この記事は Silbird Advent Calendar 2017 の12日目の記事です。
はじめに
2017/8月にASP.NET Core2がリリースされ、2017/11月には、Angular5がリリースされましたね!今年は、C#とASP.NETにお世話になった年でした。備忘録も兼ねて、環境構築事始め記事を書きたいと思います。ついでに、Chrome60(2017/7月下旬頃)からAuditsにLighthouseが組み込まれましたので、タイトルとは全く関係ないですが試したいので試します!
ASP.NET + Angular
Release Note / Change Log
ASP.NET:
https://github.com/aspnet/Home/releases
Angular:
https://github.com/angular/angular/blob/master/CHANGELOG.md
https://medium.com/angular-japan-user-group/version-5-0-0-of-angular-now-available-9746ef966c7d
開発環境
- macOS Sierra 10.12.6
- Visual Studio for Mac
- node v9.2.1
- dotnet 2.1.2
環境構築
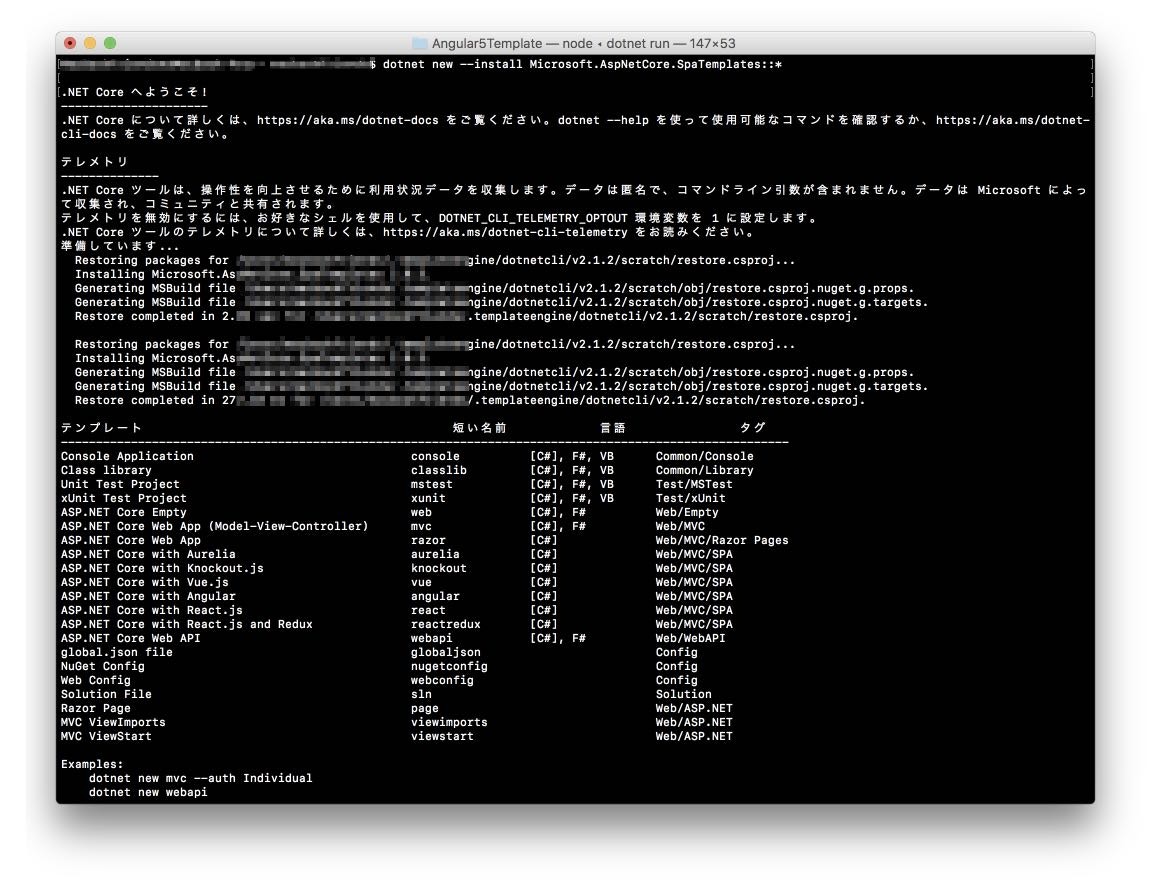
1.テンプレートをインストールする
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*

下記のテンプレートも準備されている模様
- Aurelia
- Knockout.js
- Vue.js
- React.js
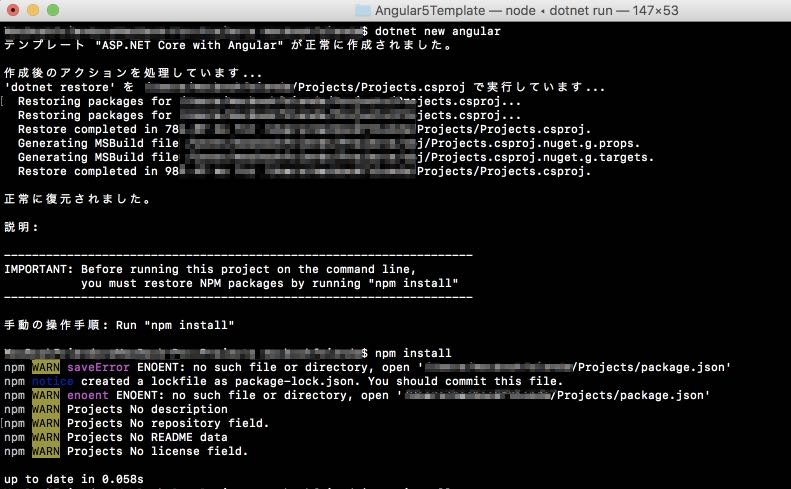
2.Angular用のソリューションを生成/必要なパッケージを落としてくる
dotnet new angular
npm install
dotnet restore

3.実行
dotnet run
VSからデバッグ実行でも同様に起動できます

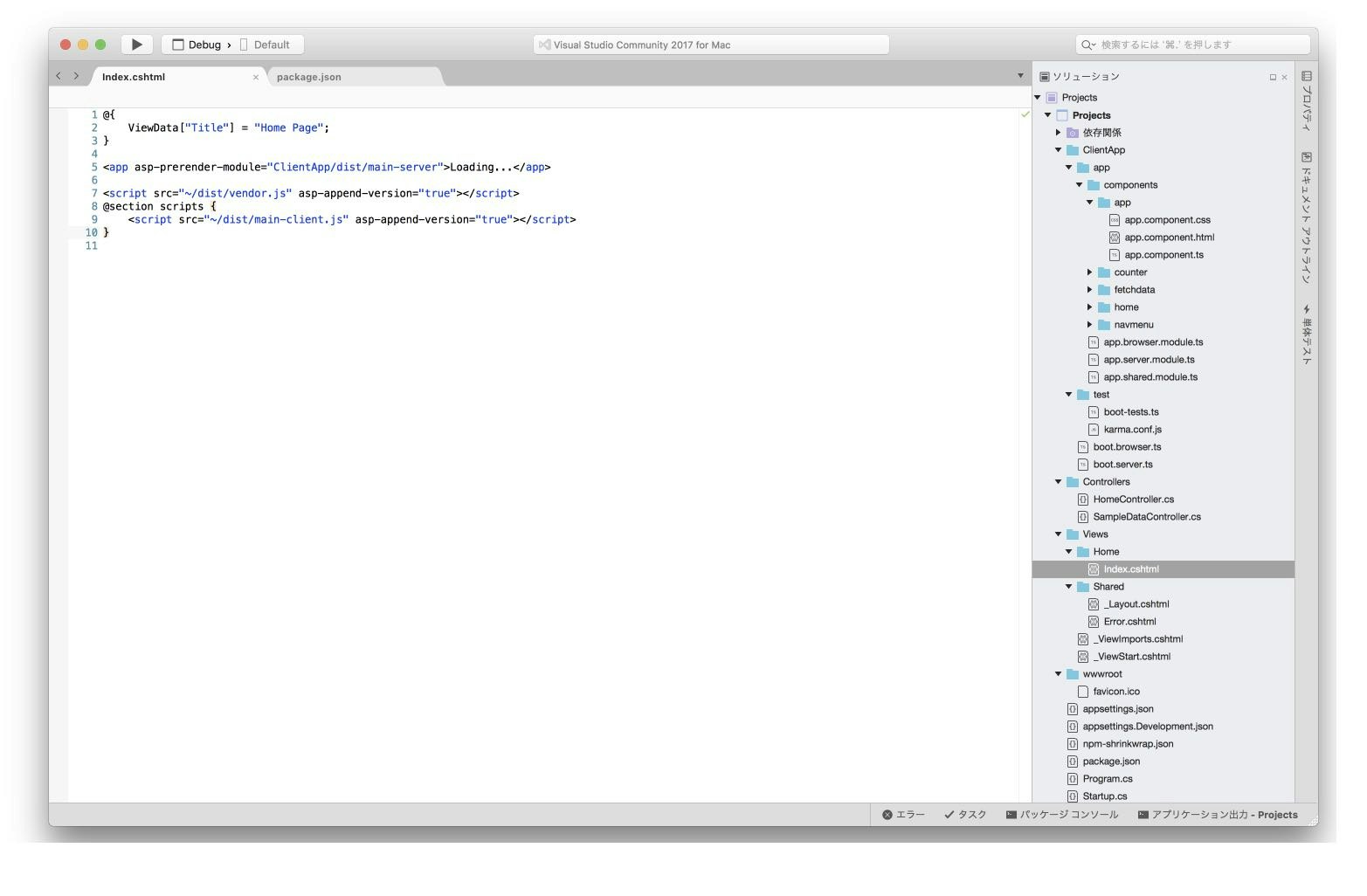
ファイル構成
ClientApp配下にコンポーネントが設置されてます。
Karma/Jasmineといった単体テストのライブラリもデフォルトで入ってました。
Macの場合、package.jsonを確認すると、Angular4系になっていたので、この状態から、5系にアップデートをする場合は、こちらを参考に(そもそも、ver指定で落とせる気がするが、、、)。
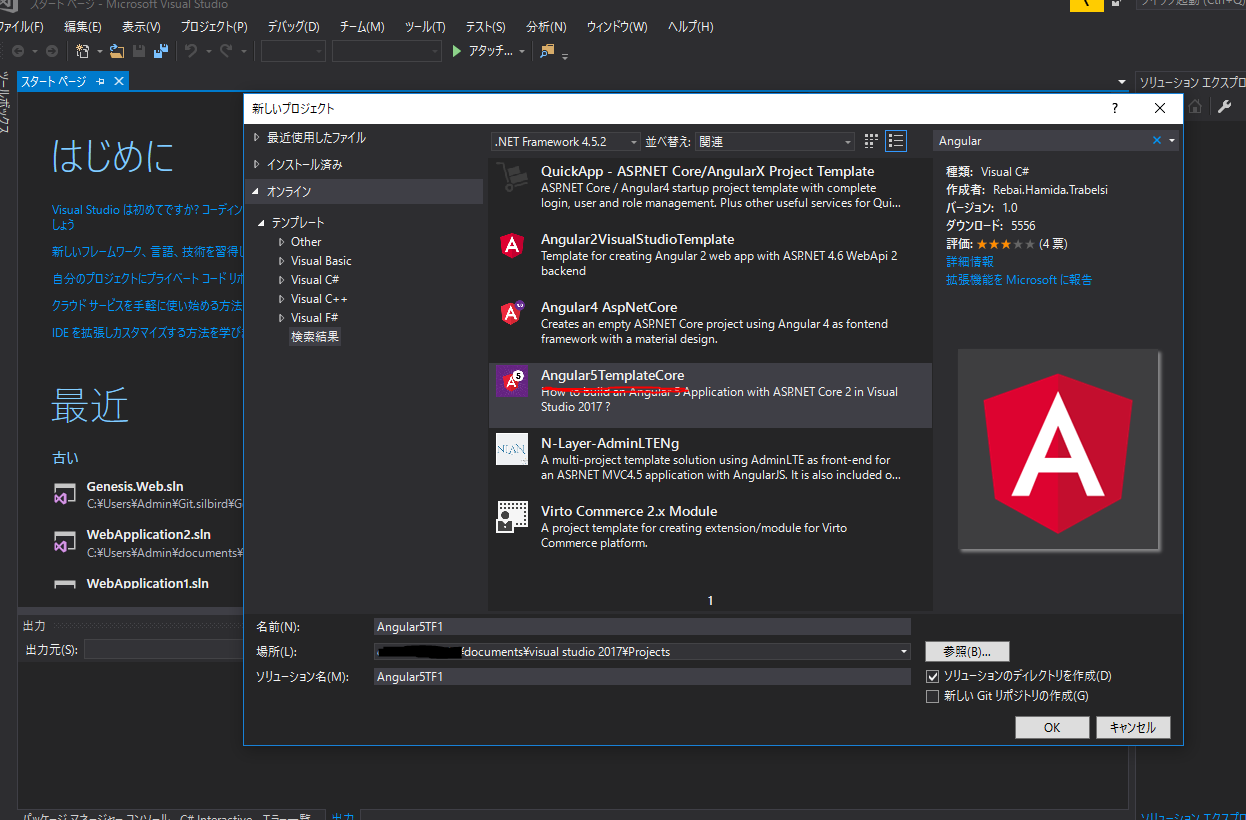
Windowsの場合は、「ファイル -> 新しいプロジェクト」から、検索をかけるとテンプレートがヒットするので、そちらからインストール出来ます。

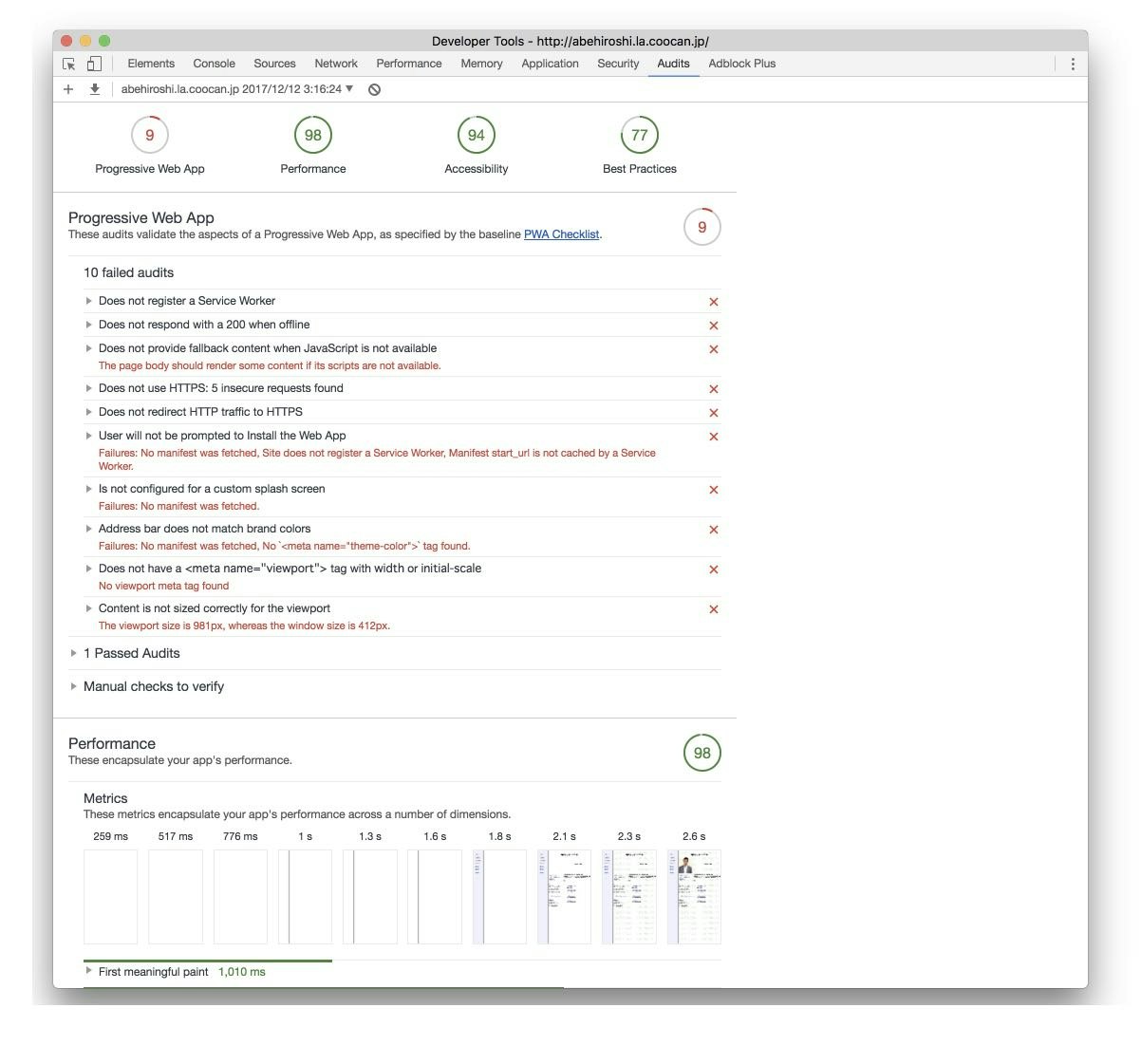
Audits
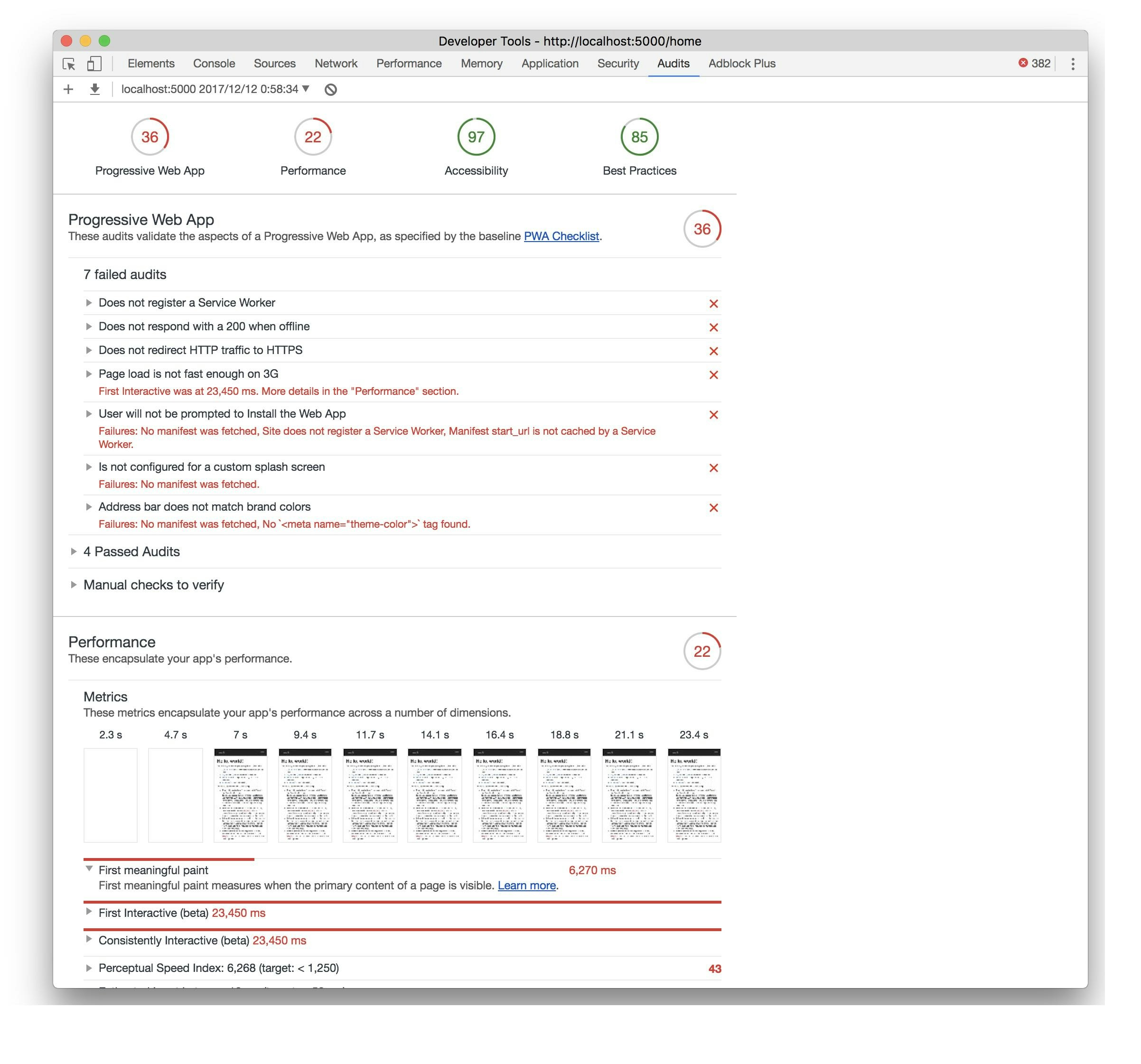
Chrome60からAuditsにLighthouseが組み込まれました。Lighthouseは、Googleが提供しているWebサイトのパフォーマンス計測ツールで、それ以外にもProgressive Web Apps(PWA)への準拠や、アクセシビリティ対応の計測なども出来ます。もともとは、Node.jsで実行可能なツールで、Chromeの拡張機能としてインストールしなければなりませんでした。

画像より、PWA/パフォーマンス/アクセシビリティ/ベストプラクティスの4分類からスコアを表示してくれます。
個人的には、DOMツリーやCSSOMツリーの観点から、クリティカルレンダリングパス(ユーザー操作に関連するコンテンツ表示の優先順位付け)やレンダリング処理(FPS処理軽減やGPUの活用)を意識することが多いので、First Meaningful Paint(ユーザに意味のある表示になるまで)の項目まわりが気になるところでした。
Audits/Lighthouse リファレンス:
https://developers.google.com/web/tools/lighthouse/
おまけ
参考
https://stackoverflow.com/questions/44831899/creating-a-new-angular-project-on-mac-with-visual-studio
http://www.c-sharpcorner.com/article/getting-started-with-angular5-and-asp-net-core/