Shopify Multipass Login 基本編
という手を抜いた記事でお茶を濁そうと思っていましたが、
めちゃくちゃ濃厚な記事を12/3にJimbaさんが上げてくださったので、もうMultipassやSSO関係はこれ以上ないと思います。ありがとうございました。
https://qiita.com/djjimba/items/4946c73742728003e5f5
あ、一個だけ庶民のための豆知識を置いておきます。MultiPass Loginのテストは、
Shopify Plusが無くても出来ますよ。Partnerアカウントで公開前のストアでしたらだれでも試せますので、皆様気軽にお試しください。
そして書くことがなくなったので・・
2020/12現在、ShopifyでAR(Quick Look)をやる方法
という、またライトなことを書きたいと思います。ShopifyとAR、2018年くらいにかなり注目をされていた記憶があります。
Shopify × ARのショッピング機能を公開!iOS 12でオンラインショッピングの新しいカタチを体験
https://www.shopify.jp/blog/introducing-shopify-ar
今すぐ参考にできる!ARを活用したShopifyストア11選
https://www.shopify.jp/blog/shopify-ar-examples
この記事も2019年1月ですね。
Shopifyのこの手のやつはすごい簡単に出来て楽ですねーで安請け合いしたため
眠れぬ夜を過ごしたお話をします。
Shopify x ARの記事をたぐると
ShopifyのARページ
https://www.shopify.jp/ar
商品のメディアページ
https://help.shopify.com/ja//manual/products/product-media?shpxid=2ed5c29d-EDB4-4B7F-1418-37854470F15C
3D WarehouseによるShopify AR
https://help.shopify.com/ja/manual/products/product-media/3d-warehouse
にたどり着きます。
はーい、この通りにLiquid調整したら良いんすねー。
うんうん、簡単簡単。
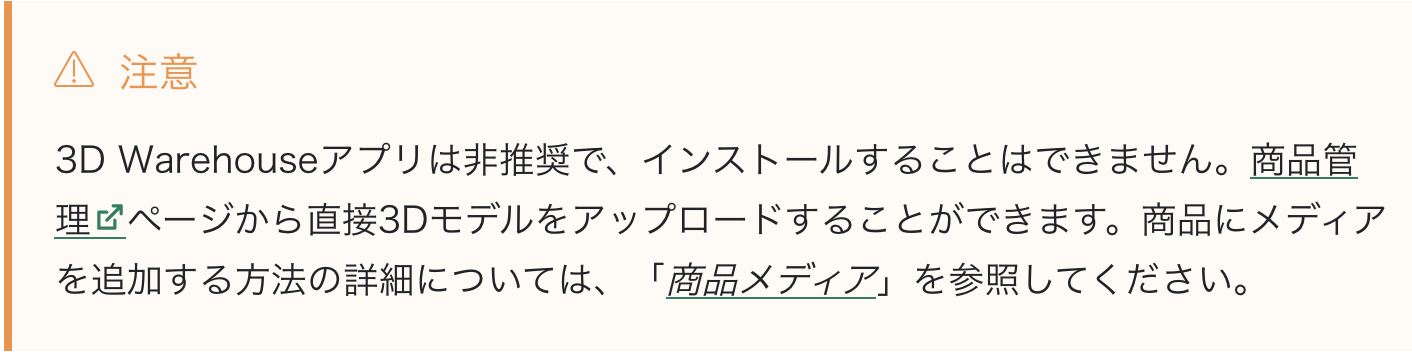
ん・・・?何か先頭に書いてあったな・・?
あーなるほど。アプリは禁止にされてて、
直接商品画像にアップロードするのね。ふんふん。
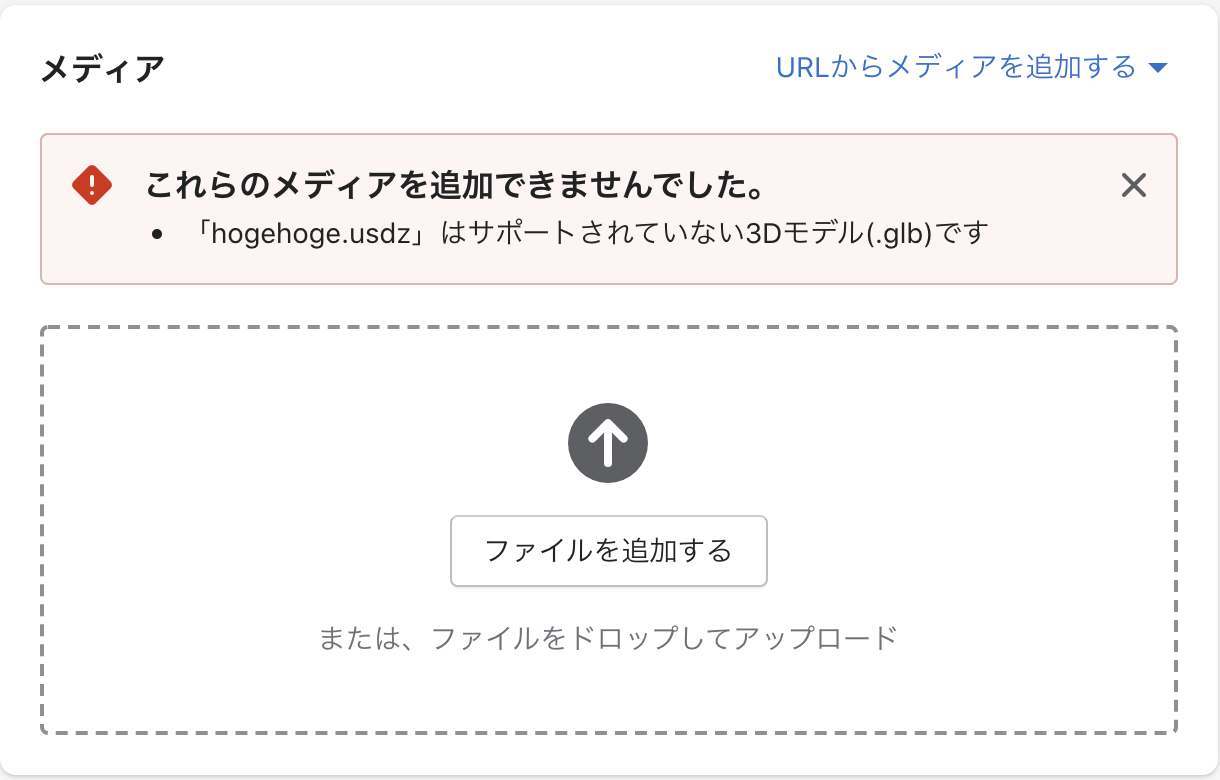
ん?usdzが上がらない・・?3Dモデルはglbだけ・・?
んーーー、え?てことは・・
基本的に独自実装するしかないってことかー!
2020年12月現在でShopifyでARを実装する方法(課題と解決)
その後本腰が入らずに解決に数日かけましたが、グダグダになりすぎるので、至った答えを書きます。
もっと良い方法がある気がするので、良い解決策がありましたら、是非教えてください。
usdzファイル設置先の確保
AR Quick Lookを適切に表示するには、「usdzファイルを設置して、適切にMIMEを設定する」必要があります。
usdzの設置だけでしたら、Shopify Theme内、もしくはメディア内にも設置可能です。
ですが、MIMEが設定されていないと、ブラウザが適切にファイルを認識できないため、一度3Dデータが表示
される画面を挟む形で表示され適切とは言えないです。
usdzファイルの設置先としておすすめなのは、AWSのS3です。高負荷にも耐えられますし、MIME(Content Type)も簡単に設定できます。
liquidをいじってAR Quick Lookへのリンクボタンを作成する
この時、いくつかのトラップがあります。
<div>
<a rel="ar" href="/assets/models/my-model.usdz">
<img src="/assets/models/my-model-thumbnail.jpg">
</a>
</div>
この形で、rel="ar"がついてたら良いんやろ?というサンプルが多いですが、
1.リンク要素内を画像(img)にしないと、3D画面をはさみます
2.画像にはARっぽいアイコンが勝手に乗ります
これに対応する方法として、pictureタグを空で設置し、backgroundで対応で現時点は解決できます
テーマのトランジションやJavascriptを疑いまくる
すいません、ここだけ具体的にかけないのですが、私がはまりまくったのはこの件でした。
テーマにページ変更時のトランジションが入っている場合、上記1-3が適切でも3D画面が表示されることがあります。
どうしても3D画面が消えない方は、一度トランジションを外してみてください。
私が行ったテストとしては、
1.手元のプレーンHTMLで動作確認
2.Debutで動作確認
3.対象テーマで動作確認
の順で行い、3でどうしても動かなくて、一パーツずつ削除していって問題を特定しました
締めくくり
AR Quick Look自体すごい楽しいもんですが、思いの外苦労しました。
何度も書いてすいませんが、何か別の良い方法がある気もするので、あったら教えてください・・!
&誰かアプリ作って欲しいです
宣伝させてくださいー!
2020/12/16(水) に、日本初のShopify本をフォレスト出版より発売いたします!
「ネットショッピングどのシステムではじめると良いのかしら・・?」な方などいらっしゃったら、是非オススメを頂けると幸いです。