Qiita公式Twitterでアナウンスされていた、こちらの機能を早速使ってみたので紹介です!
Qiita CLIとは?
Qiitaの記事投稿などをPCのローカル環境で実施できるコマンドラインツールです。
通常、Qiitaの記事投稿はPCをインターネットに接続した状態でWebブラウザからQiitaサイトへアクセスして行いますが、このQiita CLIを使えばPCローカルで記事をMarkdownファイルに執筆し、コマンドでQiitaサーバーへ送信することができます。
Qiita CLIを使うメリットは?
オフライン環境でも記事の執筆やプレビューができる
- インターネットに繋がっていない飛行機や新幹線の中でも、プレビューを見ながらQiita記事が書ける!
自分の好きなMarkdownエディタ環境で記事が書ける
- いつもコードを書いているお気に入りのエディタでQiita記事が書ける! 実家のような安心感。
- VS Codeの拡張機能も活用可能。
- Markdown用のリンターやフォーマッターを使ったり…
- GitHub Copilotにヒントをもらいながら記事執筆できるかも?
自分の好きなGitリポジトリでバージョン管理やCI機能が使える
- GitHub上で記事のバージョン管理が可能!
- GitHub Actionsを使った自動デプロイが使える! 更新記事をpushしたら自動でQiitaへ反映。
導入手順
詳細は公式Readmeをご参照ください。
また、ベータ版のため正式リリースまでに破壊的変更が入る可能性がある旨、アナウンスされています。
前提条件
- M1以降のMacを前提とします
- エディターはVS Codeを使用
- Node.js v18.0.0以上がインストールされていること
GitHubの設定(スキップ可)
- 自分のGitHubアカウントにQiita執筆用のリポジトリを作成
- リポジトリ設定からGitHub Actions実行用のシークレットを設定
- キー名:
QIITA_TOKEN - キー取得方法: Qiitaの
設定 > アプリケーション > 個人用アクセストークンより発行
- キー名:
作業用PCの初期設定
- Qiita執筆用ディレクトリを作成(もしくは前述のリポジトリをクローン)
- Qiita CLIのインストール(
npm install @qiita/qiita-cli) - Qiita CLIのログイン(
npx qiita login)- Qiitaの
設定 > アプリケーション > 個人用アクセストークンより発行したトークンを入力
- Qiitaの
- GitHub設定ファイルの作成(
npx qiita init) ※スキップ可- 自分のGitHubリポジトリへプッシュしましょう
- Qiita Previewの起動(
npx qiita preview)- 起動すると記事ファイルがQiitaからダウンロードされてきます
記事の投稿・更新
- WebブラウザからQiita Previewへアクセス(
http://localhost:8888/) - Web GUI上の
新規記事作成ボタンを押すとpublicディレクトリ内に記事ファイルが作成されます - 記事ファイルの執筆中は、上書き保存するたびにWeb GUI上でプレビューが自動更新されます
- 記事ファイルを執筆できたら、Web GUI上の
記事を投稿するボタンを押すとQiitaに投稿(や更新)できます
※記事の削除はQiita CLIやQiita Previewからは実施できないようです。できちゃったら事故りそうで怖いので、安全でいいですね!
GitHub Actionsで記事の自動デプロイにチャレンジ!
"CI/CD"の形でよく聞くCD(継続的デリバリー)ツールとして有名なGitHub Actions。
実は使ったことないよ!という方はこれを機にQiitaでActionsしてみましょう。
手元で検証したところ、記事の投稿はActionsからは実行できないようなので更新操作を試してみます。
手順
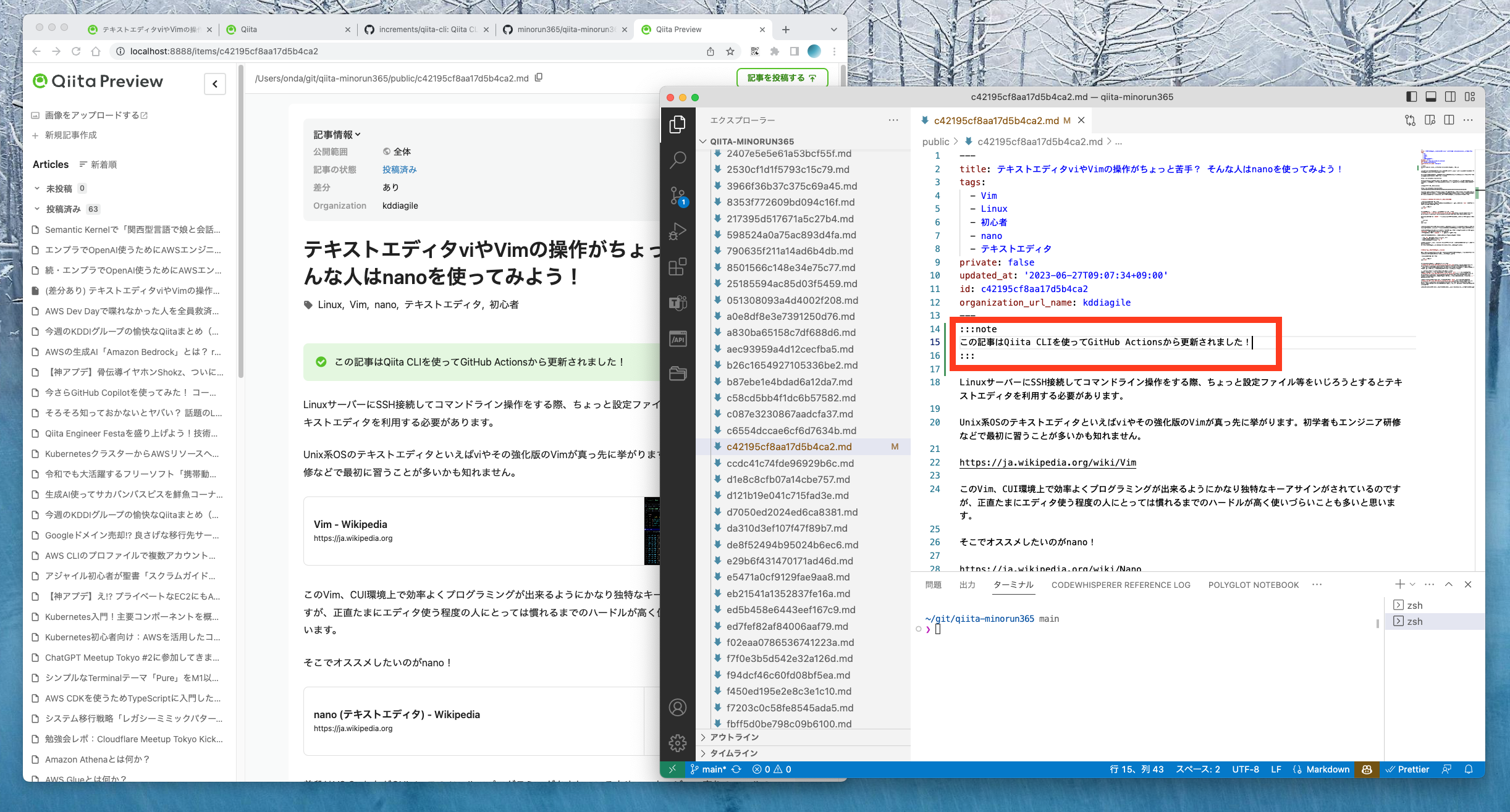
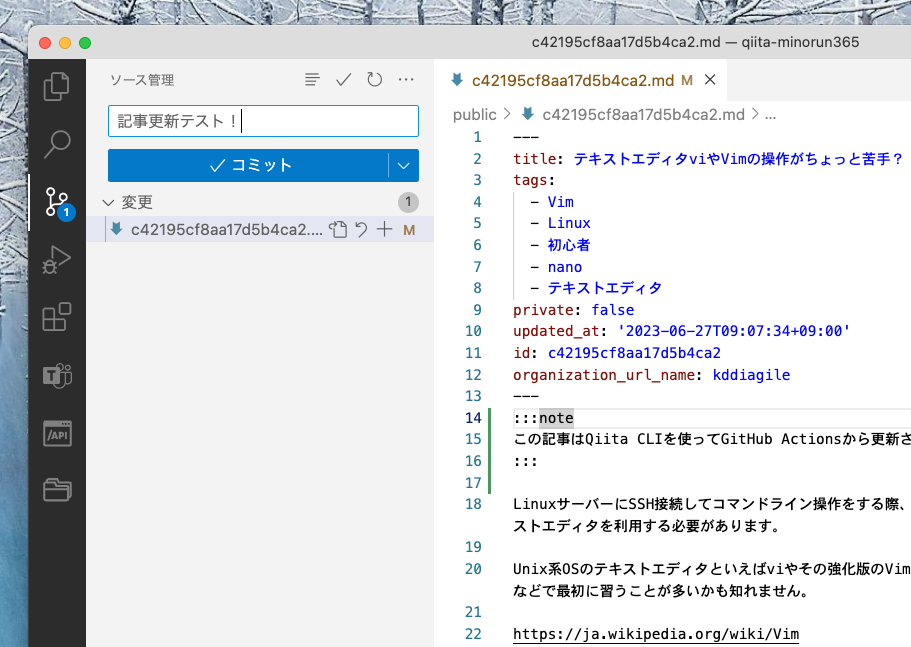
- 既存の記事ファイルの内容をローカルで更新します
※この記事をモルモットにしてみました。
- ファイルを上書き保存して、GitHubのmainブランチへ変更をプッシュします
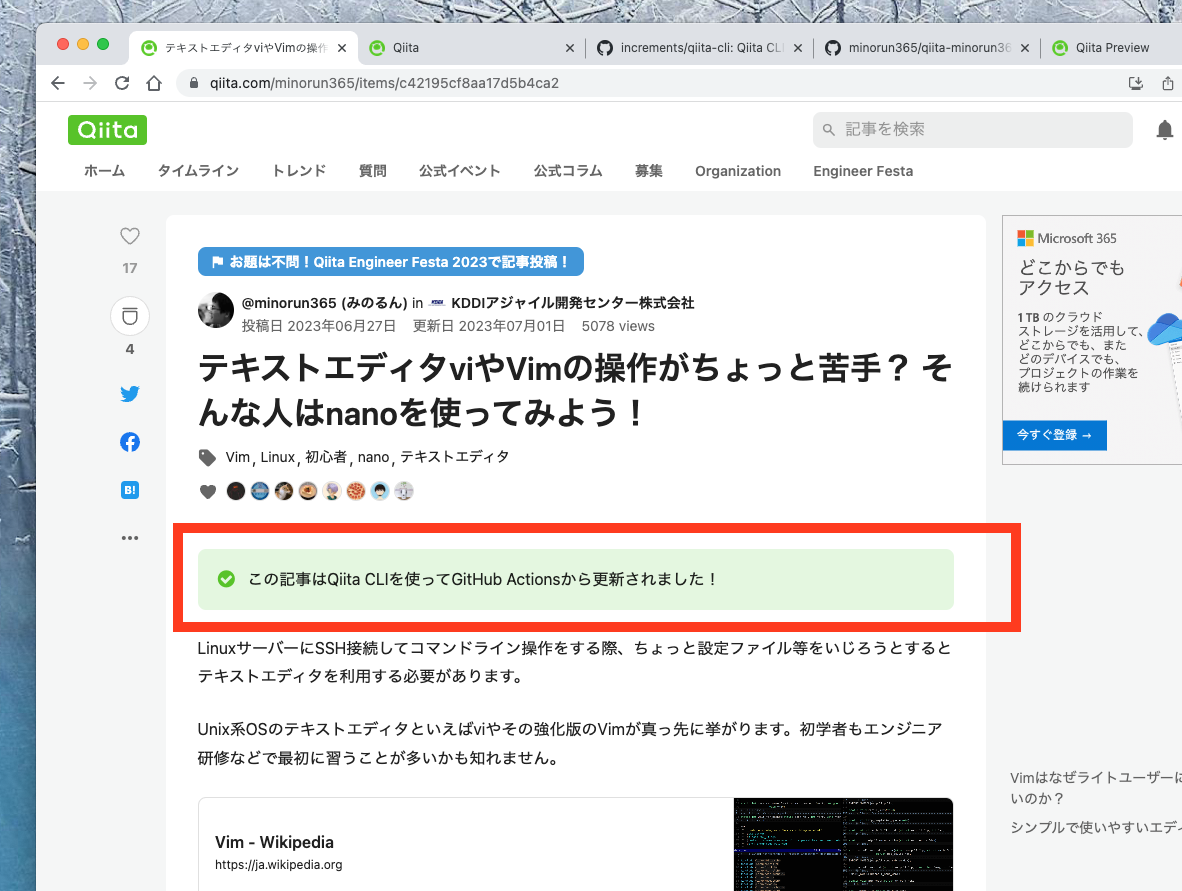
- ブラウザでQiitaサイトの自分の記事を確認してみると、確かに更新されています!
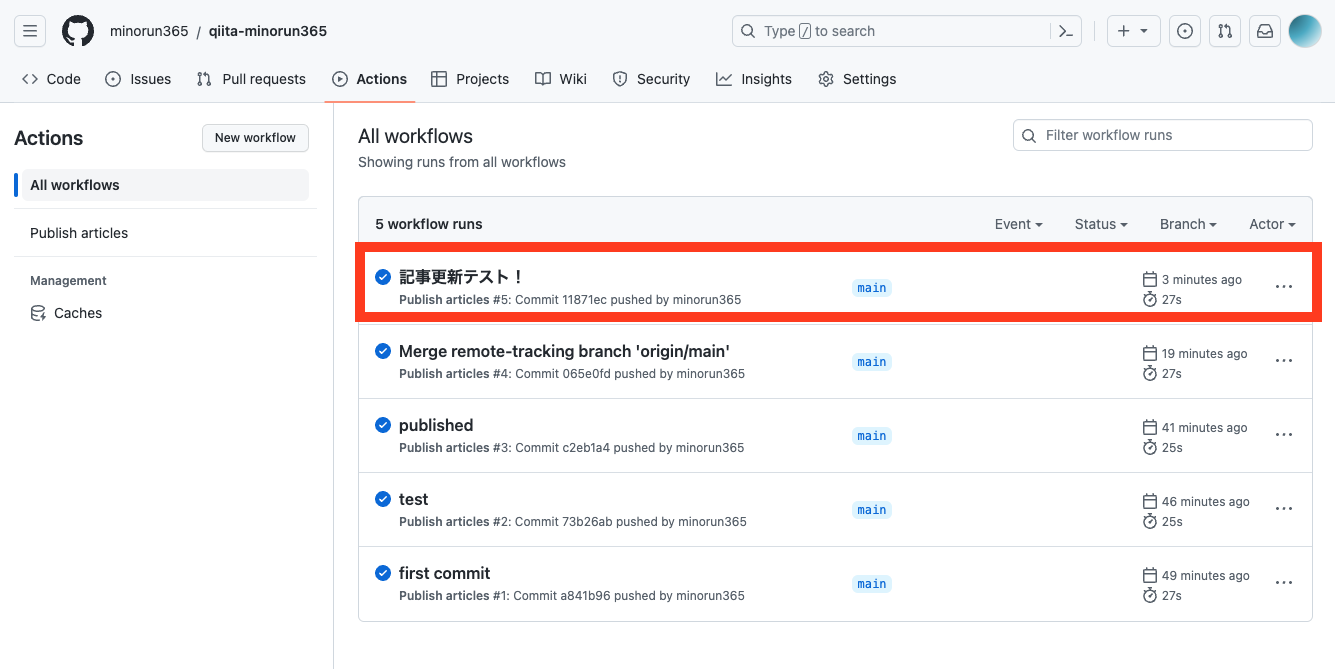
GitHub Actionsの履歴を見ると、ちゃんと動作してくれていたようです。

※補足: 記事の自動アップデート後は、GitHub Actionsによってリモートリポジトリ上の記事ファイルが一部更新されます(更新時刻の自動追記)。ローカルとの競合を避けるため、リモート側の変更をこまめにfetchされることをオススメします。