目的
- HTMLファイル作成でプレビューを見たら画面端に謎の余白ができてしまって困った時の対処法をまとめる
この記事のターゲット
- HTMLやBootstrapの勉強中にプレビューの画面端に謎の余白がheaderからfooterまで入ってしまい困っている方。
- 余白の原因やスペルミスを探しても見つからず泣きたくなっている方
- どんなに頑張っても余白が消えずにHTMLやBootstrapやCSSが嫌になりそうな方
押さえるポイント
- コードをじっくり眺めてもミスの発見は至難の業
Google Chromeの検証画面やソースコードの差分を視覚的に表示してくれるアプリを使おう! - 書いたコードを疑う→設定を疑うの順に悪さしてるところを探す。
- 要素の飛び出しが原因のかも。
設定が不十分かスペルミスで要素のwidthの設定がおかしくなってしまっている事が多い。 - Google Chromeの検証を用いて余白の原因になっている要素(飛び出してしまっている要素)を探す。
具体的な原因の探し方
- Google Chromeで該当のHTMLファイルを表示する。
- ブラウザ上に表示されたHTMLファイルの任意の場所で右クリック → 検証をクリックする。
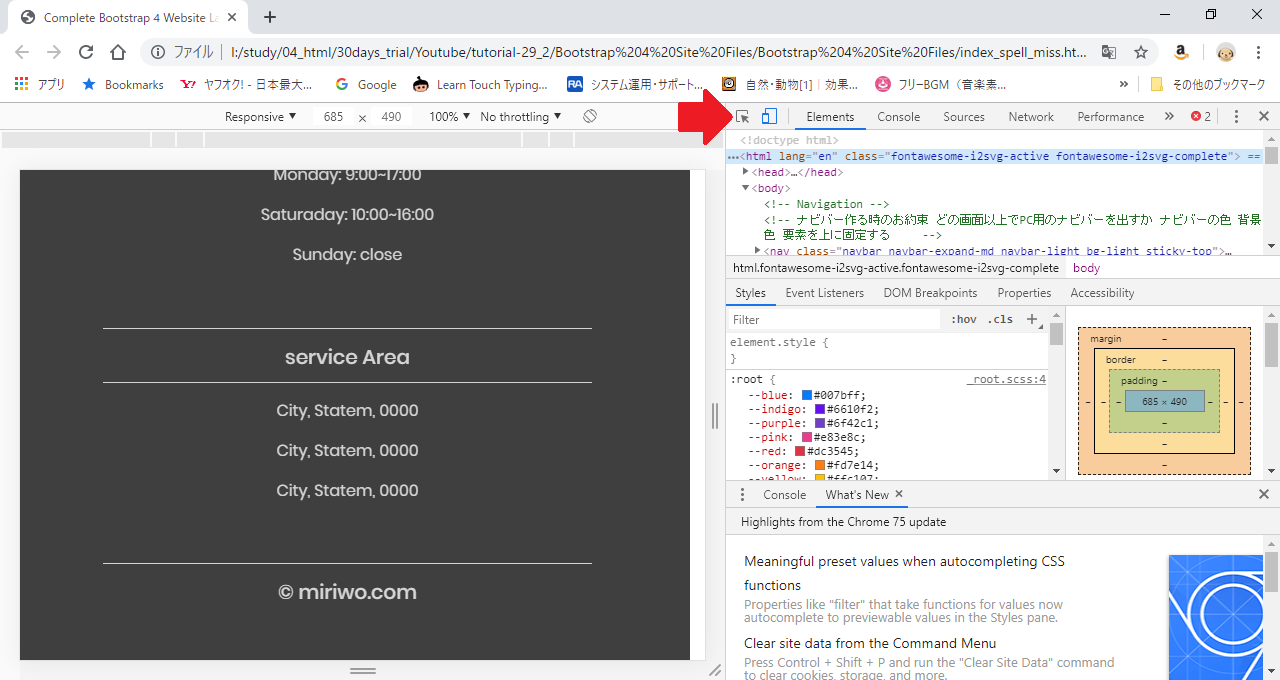
画像 - 検証画面にて下記画像のアイコンをクリックしてマウスポインタで余白部分に飛び出している要素を探索する。
- 余白部分に飛び出している要素を発見できたらその親要素は余白部分に飛び出していないか確認する。
- 親要素が余白に飛び出していなかったら、その親要素の要素(タグ)名、クラス名にスペルミスがないか確認する。
- CSSで要素(タグ)名、クラス名を指定するときにスペルミスをしていないか確認する。
※教材があり、それを元にコーディングしたのに余白が出てしまうときはスペルミスによって設定が反映されないことによる表示の崩れがよくある。
筆者が実際に体験した余白の問題
-
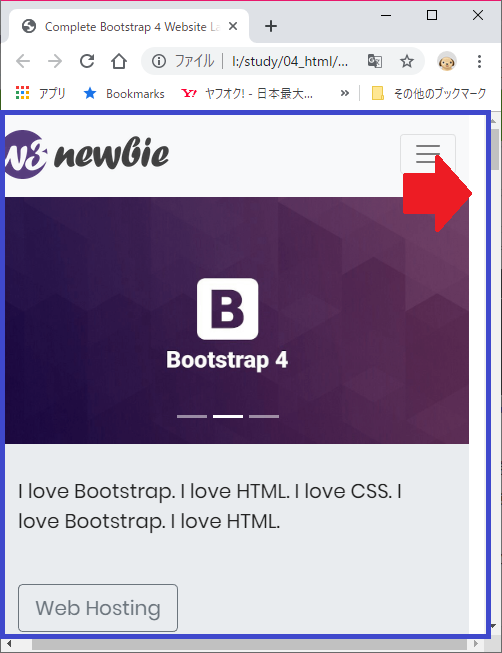
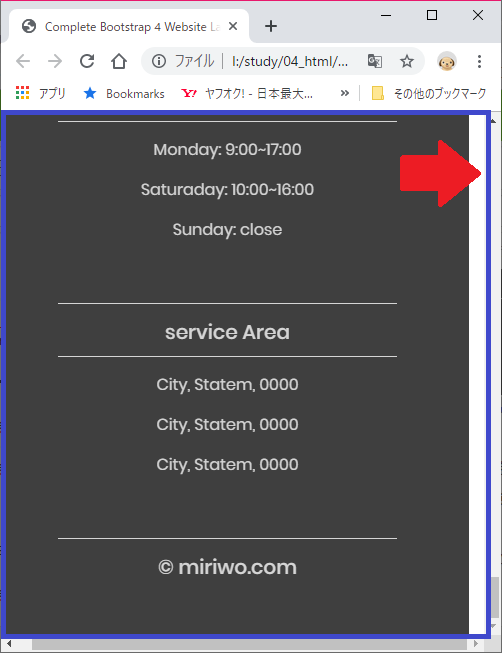
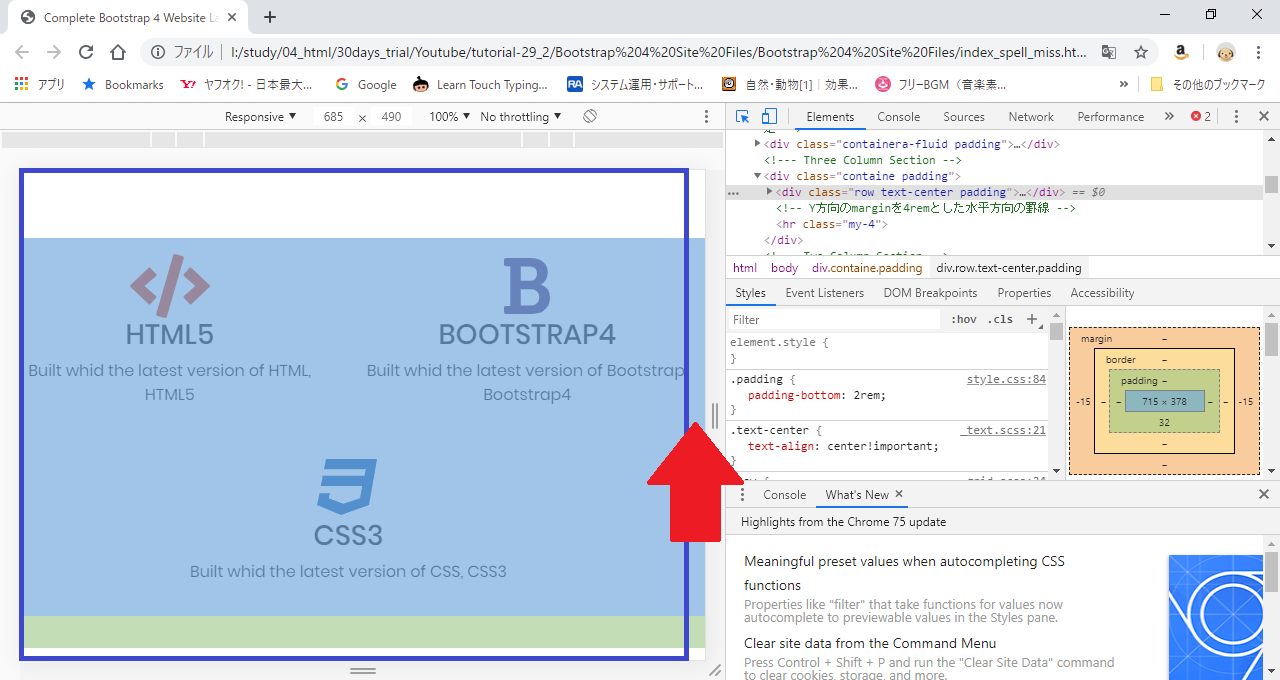
Drew Ryanさんの動画のResponsive Bootstrap Website Start To Finish with Bootstrap 4, HTML5 & CSS3を見ながら動画の見よう見まねでコードを書いていた時にheaderからfooterまで画面右端に余白ができてしまった。
※画像の赤矢印部分に余白ができていることがわかる。
※青枠はブラウザの表示幅


-
検証モードで原因を探る
Google Chromeの検証モードを起動(Ctrl + Shift + i)し原因を探した。
赤矢印部分をクリックしてカーソルモード?にして余白部分に飛び出ている要素を探した。

-
原因箇所の特定完了
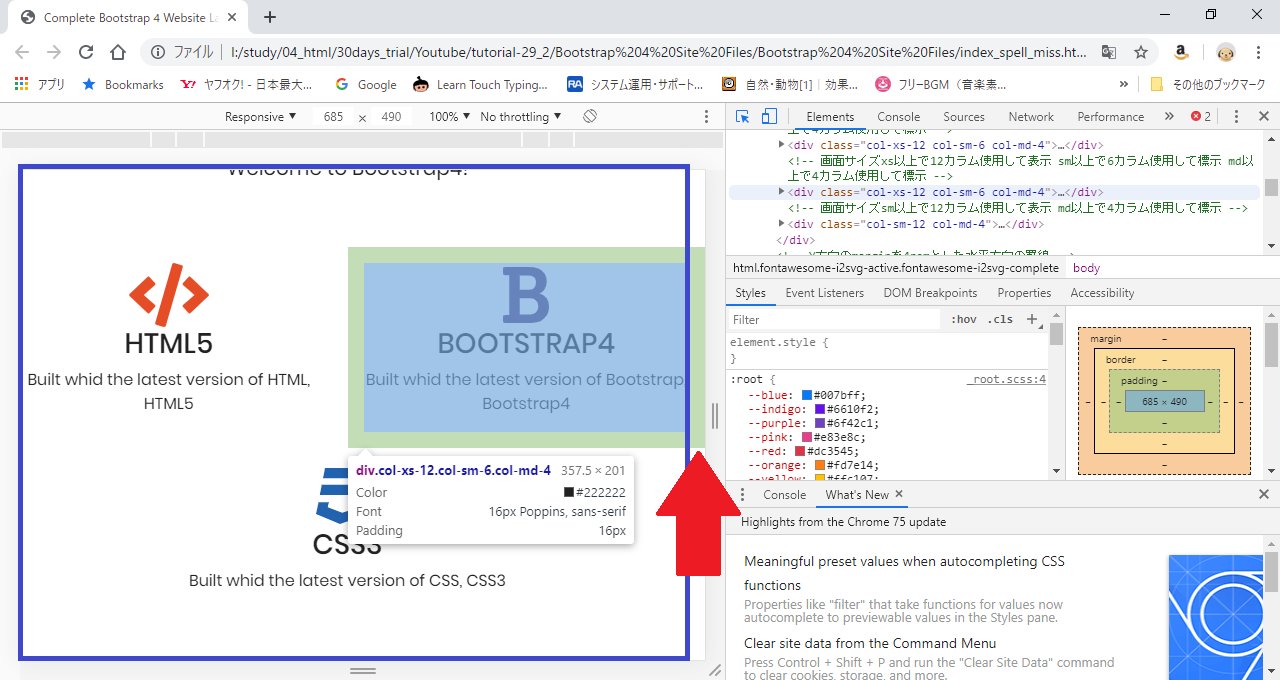
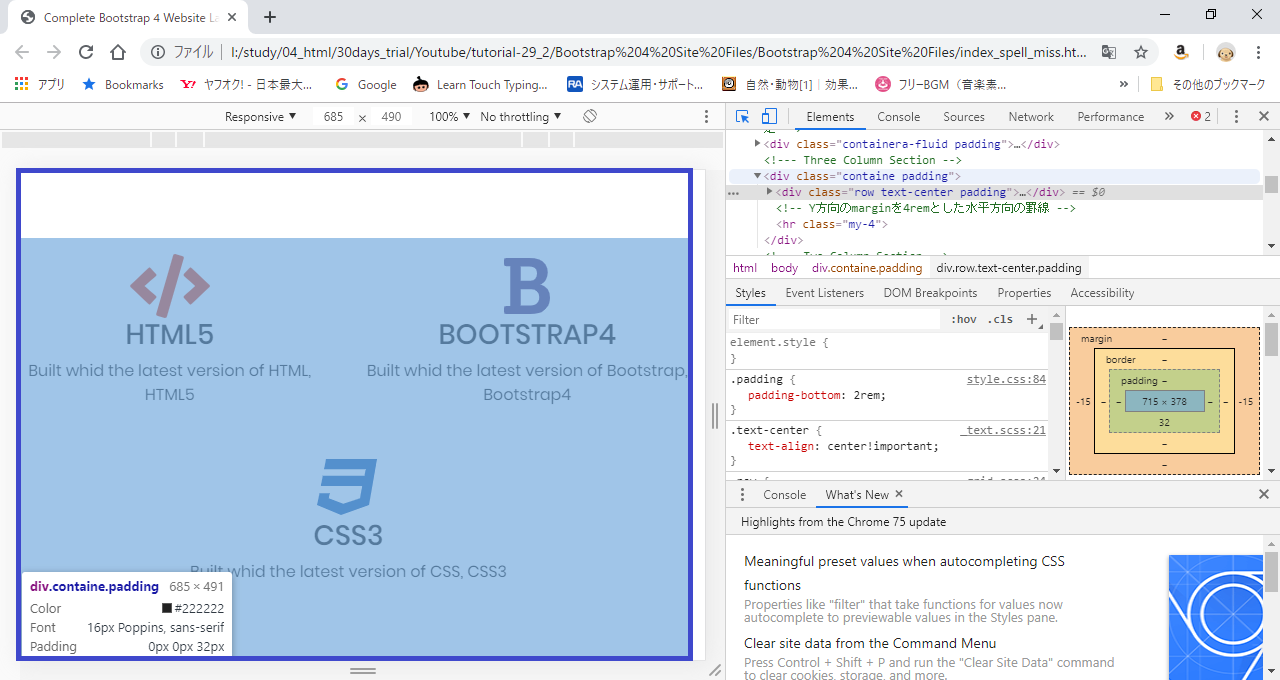
ブラウザ表示幅より飛び出しているcol要素を発見した。
※赤矢印部分がcolクラスのdiv要素が飛び出しているところ
※青枠は正常な表示幅

-
親要素は飛び出しているかのチェック
飛び出しているcolクラスのdivの親要素であるrowクラスのdivが飛び出しているかを確認した。
rowクラスのdivも飛び出していることを確認した。
※赤矢印部分のrowクラスのdiv要素が飛び出しているところ
※青枠は正常な表示幅

-
さらに次の親要素は飛び出しているかのチェック
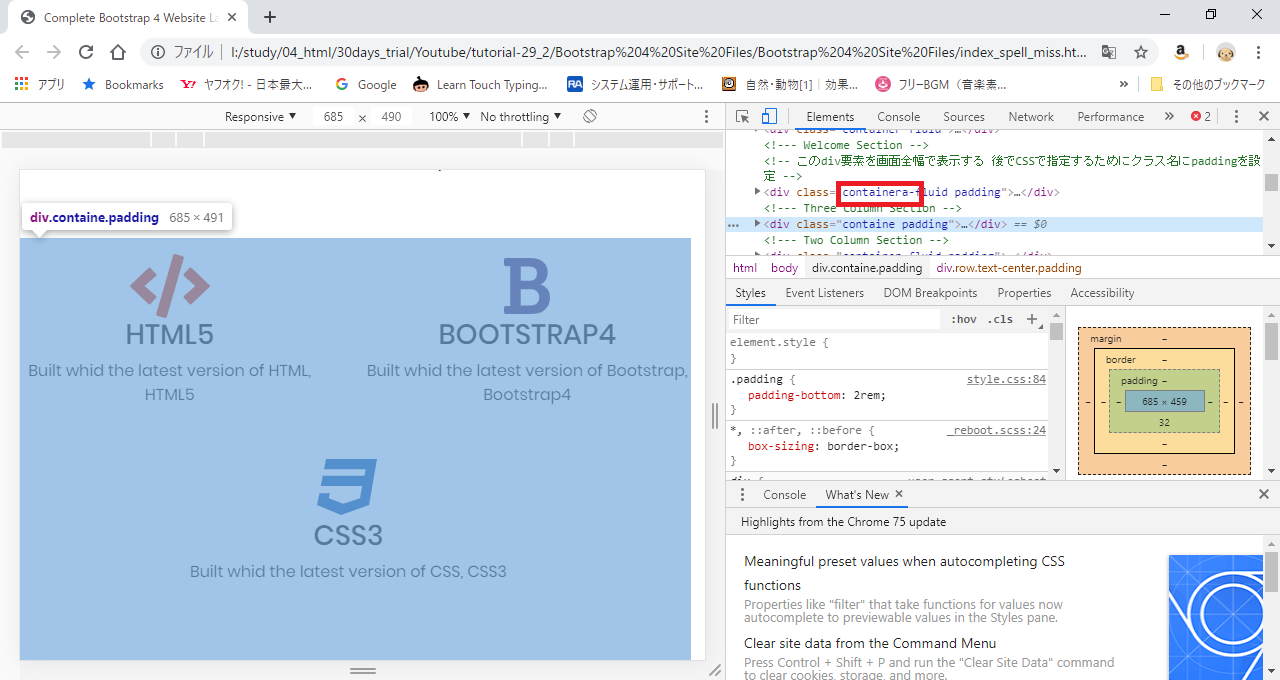
飛び出しているrowクラスのdivの親要素であるcontainerクラスのdivが飛び出しているかを確認した。
containerクラスのdiv要素は飛び出していないことが分かった。
※青枠は正常な表示幅

-
飛び出していない親要素をチェック
containerクラスのdiv要素のクラス名や要素名、記載方法に誤りがないか確認した。
containerのスペルがおかしい。(画像右上の赤枠部分)
これだとグリッドシステムの表示がおかしくなる。

containerのスペルを直したところ、余白はなくなり正常に表示された。
まとめ
- HTMLでコーディングしたときにできる謎の余白の問題個所の解決方法について記載した。
- HTMLの謎の余白については多くのWebサイトで解決方法が記載されているが、設定を見直す方法がよく記載されている。
- 自分で完全に位置から作成したWebサイトなら設定がおかしい可能性があるが、初心者でコピーコーディングを行ってサンプルとデザインが一致しないのは十中八九スペルミスかだと思われる。(少なくとも自分は今まで詰まったところはすべてスペルミスだった)
- やっとの思いで完成させたWebサイトのデザインの最終仕上げで躓くのはほんとにメンタル的にも来るので、一日空けて再確認をするとミスに気が付きやすい。