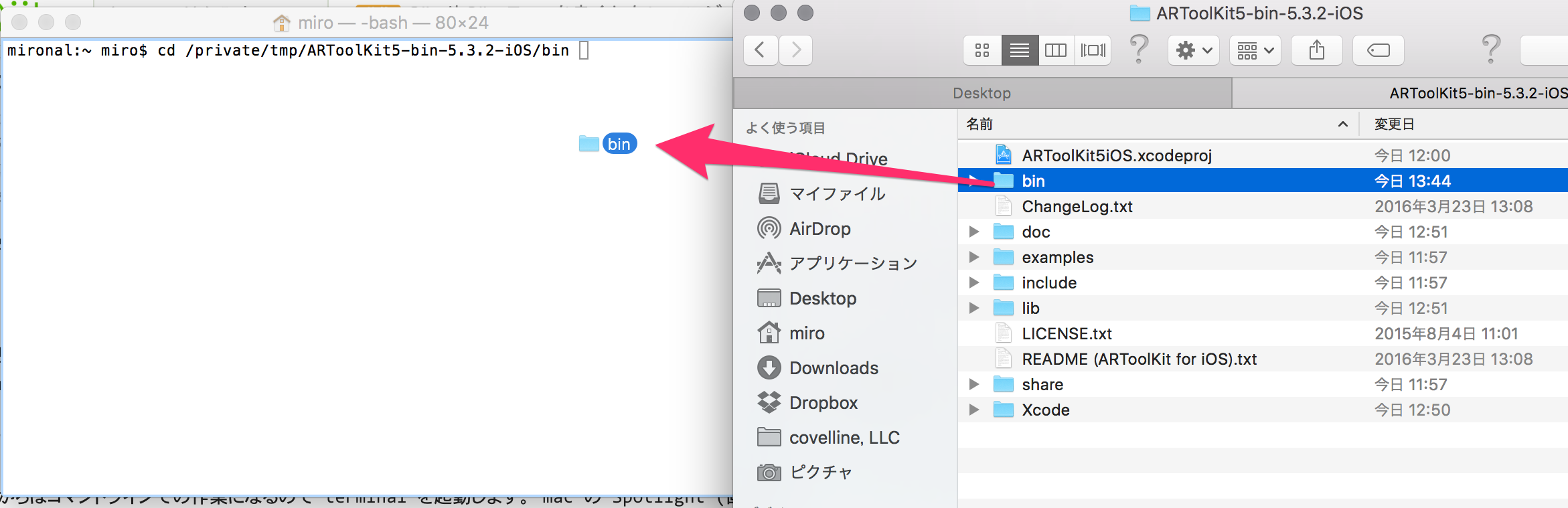
ターミナルを起動したら先程の SDK の bin ディレクトリに移動します。
ターミナルの操作に慣れていない人はとりあえず cd と打ち込んでから下の画像のように bin ディレクトリをドラッグすると簡単に入力されます。 この状態でエンターキーを押せば bin ディレクトリに移動完了です。

bin ディレクトリの中にある genTexData コマンドを作ってマーカーデータを作成します。
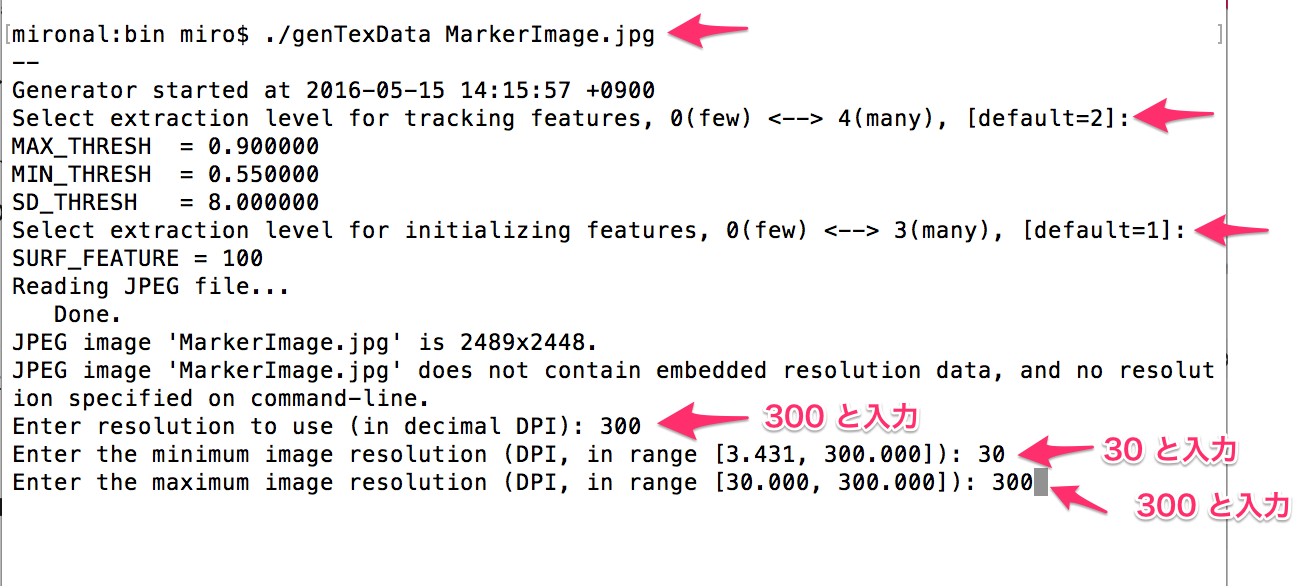
ターミナルに ./genTexData MarkerImage.jpg と打ち込んでエンターを押してください(MarkerImage.jpg は先ほど保存した画像ファイル名に読み替えてください)。
すると色々入力を求められるので下の画像の赤矢印のところでエンターキーを入力、数字が書いてあるところは数字を入力してエンターキーを押してください。
全て入力が終わると画像の解析が始まります。 これには暫く時間がかかる場合がありますのでのんびりと待ってください。

解析が終わると以下の3つのファイル(fset, fset3, iset)が作られます(ファイル名は画像ファイルによります)。
MarkerImage.fset
MarkerImage.fset3
MarkerImage.iset
これでマーカーデータの作成は完了です。
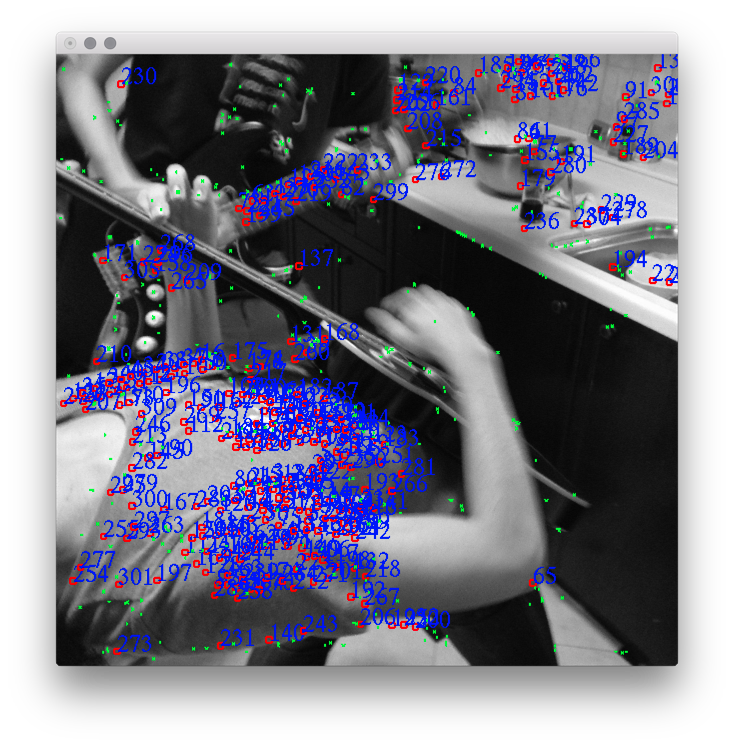
どのように特徴点が生成されたのかは dispFeatureSet コマンドで確認ができます。
例えば今回のマーカーデータを確認したい場合は /dispFeatureSet MarkerImage と実行すると以下の様な画面が開いて確認できます(閉じるときはターミナルで control と c を同時押し)。
マーカーデータを組み込んで動作確認
作成したマーカーデータを先ほどのサンプルプログラムに組み込んで画像の上に物体を表示させます。
まずは Xcode にマーカーデータをコピーします。
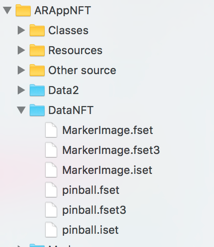
Xcode の左側のツリーから example -> ARAppNFT -> DataNFT を展開してきます。 似たような名前のものが沢山有るので気をつけてください。
展開したら先ほどの3つのファイル(fset, fset3, iset)をドラッグしてコピーします。

こんな感じになっていれば大丈夫です。
最後にマーカーの設定ファイルを編集します。
Data2 の中にある markers.dat をクリックして開きます。
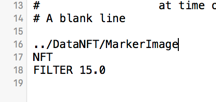
../DataNFT/pinball と書いてある行を編集します。
今回の例では ../DataNFT/MarkerImage と編集して保存すればよいです。

こんな感じです。
ようやく最後のステップです。 実行ボタン(▶)を押して実行します。
先ほど用意した画像を映すと物体が表示されると思います。
これで今回の作業は全て終了です。 最後までありがとうございます。
まとめ
今回は ARToolKit の NFT の機能を使って自分の好きな画像をマーカーとして使用することができました。
./genTexData の使い方さえ分かってしまえば簡単です。
より詳しい情報は こちらの公式情報 を参照してください。
今後の課題としては ARToolKit は複数のマーカーを同時に登録することができるのでそれを行う方法を紹介したいと思います。
物体の表示の代わりにマーカー上に動画を再生させることも可能なのでその方法についても紹介したいと思います(すぐに試したい人はサンプルの中の ARAppMovie を実行してみてください)。
オブジェクトも Blender などのフリーソフトを使用することで作成することができますので知識のある方は試してみてください(僕は勉強中です)。
それでは最後までありがとうございました。