AWSの監視機能群である「Amazon CloudWatch」。
基本的なサービスですが、早くからクラウドを利用している人ほど監視はDatadogやNew Relicなどの専用ツールで… という方も多く、意外と新機能のアップデートを追えてない方も多いのでは?(自己紹介乙)
この記事では、CloudWatchの中でも比較的新しいDEM三兄弟を特集します。
- CloudWatch Synthetics
- CloudWatch RUM
- CloudWatch Evidently
CloudWatchコンソールでいうとこの辺にあるやつです。

DEM(デジタルエクスペリエンスモニタリング)とは?
AWSの「オブザーバビリティ」ページにDEMの紹介があります。
簡単にいうと利用者目線の監視と言えそうです。
デジタルエクスペリエンスモニタリング (DEM) は、エンドユーザーのブラウザ、モバイルアプリケーション、音声対話などのアクティビティを収集することで、エンドユーザーのシステム利用時のエクスペリエンスを把握することができます。合成トランザクションとは、システムを操作する際のエンドユーザーの行動をエミュレートするスクリプトを作成することで、実際に負荷がかかっていない状態でもモニタリングやテストができるようにするものです。リアルユーザーモニタリング (RUM) は、ウェブサイトや API が世界中のさまざまな POP (Point of Presence) からリクエストを受信できるかどうかのモニタリングと、自動 A/B テストを組み合わせたものです。
上記の説明の中に、すでにDEM三兄弟が登場しているのにお気づきでしょうか?
各機能を端的に紹介すると以下です。
- CloudWatch Synthetics:エンドユーザーを模して性能や可用性を監視してくれる(外形監視)
- CloudWatch RUM:サイト訪問者の地域やブラウザ、動線を統計分析してくれる(RUM)
- CloudWatch Evidently:新機能をこっそりリリースしたり新旧効果測定してくれる(機能フラグ&A/Bテスト)
その1: CloudWatch Synthetics(外形監視)
エンドユーザーを模して性能や可用性を監視してくれる機能。
2019年11月にプレビュー開始、2020年4月にGA。DEM三兄弟では最古参です。
そもそも、外形監視って何?
アプリケーションが稼働するサーバーサイドのインフラリソースやアプリケーションログを監視することに対して、クライアントサイドから実際のシステム利用者と同じようにリクエストを模すなどして監視することを外形監視といいます。
※ちなみにSyntheticsは直訳すると「合成」ですが、外形監視という日本語訳に異を唱える向きもあるようです。
以下のウェブサイトでは、類似した2用語のニュアンスの違いを非常に分かりやすく説明してくれていました。
- Synthetic Monitoring(合成監視):ユーザーを模して生成したデータによる計測
- External Monitoring(外部監視):外部からの死活監視
Syntheticsのキーワード「Canary」
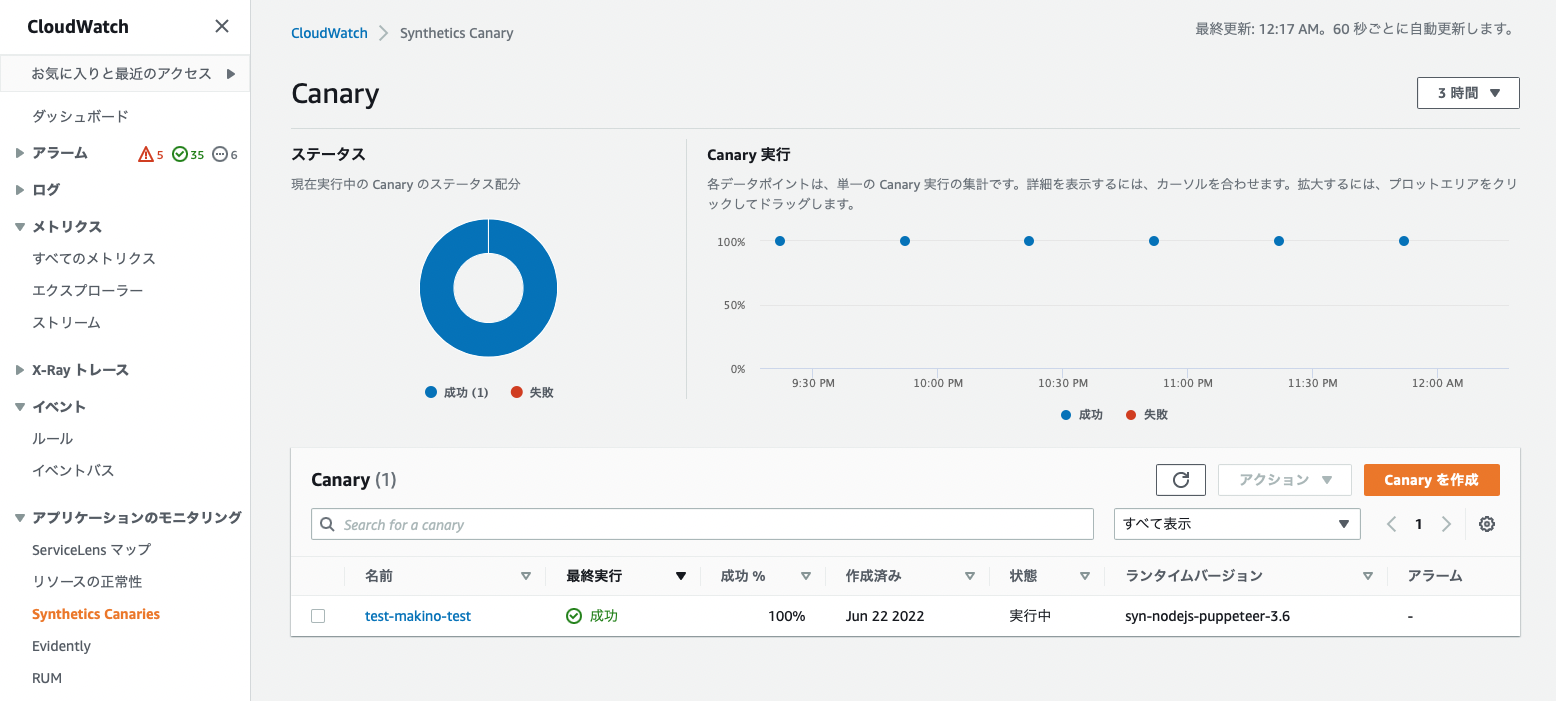
CloudWatch Syntheticsのコンソールを見ると、Canaryというリソースが実態であることが分かります。
Canaryとはカナリアのことで、恐らく 「ユーザーリクエストを飛ばすのを模して、カナリアを飛ばす」 のをイメージすればカナリー分かりやすいんじゃないでしょうか(迫真)
なぜここでカナリアが題材になるかというのは、アプリケーションの有名なリリース戦略である「カナリアリリース」をご存知の方であれば、模擬リクエストとして被験体になってくれる炭鉱のカナリアを想像するのはたやすいでしょう。

その2: CloudWatch RUM(リアルユーザーモニタリング)
サイト訪問者の地域やブラウザ、動線を統計分析してくれる機能。
2021年3月に登場。
そもそも、RUMって何?
リアルユーザーモニタリングの略で、名前のとおり実際のユーザーのトラフィックを使ったモニタリングを指すのですが、とりわけユーザーごとに異なるアクセス元の地域や利用デバイス、OSやブラウザ、ページ動線などの情報を統計分析するアプローチを指すことが一般的なようです。
RUMの代表的なプロダクトとして一番有名なのはGoogle Analyticsかと思います。
使ったことのある方なら「GAみたいなやつ」でイメージしやすいかも知れません。
RUMのキーワード「スニペット」
RUMでは利用者のアクセス情報を分析するために、監視対象となるアプリケーションに仕掛けを埋め込む必要があります。
これをスニペット(切れ端)といい、アプリケーション開発をしない人には聞きなれない単語ですが、アプリケーションコードの部品のようなものと考えると分かりやすいと思います。
CloudWatch RUMの設定時、AWSからスニペットとなるコードが提供されるため、それを自分のアプリケーションに埋め込みます。具体的には <head> 要素に挿入して使います。
その3: CloudWatch Evidently(機能フラグ&A/Bテスト)
新機能をこっそりリリースしたり新旧効果測定してくれる機能。
2021年3月に登場。
インフラエンジニア的には、こいつの理解が一番難しいかも。
なぜなら、機能フラグやA/Bテストといったナウいアプリケーションリリースの手法を理解する必要があるためです。
Evidentlyが提供してくれるのは機能フラグとA/Bテストという2つの機能です。
機能フラグって何?
原語の「Feature toggle(機能トグル)」の方がイメージしやすいかも知れません。
アプリケーションに新機能を追加する際、その機能を簡単にオン/オフできるような条件分岐を仕込んでおき、最初はそのフラグがオフになった状態でリリースするのですが、あとから一部のユーザーだけが対象になるように少しずつ新機能のフラグを有効にしていきます。
こうすることで、通常のリリース(バーンと一括放出)に比べると問題時の影響範囲が少なく済み、かつ問題を検知した際の切り戻しもフラグをオフにするという形で簡易に行えるというメリットがあるようです。
CloudWatch Evidentlyでは機能フラグのことを 「起動(Launch)」 という名前で扱います。
前述のRUMと同様、自分のアプリケーションに埋め込むためのコードスニペットがAWSから提示されます。
A/Bテストって何?
Evidentlyのもう一つの機能です。
あるシステムに新機能をリリースする際、元の状態(=A)とリリース後の状態(=B)でどちらの方がエンドユーザーに効果的に影響しているかを試す手法をA/Bテストと言います。
例えば、自社のECサイトで購入ボタンを点滅表示させる機能をつけるか否かによって、実際に自社商品の購入率が何%上がるか検証する…といったものだとイメージしやすいと思います。
CloudWatch Evidentlyでは、前述の「起動(=機能フラグ)」で仕込んだ新機能をオンにするトラフィックの割合を指定し、それら両者のパターンでどのように実際のユーザーの行動が異なるかメトリクスを統計分析してくれます。
ちなみにEvidentlyでは、A/Bテスト機能のことを 「実験(Experiment)」 という名前で扱います。
おまけ:ダークローンチって何?
Evidentlyのプレスリリースを見ていると、ダークローンチというキーワードも出てきます。
CloudWatch Evidently は、機能フラグとしても知られているダークローンチの実装と A/B テストという 2 つの似て非なるユースケースに使用できます。
これを見ると「機能フラグ=ダークローンチなのね!」と思ってしまいますが、そうでもないようです。
注 : ダーク ローンチを “フィーチャー トグル”(機能切り替え)と呼ぶこともありますが、それだとサービスの立ち上げに伴う “ダーク” な隠れトラフィックの側面を捉えることはできません
※このへんを調べていると、アプリケーションのリリース戦略について体系的に知りたくなってきたので、別記事にまとめてみました。↓
まとめ
ClouwdWatchのDEM三兄弟について概要をおさらいしました。
- CloudWatch Synthetics:エンドユーザーを模して性能や可用性を監視してくれる(外形監視)
- CloudWatch RUM:サイト訪問者の地域やブラウザ、動線を統計分析してくれる(RUM)
- CloudWatch Evidently:新機能をこっそりリリースしたり新旧効果測定してくれる(機能フラグ&A/Bテスト)
おまけ
ちょうど執筆同日、AWSJの亀田さんの勉強会「AWSの基礎を学ぼう」シリーズでまったく同じテーマを取り上げてくれていたようです(笑)
@omuron さんがいつも受講メモをまとめてくださっているので、聴けなかった方はぜひご覧ください!