 Gitからratyをダウンロードする。
Gitからratyをダウンロードする。
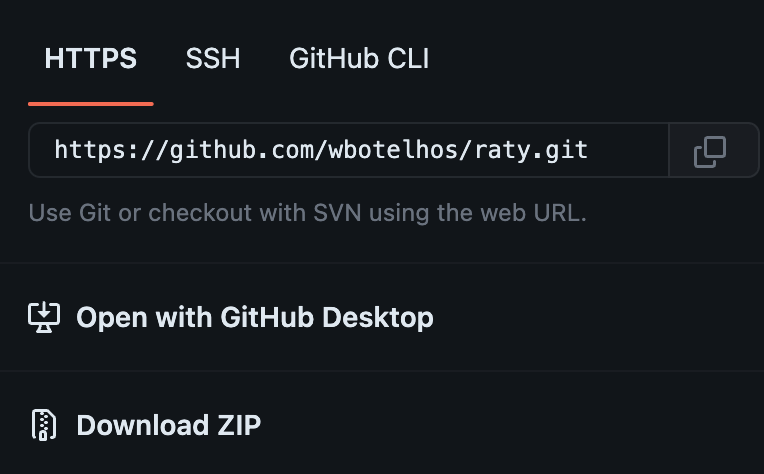
(https://github.com/wbotelhos/raty)にアクセスし、右上の緑色の"Code"ボタンをクリックしてから"Download ZIP"を選択します。ダウンロードしたZIPファイルを解凍します。

RatyのJavaScriptファイルのコピー
![]() srcファイル内の raty.jsを
srcファイル内の raty.jsをapp/jabascriptに配置する
画像の配置
![]()
app/assets/imagesに ダウンロードしたものの中の
src ファイル内の images の中身の画像を app/imagesに配置
![]() ファイルの最後に import "../raty"; を追加し、保存します。
ファイルの最後に import "../raty"; を追加し、保存します。
import "../raty"; を追加する前に、 raty.js ファイルが存在し、適切なコードが記述されていることを確認してください
import "../raty";
 Ratyを全てのページで使えるようにする
Ratyを全てのページで使えるようにする
以下のコードを追加することで、Ratyのインスタンスを作成し、初期化する関数をグローバルスコープ(この場合は window オブジェクト)に追加します。
app/javascript/packs/application.js
// This file is automatically compiled by Webpack, along with any other files
// present in this directory. You're encouraged to place your actual application logic in
// a relevant structure within app/javascript and only use these pack files to reference
// that code so it'll be compiled.
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
import "jquery"
import "popper.js"
import "bootstrap"
+ import Raty from "../raty"
+ window.raty = function(elem,opt) {
+ let raty = new Raty(elem,opt)
+ raty.init();
+ return raty;
}
import "../stylesheets/application"
Rails.start()
Turbolinks.start()
ActiveStorage.start()
このコードについて説明します:
import Raty from "../raty":この行は、raty.js ファイルから Raty オブジェクトをインポートします。"
../raty" の部分は、raty.js ファイルが application.js ファイルから見て一つ上のディレクトリ(app/javascript)にあることを示しています。
window.raty = function(elem,opt) {...}:これは、新しい raty 関数を全体的なJavaScriptコンテキスト(windowオブジェクト)に追加しています。この関数は、指定されたDOM要素に対して新しいRatyインスタンスを作成し、初期化します。elem パラメータは、Ratyを適用するDOM要素のセレクタ(例えば ".star-rating")で、opt パラメータは、Ratyのオプションを指定するオブジェクトです。
上記のコードを追加した後、保存して閉じてください。これで、Ratyを全てのページで使えるようになりました。具体的には、HTMLの中のJavaScriptで以下のように書くことができます
window.raty('#my-element', {score: 3, readOnly: true});
import Raty from "./raty" の部分は、raty.js ファイルが application.js ファイルと同じディレクトリ(app/javascript)にあることを示しています。
これで raty.js ファイルが正しくインポートされ、全てのページで window.raty 関数を使用できるはずです。