概要
カラム機能を利用し、Wordpress5.0(Bebo)付属のGutenbergエディタ上でコードを書かずに画像を横並びにする方法を紹介します。
※なお幅の狭い画面だとレスポンシブによっては縦並びになります。
やり方
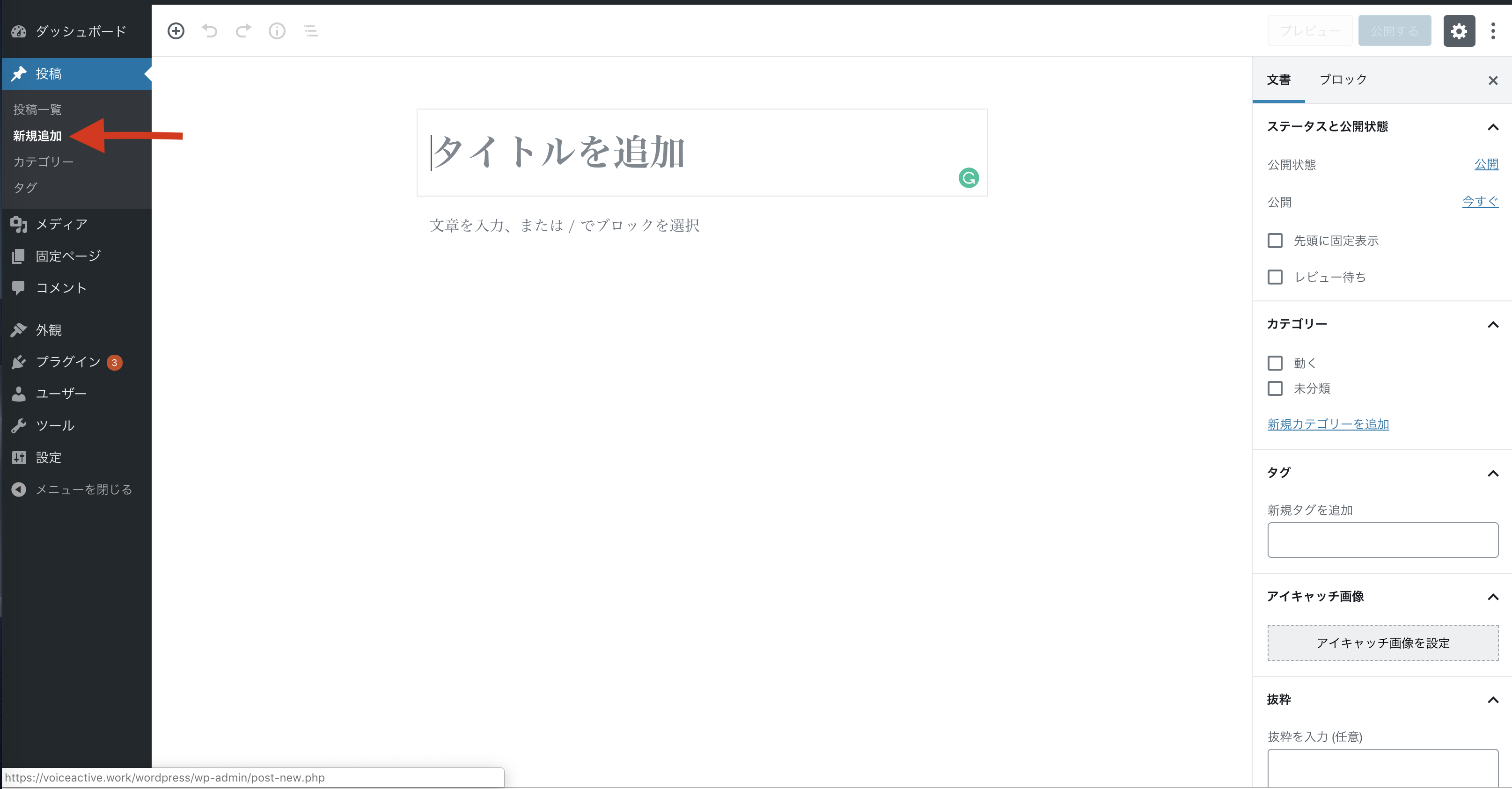
1.ホーム画面から新規追加を選択すると以下の画面に移ります。

2.+ボタン(ブロック追加)→レイアウト要素→カラムを選択します。



3.ブロックが横並びで利用できるようになりました。カラムで横に分割されたブロック内の+ボタン→一般ブロック→画像を選択します。今回はダミー画像を貼り付けてみました。



4.以上の操作を行いプレビューで見ると画像が横並びで表示されます。※この画面の幅なら横並びですが幅が小さくなると縦並びになります。
