目的
- JavaScriptの超基礎部分としてダイアログボックスの表示方法をまとめる
前提情報
- windowオブジェクトのalertメソッドを利用してダイアログボックスを実装する。(何を言っているかわからなかったら無視して良い)
概要
- 準備
- JavaScriptの記載
- 確認
詳細
- 準備
-
下記コマンドを実行して任意のディレクトリにファイルを作成する。
$ touch index.html -
下記コマンドを実行してファイルを開く。
$ vi index.html -
下記の内容を記載する。
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>JavaScript</h1> </body> </html>
-
- JavaScriptの記載
-
下記の内容を
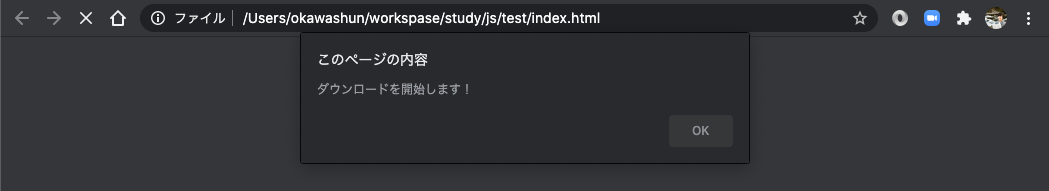
<body>要素の中に記載する。index.html<script> window.alert('ダウンロードを開始します!'); </script> -
記載後のindex.htmlファイルの全内容を下記に記載する。
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>JavaScript</h1> <!-- 下記を追記する --> <script> window.alert('ダウンロードを開始します!'); </script> <!-- 上記までを追記する --> </body> </html>
-
- 確認