TIleViewの準備はこちらから
↑から
Inventoryについて記載する予定
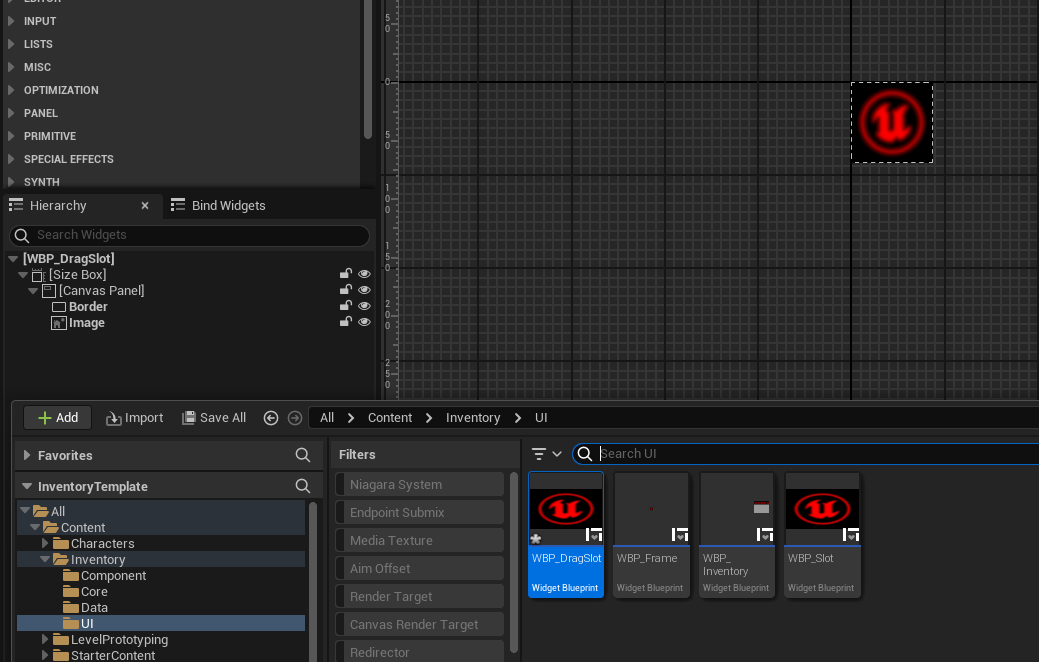
WBP_DragSlotを作成
これはDragされたときに表示させるUIです。
UIの中身はWBP_Slotと同じでOKです。
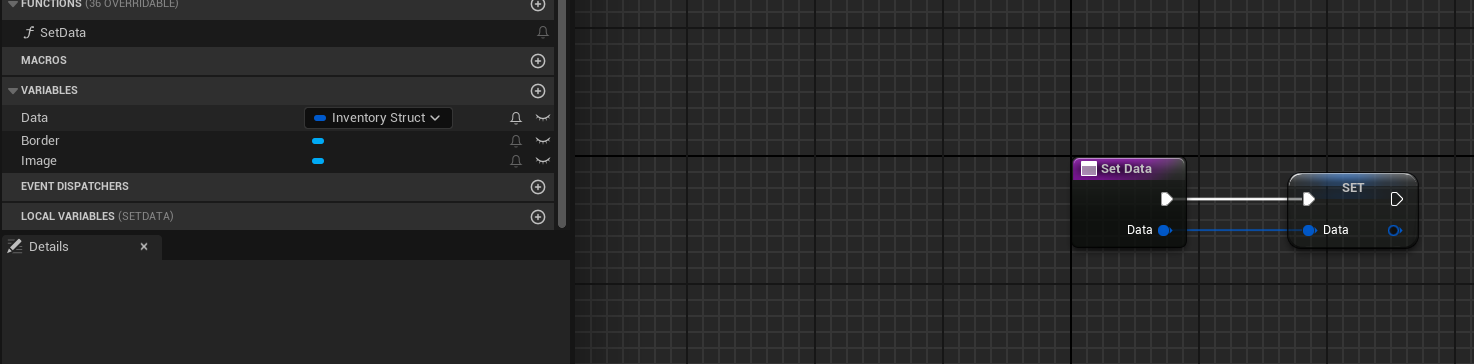
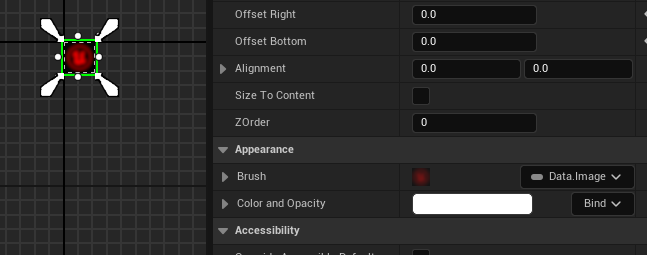
Graphの方もInventoryStructを所持しImageをBindさせておきます。
WBP_SlotにDragとDropの処理を追加
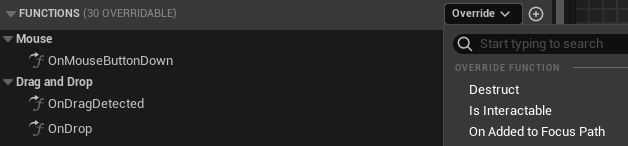
OverrideからOn Mouse Button Down、On Drag Detected、On Dropを追加します。
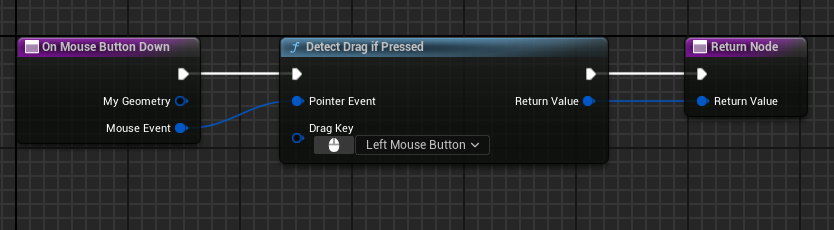
On Mouse Button Down
Detect Drag if Pressed を追加します。
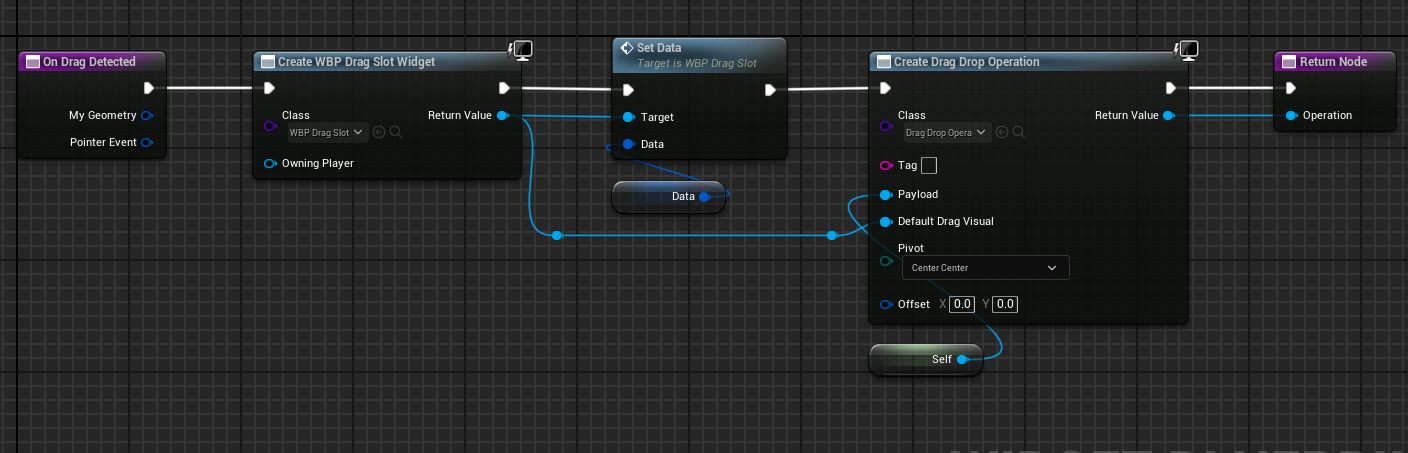
On Drag Detected
↑で作成したWBP_DragSlotをCreateしDataをセットします。
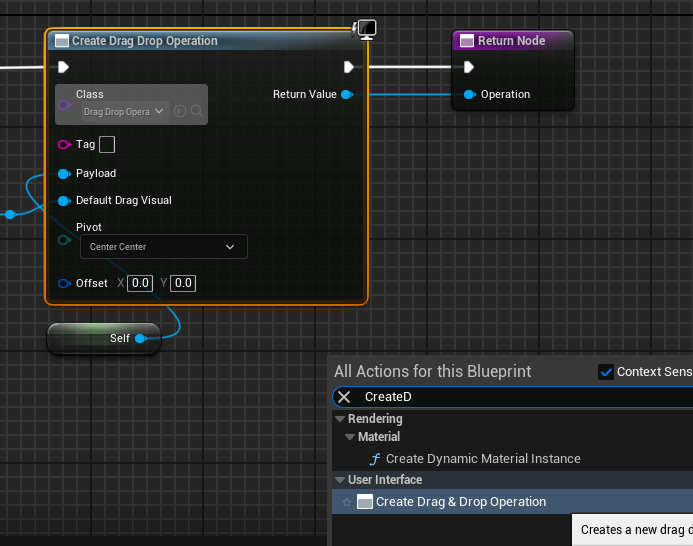
Create Drag Drop Operationを追加します。
PeyloadにSelfでWBP_Slotをセット
Default Drag Visualに作成したWBP_DragSlotをセットします。
注意
ここでSelfでWBP_SlotセットしてもDragはきちんと動作します。
ですが、DragするときにバグがありドロップできるSlotと
ドロップができないスロットができてしまうので注意です。
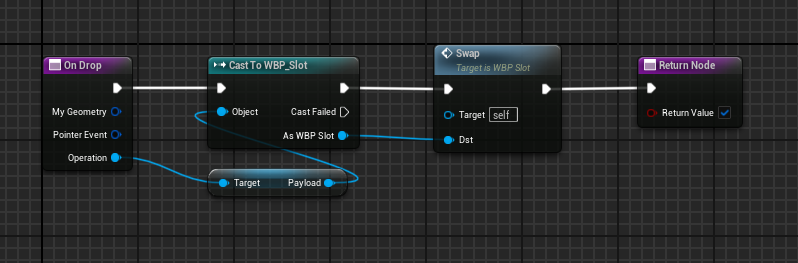
On Drop
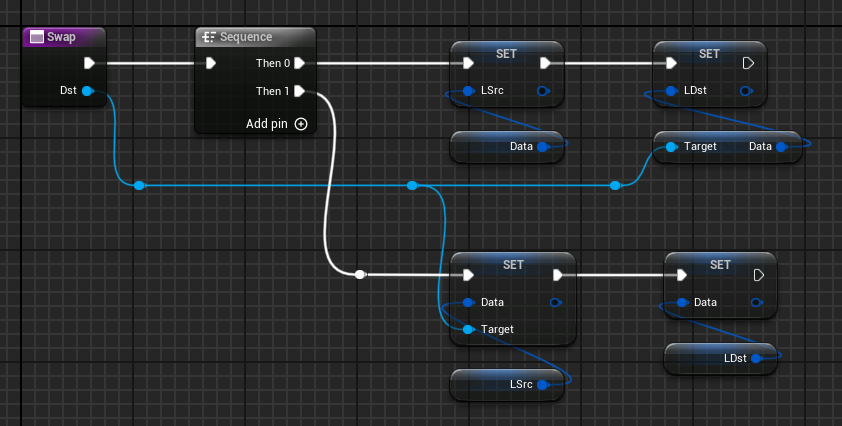
SwapでDataの中身を入れ替えてください。