AWSが提供するIaCツール、CDKを利用する機会ができたので入門してみました。
IaCといえばTerraform一強でしたが、CDK v2の登場によりCDK派も急速にシェアを伸ばしています。
CDKはプログラミング言語を使ってアプリケーションのようにインフラコードを記述します。
複数の言語に対応していますが、最もシェアが高く推奨されているのがTypeScriptです。
AWS提供のワークショップ教材が超分かりやすい!
インフラエンジニアな私はプログラミング素人のため、AWSが無料で公開している以下のワークショップ教材でTypeScriptの基礎を学びました。
- TypeScript の基礎から始める AWS CDK 開発入門
このワークショップの素晴らしいところ
- CDKの利用に必要最低限なTypeScriptの知識習得のみにフォーカスしている
- 説明が非常に合理的&簡潔でとても理解しやすい!(ここが一番秀でている)
- 実際にCDKを動かすところまでハンズオンできる
ワークショップで学んだTypeScriptの基礎を簡単に紹介
以下、プログラミング素人の私が抱いた疑問と、入門して見えてきたことをシェアします。
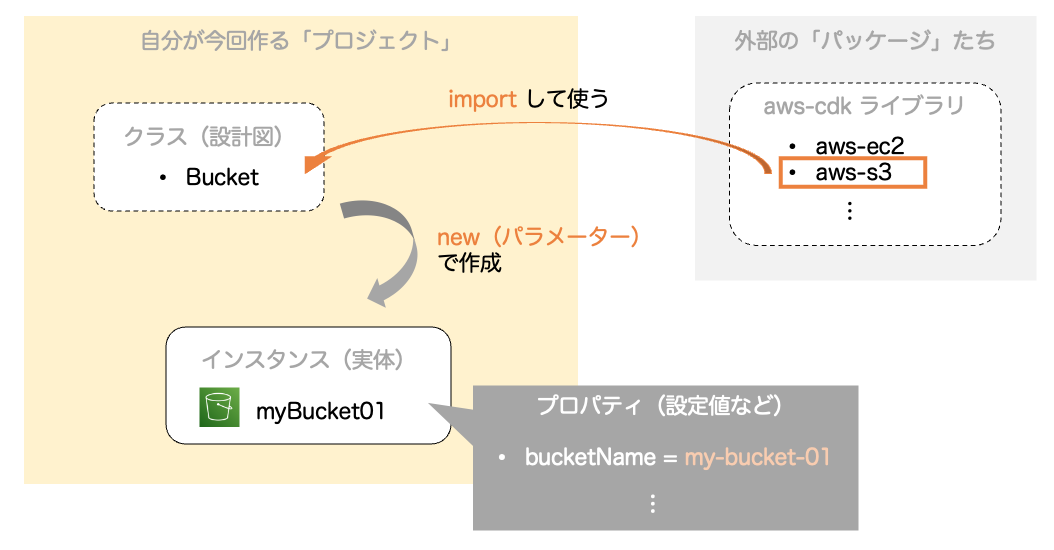
関数、オブジェクト、クラス…なぜややこしい概念が多数登場するのか?
すべては「必要な実装をなるべく効率よく記述するため」だと感じました。
似たような機能のコードを共通化したり、変更が必要な際の修正箇所をなるべく少なくする…等。
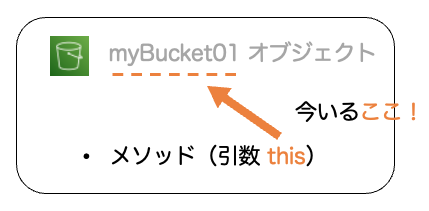
this って何やねん!
直感的に理解しづらく最初は戸惑ったのですが、this =「ここ!」と覚えるのが良さそうです。
thisは「現在のコンテキスト」を指す変数なので、つまりthisが書かれている箇所が所属するクラス(=CDKで言うとスタックも)やオブジェクト(=クラスから作成される場合はインスタンス)を指します。

よく分からないthisに遭遇した際は、「thisを使わずに記述すると何(=どのクラスやオブジェクト)か?」を考えてみると理解が進むと思います。
イカみたいなやつ => (アロー関数🦑)
アロー関数を一言でいうと「関数式をラクして書く方法」です。
- TypeScriptで関数を宣言する際、本来は
functionで関数名を定義する - しかし実用上は関数名って不要なケースが結構ある(変数に格納して使ったり、一回きりの処理だったり等)
- そのため「関数名の宣言をすっ飛ばして引数+処理のみを記述すればいい」のがアロー関数!
一応おさらいしておくと、関数とは「引数を入れたら、それを使って動くマシーン」のようなものです。
ちなみにTypeScriptの世界では、クラスやオブジェクトの中で登場する関数のことは「メソッド」と呼びます。
ワークショップをやってみる方向けの補足
VS Codeで簡単にコードを動かす方法
私はCloud9ではなく自分のローカルMacでVS Codeを利用してワークショップを実施したのですが、作成したTypeScriptコードを手元で簡単に実行するにはどうすればいいか少し困りました。
本来、TypeScriptのコード(.tsファイル)はJavaScriptのコード(.jsファイル)に変換して実行するのですが、ts-nodeというモジュールを使うことで.tsファイルのまま実行結果を確認できるようになるみたいです。
以下コマンドでインストールできます。
% sudo npm install ts-node
これを入れたらVS Codeの拡張機能「TypeScript」をインストールして、ウィンドウ左カラムのメニューから「実行とデバッグ」を選択して実行に進み、複数提案される選択肢から「TypeScript」を選べばts-nodeが左カラムから実行可能になります。
コンストラクタの記述ってなんだか冗長では?
ワークショップ内で「コンストラクタ」の説明がありますが、クラス内で最初にいくつかの変数を宣言し、それらを初期化するためのコンストラクタの引数を再び定義する過程で同じような変数名を何度も書くことになるため「あれ?プログラミング言語ってこういう重複作業はだいたい簡略化してくれるので、もっと上級編だとシンプルに書けるのでは?」と気になりました。
Twitterでつぶやいたところ、JAWS-UG CDK支部運営のゆっきー(@WinterYukky)さんが速攻で解説してくださいました。ありがとうございます!🙇♂️
継承先のクラスで元あったプロパティを操作するには?
ワークショップ内「クラスの継承」のサンプルコードにおいて、継承先の子クラス内で親クラスから引き継いだプロパティを書き換えたい(例:Teacherクラスにおいて、継承元のPersonクラスから引き継いだ変数firstNameに新しい値をセットしたい)と思ったのですが上手くできませんでした。
ChatGPTさんに聞いたところ、サンプルコード内でも使っていたsuper()というやつ(メソッドではないらしい)の引数に、操作したい継承元のプロパティを与えてあげればいいと分かりました。
実際にsuper(firstName);のようにしてあげると、先生に新たな名前を付けることができました。
おわりに
ここまで読んでくださってありがとうございました。
この記事もかなり端折って書いているので、どこかで機会を見つけたら 「これからCDKやっていき!なインフラエンジニアのためのTypeScript速攻入門」 的な図解満載のライトニングトークを披露したいなと思っています。
(私自身、複雑な概念を習得するときはイラストにして右脳に染み込ませないと理解が進まないタイプです)
冒頭にもお話ししたように、私はプログラミング素人のため本解説や解釈に誤りがあるかもしれません。正しい知識を身につけたいので、もし誤りを見つけた際はコメント等で(やさしく)教えていただけますと大変幸いです🙇♂️