はじめに
企業の総務担当者さんであれば、オフィスのファシリティに関することの問い合わせを毎日のように受けていると思います。
その問い合わせ内容、この間告知したのにな〜〜と思いながら対応するのは、メンタルにもよくありません!笑
このようなことはbotにつぶやかせてしまいましょう。
私はこのbotを作ることによって問い合わせの数が減り、やるべき仕事に集中するようになって、とても幸せになりました♡
今回は非エンジニアの方でもbotが作れるように、必要以上な丁寧さでbotの作成方法を説明していきます!
前提
もくじ
- Slackbotを作成する
- botにつぶやかせる内容を考える
- コードをスクリプトエディタにコピペする
- テストする
- トリガー設定する
- 設定を指定のチャンネルに戻す
- おまけ
1. Slackbotを作成する
まず、SlackのWebhook URLを取得。
下記にアクセス
https://slack.com/services/new/incoming-webhook
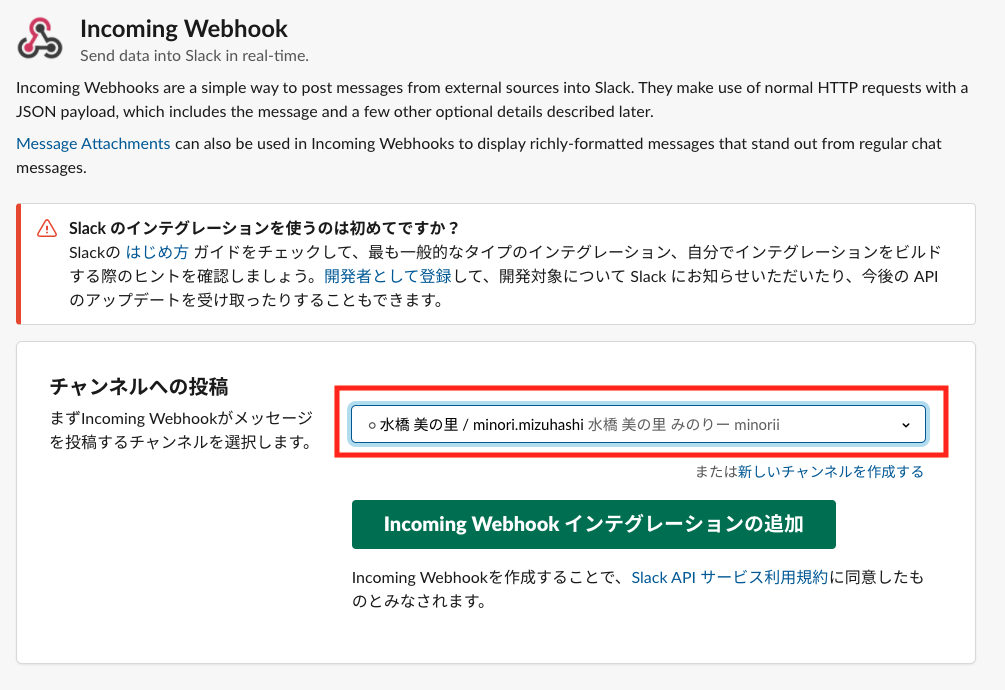
下記画像のように、まず「自分のDM」に投稿されるように設定する(後ほどテストをするため)。

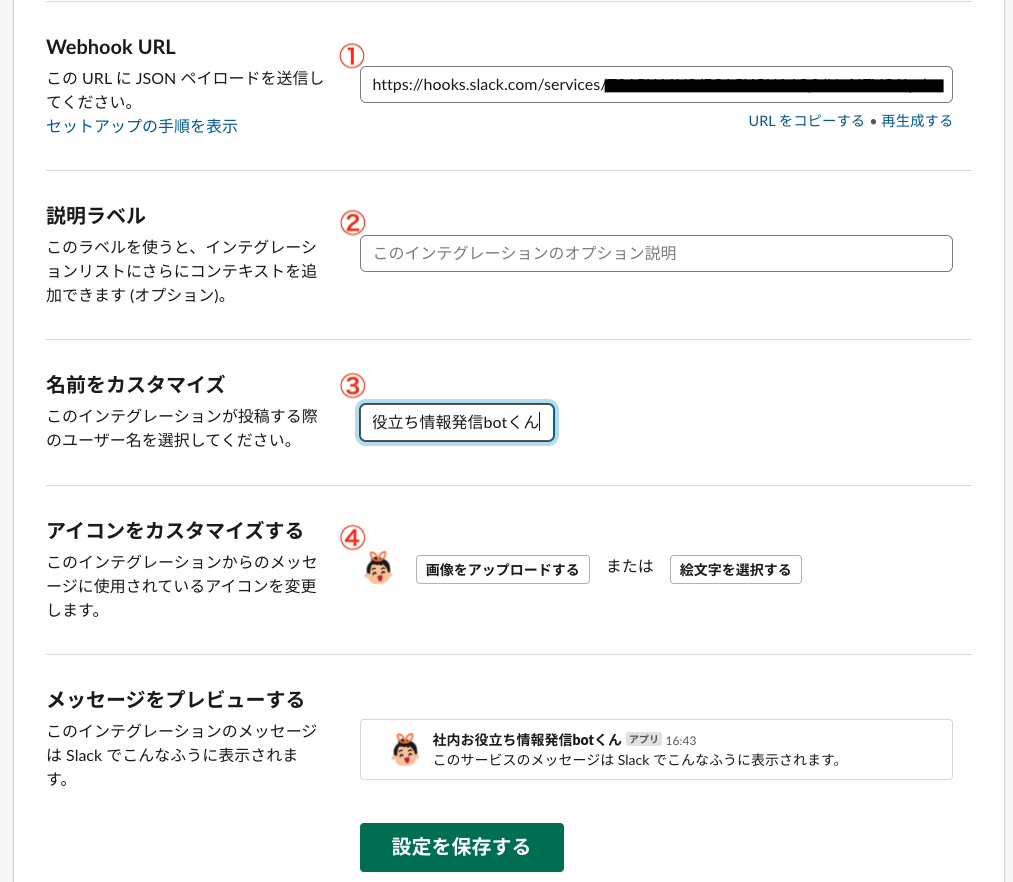
下記内容を追加する
①URLをコピー
②説明ラベルは空のまま
③適当に名前をつける
④botの画像をアップロードする

botのアイコンは、iPadでお絵かきするのが楽しくておすすめ!!
参考:いらすとや
使用したアプリ:Procreate

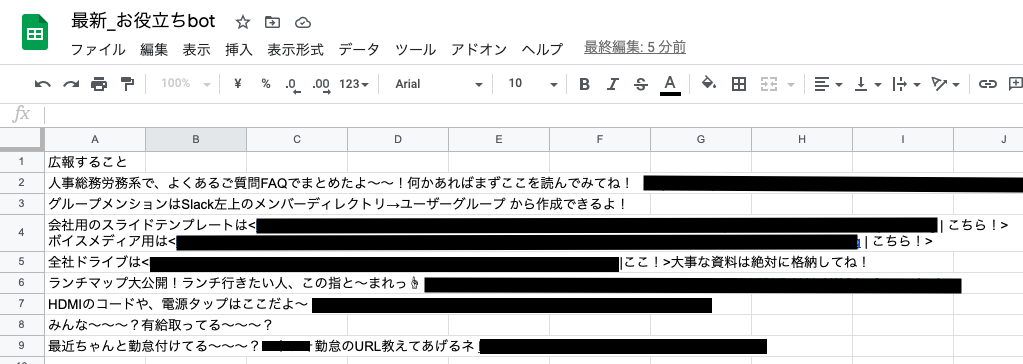
2. botにつぶやかせる内容を考える
新規スプレッドシートを作成する。
シンプルにA列の2行〜から書き込めばOK。
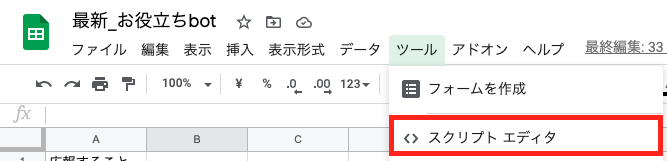
3. コードをスクリプトエディタにコピペする
下記コードをコピペする
function oyakudachibot() {
//取得したwebhookを入力
var webhook = "●●●●●●●●●●●●●●";
//シートのURLを入力
var spreadsheet = SpreadsheetApp.openByUrl('https://docs.google.com/●●●●●●●●●●●●●');
//シート名を入力
var sheet = spreadsheet.getSheetByName('●●●●●●●●●●●●●');
/*
シートの最終行番の読み込みと乱数で行を取得する。
*/
var maxRow = sheet.getDataRange().getLastRow();
var numRow = Math.floor(2+Math.random()*(maxRow-1));
var bot = sheet.getRange(numRow, 1).getValue();
var jsonData =
{
"text": bot,
};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(webhook, options);
}
めちゃくちゃ参考にした記事:https://dev-error.hatenablog.com/entry/2019/07/17/104521
//取得したwebhookを入力
の部分の●●●には、2.の①でコピーしたURLをペースト。
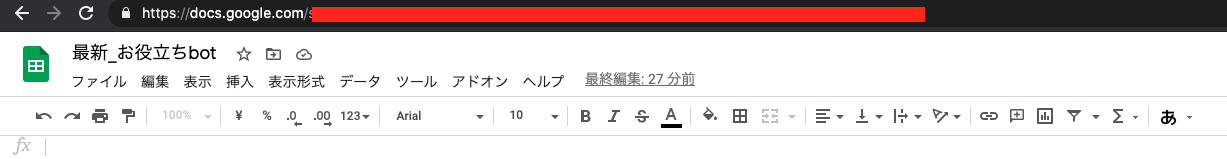
//シートのURLを入力
の●●●部分には下記赤線部分のURLをコピペ

//シート名を入力
の●●●部分には作成したシートの名前を追加
※デフォルトだと「シート1」
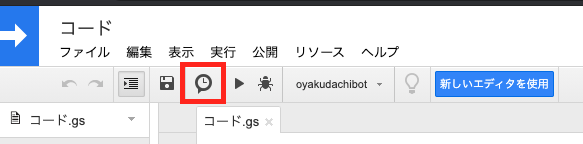
4. テストする
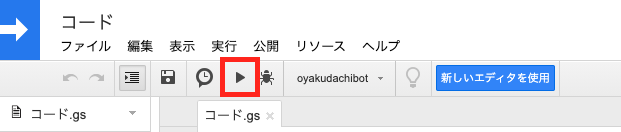
上記内容を保存し、再生ボタンを押下

再生ボタン押下後、様々な設定の画面が出てくるがいい感じに切り抜ける。
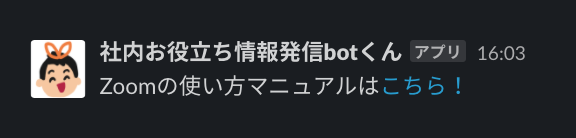
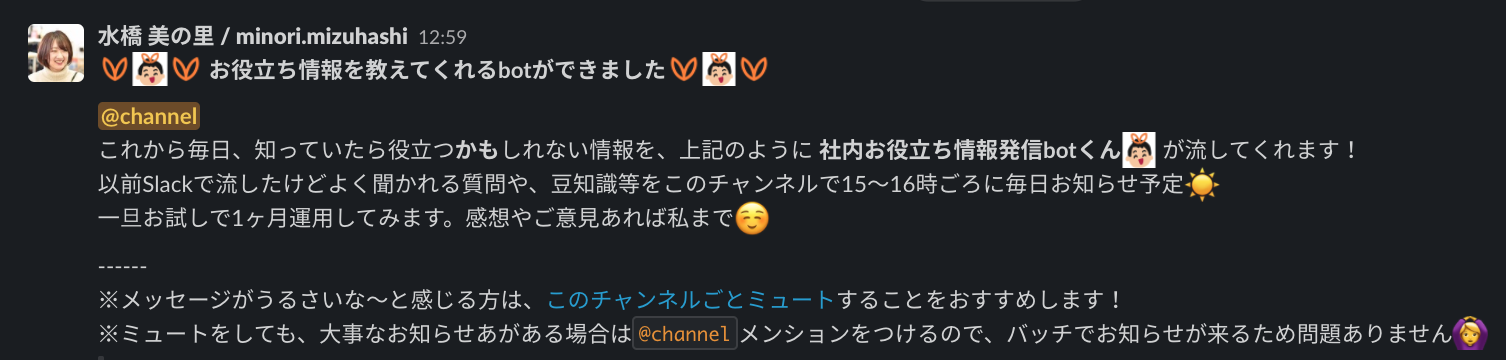
下記のように自分のDMでbotがスプレッドシートに書いてある内容をつぶやいてくれたら成功!

5. トリガー設定する
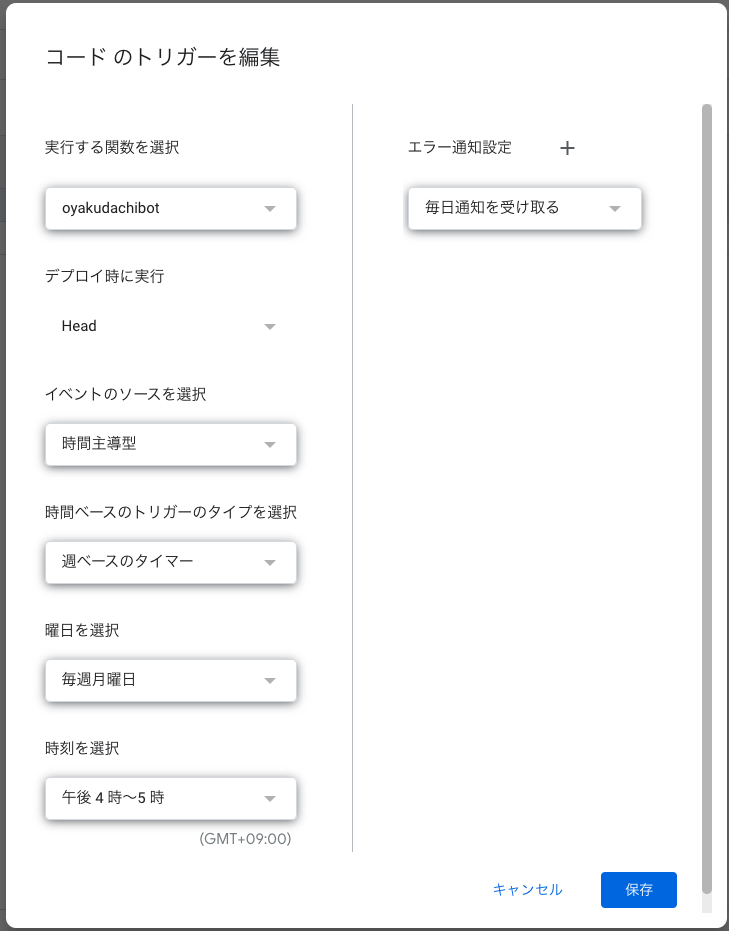
指定した曜日・時間にbotが内容をつぶやくように設定する。
「トリガーを追加」を選択し、下記を参考に設定する。
例)毎週月曜日の午前4〜5時の間でつぶやかれる設定

6. 設定を指定のチャンネルに戻す
現状、自分のDMにしかつぶやかれない設定になっているので、オープンチャンネルでつぶやかれるように設定し直す。
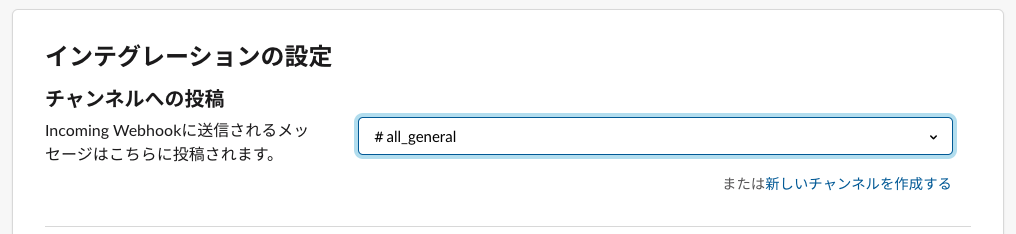
もう一度Webhookの設定に戻り
https://voicy.slack.com/apps/A0F7XDUAZ--incoming-webhook-?next_id=0
チャンネルの投稿先を、このbotの内容を確認して欲しい人が含まれるチャンネルに設定し直す。

保存を押せば、botの作成は完了!お疲れ様でした!
7. おまけ
定期的にメンテナンスしよう
botがつぶやく内容がいつも同じだなーと感じるようになってきたり、botがつぶやく内容について問い合わせが減ってきたなーと感じてきたら、それはメンテナンスのタイミング!!スプレッドシートの内容を新しいものを追加したり、つぶやく頻度を減らしてみたり、その都度メンテナンスをしてみてください。
弊社は1.5ヶ月が経過したところで、つぶやく頻度を毎日→週に2回に変更しました。
つぶやく内容は、随時更新しています。
社内に告知しよう
botの内容が、うるさいと感じる人もいるかもしれません。
そんな時には、「チャンネルミュート」を促しましょう。

引用記事
最後に
今回初めてQiitaにて私が実践してめちゃくちゃよかった「お役立ち情報botくん」の作り方を紹介してみました。いかがでしたでしょうか?
同じようなお悩みを抱えているバックオフィスの方のためになれば幸いです!
株式会社Voicyで働いてみたいあなたはこちら!
https://hrmos.co/pages/voicy/jobs
よろしければTwitterのフォローもよろしくお願い致します!踊っています。
https://twitter.com/minorii_jp