概要
初めて起動したアプリなどでよく見るチュートリアルで利用されている、ハイライトをReactを使って再現したいと思います!
(巷では、「コーチマーク」と呼ばれているようでしたが、言葉知らないとなかなか検索ヒットしないよね。)
その後、ちょっと自分好みにUIを変えてみました。
iOS版は、こちらの記事で詳細されてました。
https://qiita.com/tkt989/items/2981497580beae09875d
Driver.js
今回は、JavaScriptライブラリで、Driver.jsというものを使ってみます。
Light-weight, no-dependency, vanilla JavaScript engine to drive user's focus across the page
と、説明されています!公式サイトはこちら
Reactで開発
では、早速作っていきます!
React環境構築 Driver.jsの導入
npmにもありましたので、こちらを使っていきます!
React×Material-UI環境にDriver.jsをインストールして、簡単ではありますが、
ボタンがクリックされたら、ハイライトが起動するように準備していきます。
import React from "react";
import Button from "@material-ui/core/Button";
import Driver from "driver.js";
class App extends React.Component {
handleClick = props => {
// ハイライト発火の処理記述
};
render() {
return (
<React.Fragment>
<div>
<h1>Hello, Driver.js</h1>
<Button
onClick={this.handleClick}
variant="outlined"
color="secondary"
>
click
</Button>
</div>
</React.Fragment>
);
}
}
export default App;
Driver.js エレメントを指定する
ここまでで、handleClickメソッドに処理を記入すればハイライトできるようにできました。
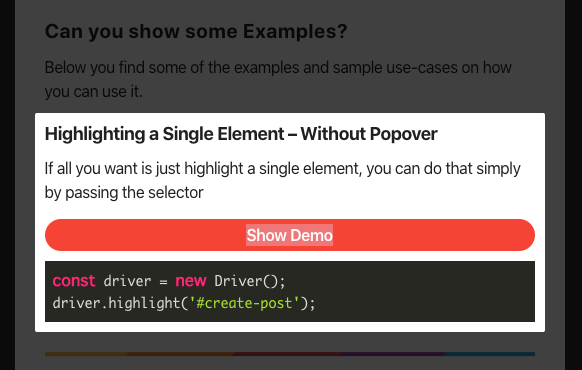
公式サイトのサンプルコードを見ると、めちゃめちゃ簡単に実装できそうですね。
const driver = new Driver();
driver.highlight('#create-post');
hightlightメソッドにエレメントをしてするだけで簡単にいけそう!
(本当に!?)
Buttonコンポーネントにidを指定しました。
styleファイルをimportする
ダメだった...
公式のソースに設定したidを設定してみましたが、なぜか、ボタンが消えた...

全然ダメじゃん...と思いながら、
一度、公式サイトに戻ってよく見ると...
Or grab the code from dist directory and include it directly.
<link rel="stylesheet" href="/dist/driver.min.css">
<script src="/dist/driver.min.js"></script>
スタイルファイルが必要なのか...
ちゃんと公式は読みましょうね!
改めて、cssファイルをimportしてトライするとうまくいきました!

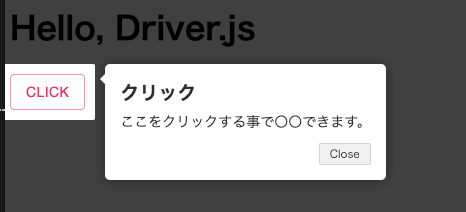
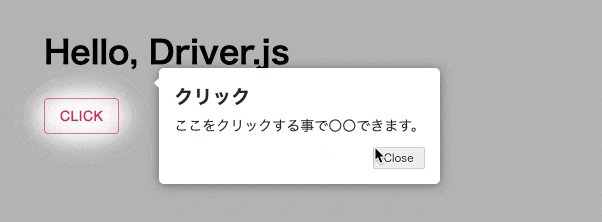
コーチマークの表示
ハイライトは実装できたので、コーチマークを表示させます。
hightLightメソッドはオブジェクト型で値を渡すことができます。
const driver = new Driver();
driver.highlight({
element: "#block",
// ↓コーチマークの記述
popover: {
title: "クリック",
description: "ここをクリックする事で〇〇できます。",
position: "right"
}
})
さらに、連結したコーチマークの表示なども可能です。
詳細は、公式サイトでご確認ください!
自分好みにカスタマイズ
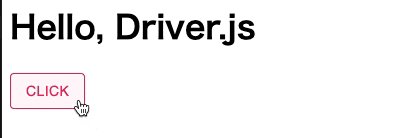
透明度やハイライト範囲の余白などの変更が可能です。
ちょっと、四角で囲っているのが、クールではないので、ぼかしを入れてみました。
CodeSandboxのリンク置いてますので、ソース確認してみてください!

後付け感があって、ちょっと使い物になりませんね。
ちょっと工夫の必要がありそうです。。
さいごに
今回は、Driver.jsを使って、
ハイライト、コーチマークのチュートリアル風インタラクションをReactで再現してみました。
ライブラリによって、得意不得意あると思いますし、
Reactとの相性がいいものがあればいいなぁ。
知っている方いましたら是非教えていただきたい。。