インスタグラムのフェイスフィルターを自分でも作りたい!と思って調べたり聞いたりして実際作ってみたのでまとめました。
作業環境:Mac(Catalina), iPhone (iOS14.2)
※この記事はSFC Advent Calendar 2020の10日目の記事です。
Spark ARをはじめる
インストール
インスタのフェイスフィルター作成ができるソフトである、SparkAR Studioをインストールします。
このリンクからダウンロードできます
https://sparkar.facebook.com/ar-studio/download/
※Macの場合、外部のソフトなのでセキュリティに引っかかることがあります。
設定>セキュリティとプライバシー>一般 にある「ダウンロードしたアプリケーションの実行許可」からダウンロード許可してください
ログイン
起動できたらFacebookアカウントでログインします。ので、アカウントを用意してください
さっそく作り始めるよ
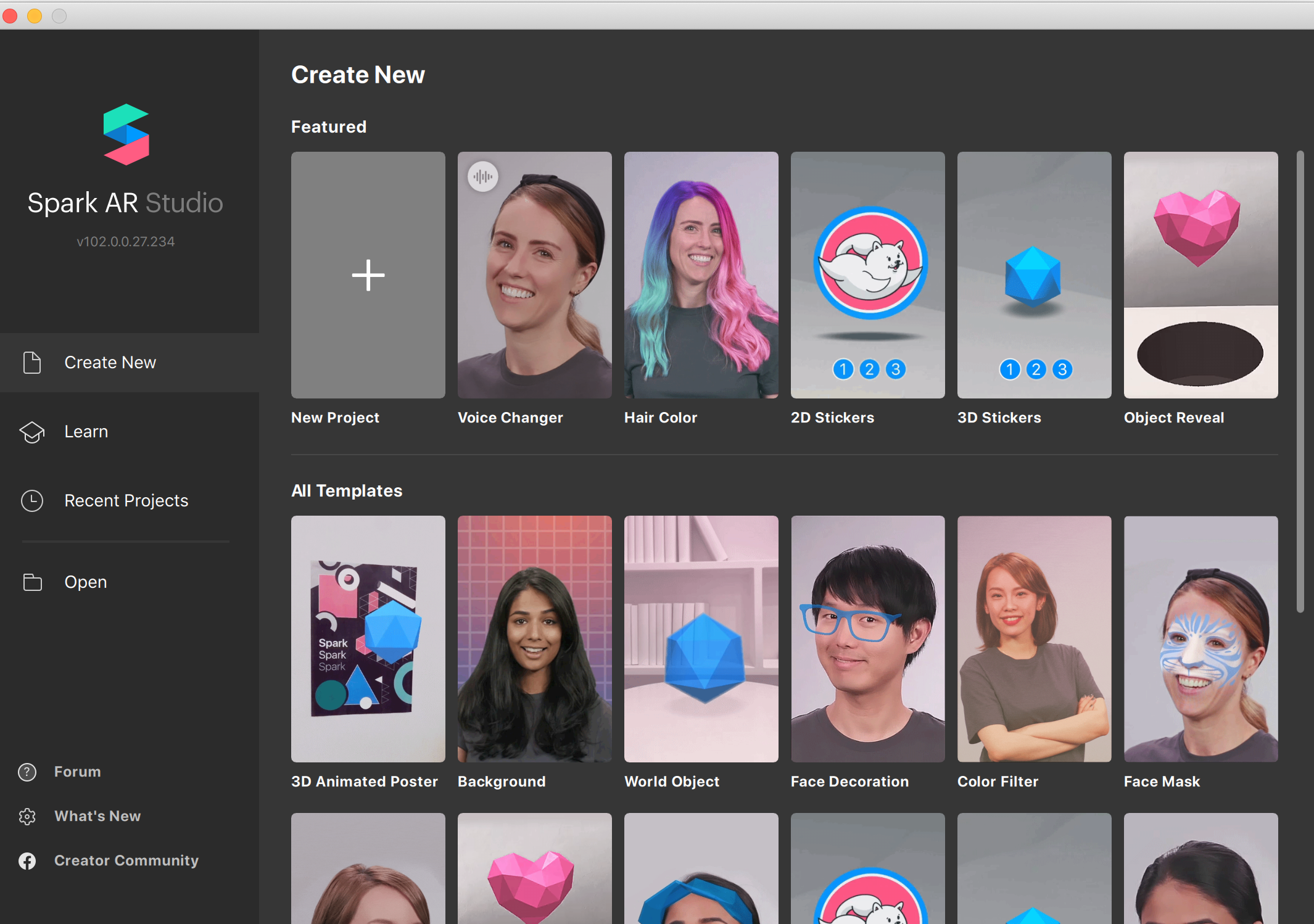
チュートリアルが始まったら、テキトーにぽちぽち押して、このホーム画面になるまで進めてね。
・ここから、New Projectを選択します。
・次に、モード選択みたいなのが出るので、Face Trackerを選択。

するとプロジェクトが開きます。
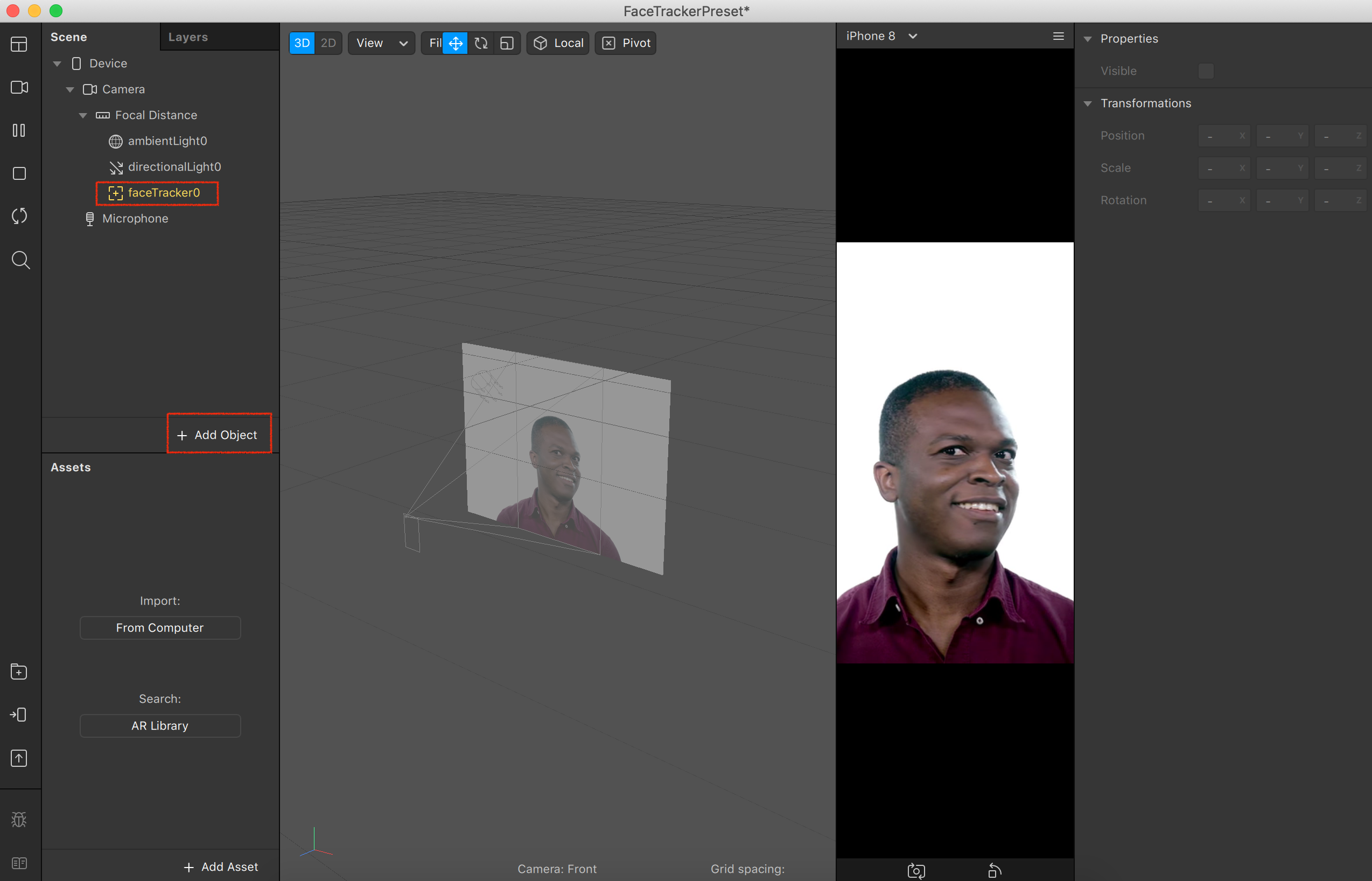
・左のSceneタブにある、faceTracker0を選択した状態で、+Add Objectを開き、
Face Meshを選択してInsertを押します。

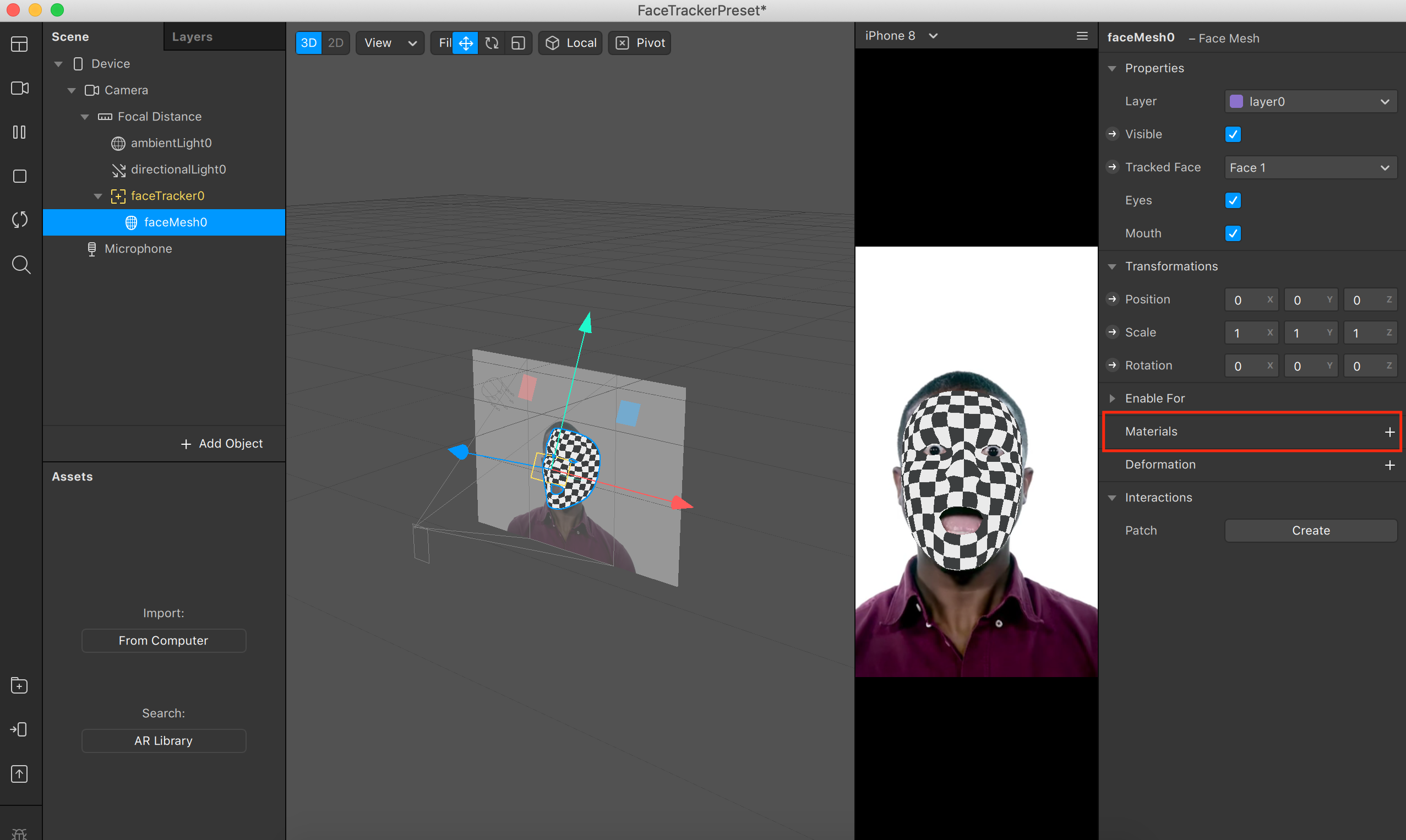
・Face Meshをクリックして右のタブを見てみましょう。
・その中にMaterialsがあるのでクリック。すると、左下のAssetsタブにMaterialが表示されます。
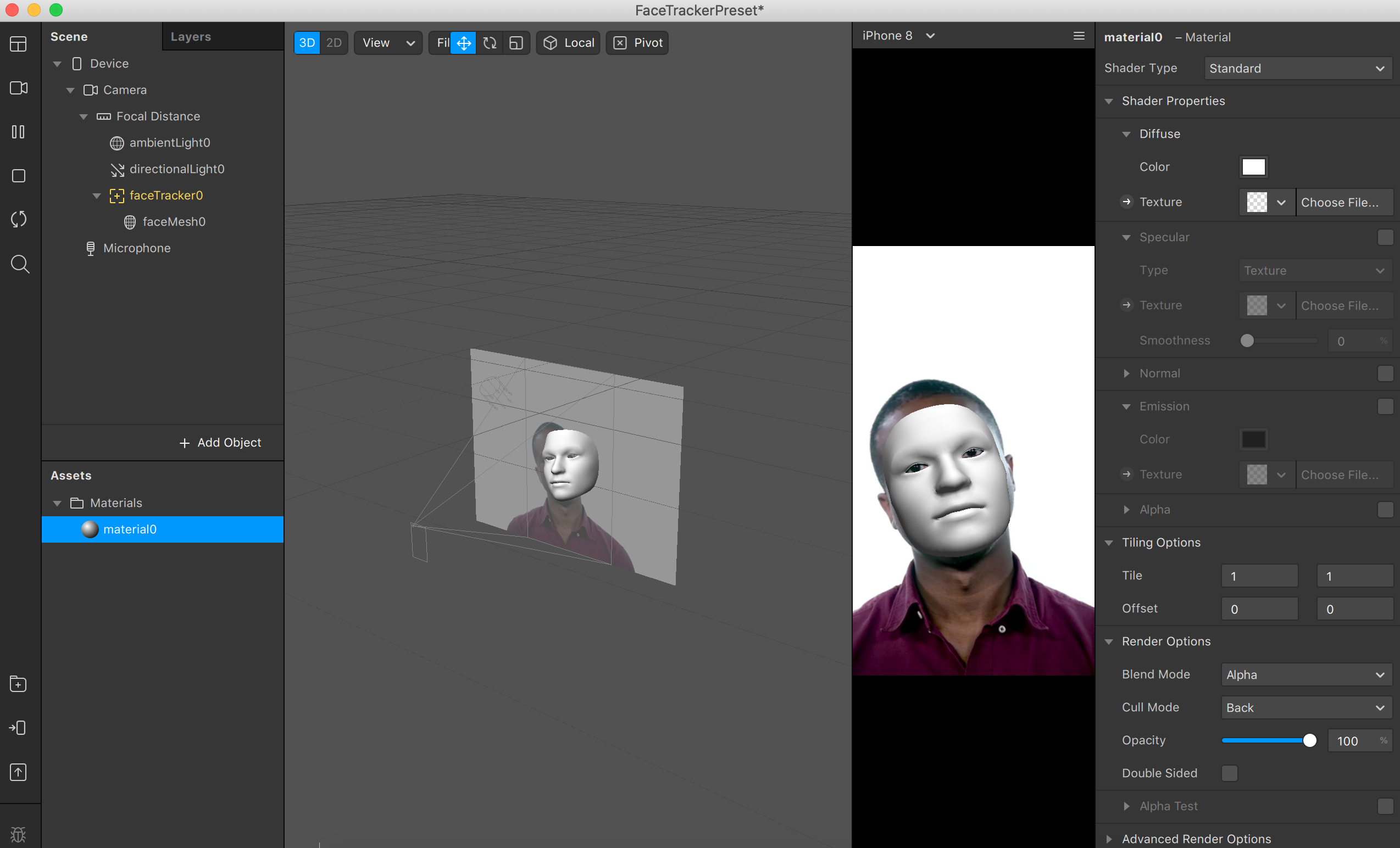
・さらにこれを選択して、右のタブを見てください。

Colorで色を変えたり、Texture>ChooseFileで適当な画像を入れたりしてみてください。
白いマスクから変更できるのがわかったと思います。ここまでくれば、意外と簡単にフィルターが作れそうだなと思えてきませんか?
では、これから自分の作りたいフィルターの素材を用意していきましょう。
素材づくり
テンプレートをDLする
SparkAR公式サイトのページ へ飛んで、「Download the Face Reference Assets」というのをクリックしてダウンロードしましょう
ペイントソフトなどで素材を作成
・ダウンロードしたファイルの、FaceAssets > Textures に顔のテンプレ画像が何種類か入っています。使いやすいのを選んで素材を作成していきます。
ペイントソフトは何でもいいですがレイヤーに分けて作業できるものにしましょう。
イラレやフォトショ、フリーのものならFireAlpacaやアイビスペイントなど使いやすいもので作業してね
作業例

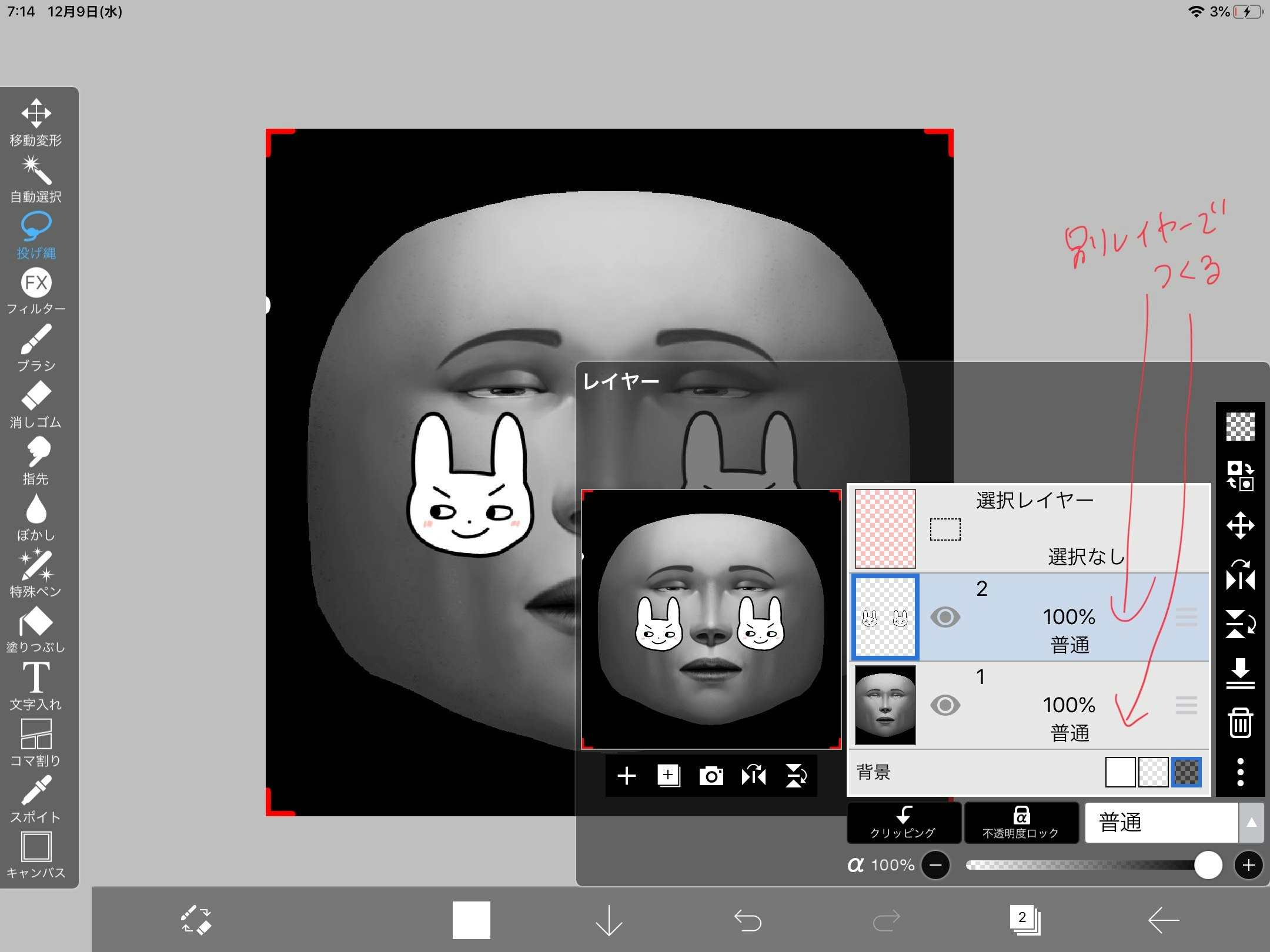
テンプレ画像と、実際にデザインをおくレイヤーを分けます。

完成したら、テンプレ画像のレイヤーは削除して、デザインのレイヤーのみ透過して保存、pngなどに書き出します。
ちなみに私はiPadのアイビスペイントで作業しました。他のソフトでも全く同じ作業です
Spark ARに素材を入れる
・今の画像を、Materialとして読み込みます。Texture>ChooseFileで画像を選択してください

わーーーできた!けど思ったよりも顔に対して大きかったので素材を修正しました。
・さらに、イラストをスタンプみたいに貼り付けたいのに影が入って暗くなってしまっていたので、右のタブの一番上にあるShader Typeを、StandardからFlatに変更しました。
実機テスト
自分の顔で確認したり、完成品を楽しむためにスマホに繋げます。
・スマホに「Spark AR Player」というアプリをインストールします。
アプリを起動させた状態にしておきましょう。
・スマホとPCをケーブルで接続します。
・PCのSpark ARに戻り、左下の方にあるスマホのアイコンをクリックし、自分のスマホを選択、sendを押して送ります。少し時間がかかる場合もありますが、これでスマホからフィルターを使えます!
インスタで使えるようにする
ファイル書き出し

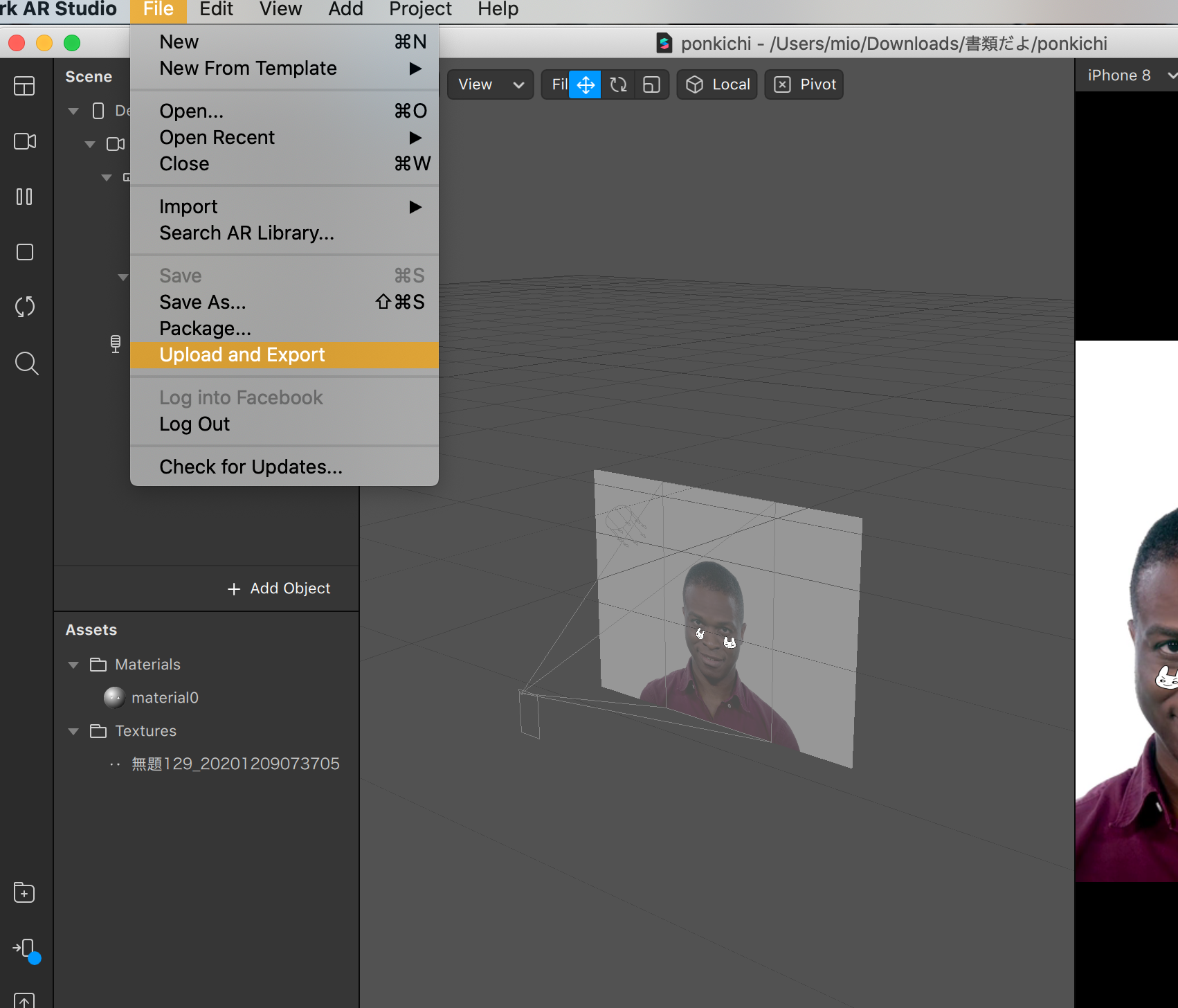
完成したら、File > Upload and Exportを選択。

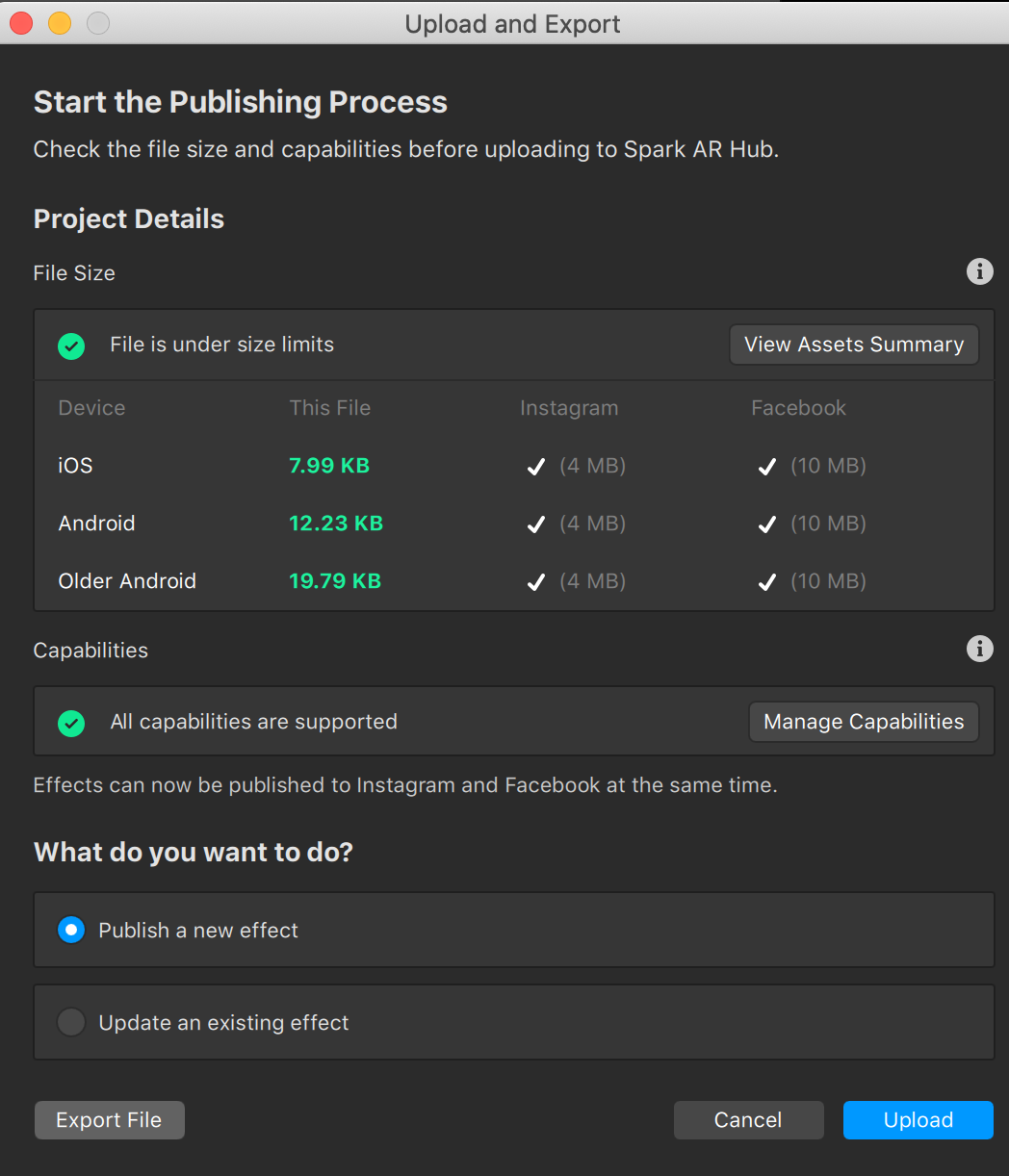
確認して、(基本的には変更しなくて大丈夫です)左のExport Fileを押し、名前をつけて書き出し完了です。
これで申請のための**.arexport**の形式で用意できました。
自分のインスタアカウントを用意
申請のために、Facebookアカウントに紐付けたインスタのアカウントが必要です。すでに持っているアカウントでも良いですが、クリエイターアカウントじゃなきゃだめなので、変更するか新しく作りましょう。やり方がわかんない人はググってね
インスタ申請
以降のやり方はこちらのQiitaでとてもわかりやすくまとめられていたので見てみてください。
現在私も申請中です。割と簡単だったので、せっかく作ったら申請しちゃおう
これで終わり!
作例で私が書いていたキャラはぽんきちというオリジナルキャラクターで、グッズサイトや、LINEスタンプ①、LINEスタンプ②があるのでぜひぜひ見てね(宣伝)