はじめに
ほとんどの方が開発するために用いるエディタとしてVSCodeを使っていることでしょう。
Railsで開発していく上で私が初めてVSCodeを導入したときに、最低限入れておくべきと思った、拡張機能や、設定を忘れないうちに記事に残しておきたいと思います。
もしおすすめ拡張機能があれば教えていただけると幸いです。
よろしくお願いします。
##VSCodeの日本語化
我々が親しんでいる日本語で表示させたい人はまずはこれをするべきですね。
英語の方が使いやすいって人や、ストイックな人はする必要はないです。
拡張機能の検索に「Japanese Language Pack for Visual Studio Code」と打ち込むと出てきます。
検索予測で出てくるので全部打ち込む必要はありません。

インストールした後、再起動しないと反映されなかったりするので気を付けましょう。
HTML/CSS自動補完機能
続いてHTMLとCSSの自動補完をしてくれる拡張機能を入れます。
拡張機能の検索フォームで「HTML Snippets」で検索してインストールします。

Rubyの構文チェック
Rubyの構文チェックをしてくれます。Rubyを使って開発をするのであれば必須でしょう。
拡張機能の検索フォームで「Ruby」と検索すると出てきます。
全角スペースのチェック機能
全角スペースにより、動作しない場合、それを見つけるのは苦労します。
全角スペースになっているところを検出してくれる拡張機能です。
拡張機能の検索フォームで、「zenkaku」と入力すれば出てきます。

zenkakuを利用するにはまだ設定が必要です。
インストールが完了した後「command + shift + p」の三つのキーを同時に入力し、コマンドパレットという設定ファイルの検索画面を開きます。
そこに「> Enable zenkaku」と入力して選択します。
「command + Q」の二つのキーを同時に入力してVSCodeを終了させます。
続いて常にzenkakuをONにしておくための設定もしておきます。
-
finderでホームディレクトリを開く
-
command + shift + .で隠しディレクトリを表示する
-
> .vscode > extensions > mosapride.zenkaku-0.0.3 > と移動する
-
extension.jsを2本指タップしてメニューを表示する
-
「このアプリケーションを開く」から「テキストエディット」を選択する
-
5行目の「var enabled = false;」を「var enabled = true;」に変更してcommand + Sで保存する
これで完了です。
コードのスペルチェック
コードのスペル間違いを指摘してくれる拡張機能を追加します。
拡張機能の検索フォームで「Code Spell Checker」と入力してインストールします。

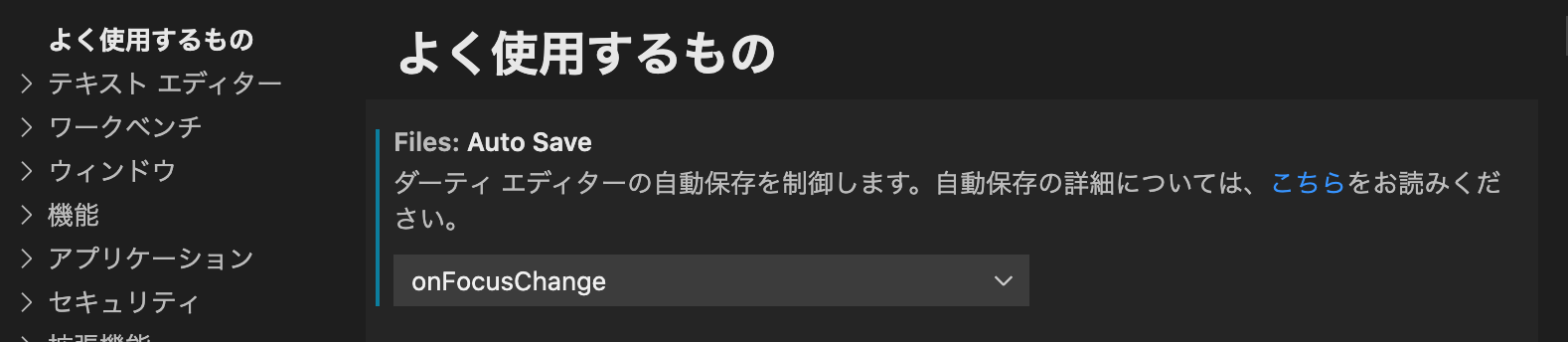
オートセーブ設定
最後に拡張機能ではなくVSCode自体の設定をいじります。
「command + , 」で設定画面を開けます。
一番上のAuto Saveというところのプルダウンから「onFocusChange」を選択します。
最後に
あくまでこれは私が最初に行った設定です。他にも便利機能や必須の拡張機能や設定があれば教えて欲しいです!