はじめに
Minecraftをプログラミング教育の教材として使用する「MakeCode for Minecraft」を使ってみました。
以前よりプログラミング教育教材として使用されていることは知っていましたが、Minecraftを遊んでいる身としては、整地、自動採掘が簡単にできるのはとても魅力的でした。
調べてみると意外と日本語の情報が少なかったので、私の触った範囲での使い方を紹介します。
環境
- Minecraft for Windows 10
- Code Connection for Minecraft
なぜMakeCode?
Minecraftでプログラミング学習をする方法は、MakeCodeの他に「Tynker」「Scratch」などのツールがあります。いずれもビジュアルプログラミングによりプログラミングを学習します。MakeCodeもビジュアルプログラミングによってプログラミングを学ぶことができますが、JavaScriptでプログラムを作成することができます。
ビジュアルプログラミングでプログラミングの感覚が分かった後、JavaScriptでコーディングする練習をすることで、より実践に近い学習ができる、それがMakeCodeの特徴だと考えています。
基本的な仕組み
MakeCodeでは、プログラミングで建築、収穫、採掘を自動化できますが、そのやり方には大きく2つの方法があります。
任意のブロックに置き換える
任意座標のブロックを、好きなブロックに置き換えます。座標はX,Y,Zで指定します。
この方法では、プログラムを実行すれば一瞬にして岩山をダイヤモンド鉱石の山に変えたり、空中に建築物を設置することができます。元の空間にあったブロックは、設定により消滅(置き換える)か、破壊(アイテムとして落ちる)かを選択することができます。
また、置き換えるブロックを「空気ブロック」にすることで、一瞬で巨大な穴を掘ることもできます。洞窟や炭鉱探しに便利です。
エージェントに作業を指示する
MakeCodeを起動すると、ワールドの中にエージェントという作業員が登場します。
このエージェントはプレイヤーと同じ動作(積み上げる、掘削、耕す)をします。エージェントに作業をさせるということは、エージェントに「ブロックを置け」「前の地面を掘れ」という指示をプログラミングで与えることになります。
エージェントがプレイヤーの動作をトレースする分、「任意のブロックに置き換える」方法に比べ、作業に時間がかかりますが、「耕す」「アイテムを拾う」という行動はエージェントでなければできません。
その為、採掘や畑づくり、トラップタワーなどで落としたアイテムの回収といった作業に向いています。
準備編
インストール
Minecraft
Minecraft MakeCode for Minecraftを使用するには、「Minecraft for Windows 10」でなければいけません。Minecraft for Windows10は、Microsoft Storeから購入しましょう。
Code Connection for Minecraft
MinecraftとMakeCode(プログラミング環境)を接続するためのツールです。
ソフトウェアはダウンロードサイトより取得します。
インストーラが取得出来たら、インストーラの指示に従ってインストールしましょう。
環境設定
必要なソフトウェアのインストールが完了したら、Minecraftを起動し、プログラミングができるように環境設定をしましょう。といっても、設定は1つです。
| 設定 | 値 |
|---|---|
| チートの実行 | ON |
起動~プログラミングまで
続いてCode Connectionを起動し、プログラミングができる状態にします。
先ほど起動したMinecraftでワールドを作成し、ワールド内に入っておきましょう。
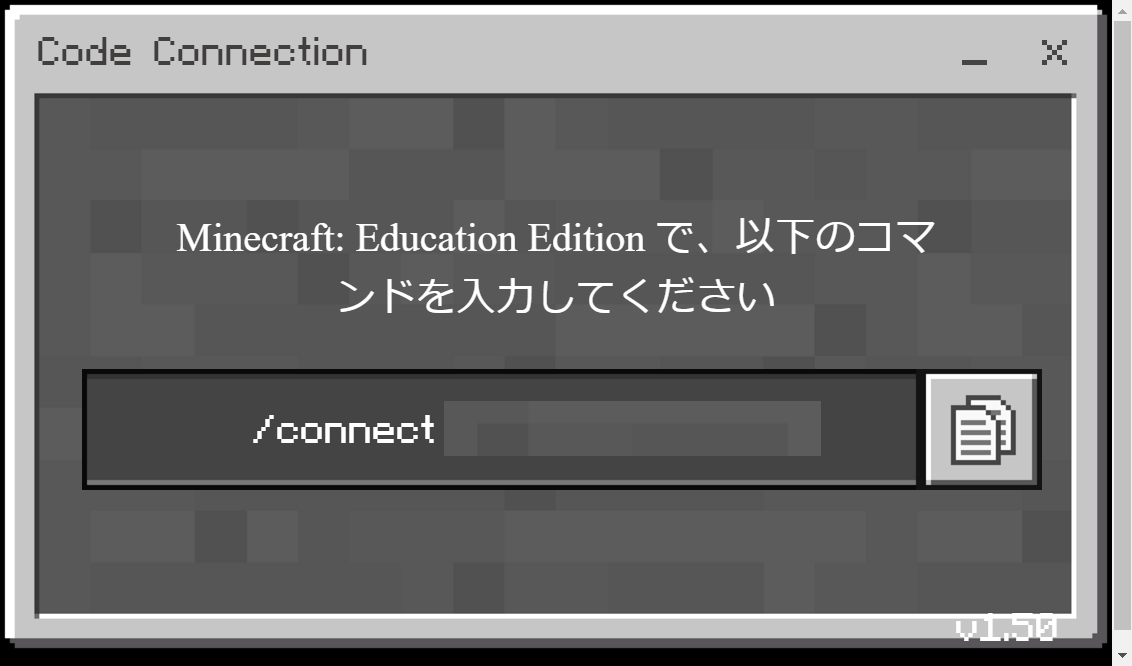
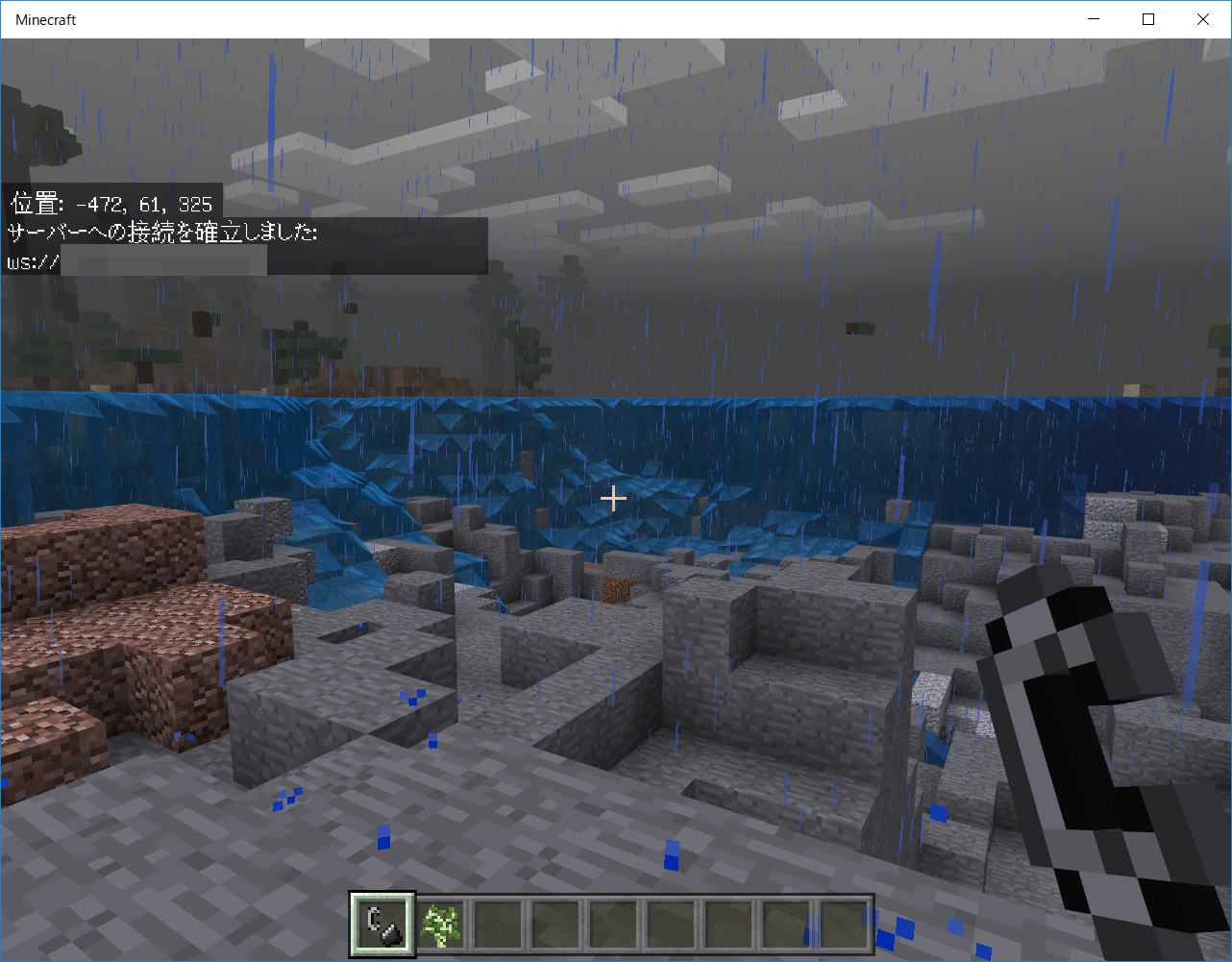
ワールドに入ったらCode Connectionを起動します。正常に起動すると次のような画面が表示されます。
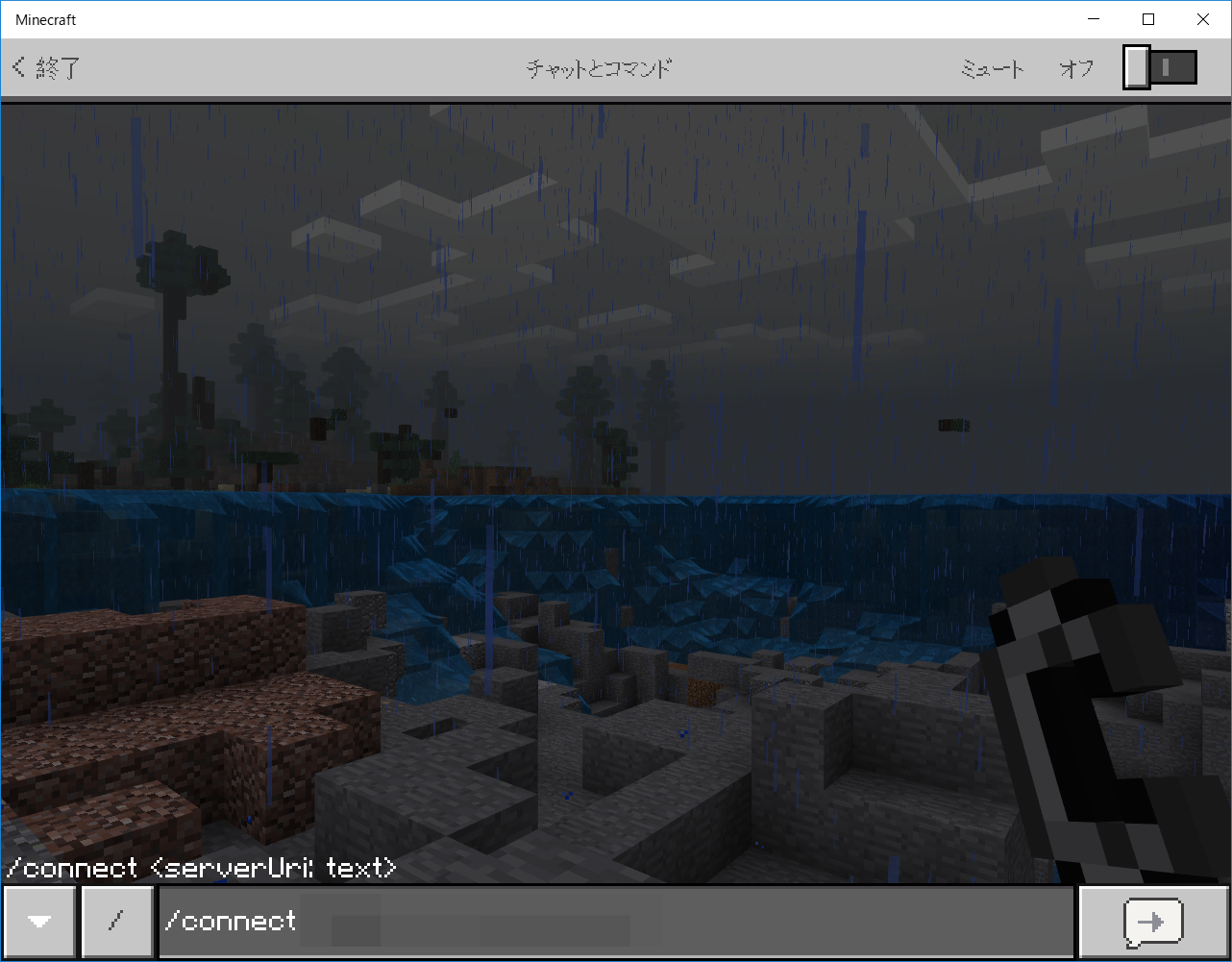
マスキングしている箇所には、「connect」というコマンドと、続いてIPアドレス、ポート番号が記載されています。このコマンドをMinecraftのチャットウィンドウから送信することで、Code Connectionに接続されます。下図のような感じです。
MinecraftとCode Connectionの接続が完了

接続が完了すると、Code Connectionの画面が変更し、開発ツールの選択画面が表示されます。
MakeCodeを選択しましょう。

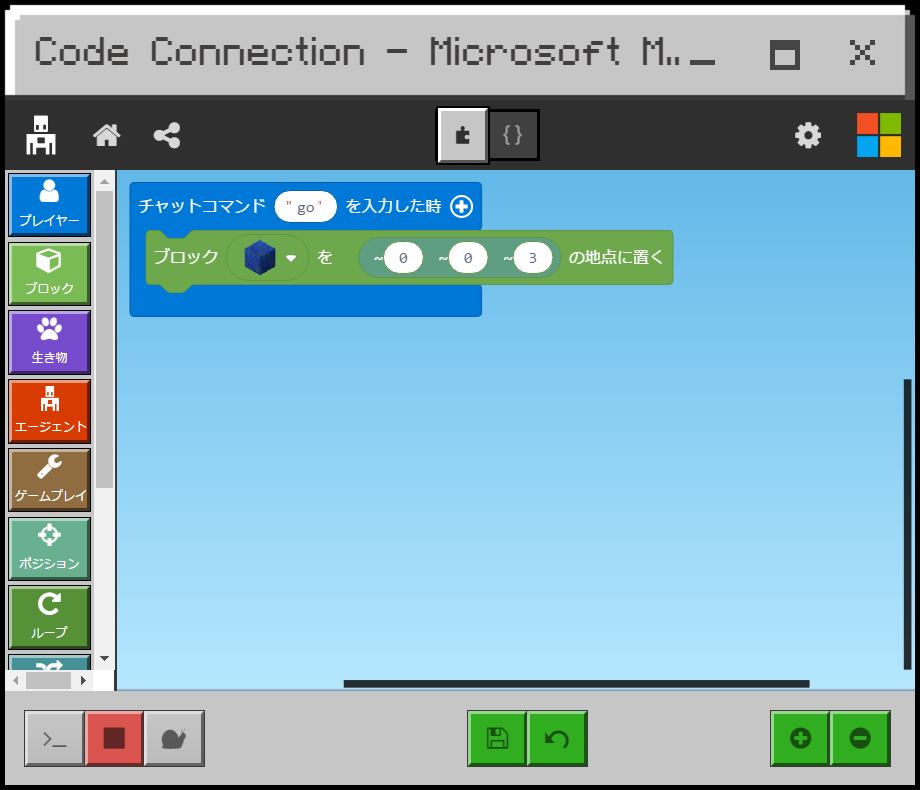
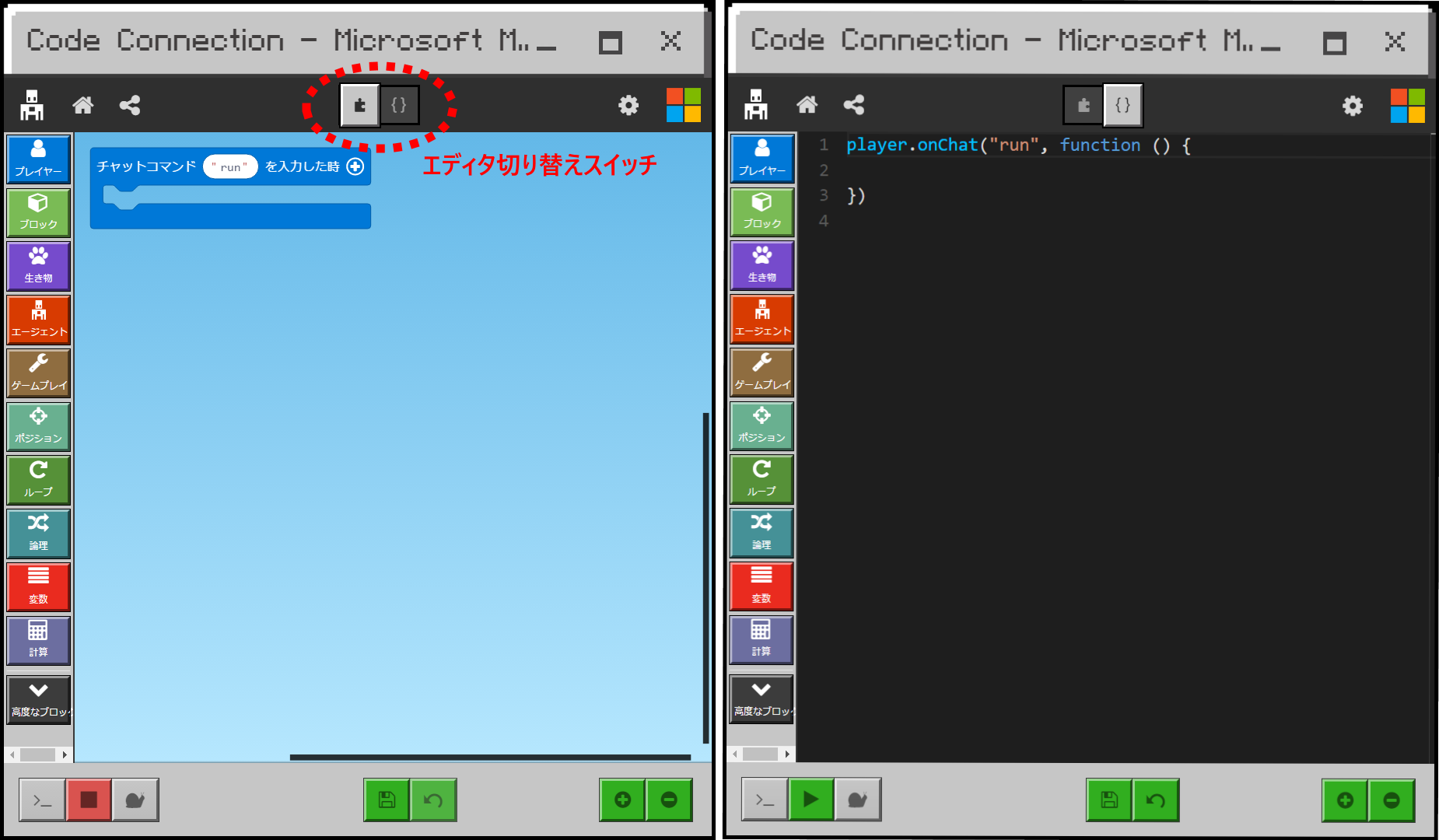
MakeCodeが起動するとエディタ画面が表示されます。エディタはブロックによるプログラミング画面とJavaScriptのプログラミング画面を切り替えることができます。
ブロックのプログラミング画面、右:JavaScriptのプログラミング画面

JavaScriptのプログラミング経験のある方の場合、初めはブロックでざっくりプログラムを構築して、細かなプログラミングはJavaScriptで書く方が効率が良いと思います。
最初からJavaScriptで始めるには、関数などを全て覚えておかなければいけないですし(あらかじめマニュアルを頭に入れておけば別ですが)、宣言、条件などを1つ1つブロックで書くのは、プログラミングの知識がある方だと面倒に感じるかもしれません。私の場合、計算式や繰り返し条件などはほとんどJavaScriptで書きました。
プログラミング編
では、実際につかってみたコードを紹介します。これでも一部(かつ初歩的なもの)ですので、詳細は公式のマニュアルをご覧ください。雰囲気を掴んでもらえればうれしいです。
ブロックを置く
■任意の座標にブロックを置く
player.onChat("go", function () {
blocks.place(blocks.block(Block.LapisLazuliBlock), positions.create(0, 0, 3))
})
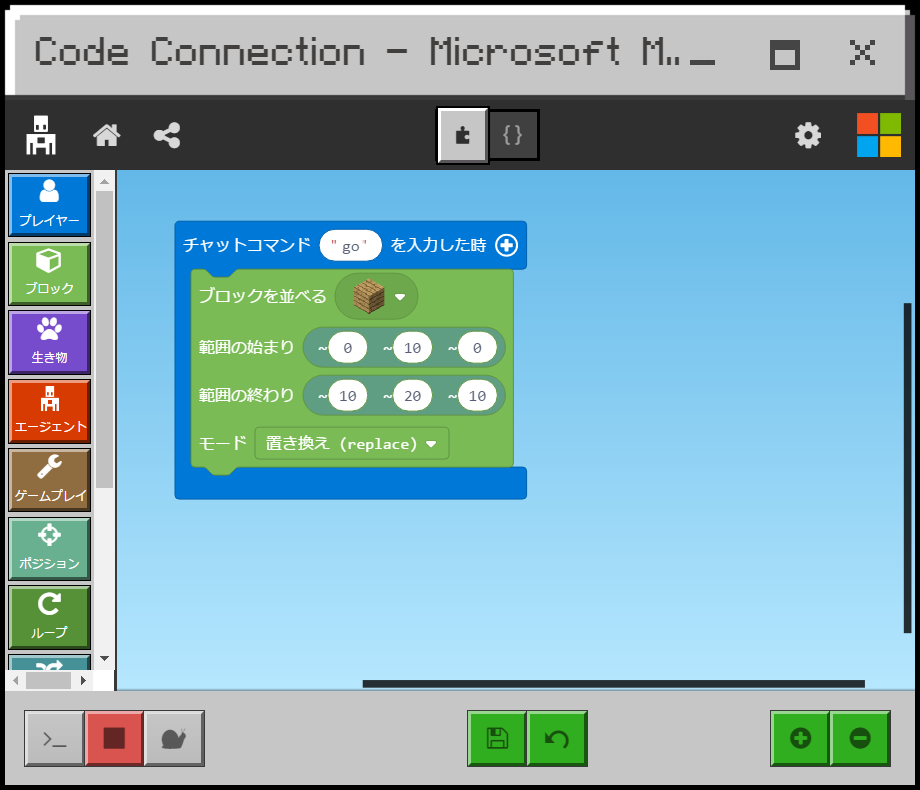
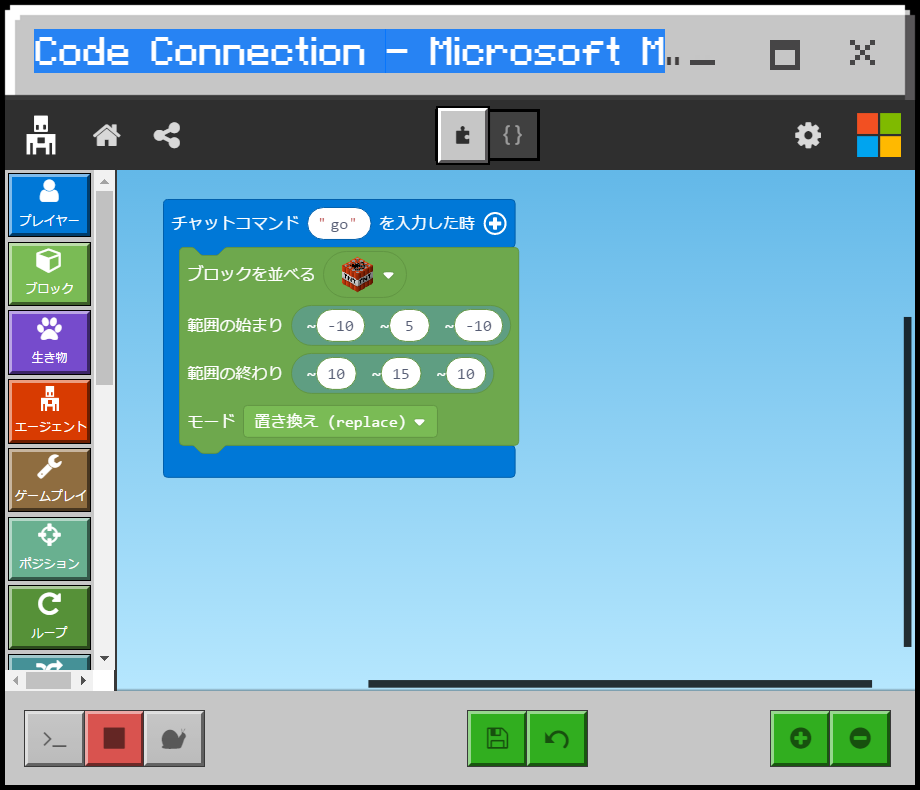
■任意の座標A~座標Bにブロックを置く
player.onChat("go", function () {
blocks.fill(
blocks.block(Block.PlanksOak),
positions.create(0, 10, 0),
positions.create(10, 20, 10),
FillOperation.Replace
)
})
エージェントを操作する
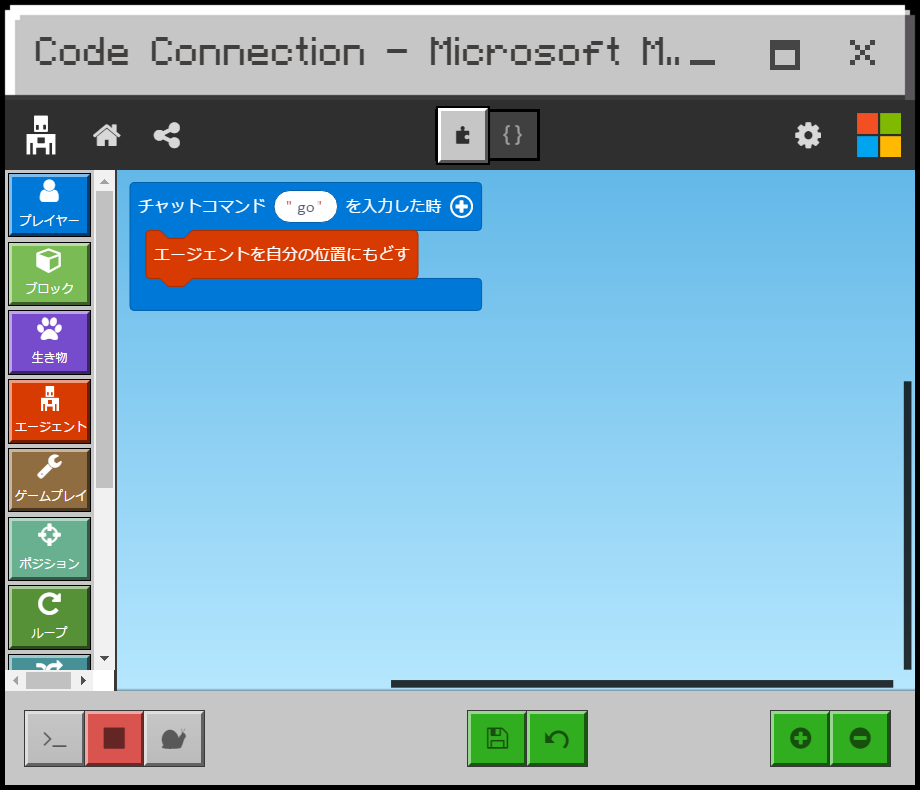
■エージェントを自分の位置に戻す
player.onChat("go", function () {
agent.teleportToPlayer()
})
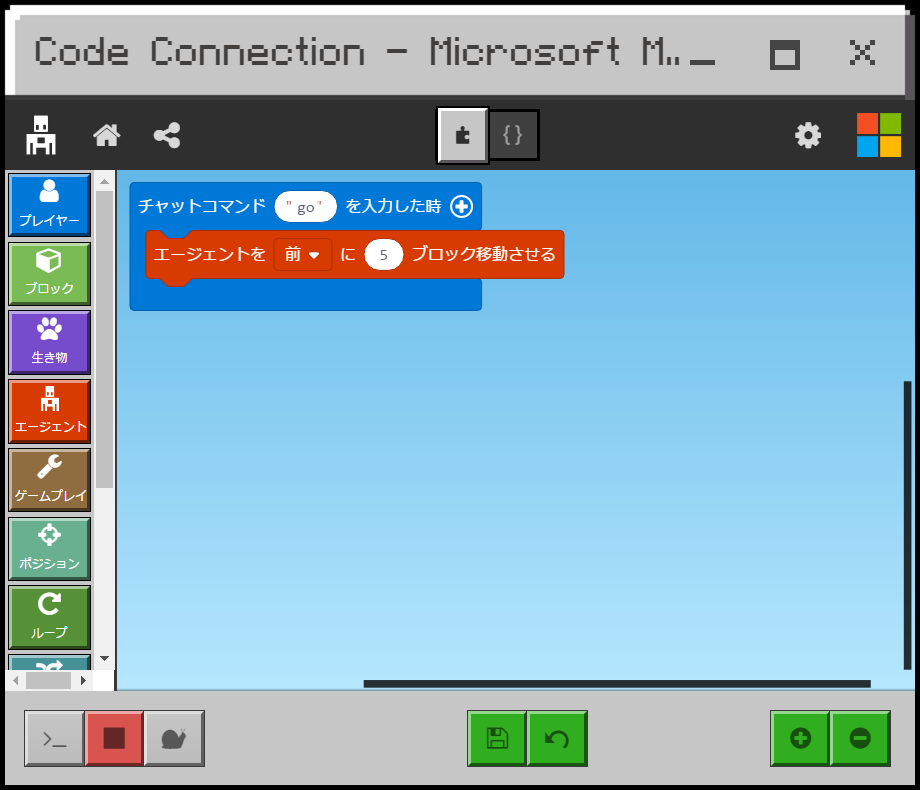
■エージェントを移動する
// エージェントを前に5ブロック移動
player.onChat("go", function () {
agent.move(SixDirection.Forward, 5)
})
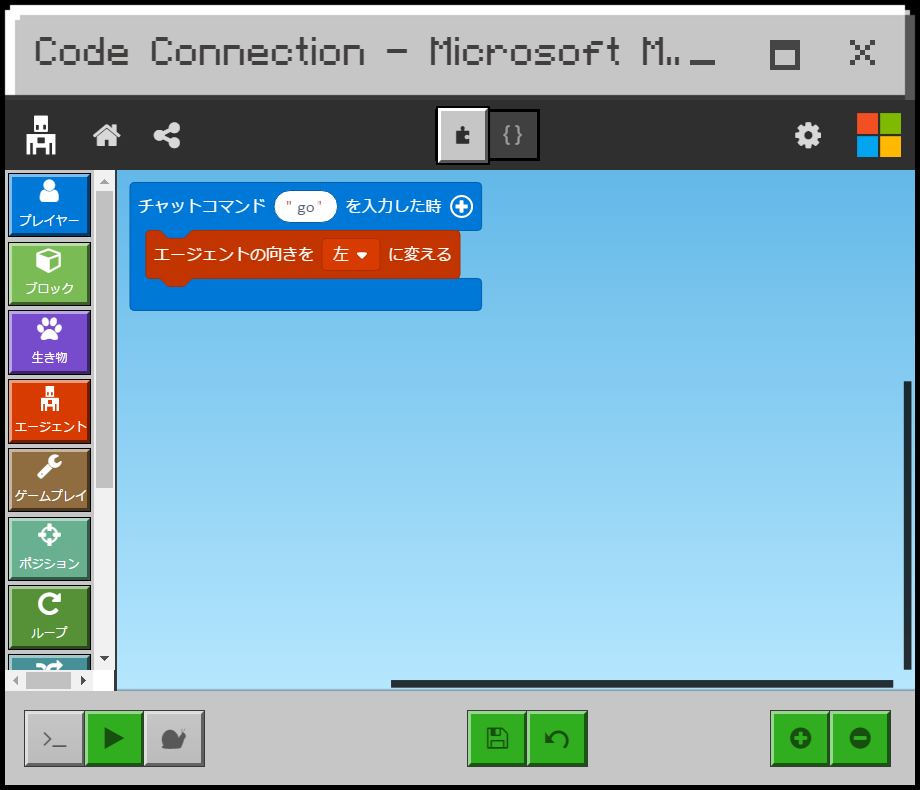
■エージェントの向きを変える
// 向きを左に変える
player.onChat("go", function () {
agent.turn(TurnDirection.Left)
})
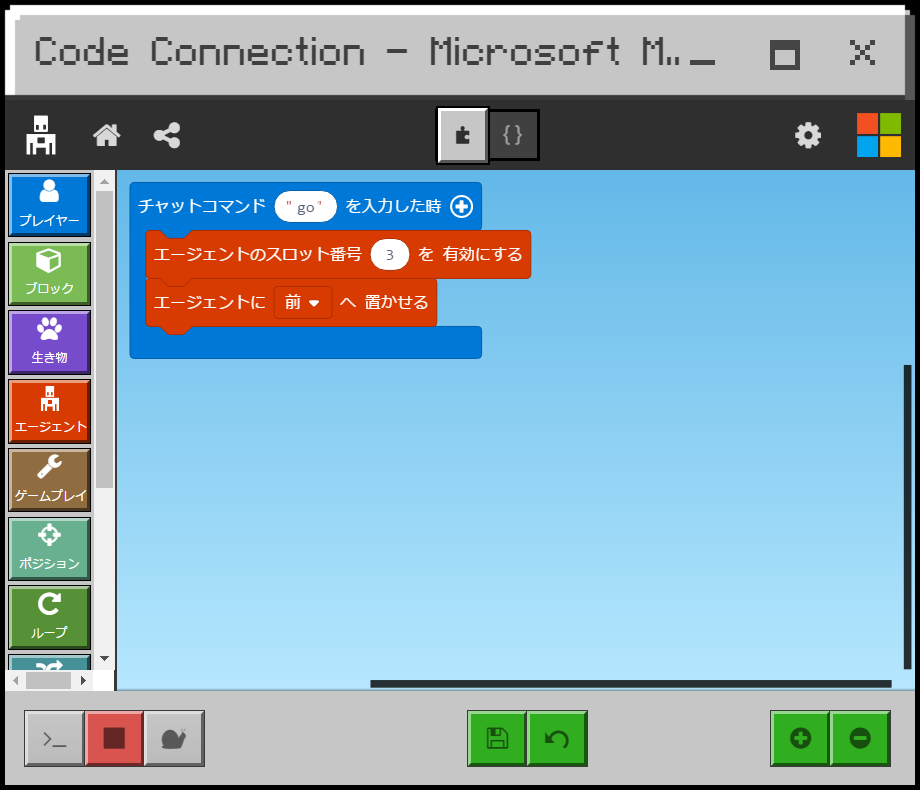
■エージェントの前にブロックを置く
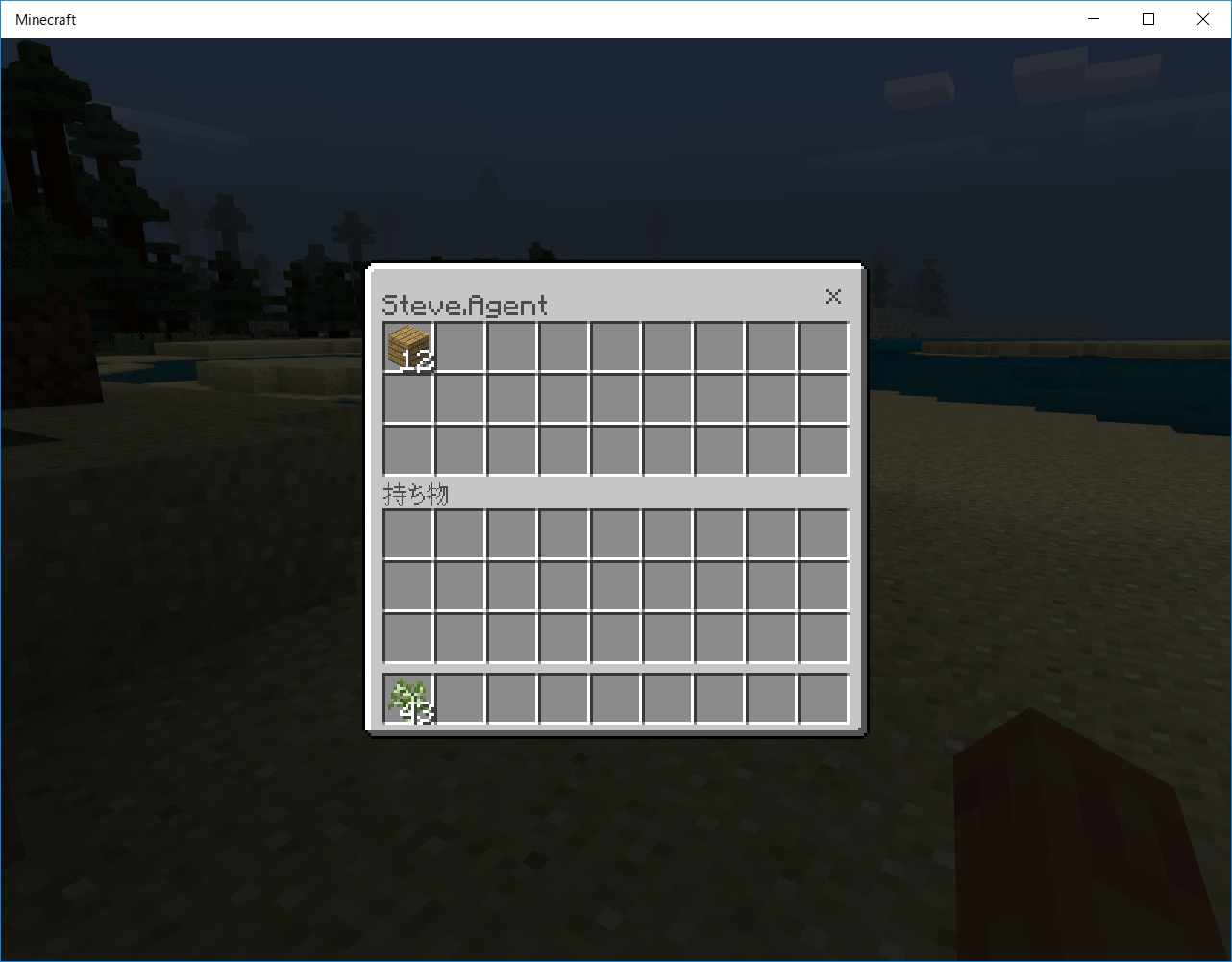
エージェントにブロックを置かせる場合、エージェントに設置するブロックを持たせる必要があります。エージェントにブロックを持たせるには、エージェントを右クリックしてエージェントのスロットをオープンします。

エージェントが使用するアイテムを指定するには、スロットの番号を指定します。何も指定しなかった場合は、スロット番号0(左上の隅)のアイテムが対象になります。
player.onChat("go", function () {
// スロットの2番を指定する
agent.setSlot(3)
// エージェントの前にブロックを置く
agent.place(SixDirection.Forward)
})
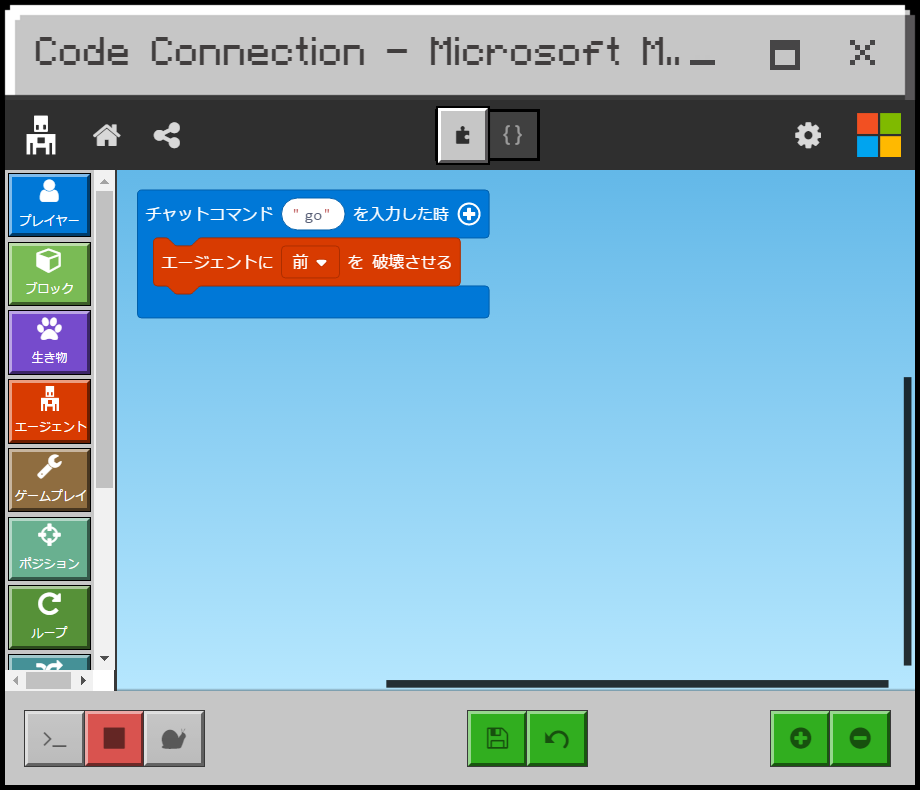
■エージェントの前にブロックを破壊する
主に採掘で使用します。プレイヤーは縦2ブロック分が必要なため、プレイヤーが通過できるようにするにはエージェントの移動と組み合わせて2ブロック分の採掘を繰り返すようにプログラミングしましょう。
player.onChat("go", function () {
agent.destroy(SixDirection.Forward)
})
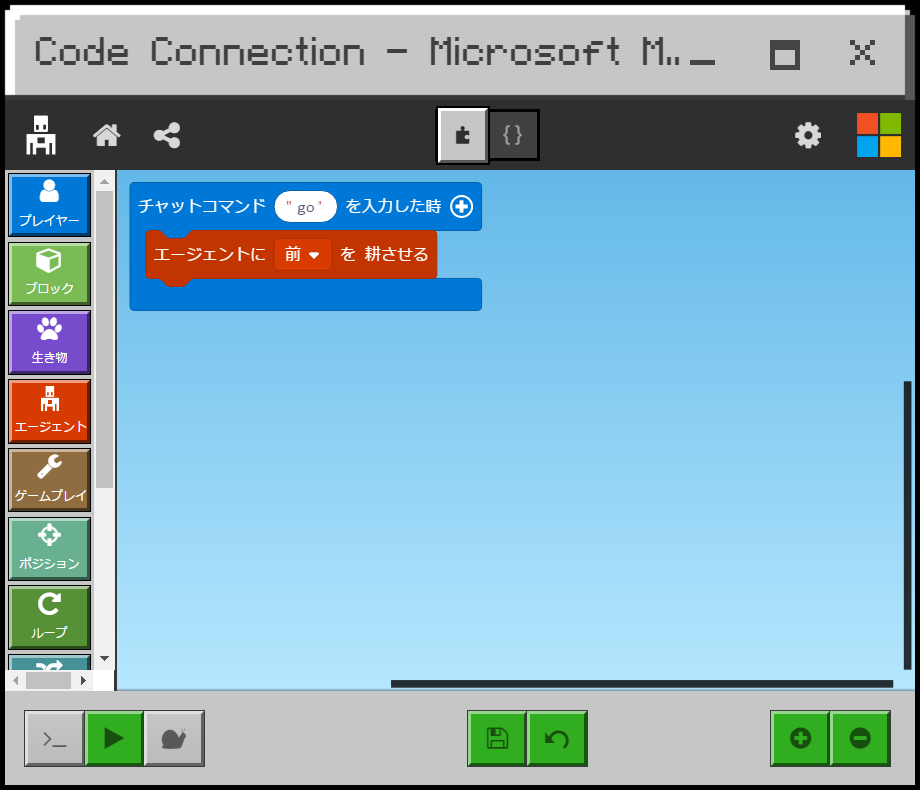
■エージェントの前を耕す
player.onChat("go", function () {
agent.till(SixDirection.Forward)
})
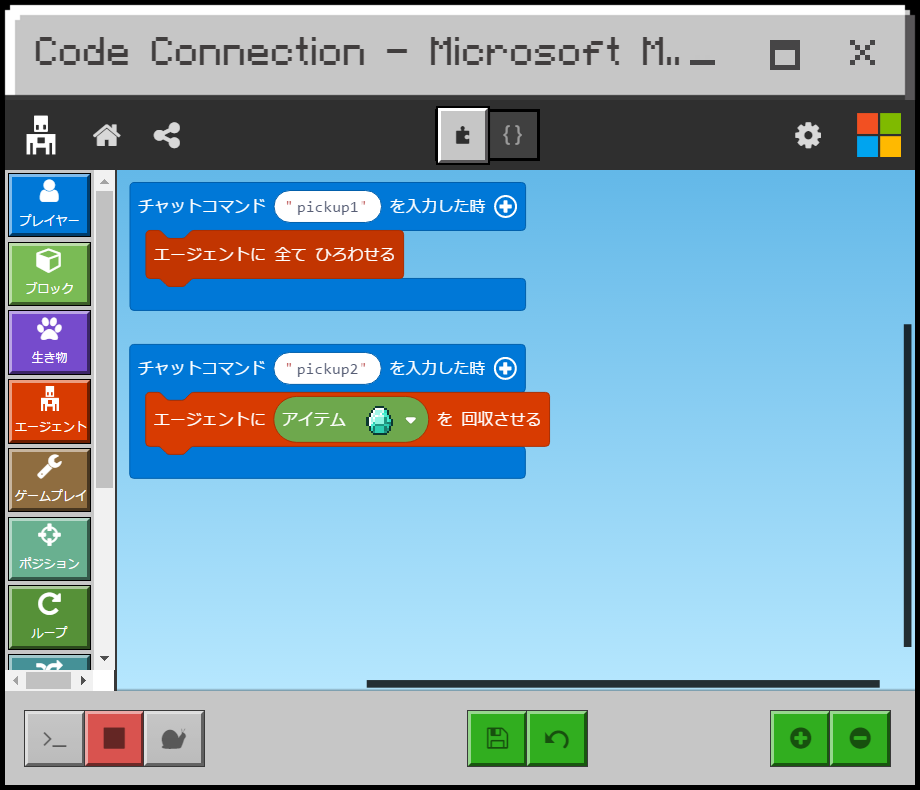
■エージェントにアイテムを拾わせる
全てのアイテムを拾う方法と、指定したアイテムのみ拾う方法があります。
// 全てのアイテムを拾う
player.onChat("pickup1", function () {
agent.collectAll()
})
// ダイヤモンドのみ拾う
player.onChat("pickup2", function () {
agent.collect(blocks.item(Item.Diamond))
})
プログラミングしてみる
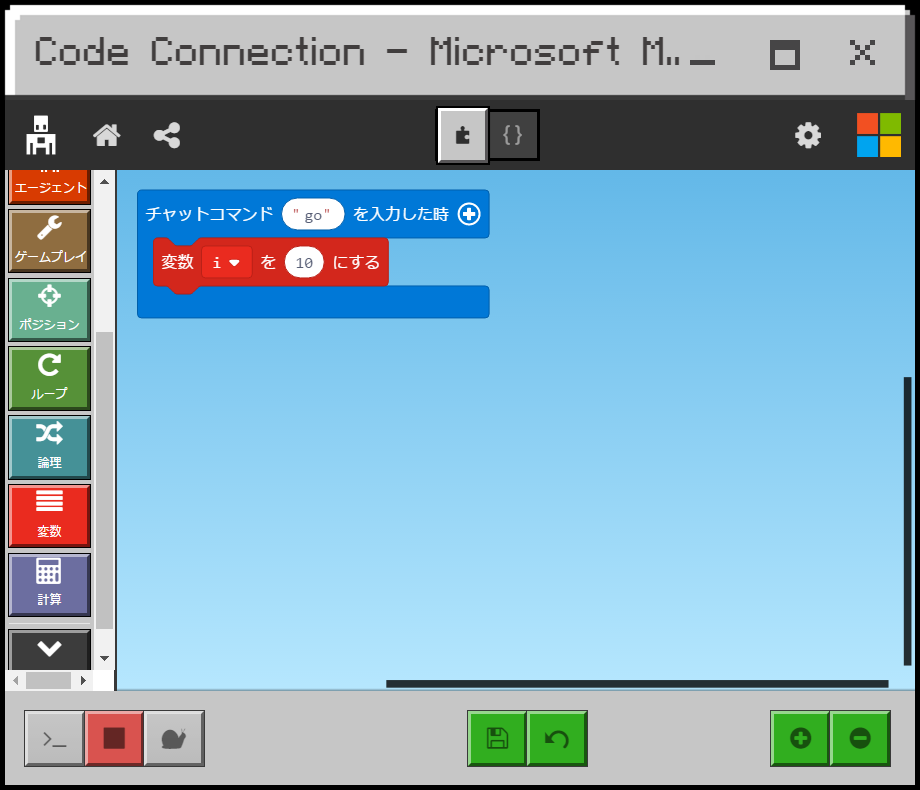
■変数
// 変数を宣言
let i = 0
player.onChat("go", function () {
// 変数に値を設定する
i = 10
})
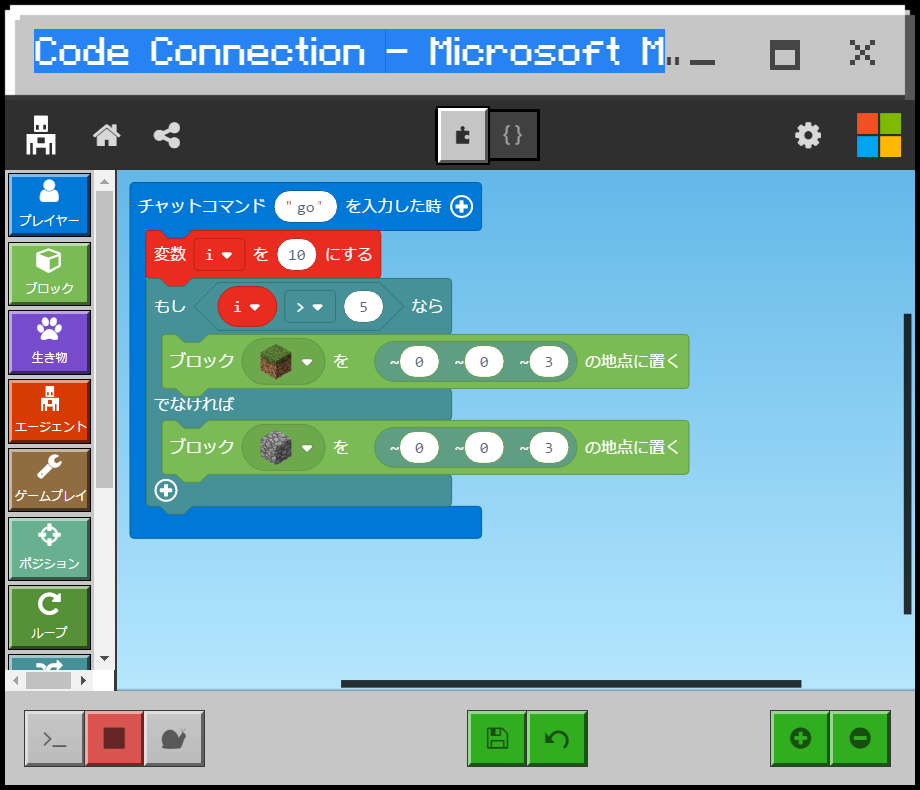
■分岐
let i = 0
player.onChat("go", function () {
i = 10
if (i > 5) {
blocks.place(blocks.block(Block.Grass), positions.create(0, 0, 3))
} else {
blocks.place(blocks.block(Block.Cobblestone), positions.create(0, 0, 3))
}
})
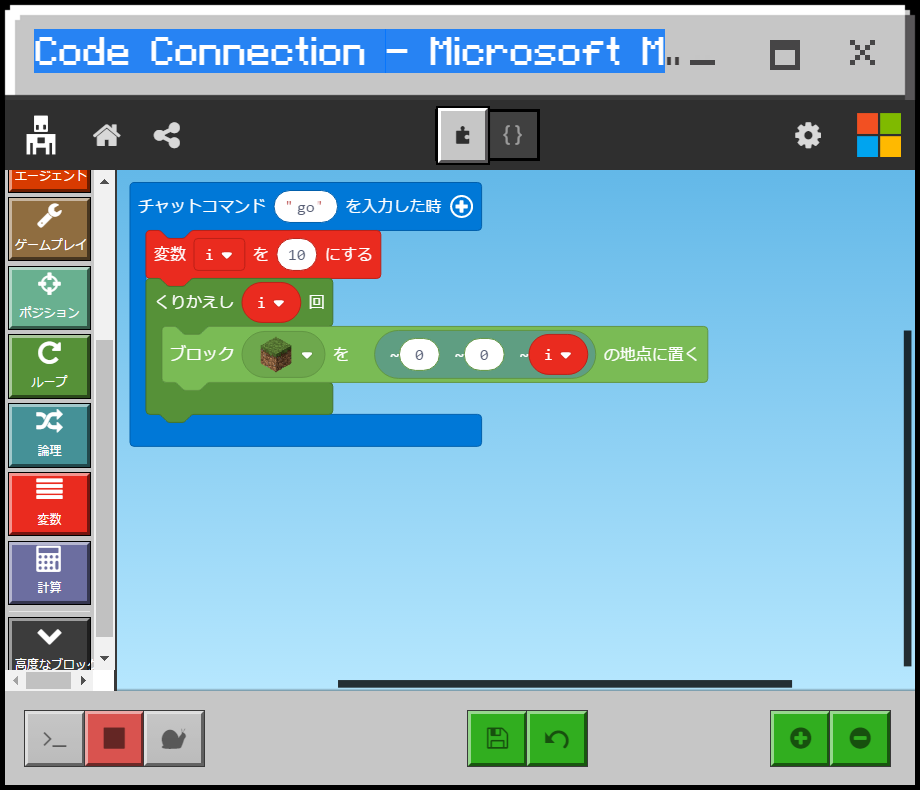
■繰り返し(for)
let i = 0
player.onChat("go", function () {
i = 10
for (let i0 = 0; i0 < i; i0++) {
blocks.place(blocks.block(Block.Grass), positions.create(0, 0, i))
}
})
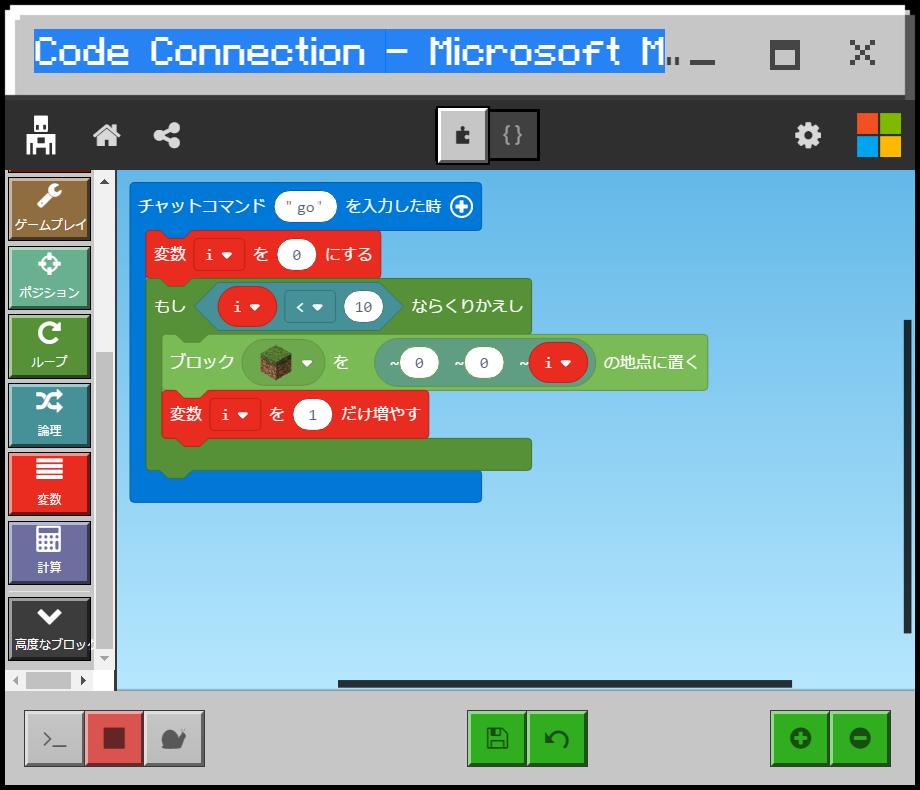
■繰り返し(while)
let i = 0
player.onChat("go", function () {
i = 0
while (i < 10) {
blocks.place(blocks.block(Block.Grass), positions.create(0, 0, i))
i += 1
}
})
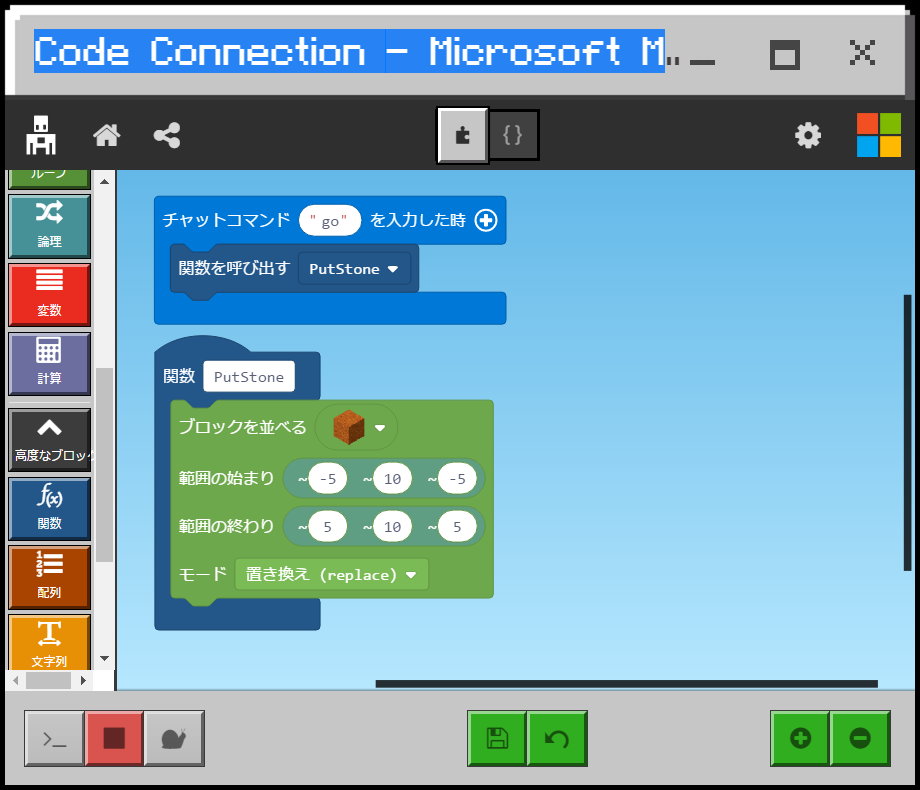
■関数(引数なし)
ブロックで関数を作る場合、「関数の定義」と「関数の呼び出し」は別ブロックになることを注意してください。
player.onChat("go", function () {
PutStone()
})
function PutStone() {
blocks.fill(
blocks.block(Block.RedSand),
positions.create(-5, 10, -5),
positions.create(5, 10, 5),
FillOperation.Replace
)
}
■関数(引数あり)
引数ありの関数はブロックで作成することができません。JavaScriptで実装することになります。
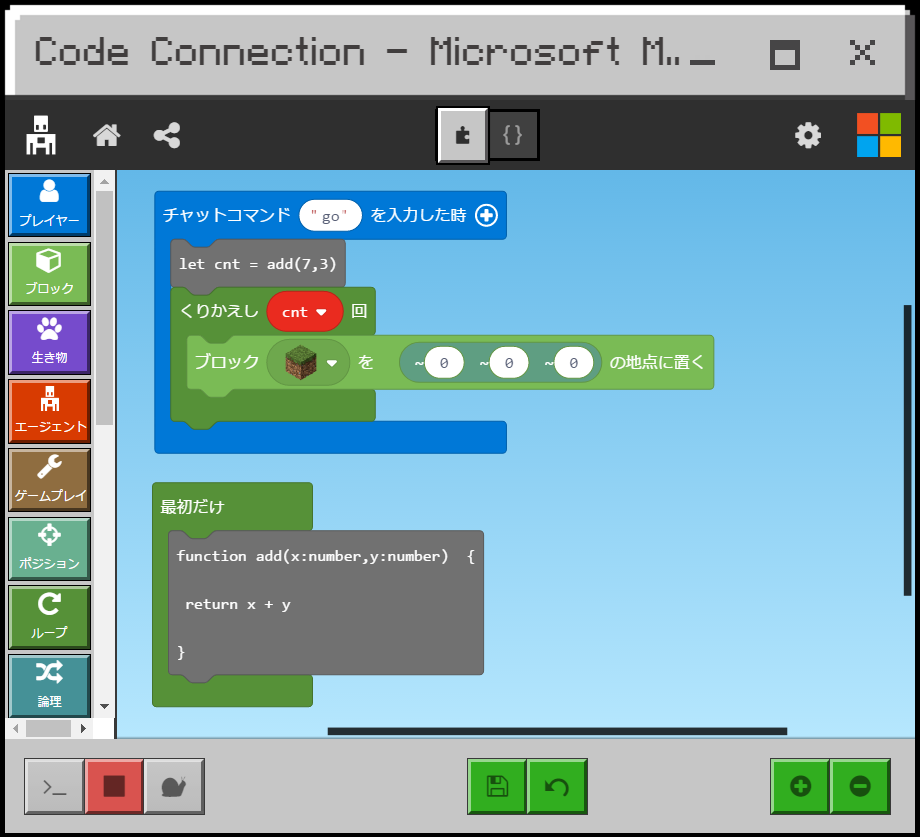
JavaScriptで実装したものは、JavaScriptブロック(背景が灰色のブロック)で表示されます。
player.onChat("go", function () {
let cnt = add(6, 4)
blocks.place(blocks.block(Block.Grass), positions.create(0, 0, cnt))
})
function add(x: number, y: number) {
return x + y
}
やってみてわかったこと
外部サービス(JavaScriptモジュール、WebAPI等)は使用できない
JavaScriptが使えるのでなんでも自由にできそうですが、実際はそうではありませんでした。
基本的には、変数や基本構文はしようできますが、関数はMakeCodeが提要しているものしか使用できません。たとえば、Date関数は使用できません。
また、外部のJavaScriptモジュールや、WebAPIをRESTで呼び出すということもできません。
エージェントは一人だけ
エージェントはワールドに一人しか存在できません。よって、大掛かりな建築や採掘をするには向いていません。採掘の場合は、代替案として「ブロックを置く」機能で元あったブロックを「置き換え」ではなく「破壊」にすることでもともとあったブロックをアイテム化することができます。あとは地道に拾いましょう。
エージェントはプレイヤーから64ブロック以上離れると機能しない
エージェントの距離が64ブロック以上離れるとエージェントに指示が届かなくなります。
そのため、エージェントに指示を与える場合は必ずエージェントの近くでコマンドを出すか、「エージェントを自分の位置に戻す」コマンドを使って、エージェントを呼び寄せてから実行しましょう。
せっかくだからいろいろやってみた
プログラミングを使えば、通常のMinecraftで実現することが大変なことが一瞬でできるようになります。
実際にやってみたことを紹介します。
大量のTNTを爆破する
多くのMinecrafterなら一度は大量のTNTを爆破したいと思ったことはあるはず。
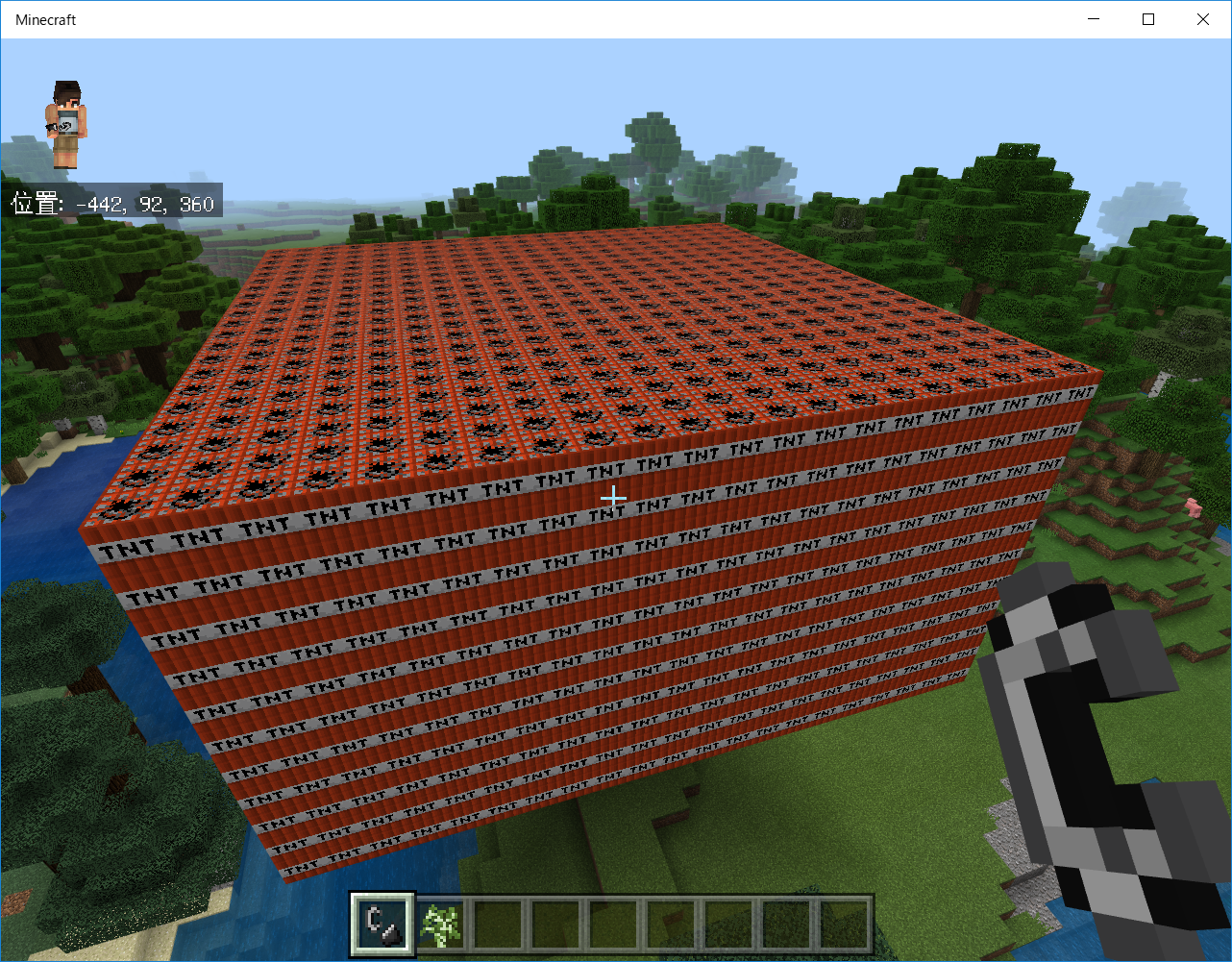
クリエイティブモードでもTNTを1つずつ積むのは苦行ですよね。でもMakeCodeを使えば次のプログラムで一瞬にして大量のTNTを積み上げることができます。
やり方は簡単で、上記で紹介した「任意の座標A~座標Bにブロックを置く」で設置するブロックにTNTを指定して、設置位置を調整するだけです。実際のコードはこんな感じです。

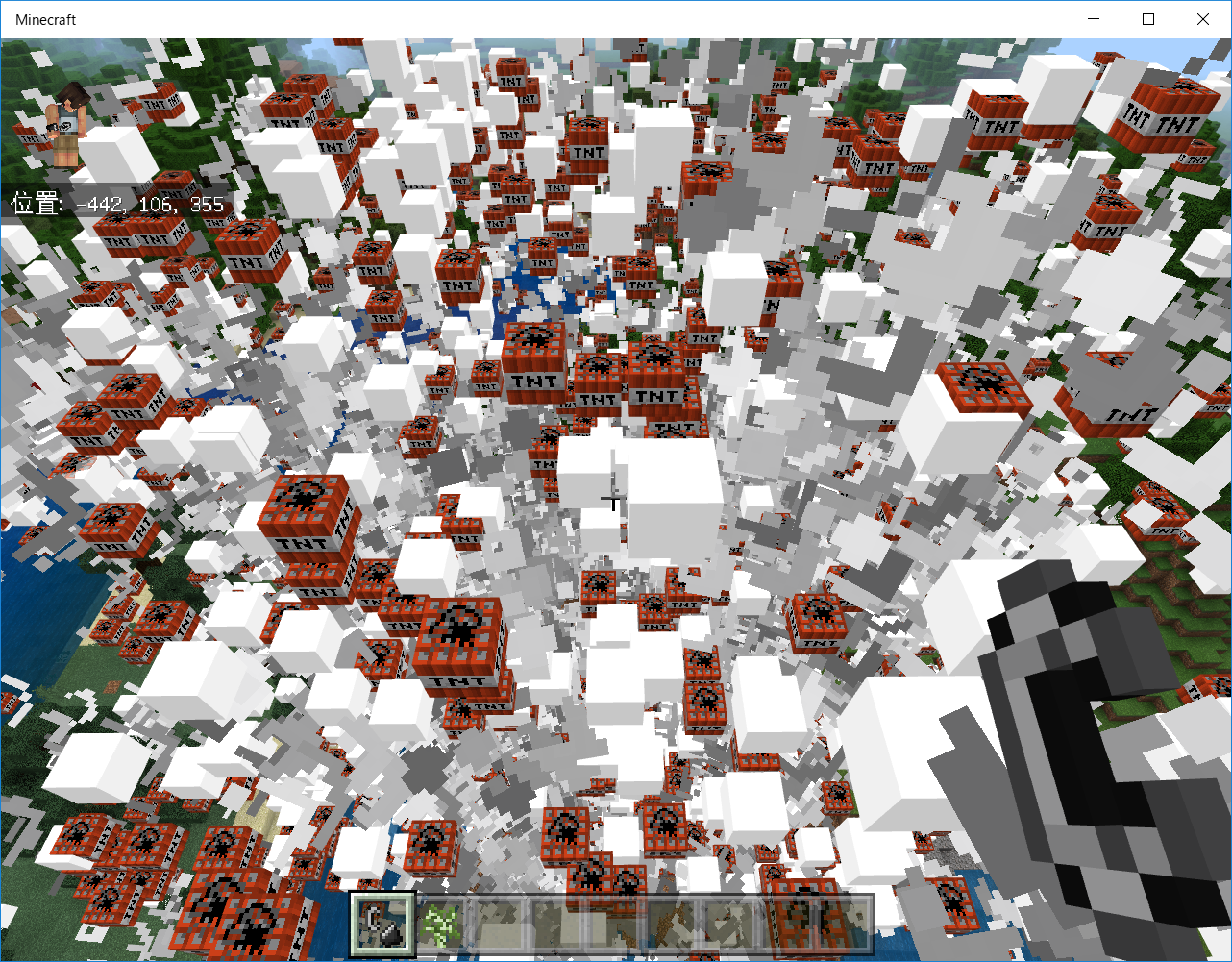
クレーターができました。先ほどのコマンドを何度も実行すれば、世界に大穴を開けることができます。

岩盤を破壊する
Minecraftで地中を深く掘り進めると岩盤の層に到達します。岩盤は通常は破壊できないブロックですが、エージェントを使うと岩盤を破壊することが可能です。
ちなみに岩盤の下は「奈落」の世界です。通常はエンドの世界からしか行くことができませんが(通常奈落に堕ちると死んでしまいます!)MakeCodeを使えば通常世界から奈落へいくことができます。
やり方は簡単で、エージェントに足元をひたすら掘り進めるだけです。
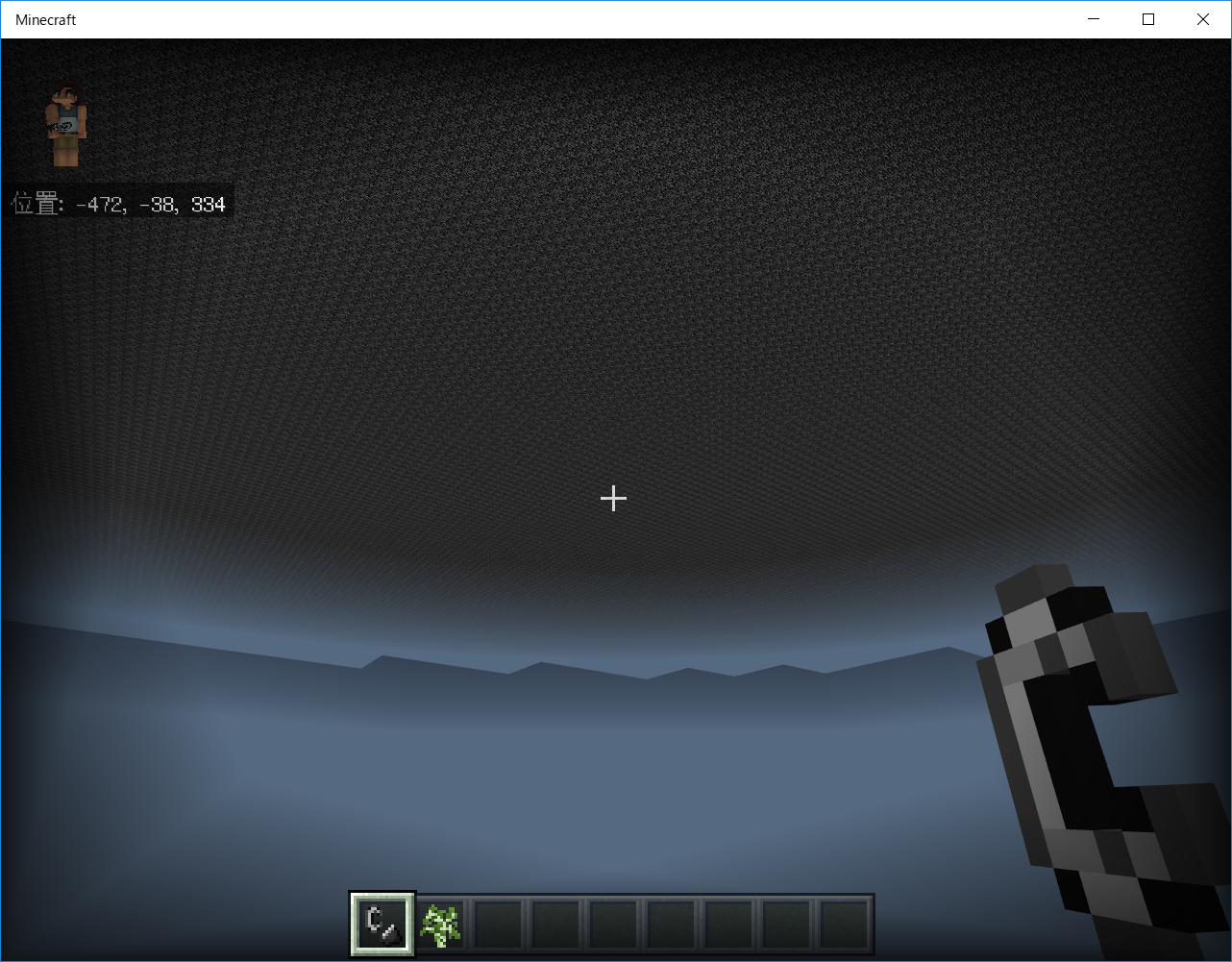
奈落から地上を見上げるとこういう景色です。薄暗くひたすら何もありません。天井に岩盤が敷き詰められているだけの空間です。

おわりに
プログラミング勉強の入門としては充実したツールなんじゃないかと思いました。小中学生は夢中になるでしょうね。
また、Minecrafterの視点でみると、大掛かりな整地、採掘ができるのは非常に魅力的です。とはいえ、採掘の作業自体がMinecraftの醍醐味でもあるので、ほどほどに使用するのが良いかと思います。