概要
半年前、プロジェクトのGitHubのリポジトリオーナーになりました。(フロントアプリケーション限定)
スキルもまだまだ半人前ながら、GitHubの運用方法に対して失敗したこと、そして、そこから学んだことを紹介したいと思います。
現在も、まだベストな改善策に巡り合えていないものもありますので、
ぜひ、コメントなどで、**「ウチはこうしている」**など先輩方のアドバイスを頂ければと淡い期待を抱いております。orz
どうぞよろしくお願い致します。
前提
運用ルールについて
まず、前提となる運用ルールは主に以下です。
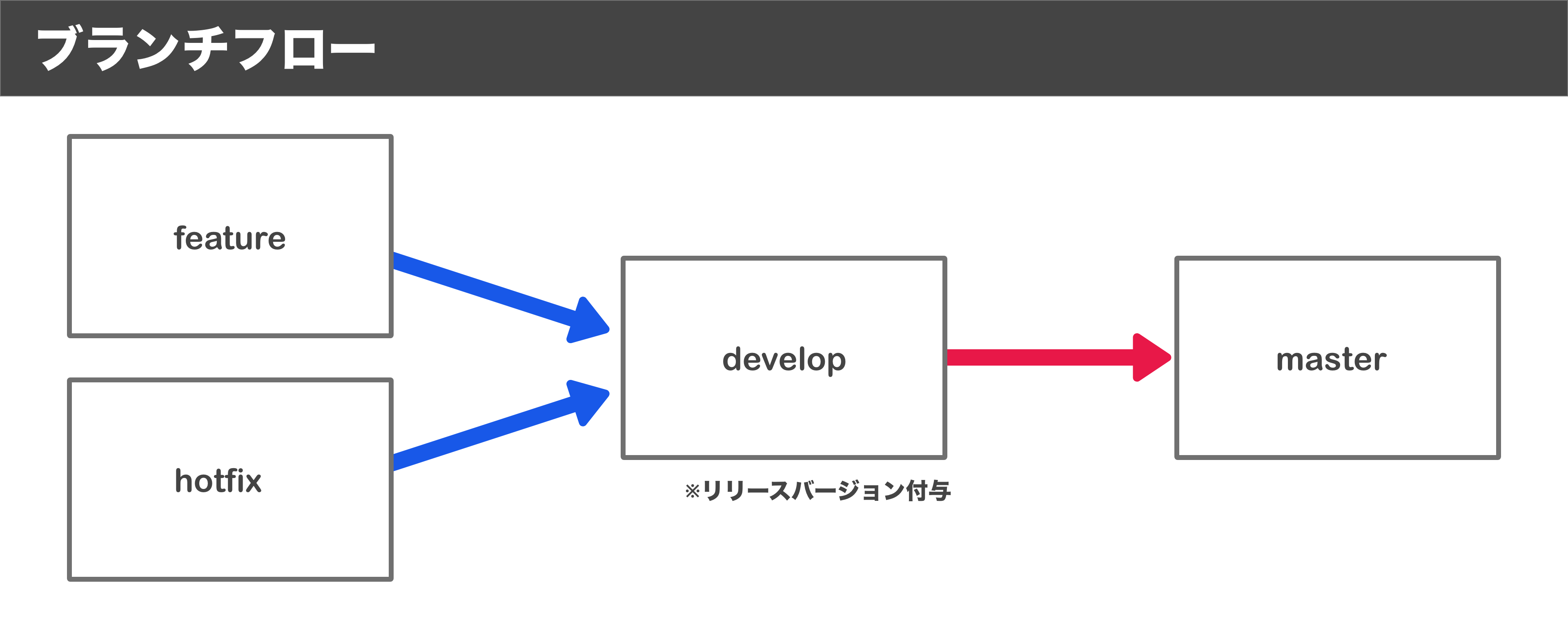
ブランチ管理
| ブランチ名 | 用途 | 備考 |
|---|---|---|
| master | デプロイ | 本番環境とイコール |
| develop | 開発 | 開発中のブランチ |
| feature/{issue番号}_{機能} | 機能追加 | 機能追加を行うブランチ |
| hotfix/{issue番号}_{機能} | バグ修正 | バグ修正を行うブランチ |
ブランチ管理に関しては、特段特別なことはない気がしています。
issueに対してブランチを切って、developブランチに対してマージを行います。
環境について
環境は本番も含めた3つの環境が存在します。(開発はローカル使っていますが割愛)
| 環境 | 用途 | 備考 |
|---|---|---|
| 本番環境 | 公開している本番環境 | masterブランチとイコール |
| ステージング環境 | 本番環境リリース前の確認環境 | 基本的には本番とイコール |
| 開発環境 | 開発済の機能テストなどを行います | developブランチから反映を行います |
機能開発完了後、developブランチを開発環境に反映してテストします。
テスト済のものをdevelopブランチからmasterブランチにマージして、masterブランチをステージング環境に反映します。
ステージングで確認済の内容をそのまま本番環境に反映を行います。
失敗したこと・学んだこと
上記の環境が前提となります。
では、本題です。失敗して改善していったもの、改善したいことなどをまとめました。
その1 プルリクの単位はなるべく小さく
問題
issueの規模には大小があります。
1つのissueに対して、1名が担当するように割り振りを行い開発を進めていました。
規模が大きい、影響範囲が広いissueは、開発に時間がかかります。それは自然とレビューの時間も膨れます。
レビューに時間が掛かってしまい、マージされないプルリクはコンフリクトを起こして、さらに開発リソースが膨らんでしまいました。
「これがマージされるまでこのissue手が付けられない...」、なんて事が何度か起きてしまいました...。涙
対策
issue1つに対して1つのブランチは基本ルールとして置きつつ、
規模・影響範囲によっては、issueを分割して順を追って開発を進めるように改善しました。
(React使ったプロジェクトだったため、1.コンポーネント作成、2.ページ反映、といった感じでフェーズ開発するようにしました。)
「開発 → レビュー → 修正 → レビュー → マージ」このサイクルが、コンスタントに進めることが大事だと考えました。
マージに時間がかかるのは良い事なしですね。
その2 影響し合うissueは分割する
問題
プロジェクトが運用フィーズに入ると、リリースバージョン単位でリリースを行います。v1.2には「A」と「B」を、など。
とあるバージョンにissue_Aとissue_Bを含めることになりました。
これらのissueは相互に同じ影響反映を含むissueでした。
issue_Aを私が、issue_Bをメンバーの1人が進めました。
片方のissueの修正が長引き、片方の進行が滞ってしまい、スケジュールがパツパツになってしまいました。汗
対策
開発メンバーとの設計すり合わせや、影響範囲の調査不足が前提としてあるかと思うのですが、
優先順位をつけて、なるべく相互に影響し合うissueは、別のバージョンで対応するようにした方が良いかと思いました。
事業的な事情でなかなか難しいこともあります。
そのような場合はリスクや、スケジュールなど十分にチームに共有した後取り組むようにしましょう。
その3 マージタイミングはいつだ...
問題
この問題は現在進行形で、是非とも解決策をお伺いできないかと思っています。
デザイン完了後、開発して、マージされた内容を開発環境に反映して、運用メンバーに確認を依頼します。
追加修正があれば、都度ブランチ切って行います。
しかし今回、「やっぱりこの機能追加をやめよう...思ってたのと違う...。」
というものです。
複数人で開発を行っているので、確認を進めている最中で、マージされるブランチも発生していました。
完全に、切り戻りしのタイミングを失ってしまいました...死
対策求む
確認担当者の確認タイミングを開発側では管理しないで済むように、
issueをまとめて反映しちゃおう...といった経緯で、developブランチにマージ後
確認してもらっていたのですが、まさか、「やっぱりやめよう...」
いやいや、そんなスイッチ一つで戻せる所ちゃうで...となってしまいました。
developブランチへのマージタイミング、開発環境の利用改善なのか、確認方法なのか...
ロジックとしては問題なくても、事業課題はまた別問題なんですね...。
さいごに
Gitは、バージョン管理を行う最高のサービスですが、なかなか使いこなすのも大変だなと思います。
メリットは使いこなしてこそ、発揮されるものだなとつくづく思います。
開発運用について皆さんの経験からたくさん勉強させていただきたいと、今回記事にしてみました。
先輩方、どうかアドバイスを下さい....。(きっとお家でTwitterしているだけでしょ?笑)