はじめに
まだ大した内容ができてないですが、最低限のページを作成したので、公開します。
見た目や内容は今後調整していきます。
GitHub Pagesで公開しました。
ポートフォリオ
GitHub: https://github.com/minuro/portfolio
環境構築
以下の記事で書いた内容で環境を構築しました。
Vue.jsの環境構築
Vuetify
今回はVuetifyを導入しました。
これは、Vue.js用のマテリアルデザインのフレームワークです。
vueプロジェクトのディレクトリに移動後、以下のコマンドで導入できます。
色々聞かれますが、とくにこだわらなければエンターで大丈夫です。
vue add vuetify
基本的な作り方
簡単に作り方を記載しておきます。
※以下のソースはある程度省略しています。
ルートの作成
src/router.jsにページを記載します。
例えば以下のように記載します。
import Vue from 'vue'
import Router from 'vue-router'
import Top from './views/Top.vue' //importを追加
import About from './views/About.vue' //importを追加
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [ //routesを追加
{
path: '/', //url
name: 'top', //ページ名
component: Top //コンポーネント指定
},
{
path: '/about',
name: 'about',
component: About
}
]
})
ルートパスで、views/Top.vueにアクセスでき、ルート/aboutのパスで、views/About.vueにアクセスできます。
表示の作成
src/App.vueにあるように、router-viewを記載した箇所に、先ほどルートで指定したコンポーネントの内容が表示されます。
また、ルートを切り変える際は、router-linkで記載したリンクから遷移できます。
nameのところには、ルートで指定した名前を記載します。
<router-link :to="{ name: 'about' }">
コンポーネントの作成
templateタグの中に内容を記載します。
v-となっているタグはVuetifyのタグで、詳しくはドキュメントに書かれています。
Grid system — Vuetify.js
text-xs-centerやjustify-centerは内容を中央寄せにし、
rowは要素を横方向に並べ、wrapは横方向に入らない際に改行を行います。
xs12などは横幅の指定になります。
<template>
<v-container text-xs-center>
<v-layout row wrap justify-center>
<v-flex xs12>
<h1>About</h1>
</v-flex>
</v-layout>
</v-container>
</template>
GitHub Pages
ビルド
ファイル作成後は、npm run buildコマンドを実行することで、プロジェクトがビルドされます。
これにより、ビルドファイルがデフォルトだとdistディレクトリに作成されます。
しかし、GitHub Pagesで公開するためには、docsディレクトリを作成する必要があります。
そのため、以下のように設定を修正します。
まず、プロジェクト直下に、vue.config.jsというファイルを作成します。
その中に、以下の内容を記載します。
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/"プロジェクト名"/' //ここは各自のプロジェクト名を入力します。
: '/',
outputDir: 'docs',
}
これは、本番環境時は/"プロジェクト名"/というパスでファイルにアクセスし、ビルドファイルの出力先ディレクトリをdocsにするというような内容です。
上記の設定を完了したら、npm run buildを実行します。
GitHub Pagesの設定
ビルドを実行して作成された、docsディレクトリをmasterブランチにプッシュします。
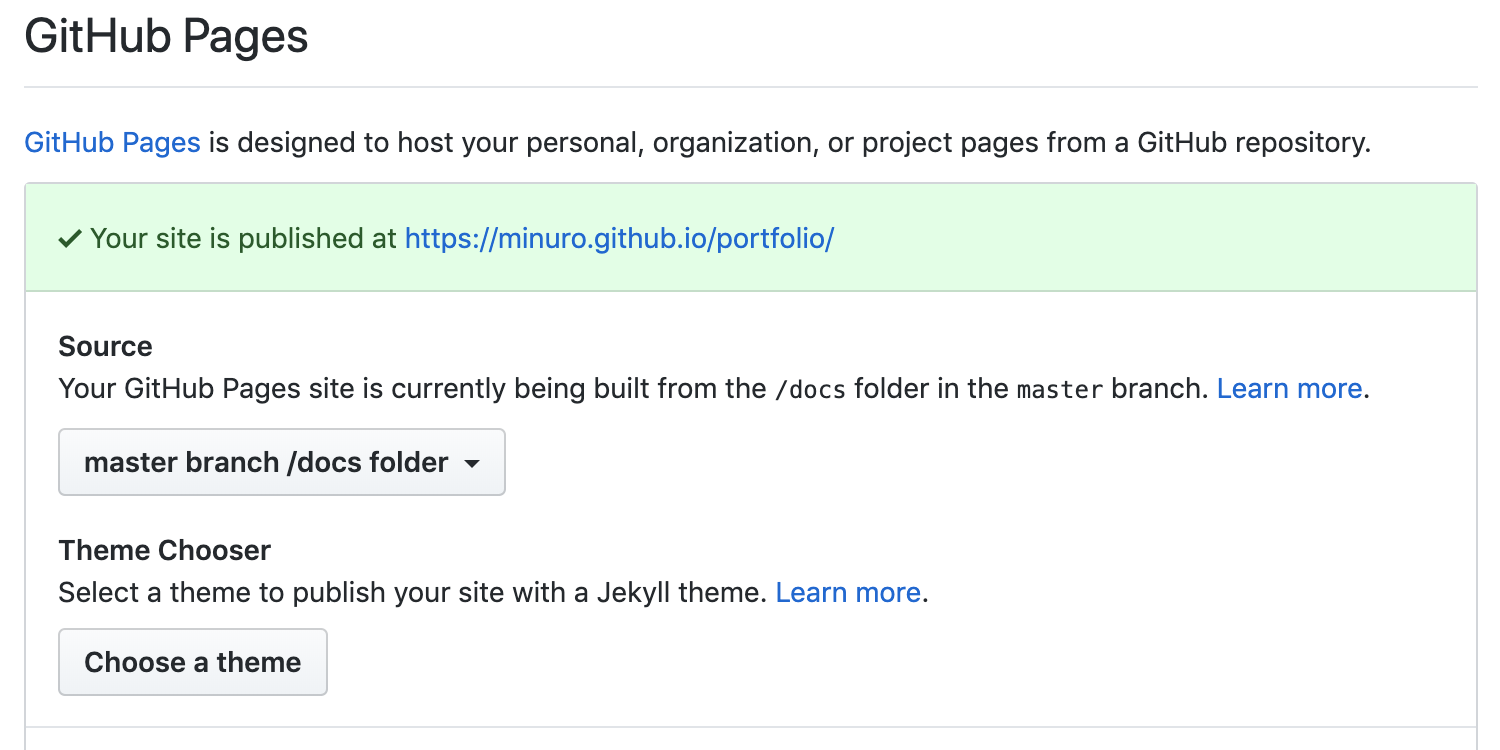
GiuHubにて、該当のリポジトリのSetting欄の真ん中ほどにGitHub Pagesという欄があるため、以下のように、Source欄でmaster branch/docs folderを選択します。

反映されると、https://"ユーザー名".github.io/"リポジトリ名"/のURLでアクセスできるようになります。