MarkdownファイルをPDF化したい
「Markdown形式で記載したファイルをそのままPDFにしたい」そんな需要に答えるのがこの「Markdown PDF」です。MarkdownファイルをVScodeで開いてクリックひとつでPDF化することができます。そんなMarkdown PDFの導入方法と簡単な使用方法をまとめます。
前提条件
今回はコードエディターであるVisual Studio Code(以降VScode)が導入されていることを前提としてお話を進めます。導入がまだの方は下記を参考に導入をお願いいたします!(少し古い記事なので方法が変わってたらごめんなさい!)
Macの方 ↓
Windowsの方 ↓
Markdown PDFの導入
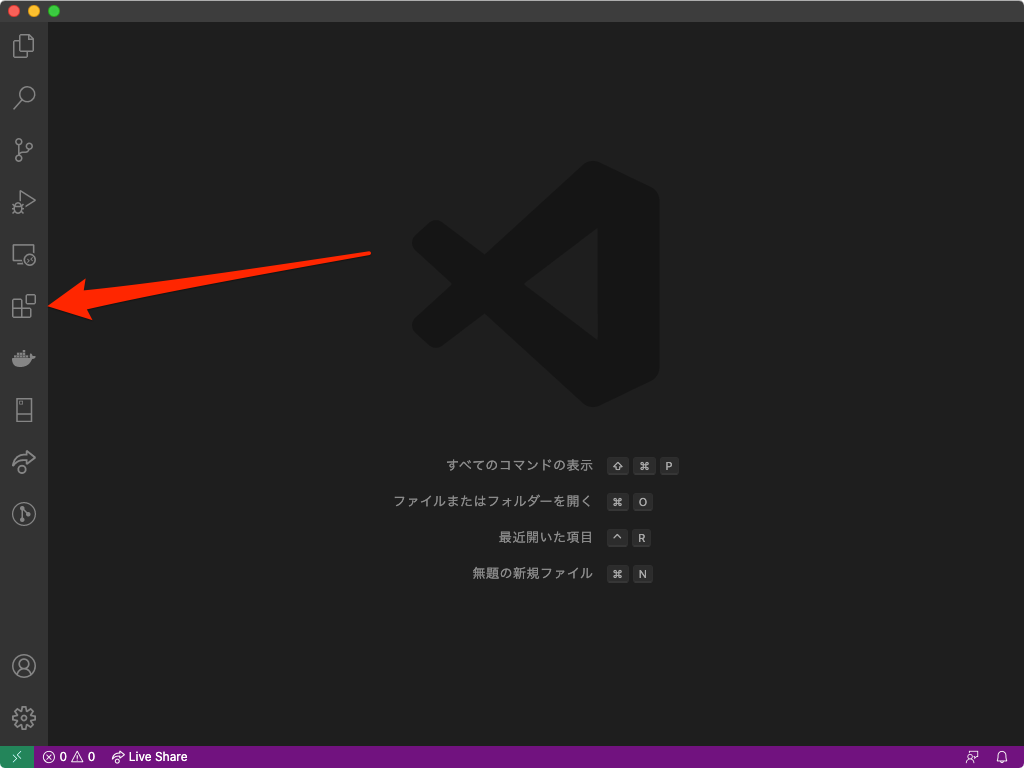
VScodeを開いて下記画像の赤矢印部分をクリックして拡張機能のメニューを開きます。
検索ウインドウ「Markdown PDF」と入力すると検索結果に表示されるので「インストール」をクリックします。これで導入は完了です。
使ってみよう
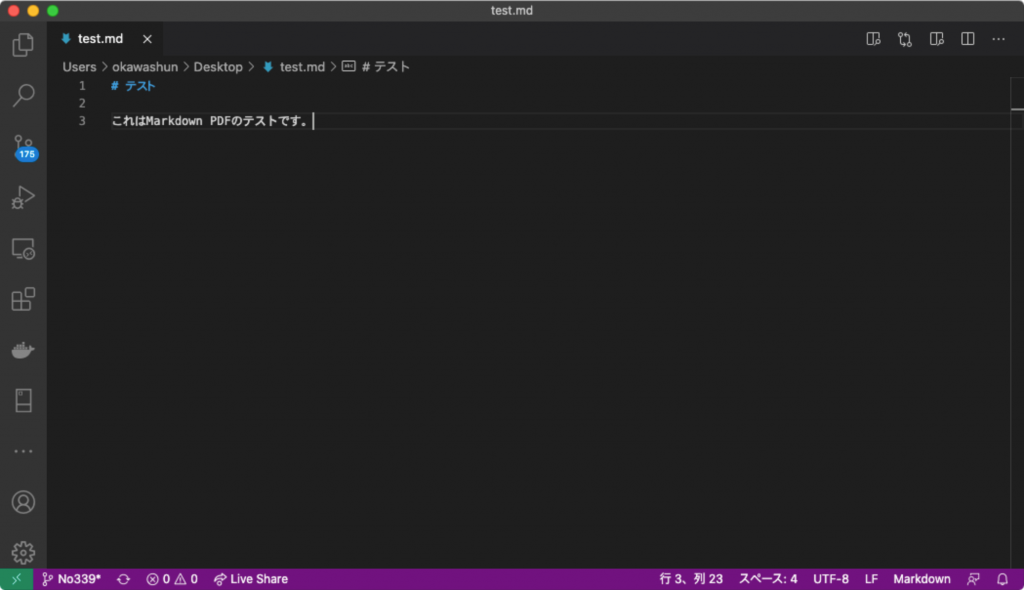
デスクトップ画面に「test.md」というファイルを作成し下記の内容を記載しましょう。
# テスト
これはMarkdown PDFのテストです。
「test.md」をVScodeで開きましょう。
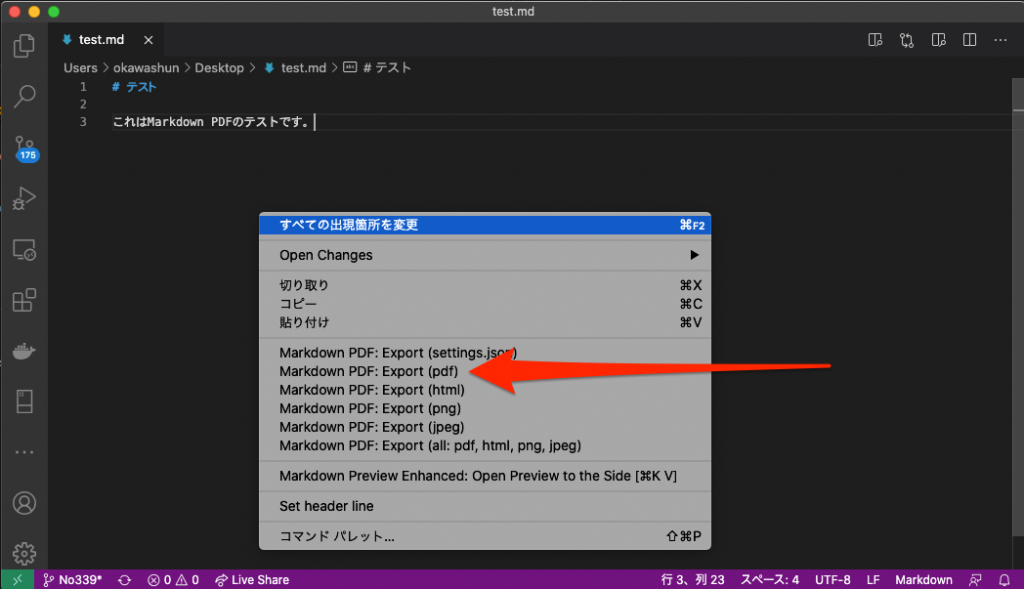
VScode上で右クリックし、「Markdown PDF: Export (PDF)」をクリックしましょう。
出力中は右下に矢印のような表示が出ます。これが消えたらデスクトップを見てみましょう。PDFファイルが出力されています!これをダブルクリックで開いてみると・・
Markdownで記載した内容がPDFで表示されています。
Markdown PDFはPDF以外にもHTML PNG JPEGなどにも出力可能です!とても便利なのでぜひ皆さんも使用してみてください!
今回はこれで以上となります。ありがとうございました。