技術選定
-
Nuxt.js (Vue.js)
最近Nuxt.jsに興味があり使っていて、手っ取り早くSPAのページを作りたかったことが採用理由です。
Nuxt自体について詳しくはこちら -
Netlify
静的ホスティングサイト。
今まではCircleCI + Firebase等を使っていたが、Netlifyは噂を聞くが、自分では今まで使ったことがなかったので今回採用してみました。
Netlify
開発環境
今回は下記環境で作業しました。
- OS: High Sierra (MacBook Pro)
- 開発ツール: Visual Studio Code
プロジェクト作成
npx create-nuxt-app <project-name>
途中で色々聞かれますが、今回は下記のようにしました。
? Project name portfolio
? Project description portfolio
? Use a custom server framework none
? Use a custom UI framework vuetify
? Choose rendering mode Universal
? Use axios module yes
? Use eslint yes
? Use prettier yes
? Author name <username>
? Choose a package manager yarn
今回は「Universal」モードにしていますが、nuxt generateで静的ファイルを生成して、Netlifyに上げる想定です。
また、UIフレームワークはVuetifyを利用することにしました。
起動確認
cd portfolio
yarn run dev
UIフレームワークにvuetify指定した状態で、デフォルトのまま起動しようとするとprettierでエラーになるようなので修正します。(2019/1/1時点)
また、eslintと併用しているのと、コマンドラインで使えるように prettier-eslint と prettier-eslint-cli を入れます
yarn add -D prettier-eslint prettier-eslint-cli
pretter-eslint実行
今回はエラーが出ていた layout/default.vue のみ修正しています
node_modules/.bin/prettier-eslint layouts/default.vue --write
起動確認(2回目)
yarn run dev
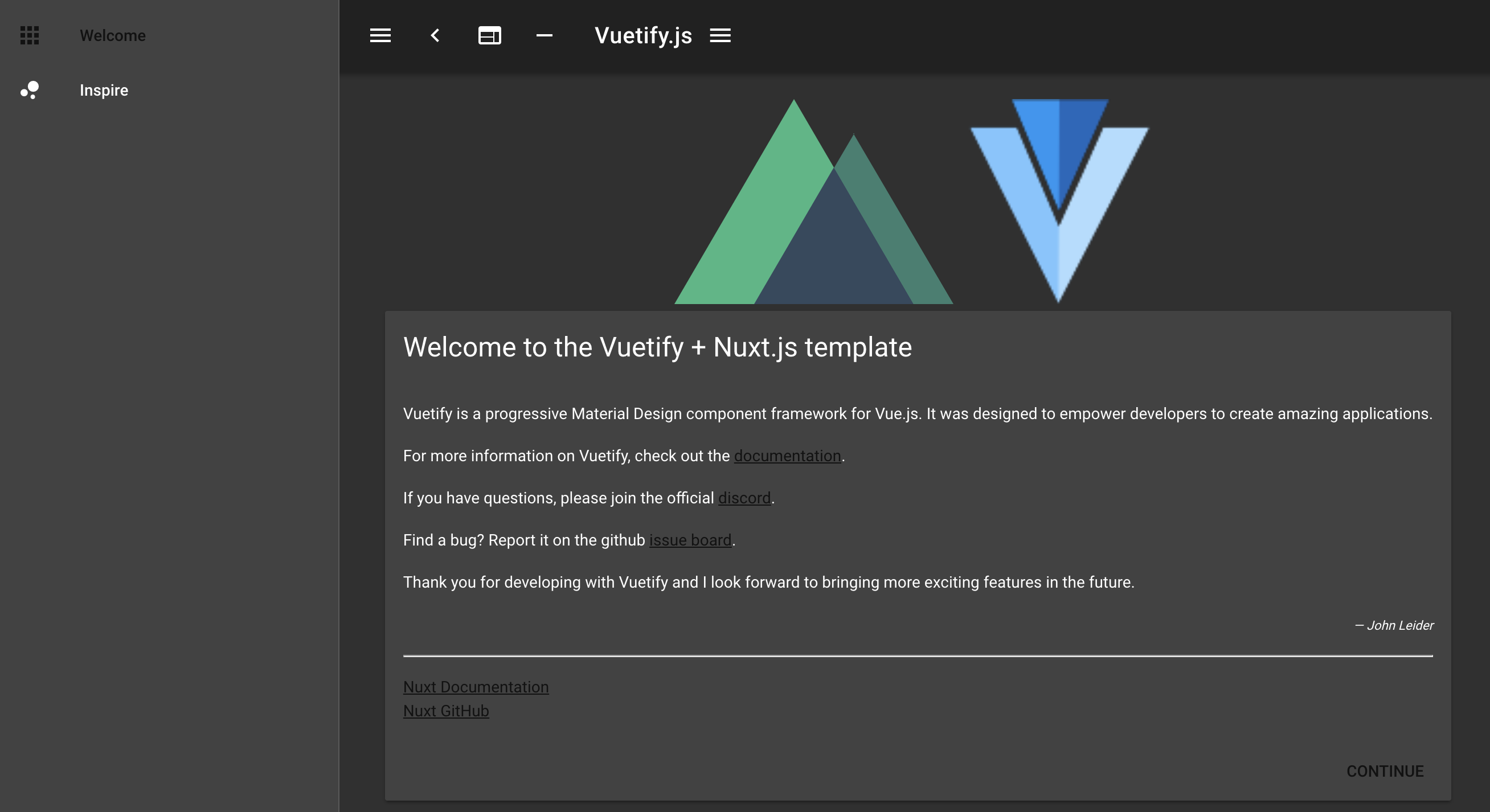
http://localhost:3000/ にアクセスしてこんな感じで表示されれば成功です。

GitHubへPush
GitHubでポートフォリオ用のリポジトリを切って、pushします。
git init
git add .
git commit -m "first commit"
git remote add origin <gitのリポジトリURL>
git push origin master
Netlifyにデプロイする
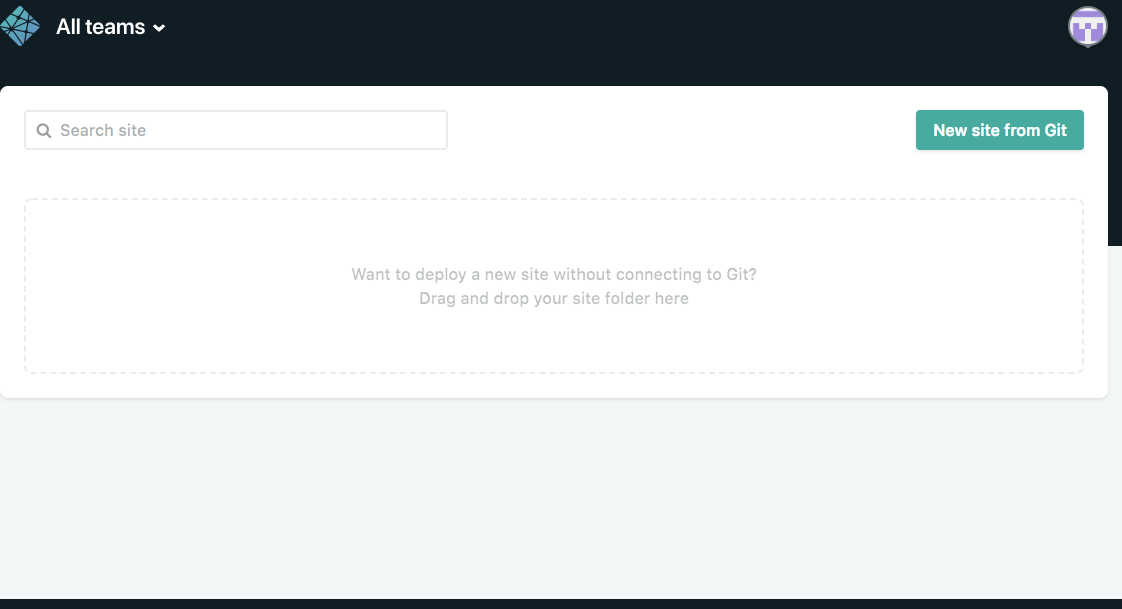
まず Netlify にログインします。
ログインはGitHubのアカウントでできます。

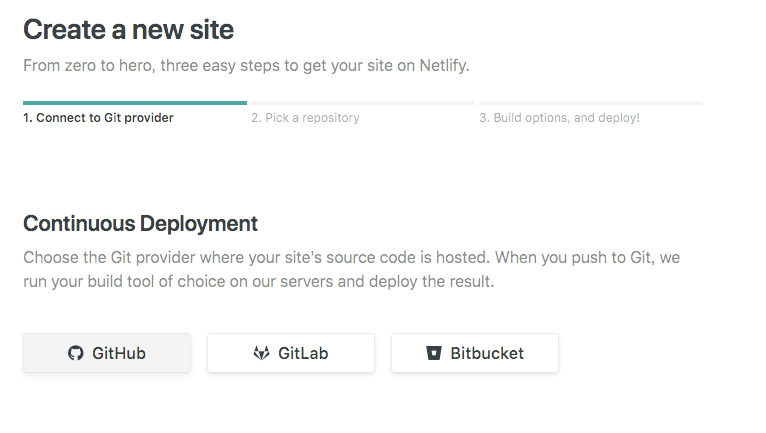
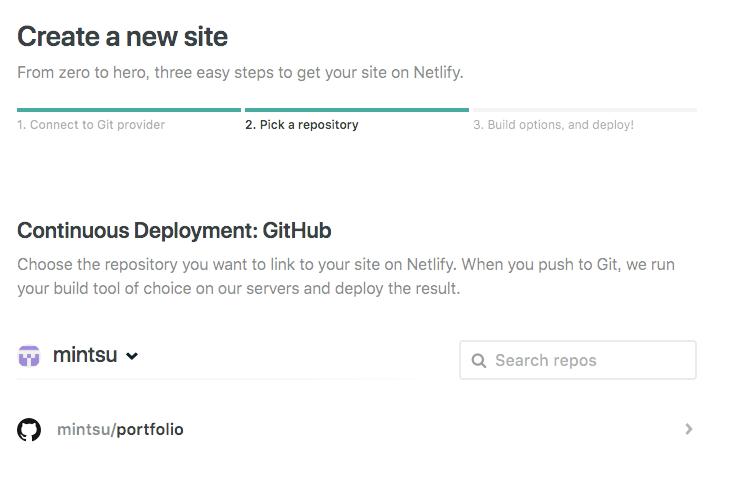
New site from Git から新しくサイトを作ります
別ウィンドウでアクセス許可の画面が立ち上がるので「Authorize Netlify by Netlify」をクリックし、画面に従って設定していきます。

Netlifyの画面に戻ってビルドを走らせるリポジトリを選択します。
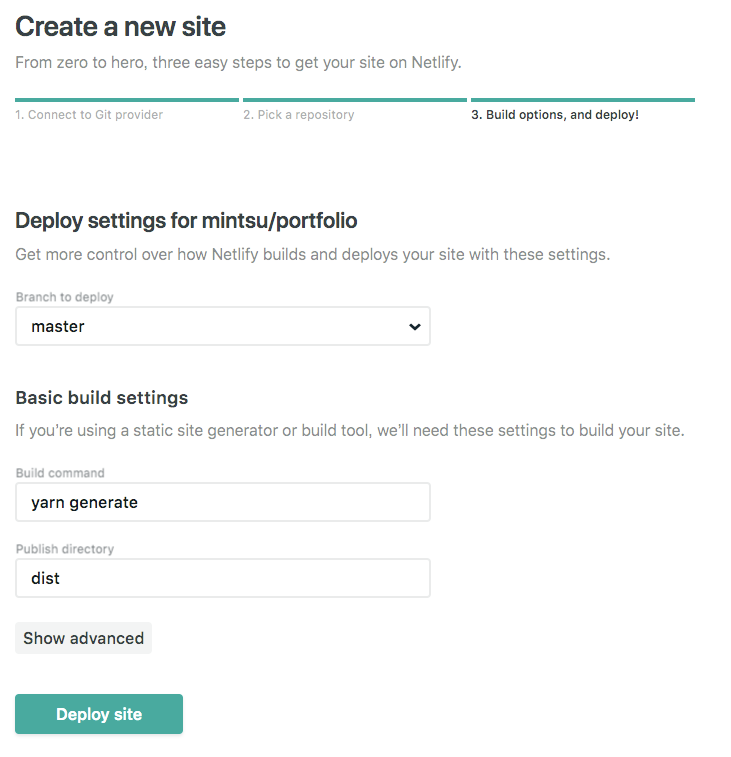
次にビルドの設定を行っていきます。今回は下記のように設定。
| 設定項目 | 設定値 |
|---|---|
| Branch to deploy | master |
| Build Command | yarn generate |
| Publish directory | dist |
設定をしたら、「Deploy site」をクリックします。
ビルドが通れば、デプロイ完了となります。
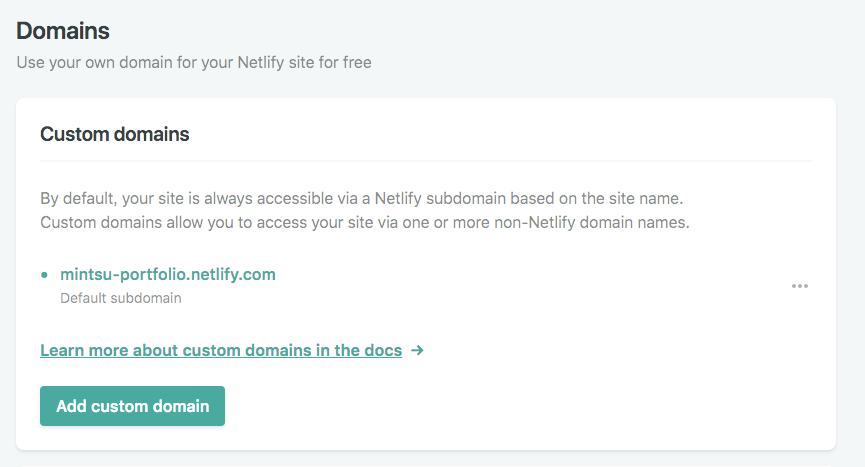
デフォルトだとサブドメインがランダムに割り当てられてわかりにくいので、Domain Settingから subdomainは任意のものにできます。

この状態で、ビルドが完了すると、URLにアクセスして確認ができます。
コーディング
デプロイまでの環境ができたのであとはひたすらコーディングです。
今回はポートフォリオを作りました。
作ったサイトはこちら
https://mintsu-portfolio.netlify.com/
まとめ
Netlifyを使ってみての感想になります。
今までCircleCI + Firebaseでホスティングをしていたのですが、Netlifyを使うと、すべてNetlifyのUI上で設定が済むので非常に楽でした。
また、プロダクションブランチ以外に対しても、プルリクエストを出したブランチのプレビューも見ることができたりする点も良かったです。
単純に静的ファイルをデプロイしたいときはもちろん使えるのと、今回のようにnuxt generateした結果をデプロイしたいといった場合に、Netlify側でビルドしてくれるので非常に便利でした。
ただし、CIツールではないので、自動テスト、テストカバレッジ取得、デプロイなどビルドパイプラインをガッツリ作りたい場合にはやはりCIツールとの連携が必要になってくると思うので必要に応じて使い分けていきたいと思います