スマートフォンはセンサの塊
スマートフォンには加速度センサや照度センサなど、いろいろ含まれています。
なので、そのセンサから値を取れればマイコンがなくても、モノづくりに活かせる可能性が広がります。なので、スマートフォンからセンサのデータを取得してみたいと思います。
※結構、ざっくり書きます。
環境とか使ったもの
- スマートフォン:Zenfone5
- スマートフォンのOS:Android 8.0.0
- Node.js
プログラムとか
Node-Redのフロー
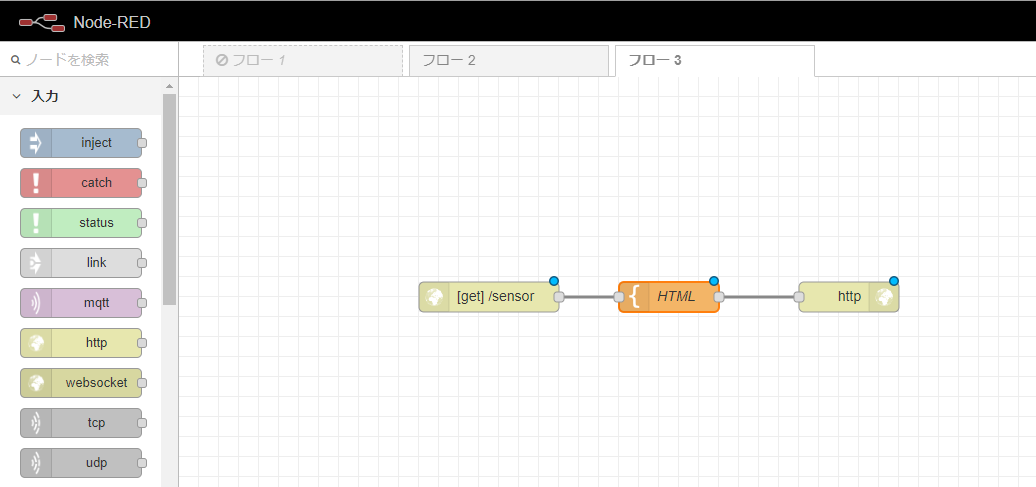
Node-Redのフローです。
[{"id":"d8228da1.bd655","type":"template","z":"f3159048.9c5b2","name":"HTML","field":"payload","fieldType":"msg","format":"html","syntax":"mustache","template":"<!DOCTYPE html>\n<html lang=\"ja\">\n<head>\n<meta charset=\"utf-8\">\n<meta name=\"viewport\" content=\"width=device-width,initial-scale=1\">\n<title>加速度の値を得る</title>\n</head>\n \n<body>\n<div id=\"txt\">ここにデータを表示</div> <!-- データを表示するdiv要素 -->\n \n<script>\nvar aX = 0, aY = 0, aZ = 0; // 加速度の値を入れる変数を3個用意\n \n// 加速度センサの値が変化したら実行される devicemotion イベント\nwindow.addEventListener(\"devicemotion\", (dat) => {\n aX = dat.accelerationIncludingGravity.x; // x軸の重力加速度(Android と iOSでは正負が逆)\n aY = dat.accelerationIncludingGravity.y; // y軸の重力加速度(Android と iOSでは正負が逆)\n aZ = dat.accelerationIncludingGravity.z; // z軸の重力加速度(Android と iOSでは正負が逆)\n});\n \n// 指定時間ごとに繰り返し実行される setInterval(実行する内容, 間隔[ms]) タイマーを設定\nvar timer = window.setInterval(() => {\n displayData(); // displayData 関数を実行\n}, 33); // 33msごとに(1秒間に約30回)\n \n// データを表示する displayData 関数\nfunction displayData() {\n var txt = document.getElementById(\"txt\"); // データを表示するdiv要素の取得\n txt.innerHTML = \"x: \" + aX + \"<br>\" // x軸の値\n + \"y: \" + aY + \"<br>\" // y軸の値\n + \"z: \" + aZ; // z軸の値\n}\n</script>\n</body>\n</html>","output":"str","x":490,"y":220,"wires":[["f44cb675.0bd878"]]}]
html
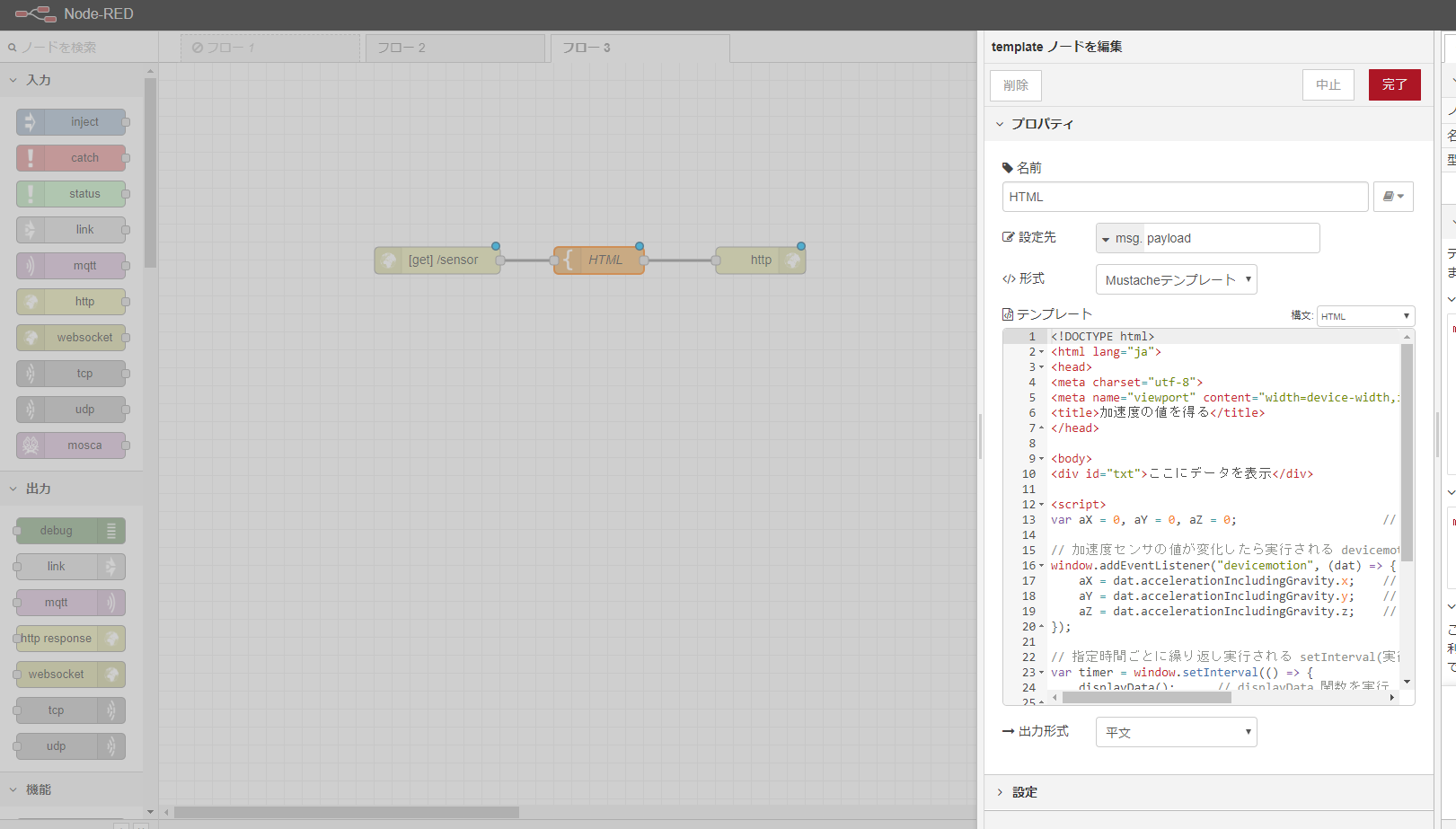
htmlはNode-Red上のtemplate部分に書きます
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>加速度検出</title>
</head>
<body>
<div id="txt">データの表示</div>
<script>
var aX = 0, aY = 0, aZ = 0; // 加速度の値を入れる変数を3個用意
// 加速度センサの値が変化したら実行される devicemotion イベント
window.addEventListener("devicemotion", (dat) => {
aX = dat.accelerationIncludingGravity.x;
aY = dat.accelerationIncludingGravity.y;
aZ = dat.accelerationIncludingGravity.z;
});
// 指定時間ごとに繰り返し実行される setInterval(実行する内容, 間隔[ms]) タイマーを設定
var timer = window.setInterval(() => {
displayData(); // displayData 関数を実行
}, 33); // 33msごとに(1秒間に約30回)
// データを表示する displayData 関数
function displayData() {
var txt = document.getElementById("txt"); // データを表示するdiv要素の取得=その部分に表示させるよー的な感じ
txt.innerHTML = "x: " + aX + "<br>" // x軸の加速度
+ "y: " + aY + "<br>" // y軸の加速度
+ "z: " + aZ; // z軸の加速度
}
</script>
</body>
</html>
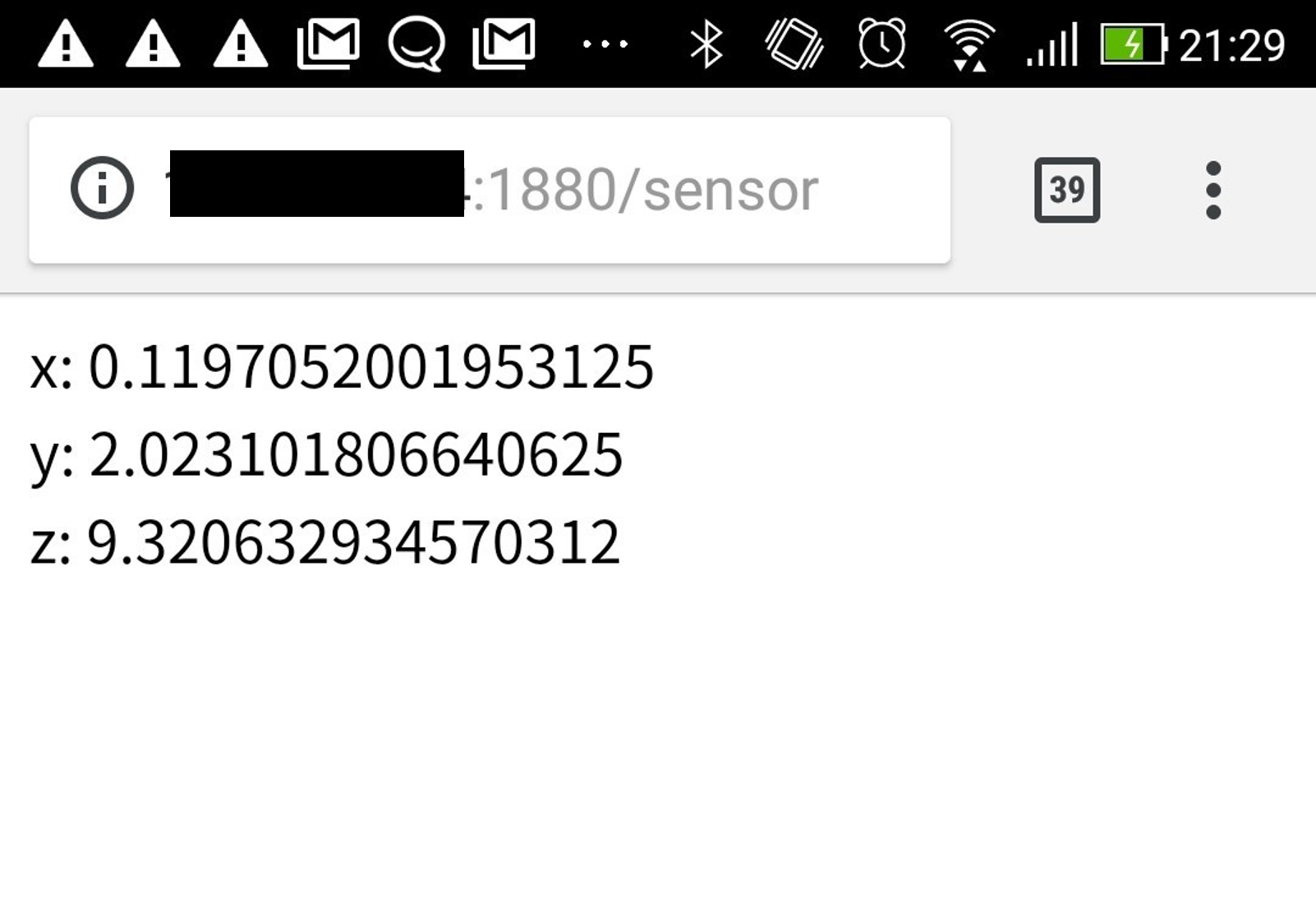
ブラウザで表示
URL部分に、「http://[IPアドレス]:[PORT番号]/[Node-red上で定めた名前]」といれると以下のように表示されます。
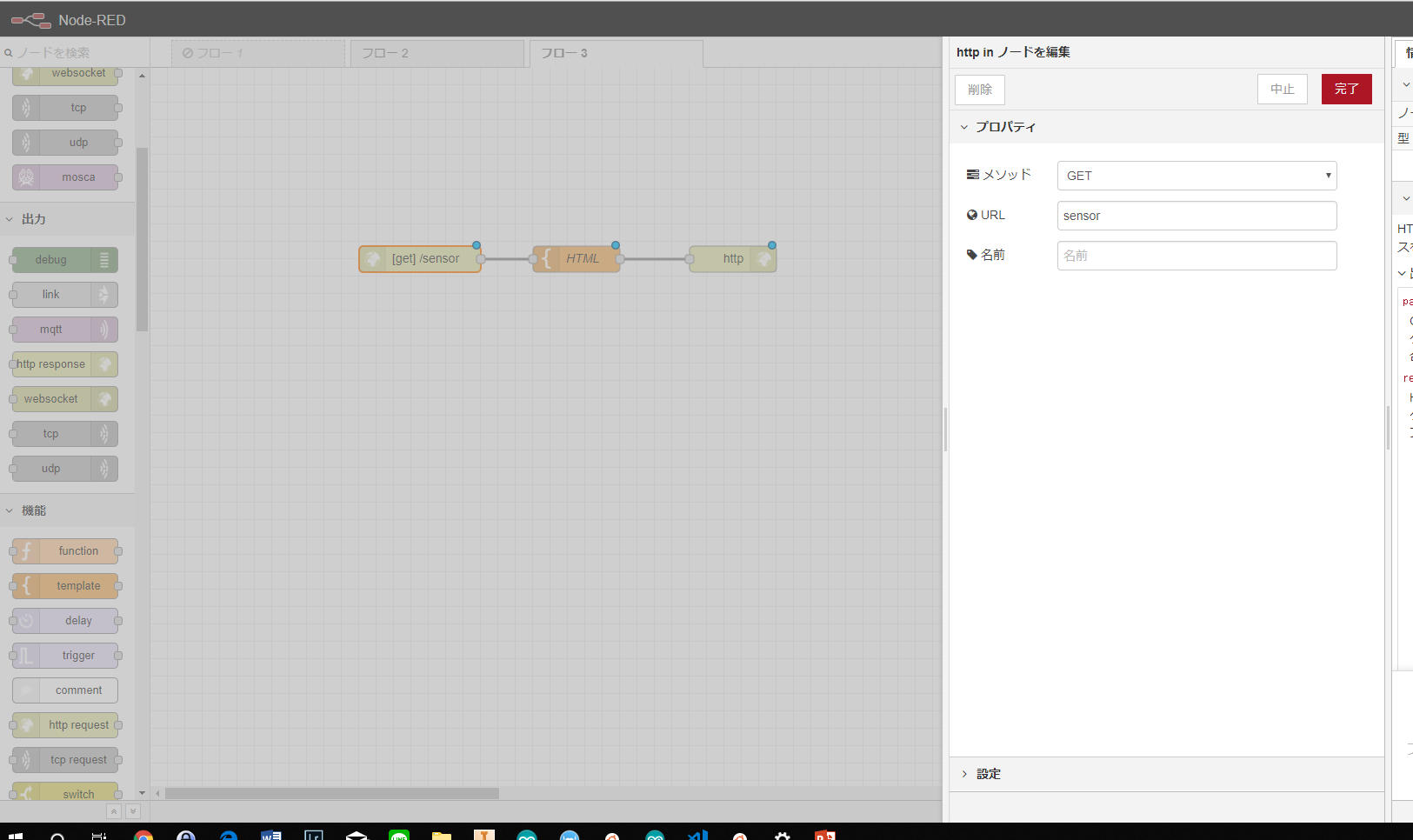
※[Node-red上で定めた名前]はhttp inのノードにあります

おわりに
これを使って、センサのデータをjson形式か何かでマイコンに送信すれば、面白いことができそうです(検討中)。
参考