ネットワークVoxelエディター
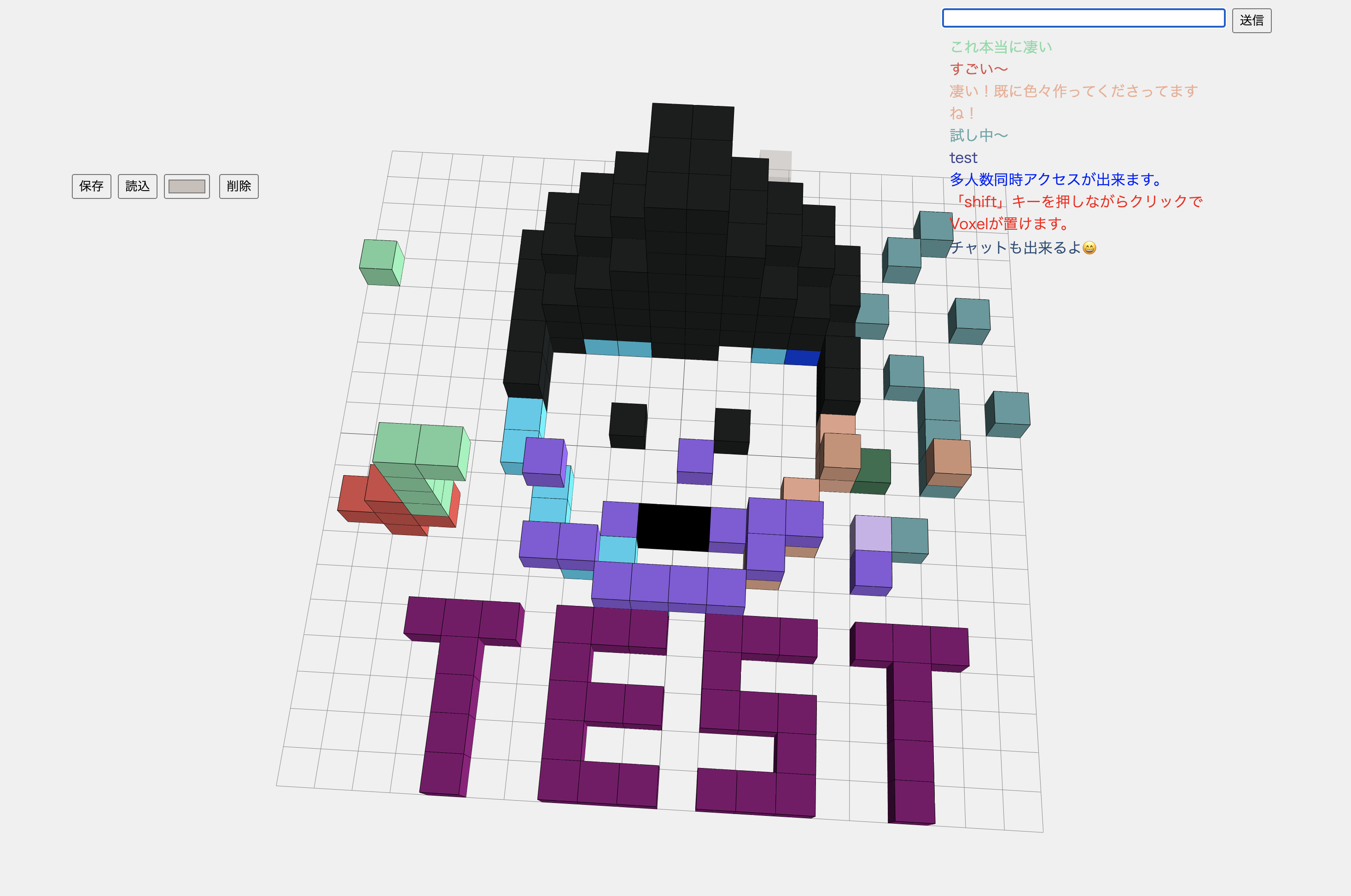
7月14日に多人数同時接続が出来るVoxelエディターを公開しました。
ネットワークVoxelエディター
去年作った方
初期のVoxelエディター
これは Node.js、three.js、Socket.io、MongoDBで作っています。(jsの技術総動員)
作品
初期のVoxelエディターでこのような作品を作っていただきました。他にも色々と作っていただいたのですが、割愛。
voxelエディターの動画 #voxelart https://t.co/E2dXjmprrj pic.twitter.com/QDi5MbhUeD
— 泉芳樹 #voxel (@izumi_yoshiki) July 25, 2020
ネットワークVoxelエディターの成長
ログイン機能
ネットワークVoxelエディターはログイン機能を付けていたのですが、誰もアカウント登録してくれず、多人数同時アクセスなど遠い目標の状態でした。ログイン機能が邪魔で気軽に使ってくれないのだと思い、公開初日でログイン機能を外しました。
room機能
ログイン機能を外すと、使ってくれる人が現れて、このような感じの物を作ってくれました。

ここから、使ってくれる人が増えれば、他のキャラクターも作りたい人が出てくるのでルーム機能が必要だと気付きました。そして、1日かけてroom機能を追加しました。それに伴うバグ修正に対応するために、サーバーを落としまくりました(-_-;)
念願の多人数同時アクセスでの共同作業
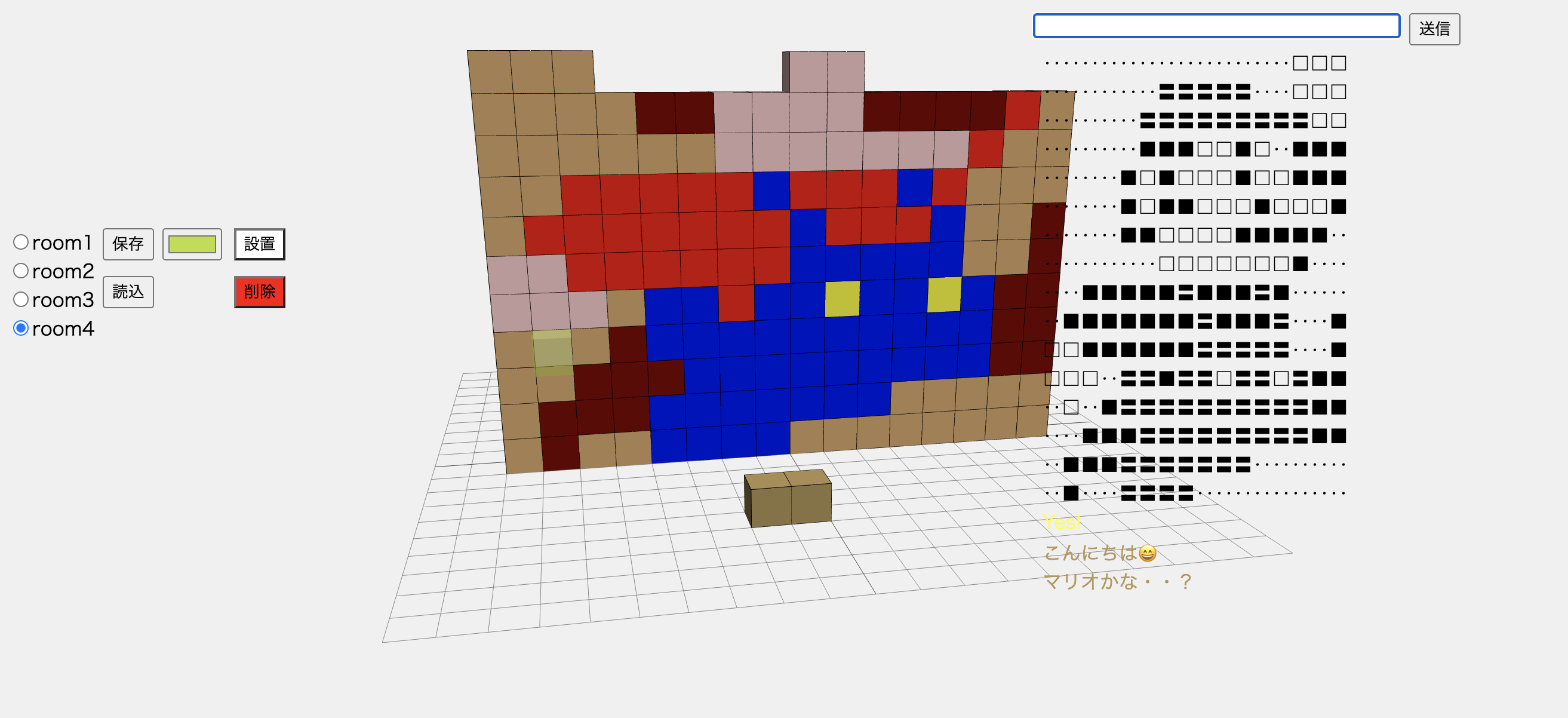
マリオのキャラクターを多人数同時アクセスで作りました。

ネットワークVoxelエディターにアクセスしてroom4を見ていただけるとマリオが作られています。
動機
最初は、three.jsとphpでブラウザで操作出来るVoxelエディターを作っていました。
何故作ったかというと、ゲームに登場させるキャラクターを簡単に作りたいという思いからでした。
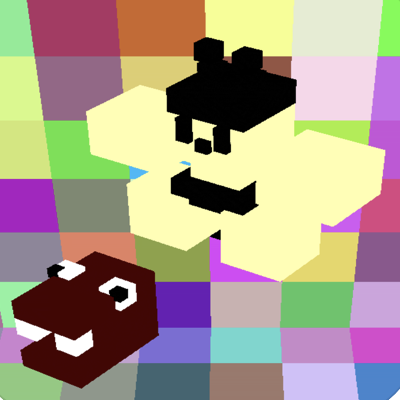
ソースコードだけで作ったキャラクターがこちら

このキャラクターを1体作るのにソースコードで丸1日ぐらいかけて作っていました。
このままでは効率が悪いと思い、エディターを作る事にしました。
three.jsのサンプルとの出会い
ある日、three.jsのサンプル集を全部見てみようと思い、100個ぐらいあるサンプルを見まくっていたら、今のVoxelエディターの原型になるVoxelエディターのサンプルがありました。このサンプルはOrbitControlsを実装していなかったので、視点を変える事が出来ず使いにくい物でした。最初はこのサンプルにOrbitControlsを付けただけの簡単なエディターの状態で公開しました。
初期のVoxelエディターの成長
徐々に機能を増やしていき、データの保存や色変更など出来るようにしました。そしてtwitterで公開して、たかしさん や もちまぐろさん に使っていただいて、色々と足りない機能や改善点をアドバイスしていただきました。
特に、操作方法は色々な方々から多種多様なご指摘をいただきました。どの操作にVoxelを置く機能を割り当てるか、視点変更はどの操作でやるのが良いか、という点が1番論点になった熱い話題でした。
Voxelエディターコンテスト
ここまでの状態で、もっと色々な人達に知ってもらいたいという思いで、お金の力を使って強引に広めようと思いました。そこでVoxelエディターコンテストを開催しました。
しかし、エントリーしてくれた人達は4人でした。
自分の発信力不足を痛感しました。
新たなアイデア
色々な人に使ってもらったり、これを紹介したりしていたら、「多人数で同時にアクセスして編集出来たら面白いよね」という意見をもらいました。
そこから今の形になっている「ネットワークVoxelエディター」を作り始めました。
バックエンドをphpで作っていたのを、Node.jsに変えて、Socket.IOを使って多人数同時アクセスが出来るようにしました。
まとめ
現在、ソースコードがカオスなのですが、一応GitHubに上げています。
本番用はこのソースを更にカオスにした状態なので、整備できたらQiitaのこの記事に追記報告します。
言いたかった事は、時間や人との出会いを経ると最初のアイデアから、雪だるま式に成長していくという事です。
それと、まだまだ機能追加しまくると思うので、皆さんがアクセスした時は丁度サーバーを落としている時かもしれないです(^^;)
なので、アクセス出来ない時は1日ぐらい待って次の日にアクセスすると使えるかもしれません。