概要
Cursorというエディターの存在をしってFree枠で試すためにまずはインストールしてみた。その時の記録を残しておく。
前提
筆者は今までずっとVScodeを使って開発をしてきた。
方法
-
https://cursor.sh/にアクセスする。
-
右上の「Download」をクリックする。
-
ダウンロードされたzipファイルをダブルクリックで開く。
-
回答された「Install Cursor」を起動する。
-
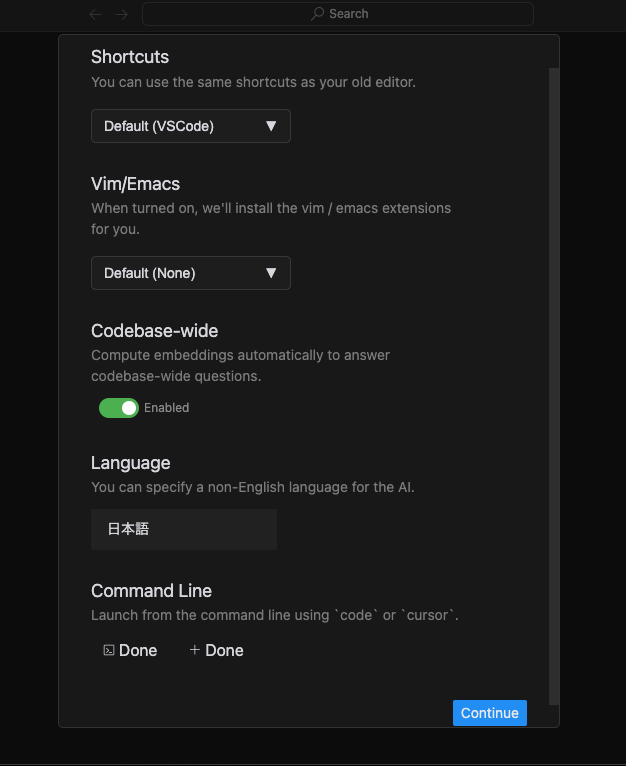
下記のようなウインドウが開く。おそらく初期設定画面となる。お好みの設定をする。
-
筆者は下記のように設定した。
-
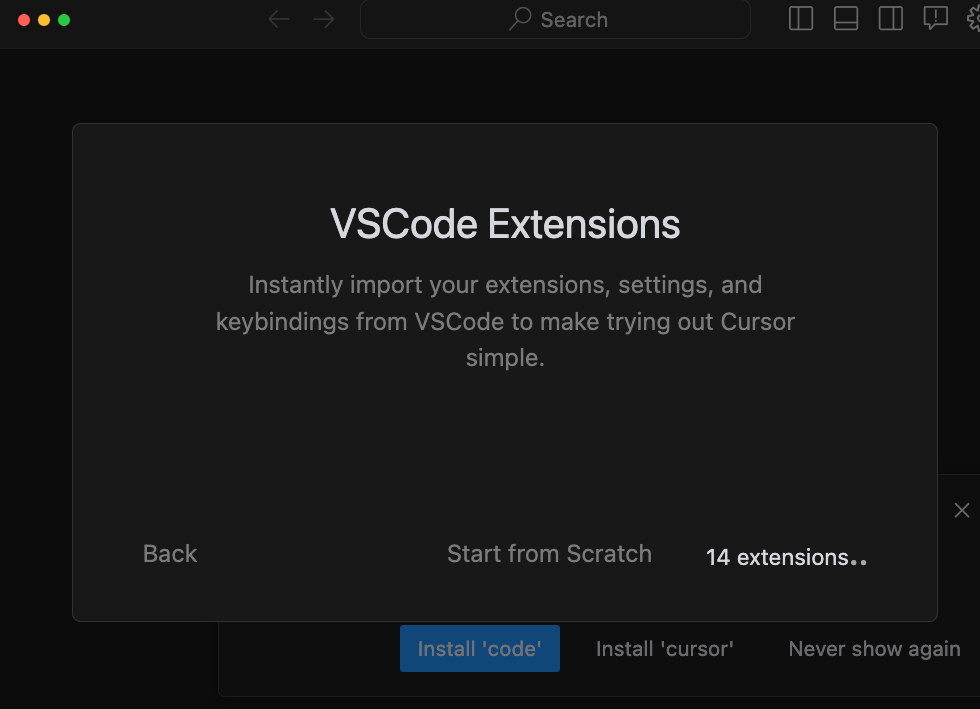
VScodeの拡張機能をインストールするかを聞かれる。入れたいので「Use Extensions」をクリックした。
-
どうやら今まで使っていたのVScodeに入っている拡張をサーチしてくれる模様。完了するまで待つ。
-
ログインを求められるので「Log In」をクリックする。
-
ブラウザが立ち上がる。ログインを求められる。筆者はVScodeもたしかGithubのアカウントでログインした気がするので今回もGithubを選んだ。(ここは別にVScodeと合わせる必要ないかも)
-
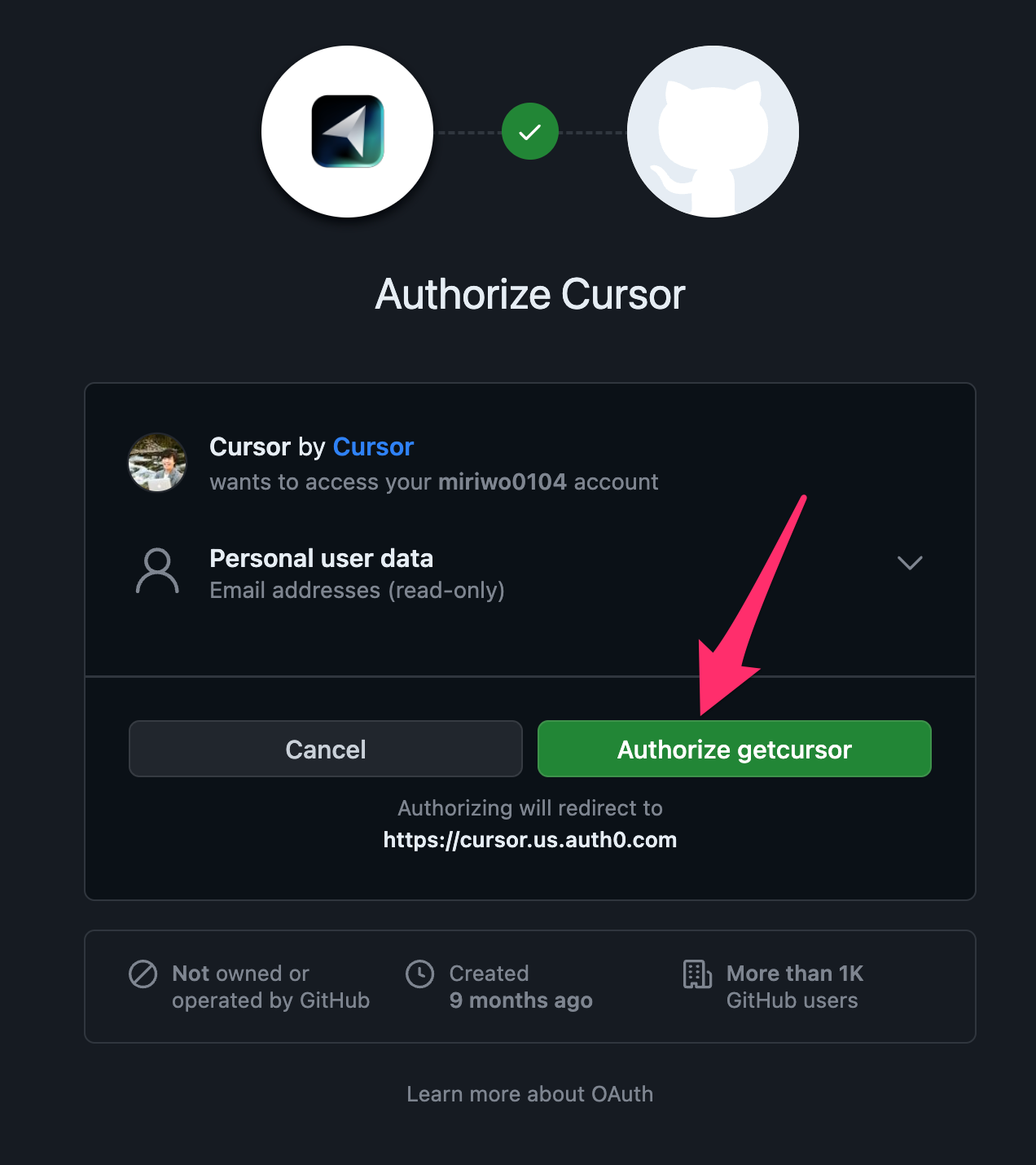
「Auhorize getcursor」をクリックした。
-
アカウント情報を引き継ぐね?的なことを聞かれるので「Accept」をクリックした。
-
これは多分自分だけだけど、VScodeのSetting Sync拡張がGithubでログインしてほしいって言ってきたのでログインしておく。
-
後はVScodeと同じように扱う事ができる模様
参考文献