目的
- アプリを作成する上で基本となるCRUD処理を有したLaravelアプリをチュートリアル的に作成する方法をまとめる
実施環境
- ハードウェア環境
| 項目 | 情報 |
|---|---|
| OS | macOS Catalina(10.15.5) |
| ハードウェア | MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) |
| プロセッサ | 2 GHz クアッドコアIntel Core i5 |
| メモリ | 32 GB 3733 MHz LPDDR4 |
| グラフィックス | Intel Iris Plus Graphics 1536 MB |
- ソフトウェア環境
| 項目 | 情報 | 備考 |
|---|---|---|
| PHP バージョン | 7.4.3 | Homwbrewを用いて導入 |
| Laravel バージョン | 7.0.8 | commposerを用いてこちらの方法で導入→Mac Laravelの環境構築を行う |
| MySQLバージョン | 8.0.19 for osx10.13 on x86_64 | Homwbrewを用いてこちらの方法で導入→Mac HomebrewでMySQLをインストールする |
前提条件
- 実施環境に近い環境が構築されていること。
- 筆者は下記の方法で環境構築を行った。
前提情報
- ソースコードはこちら→https://github.com/miriwo0104/laravel_crud/tree/master
- DockerやAWSなどは使用せずにMacのローカルに実施環境と同じLaravel開発環境を構築して実施する。
- チュートリアルで実際に筆者が作成したソースコードをGitHubにて公開予定である。
- CRUD処理の作成完了を最短目標にしてバリデーションなどは後々設定することとする。
- 実施環境と同じ環境がDockerやAWSで用意できるなら都度読み替えていただければ実施が可能だと思う。
- 公式ドキュメントと一冊の技術書を元に本記事を記載する。
- Laravel 7.x
- PHPフレームワーク Laravel Webアプリケーション開発 バージョン5.5 LTS対応
- 本記事はシリーズとして内容を分割する予定である。記事のタグ「miriwo_laravelチュートリアル」を本シリーズの記事に付与するのでそのほかの記事がみたい方は活用していただきたい。
この記事の読後感
- 投稿内容を投稿後に編集することができる。
全ての記事(miriwo_laravelチュートリアル)を通した読後感
- Laravelアプリでログインなどのユーザ認証付き投稿アプリの作成ができる。
概要
- ルーティングの記載
- コントローラの記載
- ビューファイルの修正
- 確認
概要
- ルーティングの記載
-
laravel_crudディレクトリで下記コマンドを実行してルーティングファイルを開く。
$ vi routes/web.php -
開いたファイルに下記の行を追記する。
laravel_crud/routes/web.phpRoute::get('/edit/{content_id}', 'ContentController@edit')->name('edit'); Route::post('/update', 'ContentController@update')->name('update');
-
- コントローラの記載
-
laravel_crudディレクトリで下記コマンドを実行して作成したコントローラファイルを開く。
$ vi app/Http/Controllers/ContentController.php -
下記の内容をクラス内に追記する。
laravel_crud/app/Http/Controllers/ContentController.phppublic function edit($content_id) { $contents_edit_query = Content::select('*'); $contents_edit_query->where('id', $content_id); $edit_contents = $contents_edit_query->get(); $edit_content = $edit_contents[0]; return view('contents.edit', [ 'edit_content' => $edit_content, ]); } public function update(Request $request) { $contents_update_query = Content::select('*'); $contents_update_query->where('id', $request['content_id']); $update_contents = $contents_update_query->get(); $update_content = $update_contents[0]; $update_content->content = $request['content']; $update_content->save(); return redirect(route('output')); } -
記載後のコントローラファイルの内容を下記に記載する。
laravel_crud/app/Http/Controllers/ContentController.php<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Models\Content; class ContentController extends Controller { public function input() { return view('contents.input'); } public function save(Request $request) { $input_content = new Content(); $input_content->content = $request['content']; $input_content->save(); return redirect(route('output')); } public function output() { $contents_get_query = Content::select('*'); $all_contents = $contents_get_query->get(); return view('contents.output', [ 'all_contents' => $all_contents, ]); } public function delete(Request $request) { $contents_delete_query = Content::select('*'); $contents_delete_query->where('id', $request['content_id']); $contents_delete_query->delete(); return redirect(route('output')); } public function edit($content_id) { $contents_edit_query = Content::select('*'); $contents_edit_query->where('id', $content_id); $edit_contents = $contents_edit_query->get(); $edit_content = $edit_contents[0]; return view('contents.edit', [ 'edit_content' => $edit_content, ]); } public function update(Request $request) { $contents_update_query = Content::select('*'); $contents_update_query->where('id', $request['content_id']); $update_contents = $contents_update_query->get(); $update_content = $update_contents[0]; $update_content->content = $request['content']; $update_content->save(); return redirect(route('output')); } }
-
- ビューファイルの作成と修正
-
laravel_crudディレクトリで下記コマンドを実行してビューファイルを作成する。
vi resources/views/contents/edit.blade.php -
作成して開いたビューファイルに下記の内容を追記する。
laravel_crud/resources/views/contents/edit.blade.php<h1>edit</h1> <form action="{{route('update')}}" method="post"> @csrf <textarea name="content" cols="30" rows="10">{{$edit_content['content']}}</textarea> <input type="hidden" name="content_id" value="{{$edit_content['id']}}"> <input type="submit" value="送信"> </form> -
laravel_crudディレクトリで下記コマンドを実行してビューファイルを開く。
vi resources/views/contents/output.blade.php -
開いたビューファイルに下記の内容を追記する。
laravel_crud/resources/views/contents/output.blade.php<h1>output</h1> @foreach ($contents as $item) <hr> <p>{{$item['content']}}</p> <form action="{{route('delete')}}" method="post"> @csrf <input type="hidden" name="content_id" value="{{$item['id']}}"> <input type="submit" value="削除"> </form> <a href="{{route('edit', ['content_id' => $item['id'],])}}"> <button>編集</button> </a> @endforeach
-
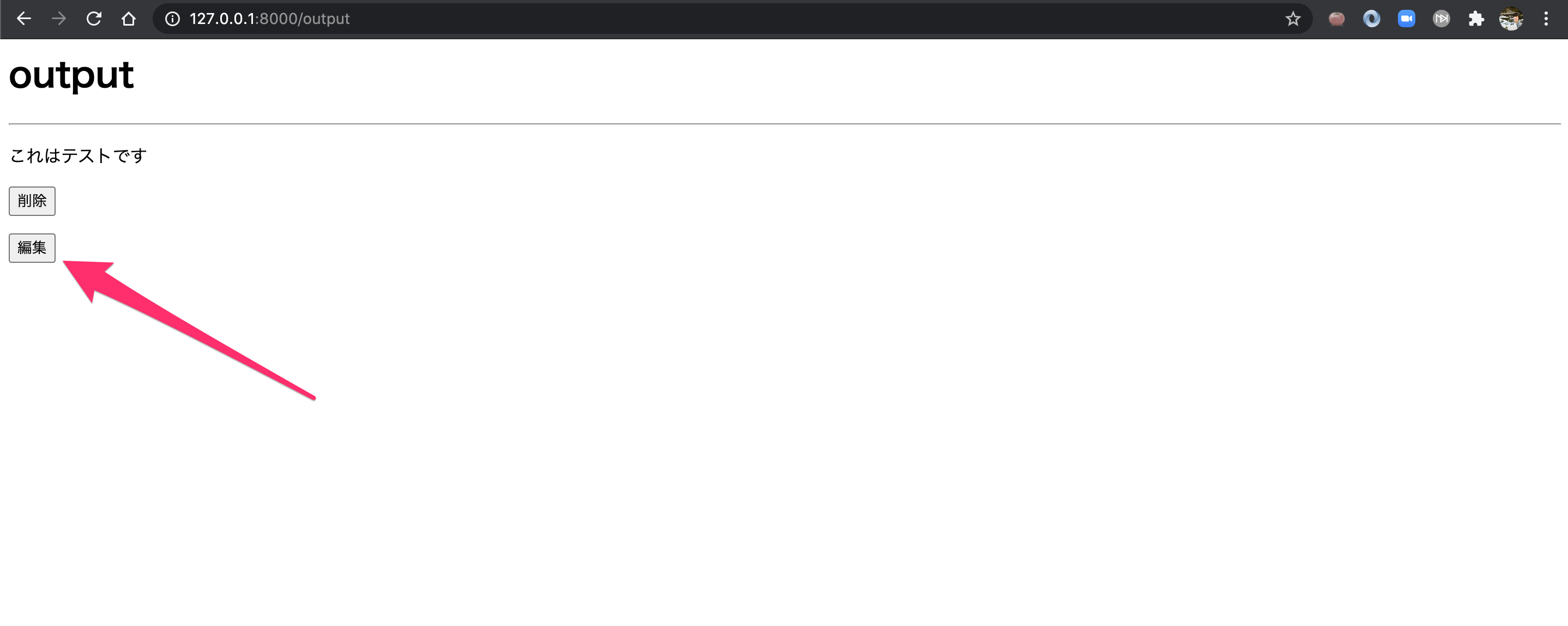
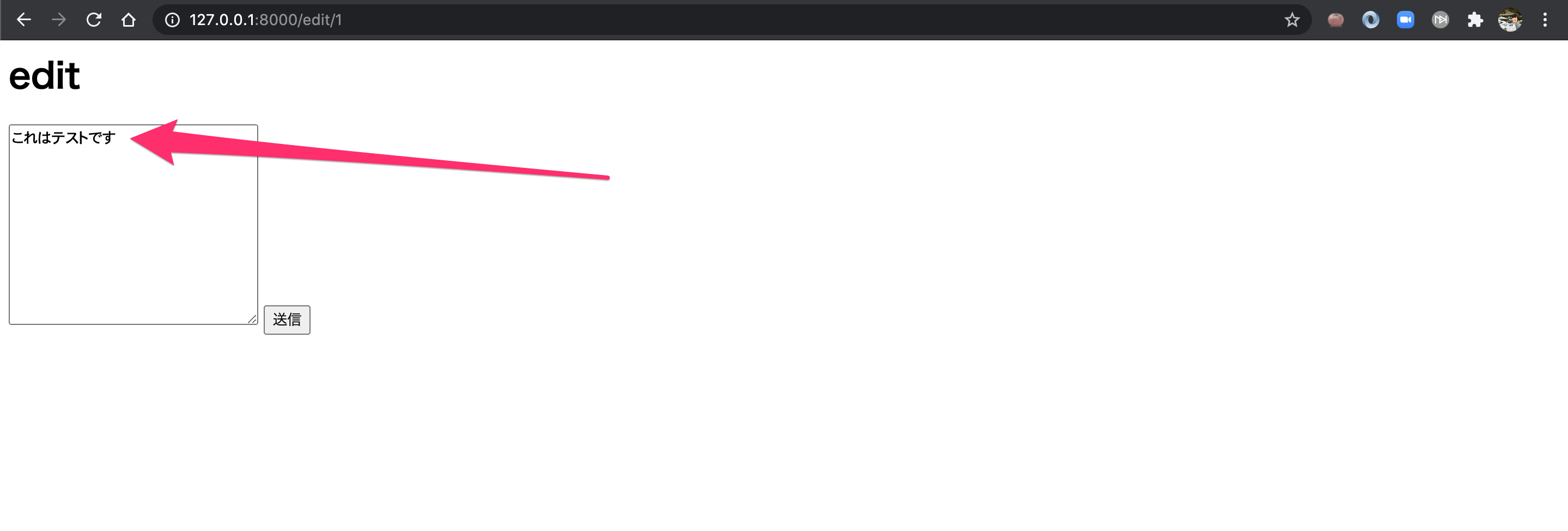
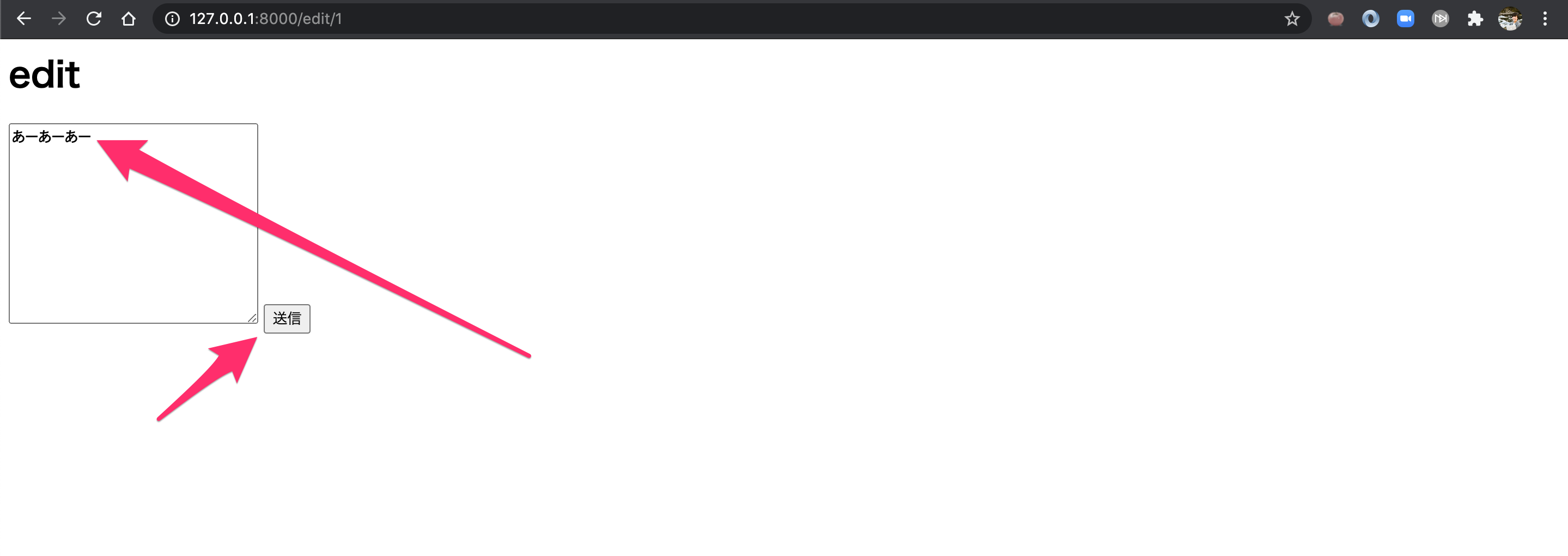
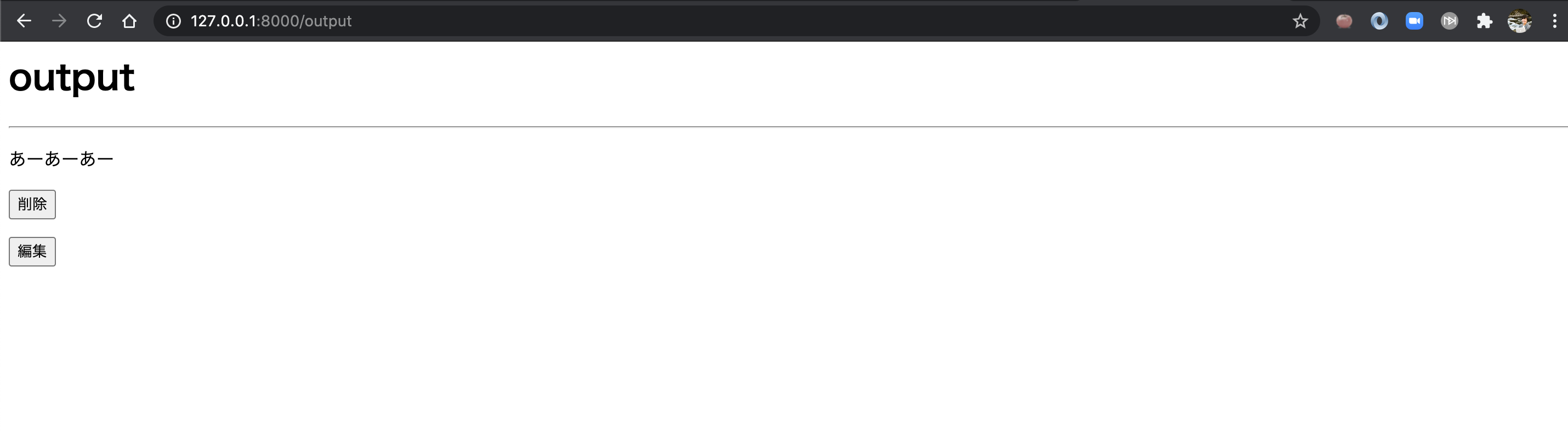
- 確認