経緯
これまでフリープランでは、メッセージ数 10,000 件、ストレージ容量 5 GB という制限がありましたが、今後は過去 90 日間のメッセージ履歴とファイルストレージを無制限に利用できるため、チームはいつ上限に達するのか心配する必要はありません。フリープランを活用しているチームでは、ほとんどの場合、制限が 90 日に変わったことでアクセスできるメッセージ履歴が増えるでしょう。過去 90 日間にどれほど Slack を使っていても、その間の履歴には必ずアクセスできます。
要は90日後には履歴が消されるということ。
対して容量を消費していない人間にとっては絶望的な改定。
まさに私。
職場で使っているslack。
私の提案で紙ベースの申し送り文化を打開すべく導入したslack。
2年たった今、
やっと5000件。
90日間でいったい何件使用しているのだろうか......(_)
Discordへの引っ越し案も無くもないですが、
何せ紙文化漂う職場。
2年たってやっとスタンプ押し合えるレベルまで成長したにも関わらず、
引っ越しなんてしたもんには
「これ、どうやって開くの?」
から始まるかと思うとゾッするのは私だけでしょうか???
なんとしても90日以降の履歴を遡れる場所を作りたい。
いつ・だれが・どんな内容の投稿をしたかを簡単に遡ることができればいい。
【私達、こんなやりとりしてたよね。ふふふ】
これで満足なのです。
そこでこの記事では、Googleスプレッドシートを使って【ふふふ】とできる場所を作る流れを解説します。
難しい関数の解説は省略します。
💪 1日あれば作れる
💪 メンテナンスの負担最小限
💪 テンプレ配布有り
💪 GASの有益記事リンク有り
パパパっと作って大切な思い出、守りましょう\(^o^)/
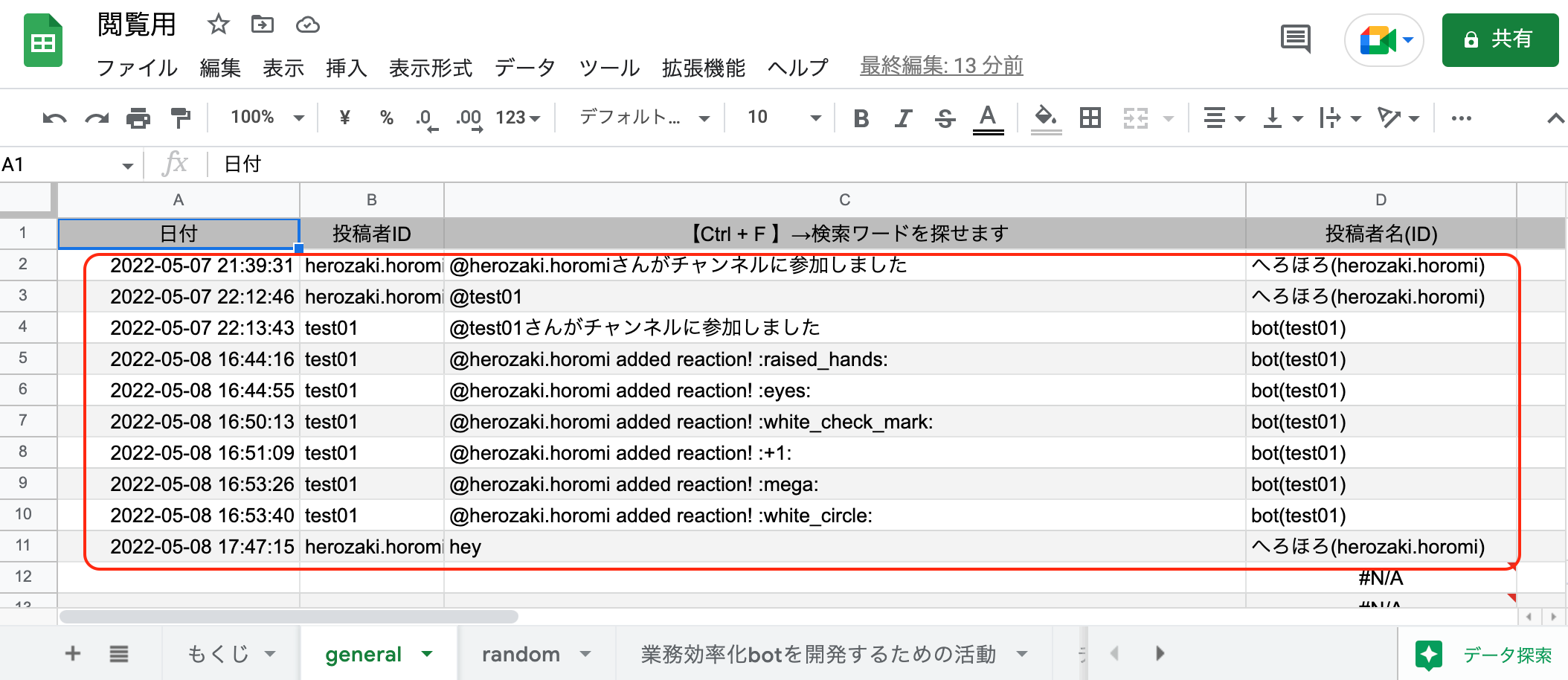
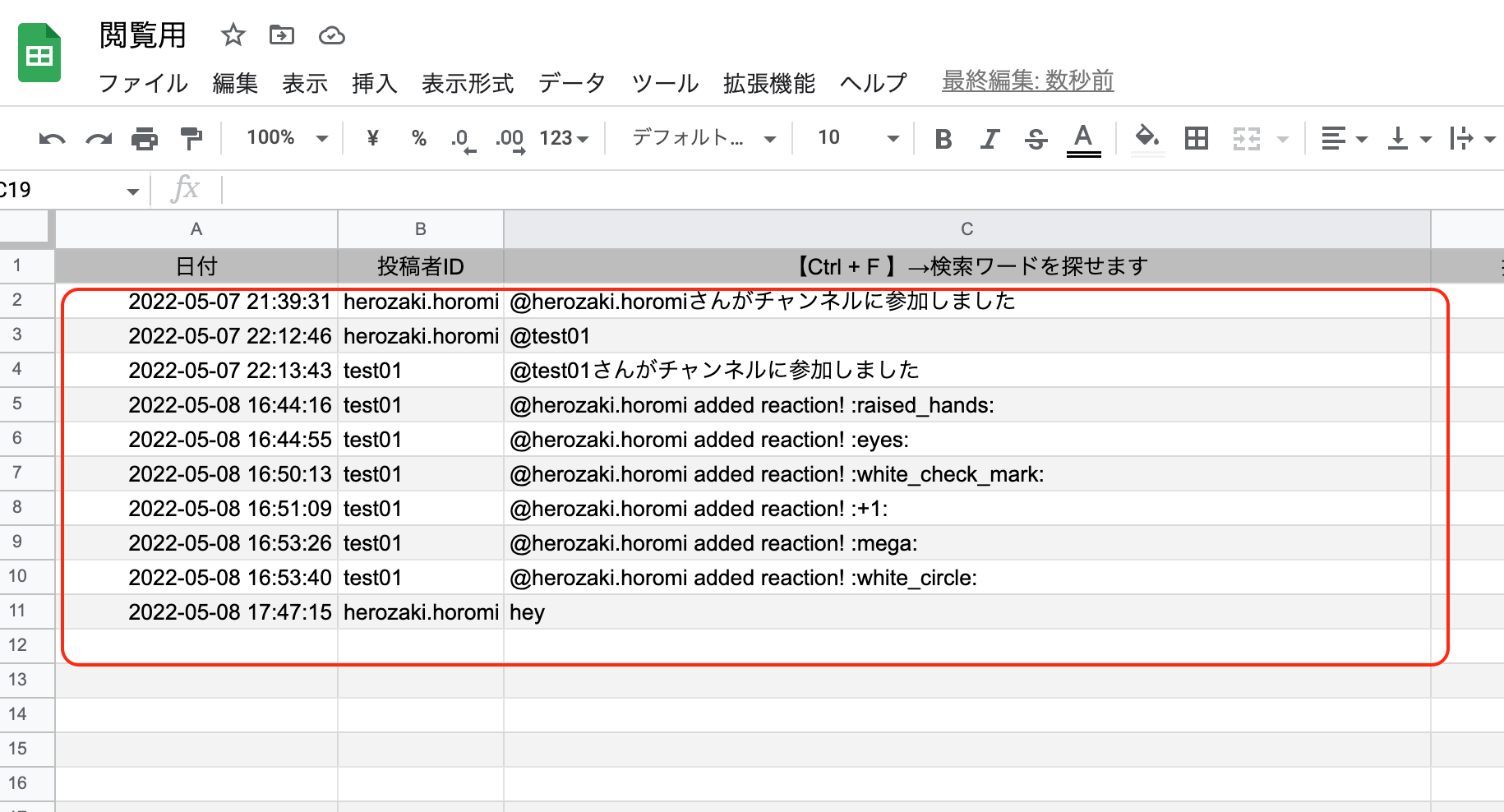
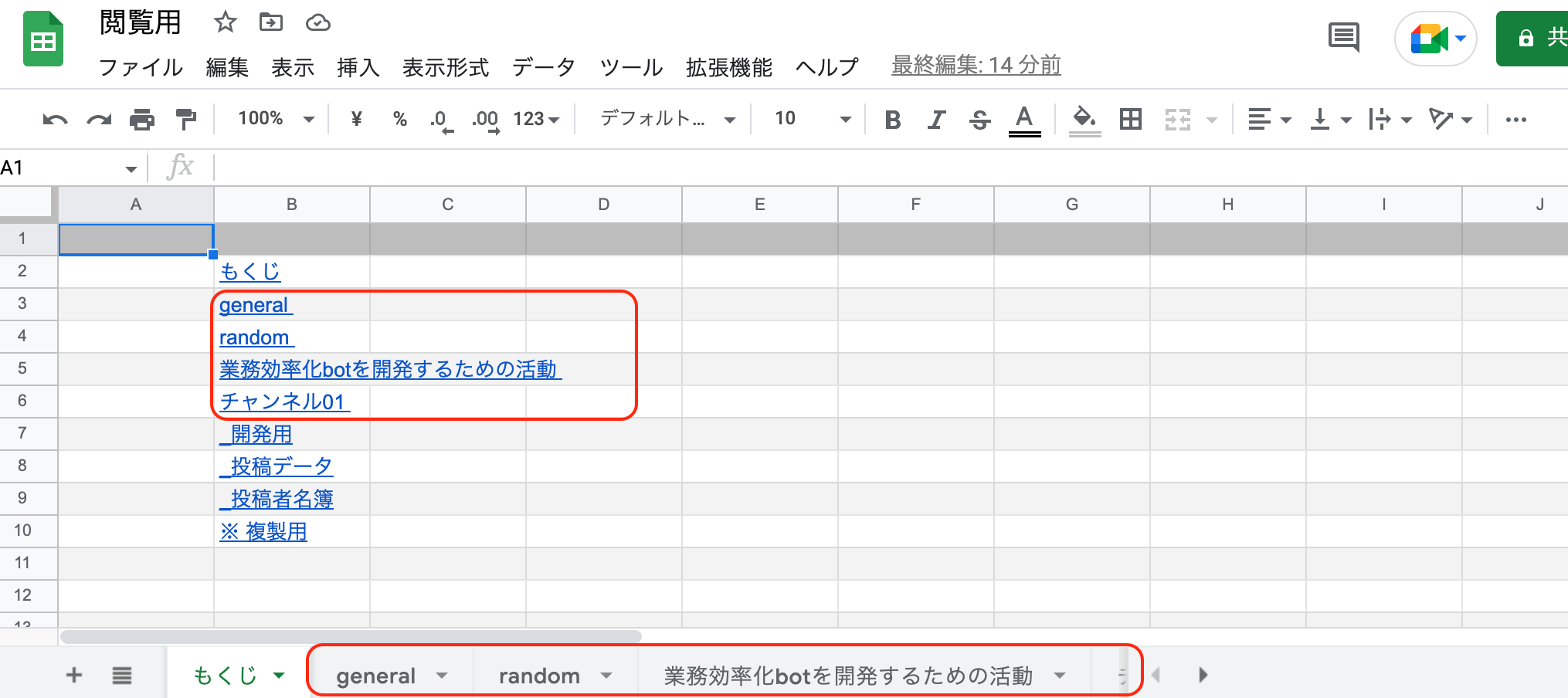
完成形
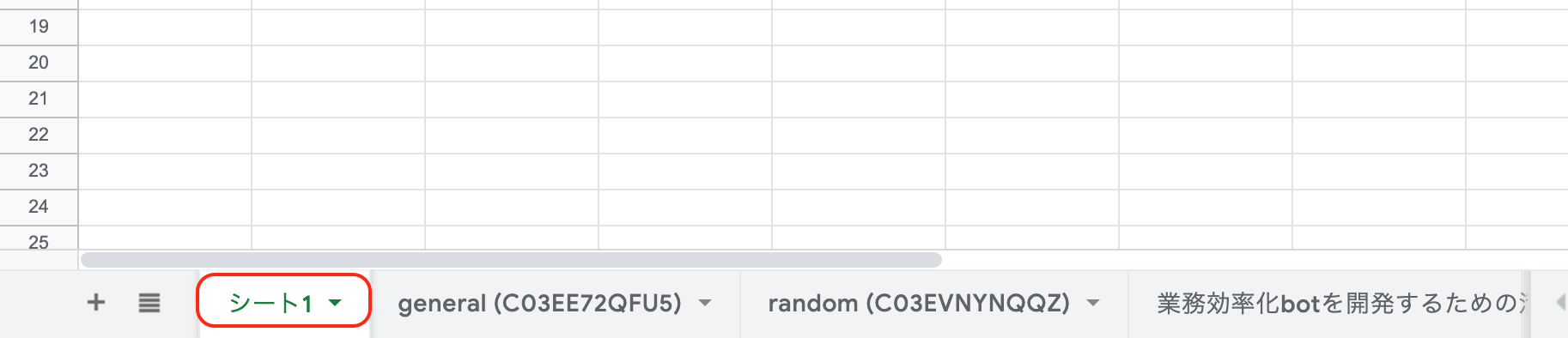
該当シートへ移動できるもくじを設置し、チャンネル専用のシート用意します。

※ ファイルや絵文字などは変換していません。
概要
- slackのデータ → スプレッドシート(原本)
- データの移行_GAS
- スプレッドシート(原本)→ スプレッドシート(閲覧用)
- 原本のもくじを用意_GAS
- チャンネル一覧を参照し分かりやすく変換
- 投稿データを参照
- 投稿者IDを参照し分かりやすく変換
- 複製して全チャンネル分を作成
- もくじを作って仕上げ_GAS
slackのデータをスプレッドシート(原本)へ自動転記
自動転記に関する情報は以下の記事を頼りに進めます。
※ すごい分かりやすいのでオススメです(^^)
🔽 解説記事:
【2021最新版】SlackメッセージログをSlack APIとGASで自動保存する方法【コピペOK】
※ 4時間ほどひたすらGitHubのリポジトリや記事を捜索しましたがなかなか見つけられず諦めと怒りがこみ上げたときに出会ったのがこの記事でした。本当に感謝です。
私のslackは無事救出された(´;ω;`)
— horomi@勉強用😗 (@mineral_30) July 19, 2022
ありがとう。ほんとうにありがとう。
誰だか知らないけど、
ありがとう〜〜〜〜
【2021最新版】SlackメッセージログをSlack APIとGASで自動保存する方法【コピペOK】 https://t.co/VHQyFiY7XX
ではさっそくはじめます⭐
Google Apps Script(以下 GAS)を用意します。

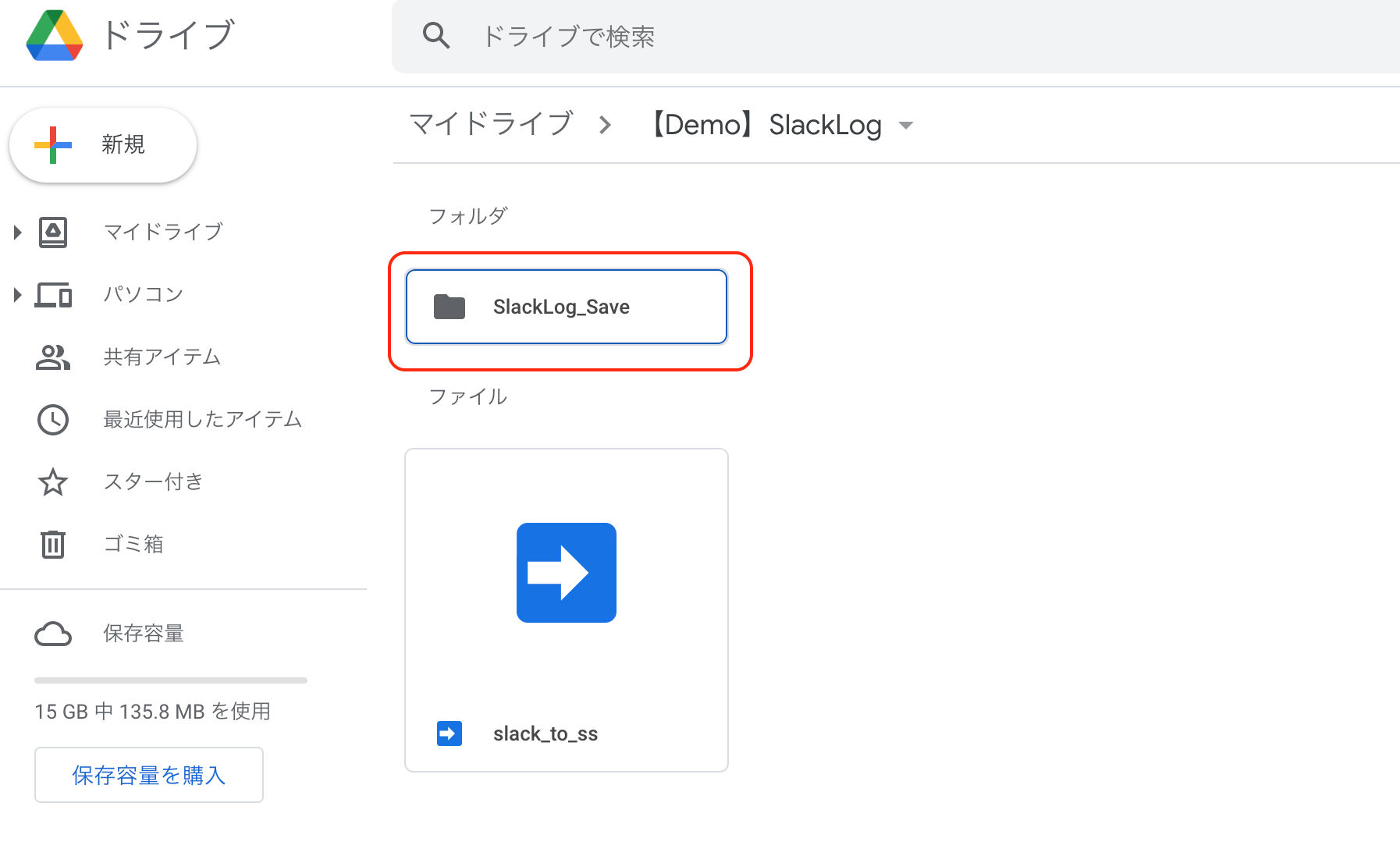
解説記事の通りに実行すると[SlackLog_Save]というフォルダが生成されます。

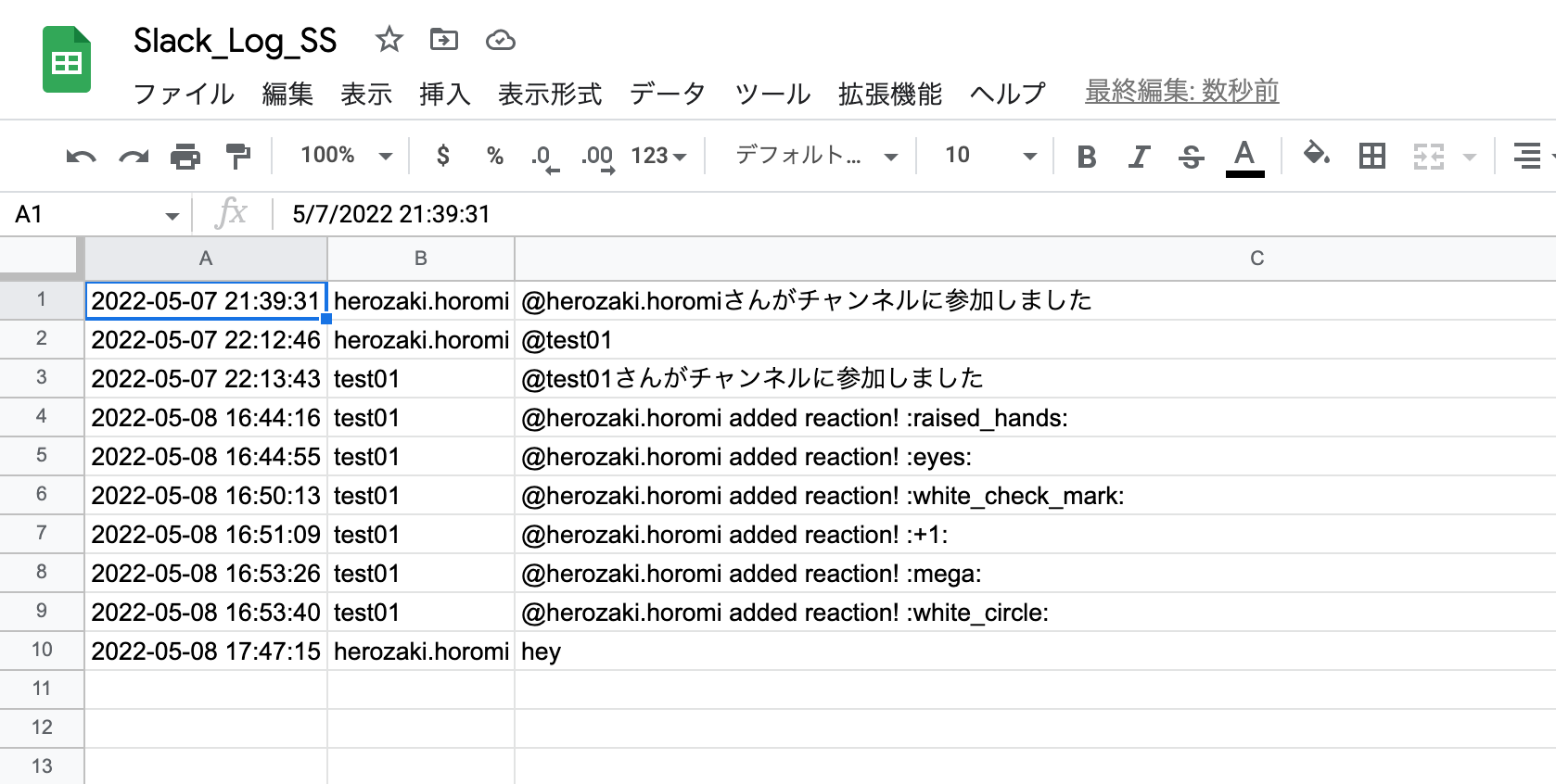
[SlackLog_Save]フォルダの中にslackの投稿データが入っているスプレッドシートが収納されています。

このスプレッドシートを原本(以降 「原本ss」と称す)として
閲覧用スプレッドシート(以降 「閲覧用ss」と称す)を作成していきます(´・ω・`)
閲覧用スプレッドシートを作成しよう
- もくじを作る
- テンプレを使って投稿データを参照する
- 微調整して見やすくする
以上のような流れで進めていきます(´∀`)
原本ssのもくじを作成
リンク付きのチャンネル一覧を作成します。
https://qiita.com/okNirvy/items/d1a2f4918cff8e63dcac
👆
この記事を参考にするとリンク付きのチャンネル一覧を作れます。
一緒に実装していきましょ〜(´・ω・`)//
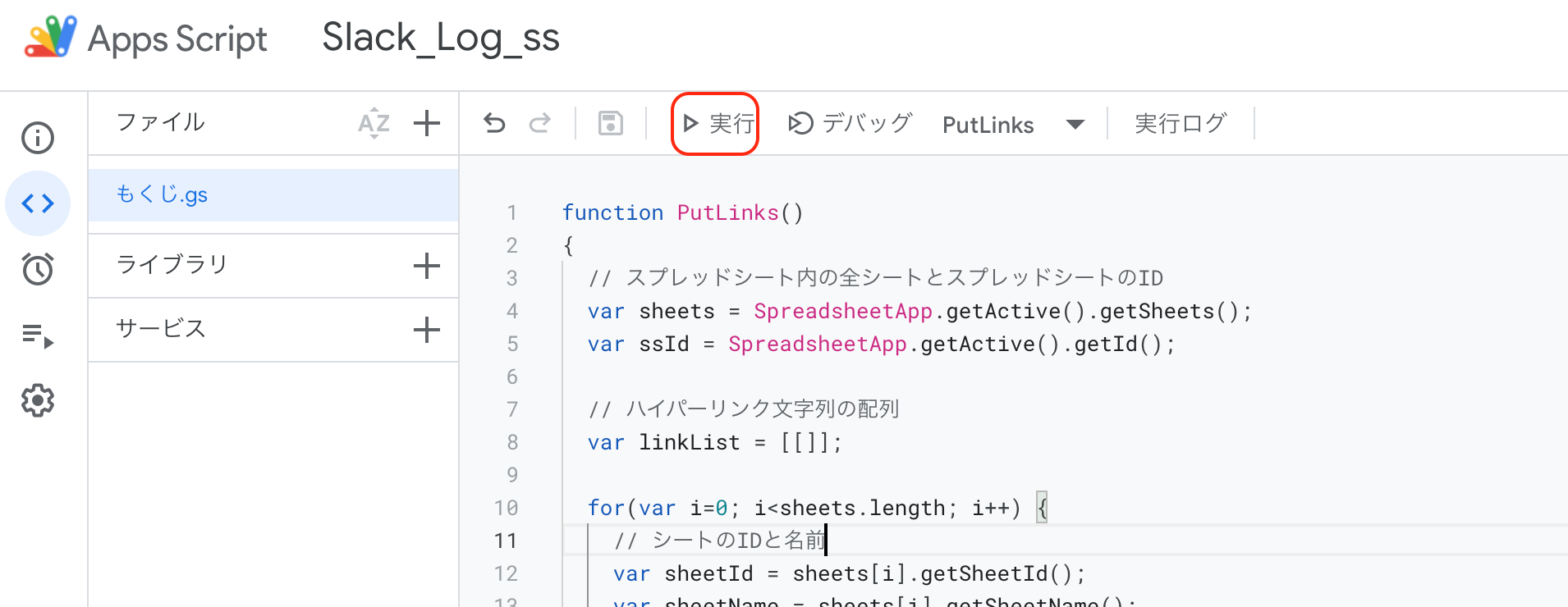
実行する前に表示させたいセルをアクティブにしておいてください。

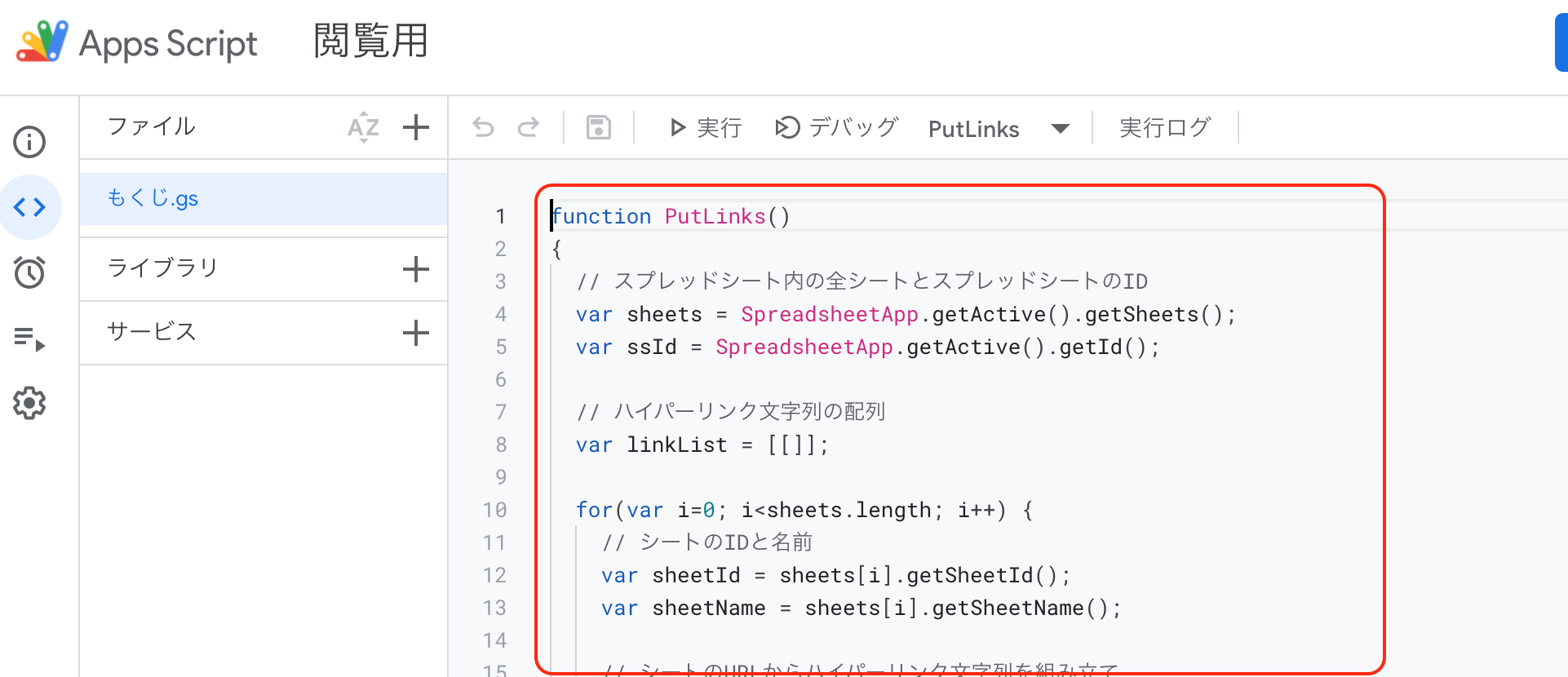
解説記事のように「拡張機能」から「Apps Script」を開き、コードをコピペします。

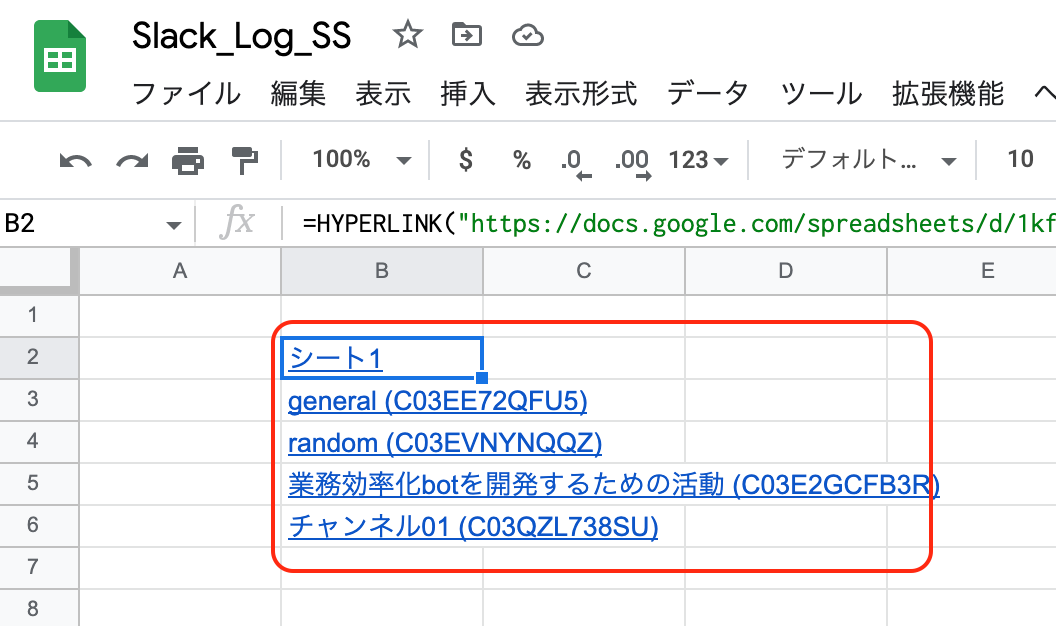
先程アクディブにしたセルを始点としたリンク付きチャンネル名が生成されます。

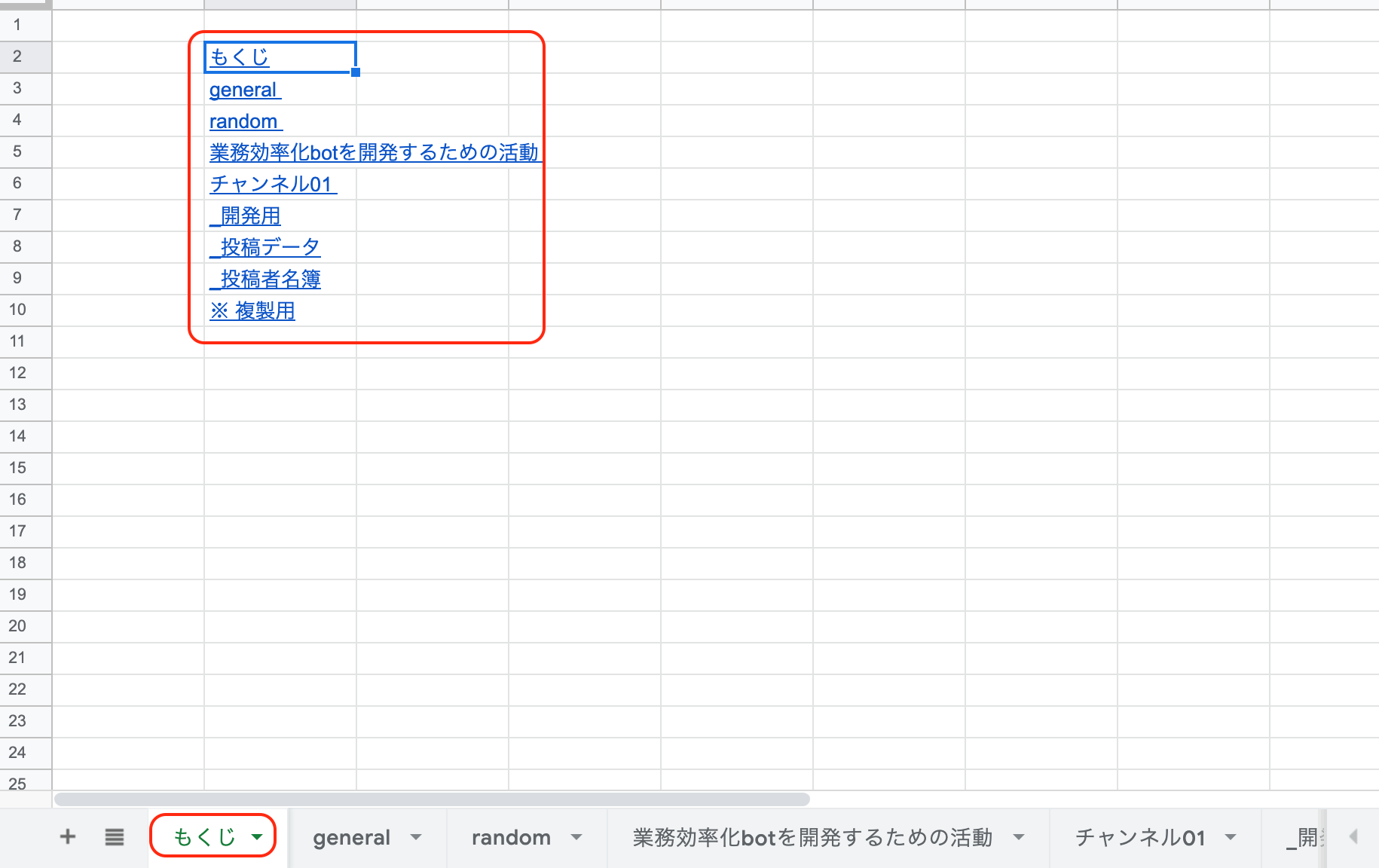
原本ssのもくじができた\(^o^)/
閲覧用ssにチャンネル一覧を原本ssから参照して見やすく加工
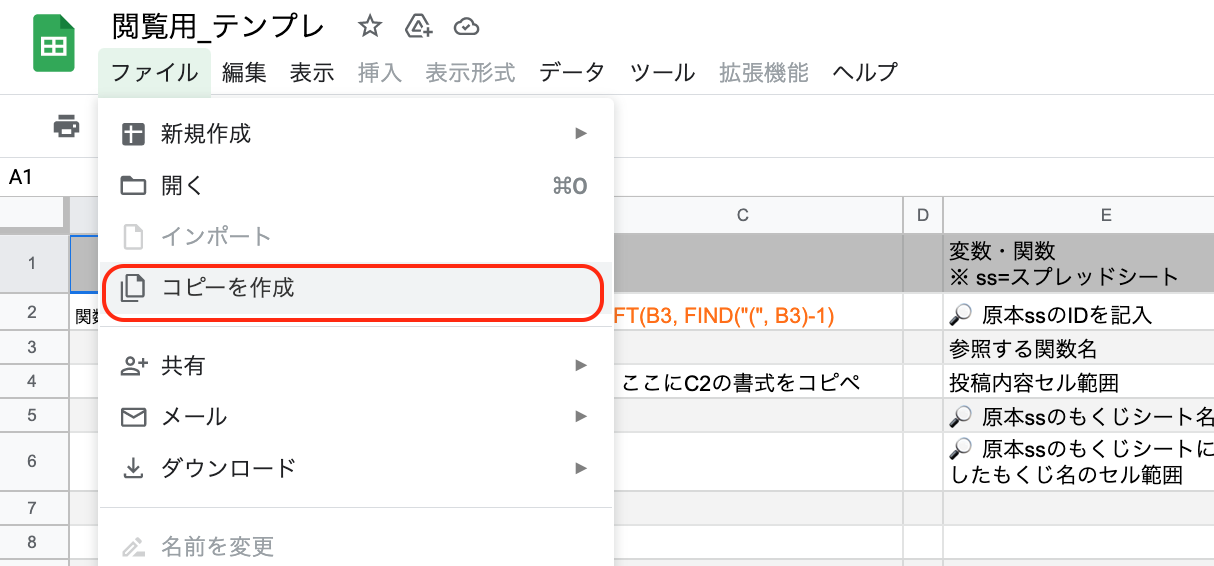
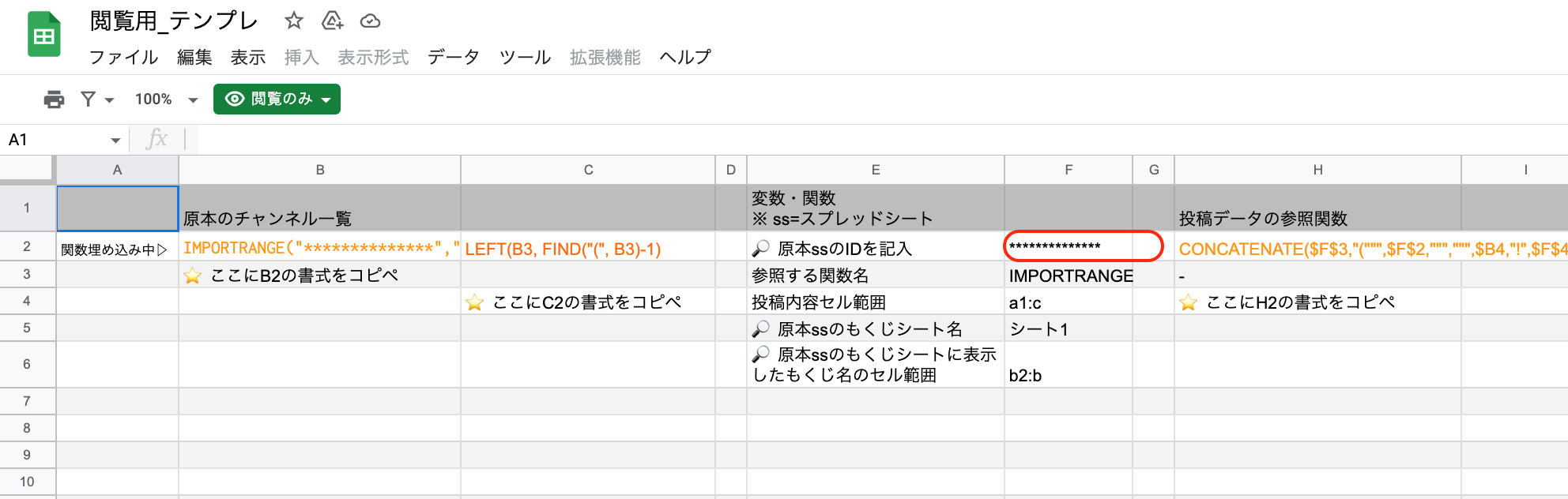
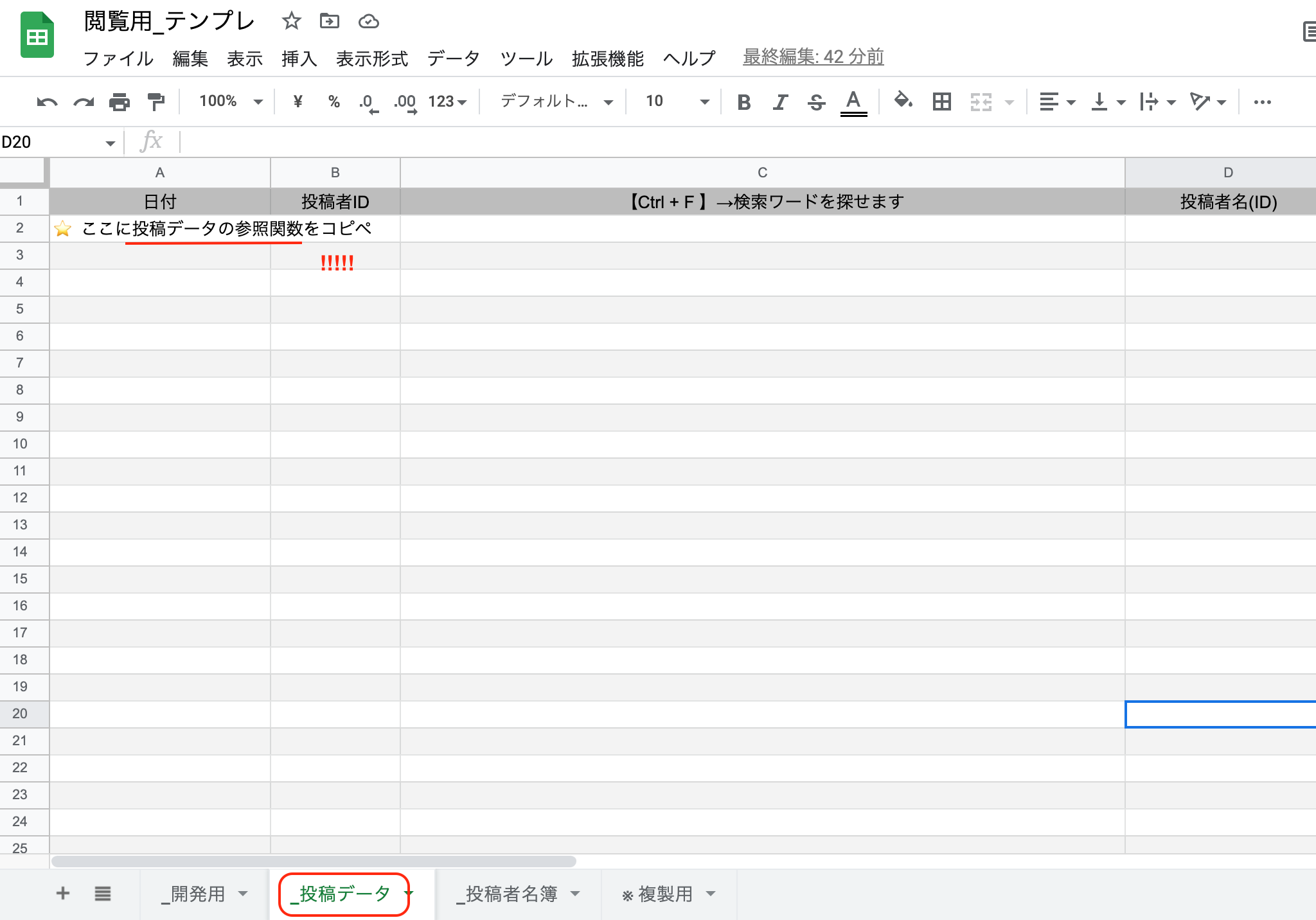
閲覧用ssのテンプレートを用意しました。
以下のリンクから複製してください。
https://docs.google.com/spreadsheets/d/1th1WdEuGovv_MlnMd4O7Falou5UKGjTHOovlsbG-aOQ/edit?usp=sharing
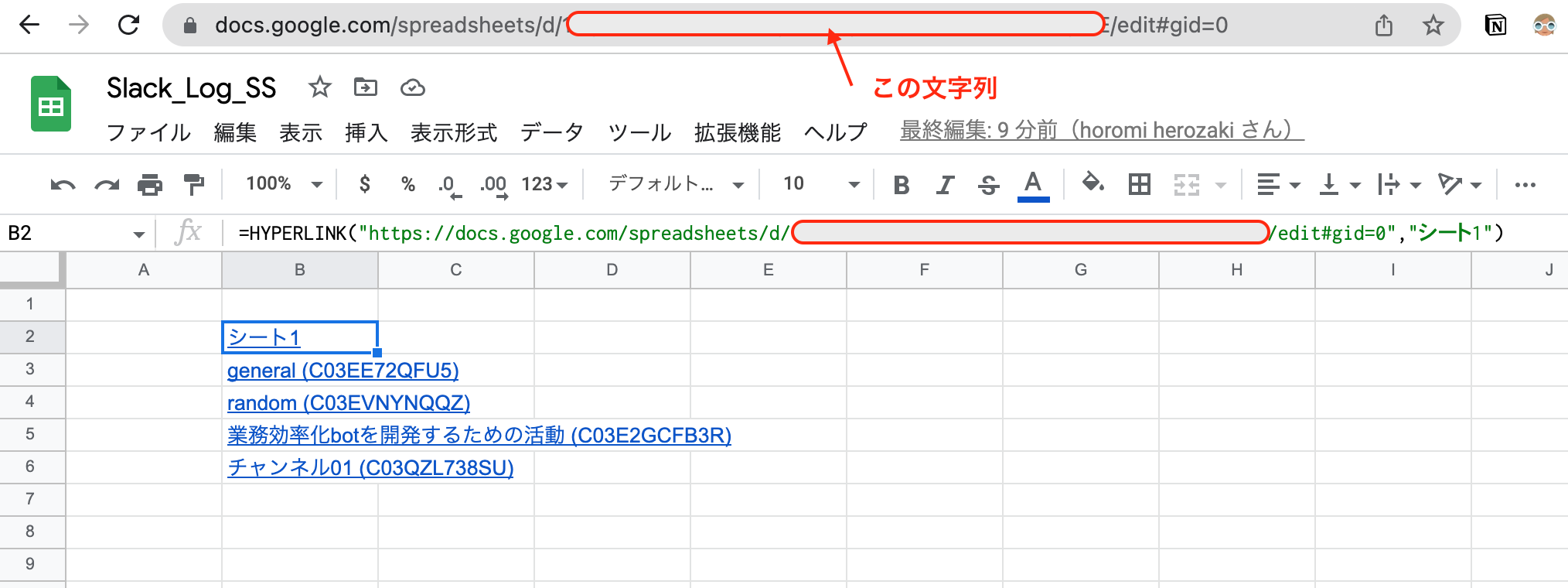
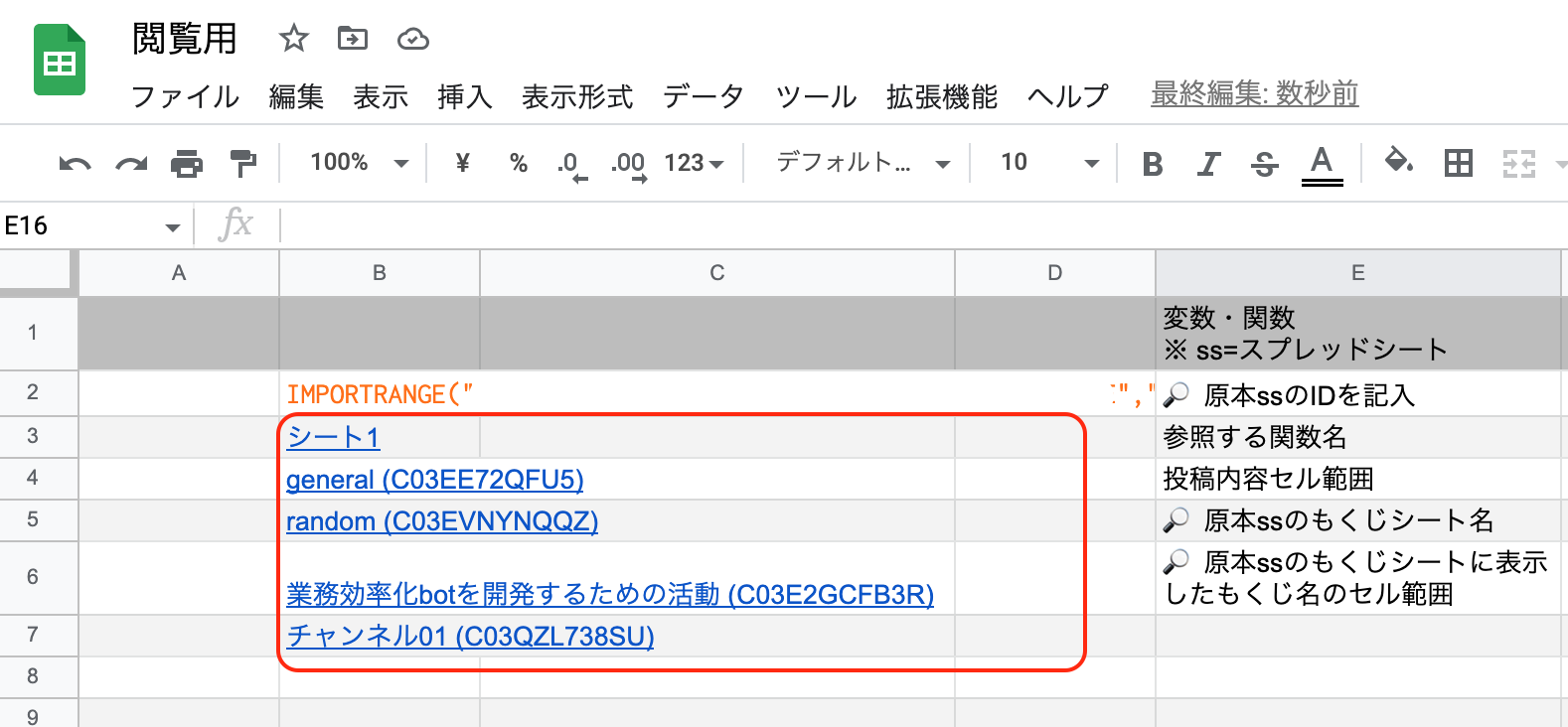
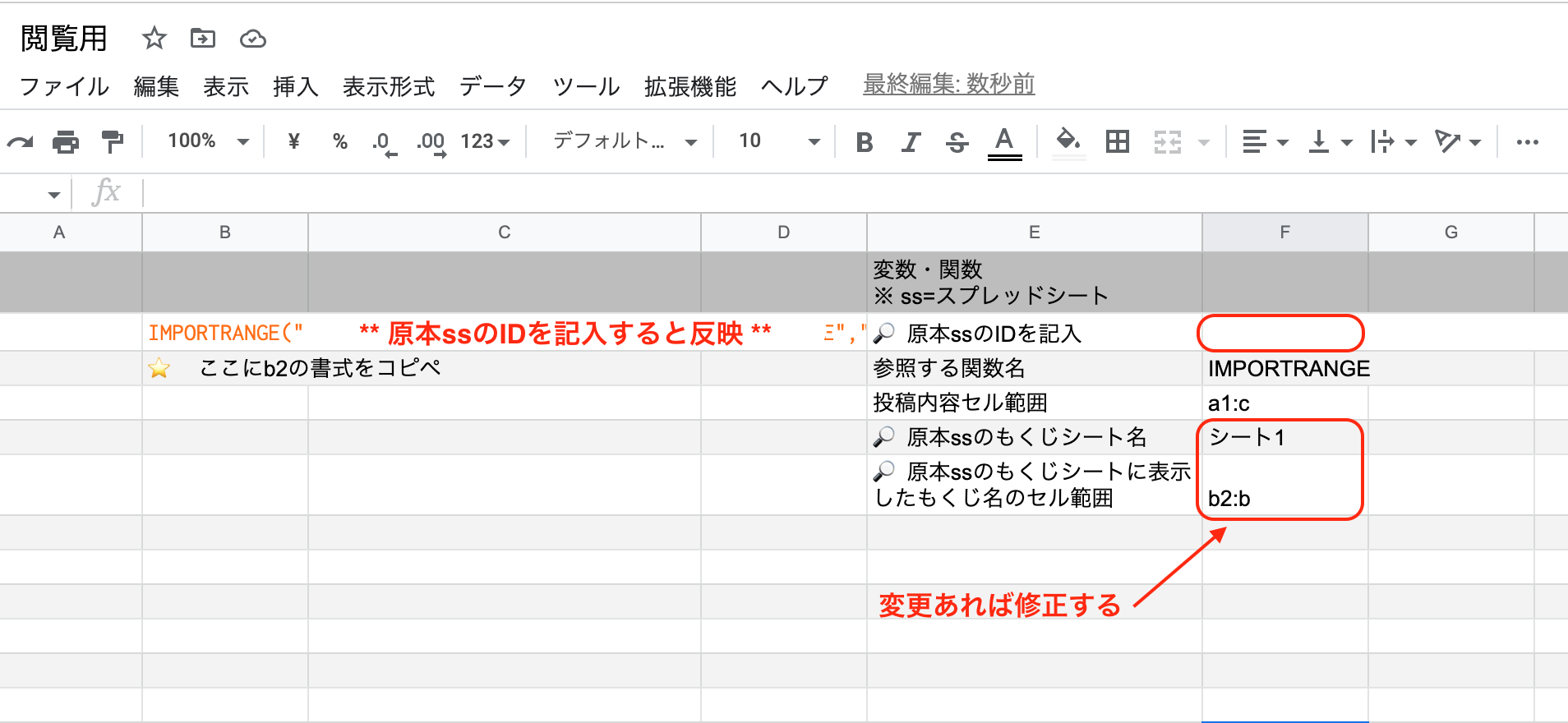
原本ssから「チャンネル名」をそのまま参照
変更部分がある場合にはf5やf6を修正し、完成したb2の書式をb3へ貼り付けます。

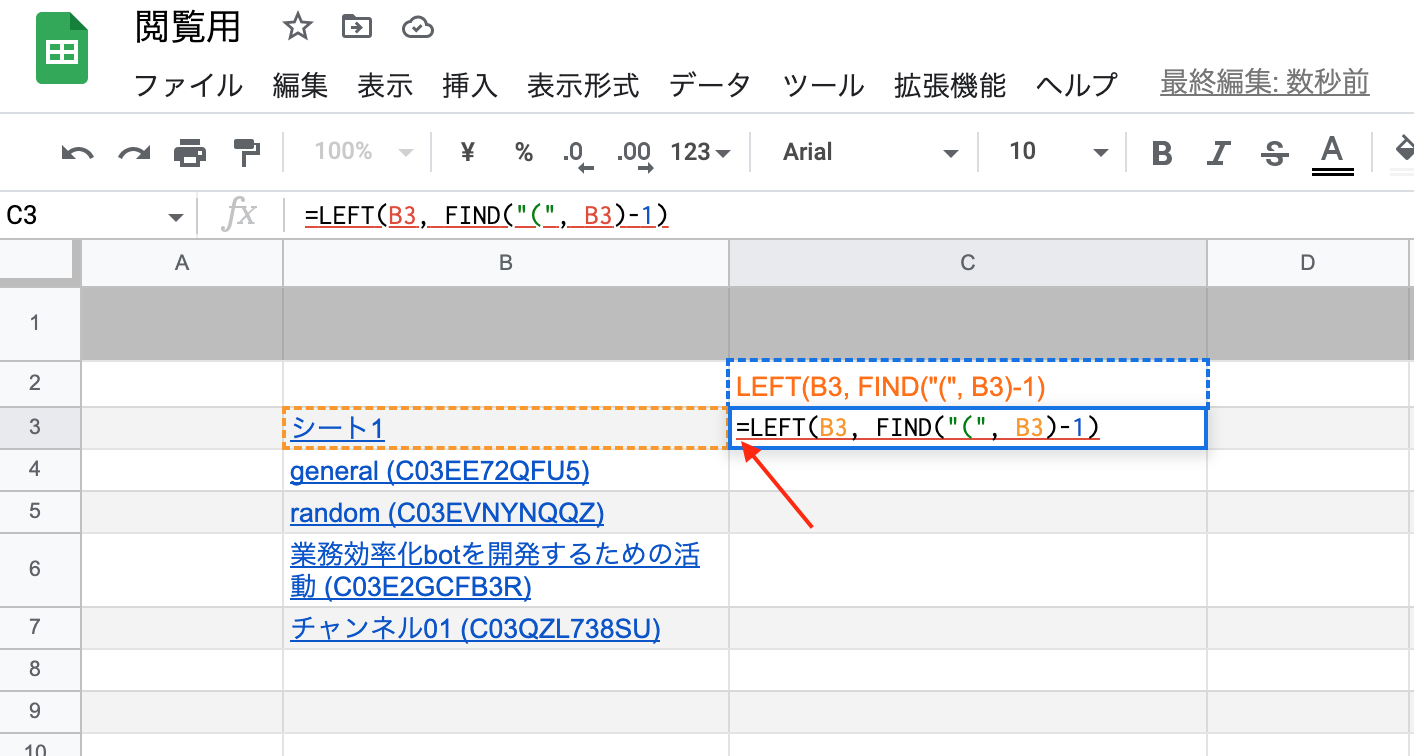
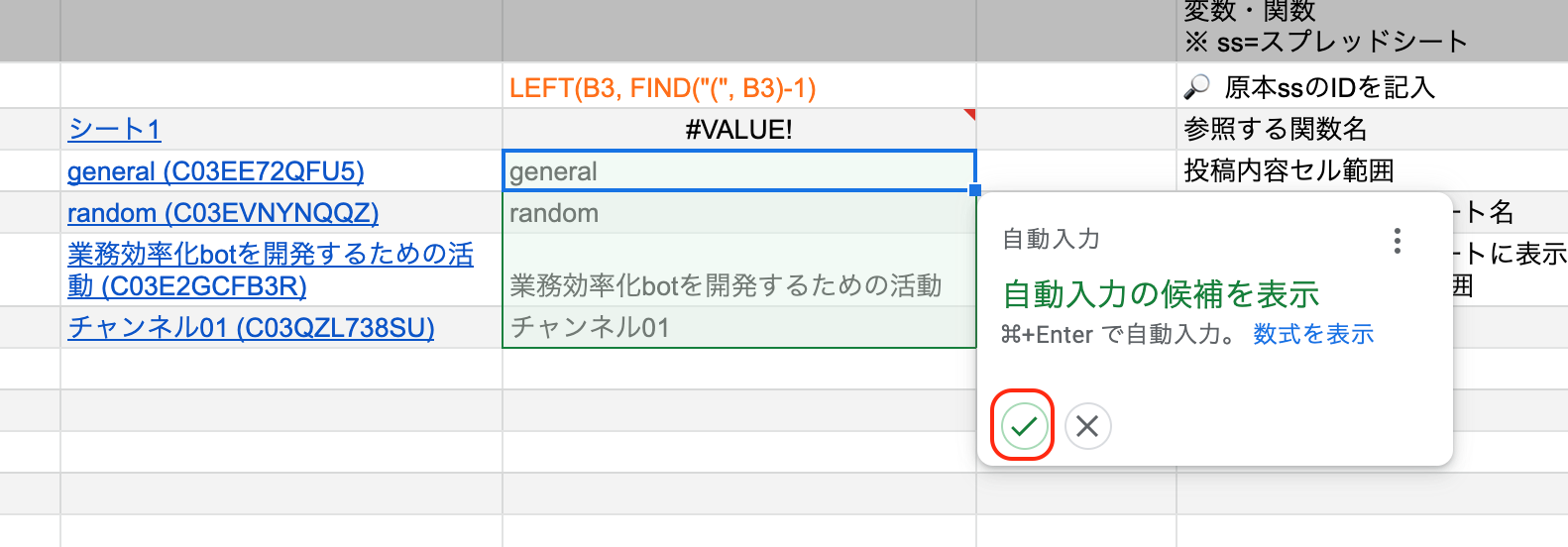
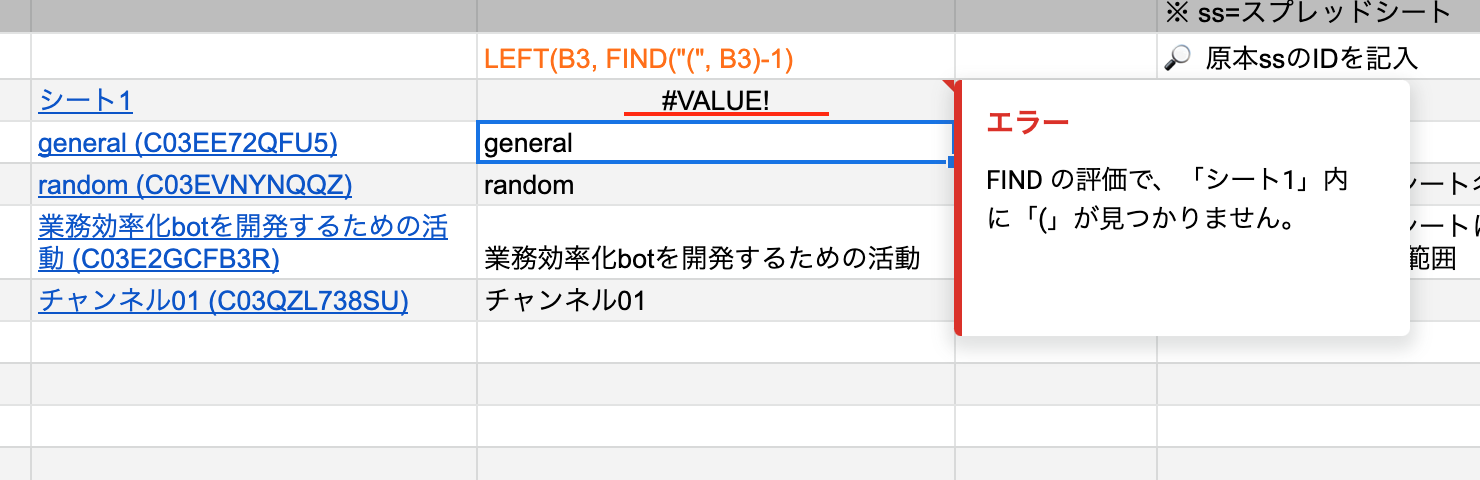
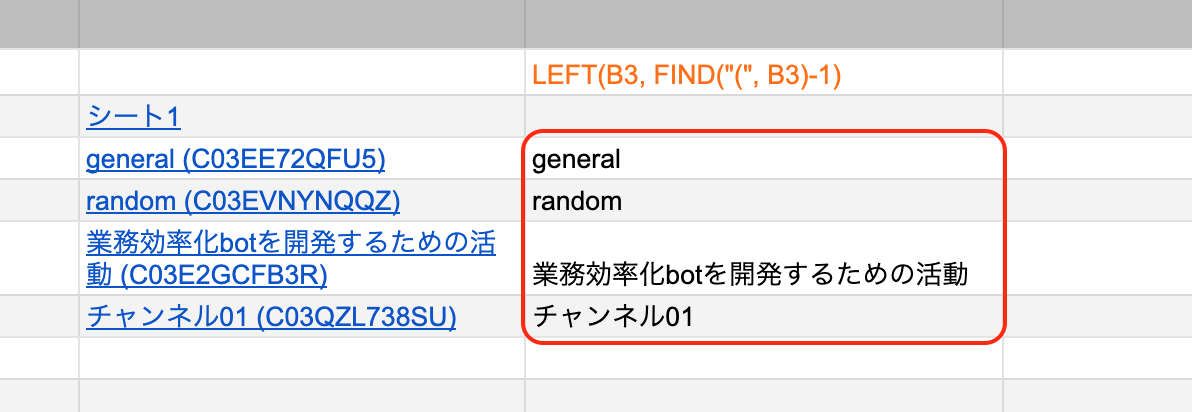
チャンネル名のカッコ書き部分を無くしたいので加工します。
不要な文字列は削除して見やすく変換
チャンネル一覧を作成できたので、
次はチャンネル内の投稿データを参照していきます。
原本ssから投稿データを参照
意識したこと:
- メンテナンスの手間を減らす
- 変更があってもすぐに修正できるようにする
- チャンネル数が多くても複製用シートをコピーすれば対応できるようにする
参照・参照....の使い回しで量産できるように下準備をしていきます。
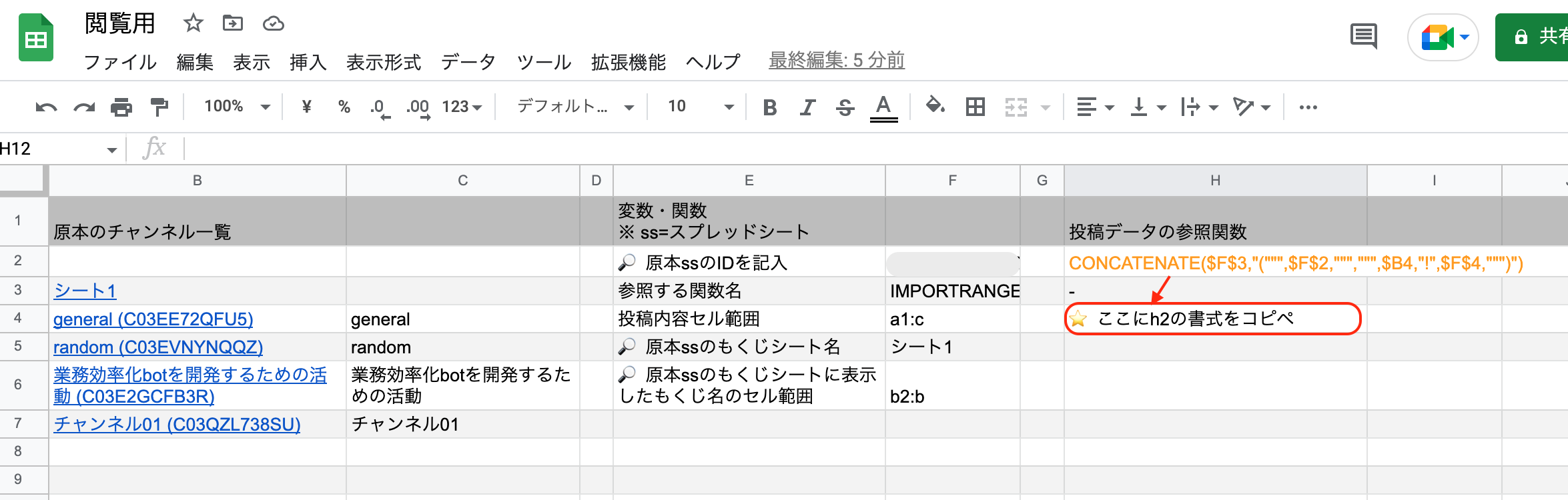
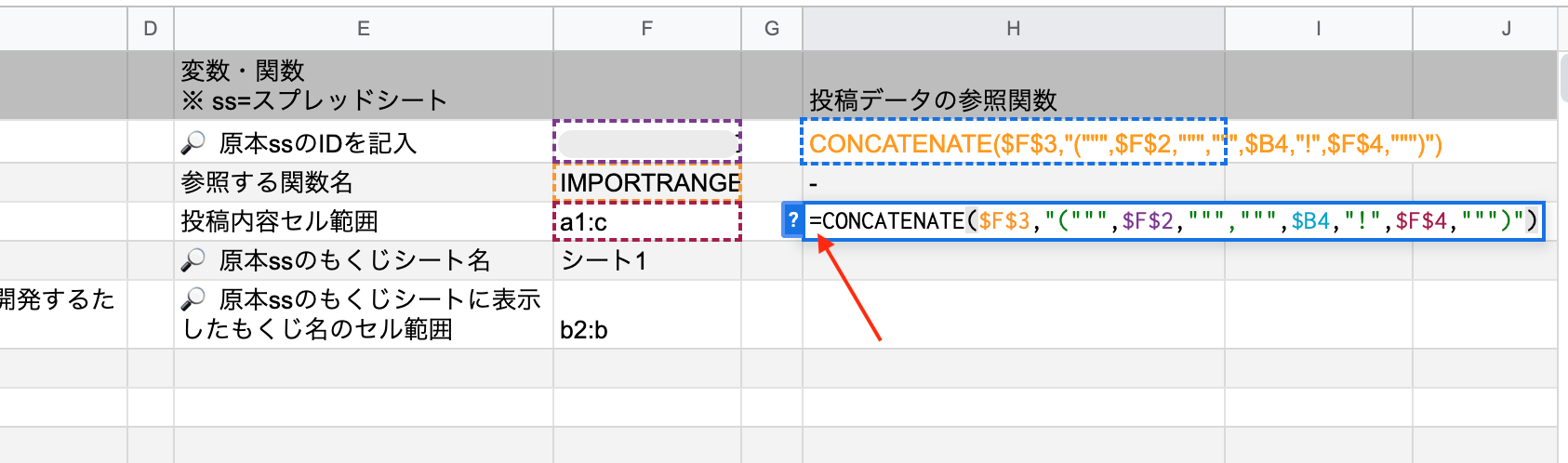
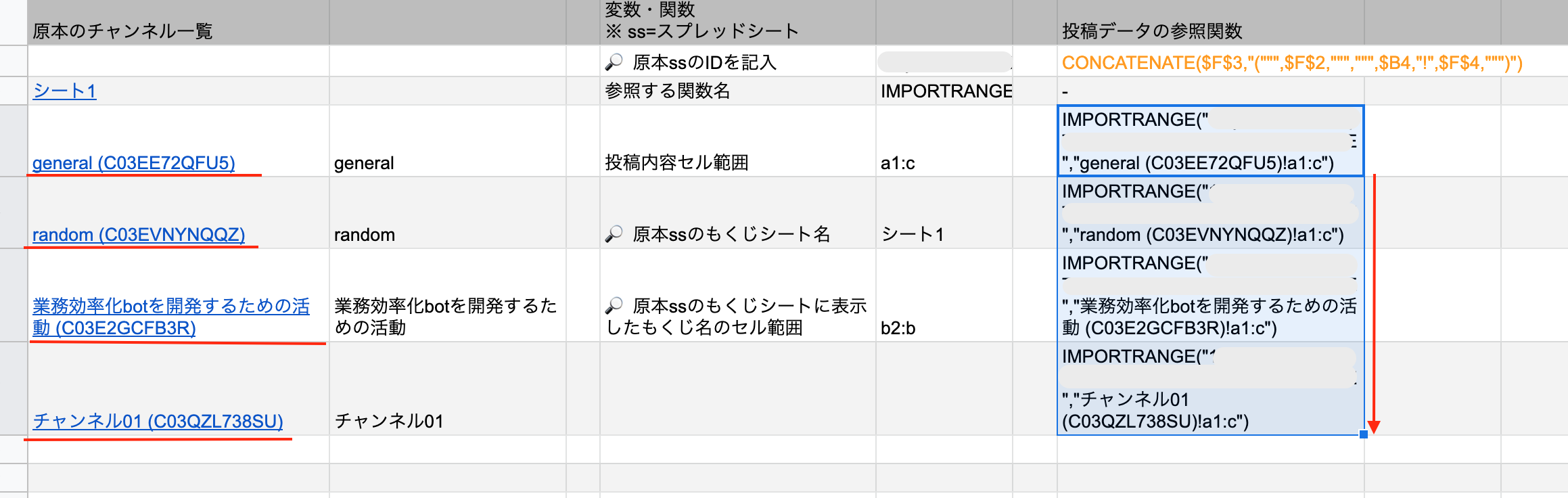
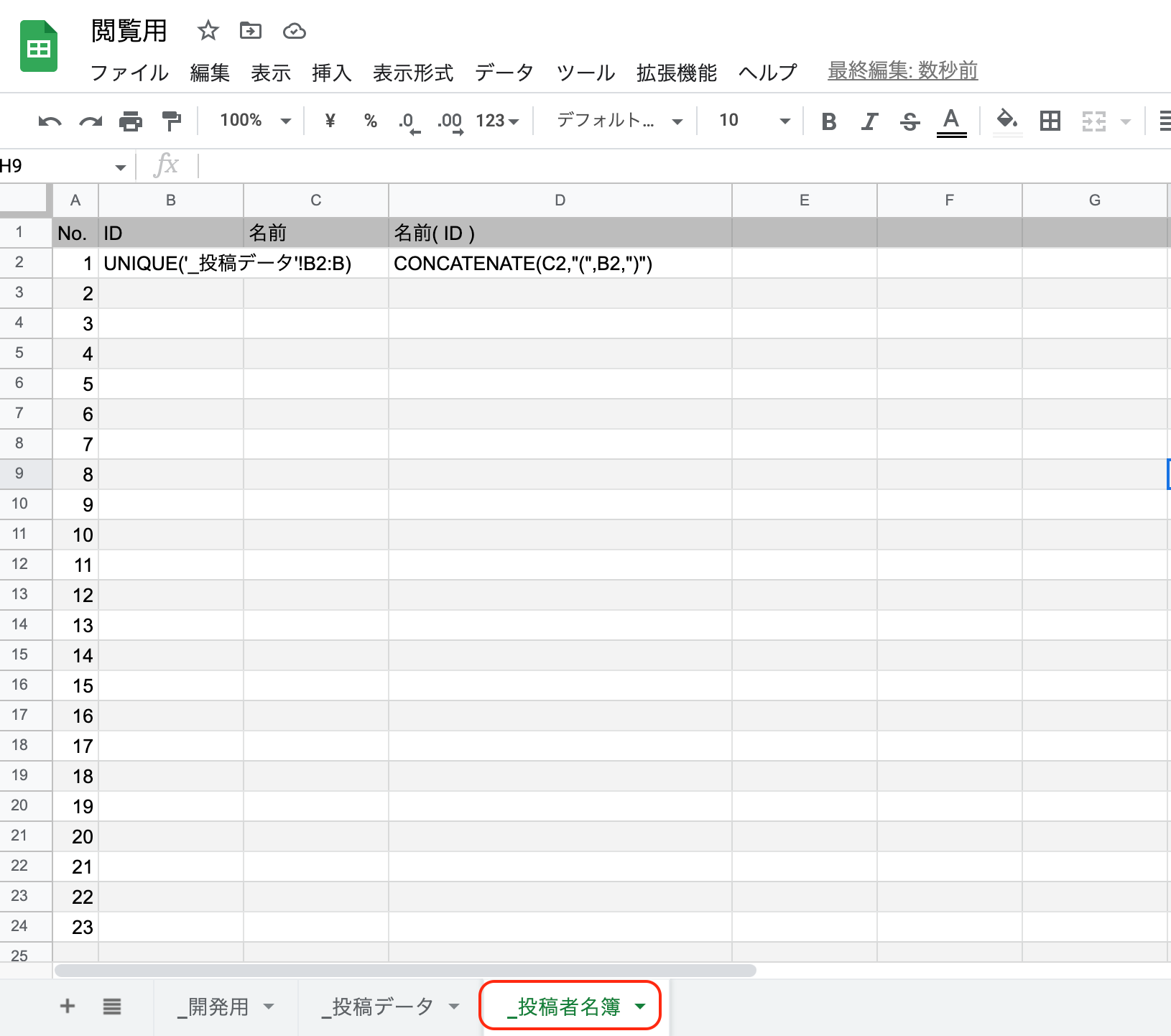
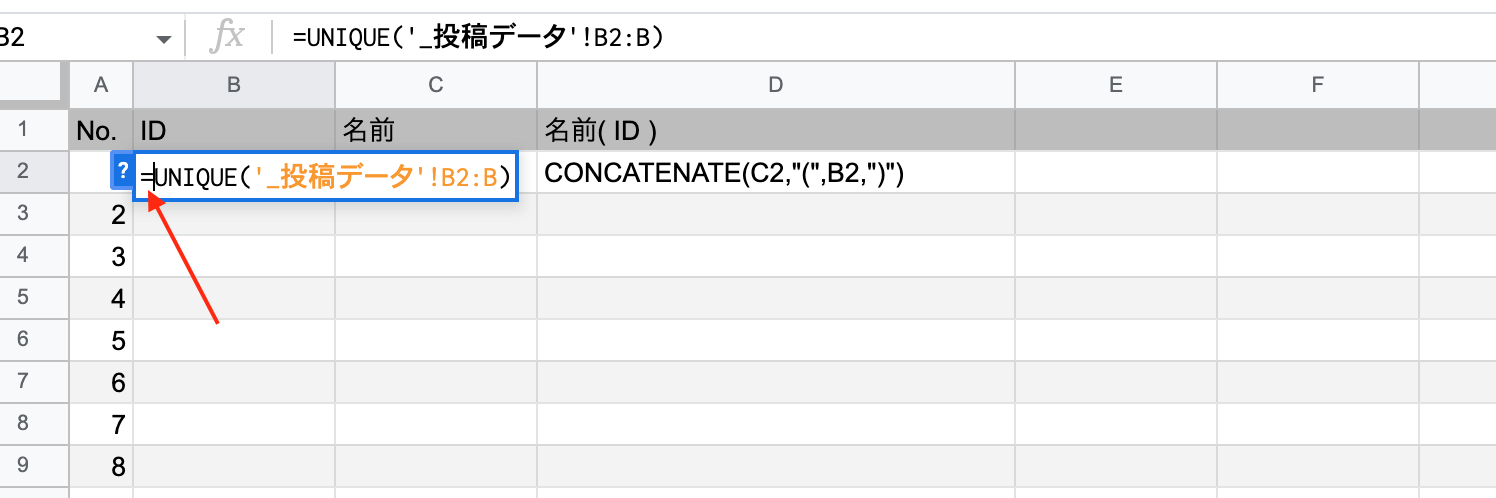
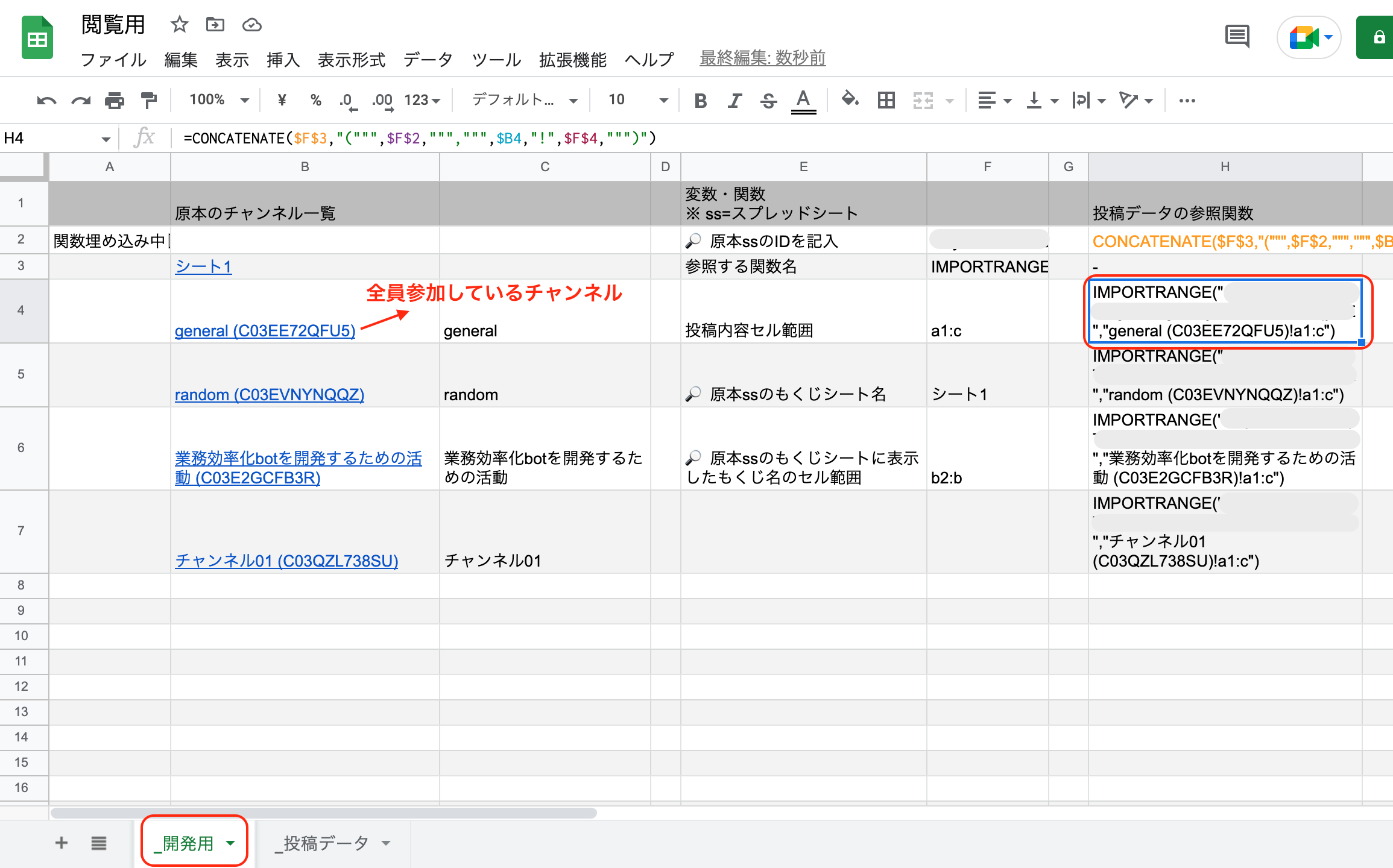
投稿データを参照するための関数を用意
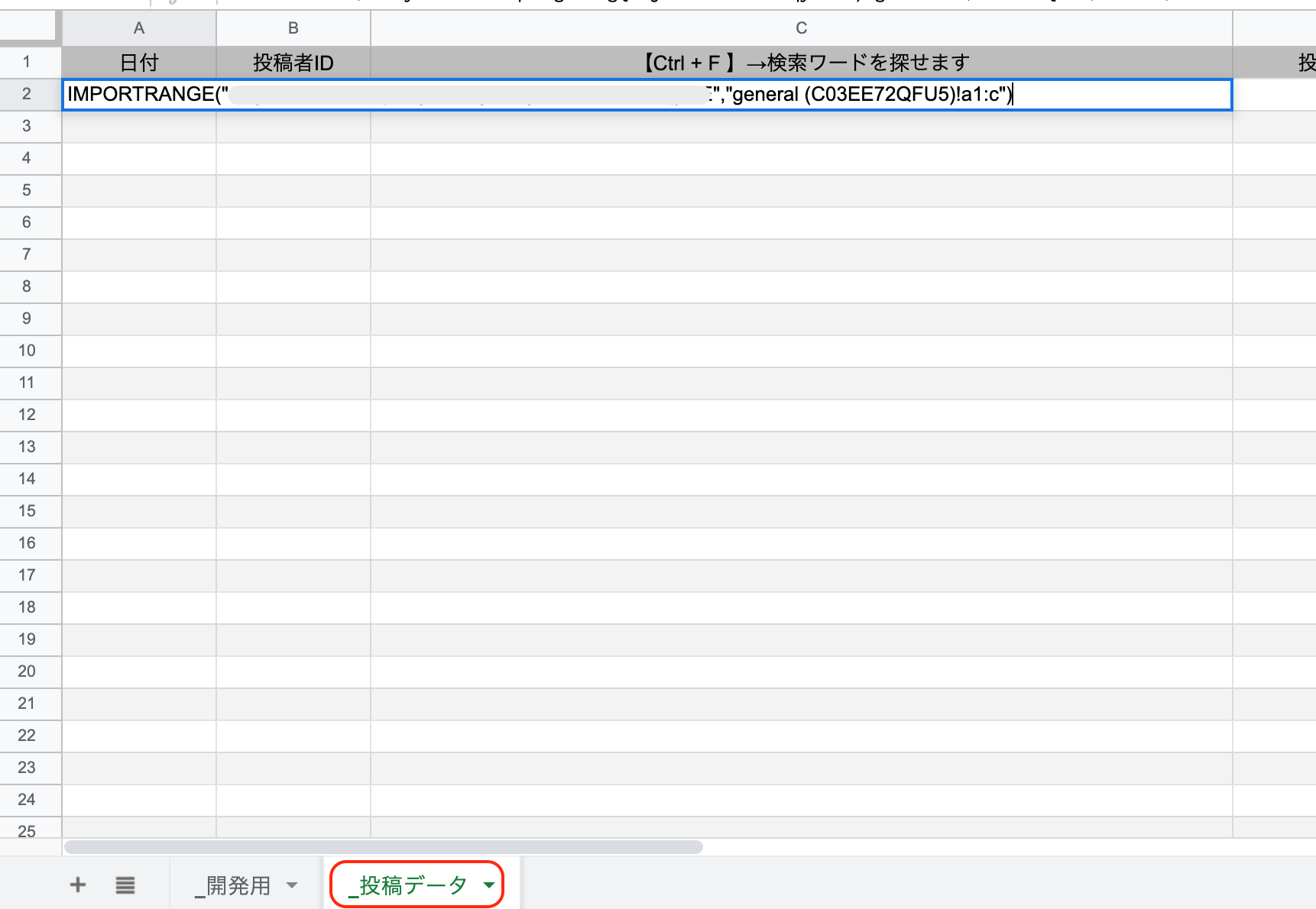
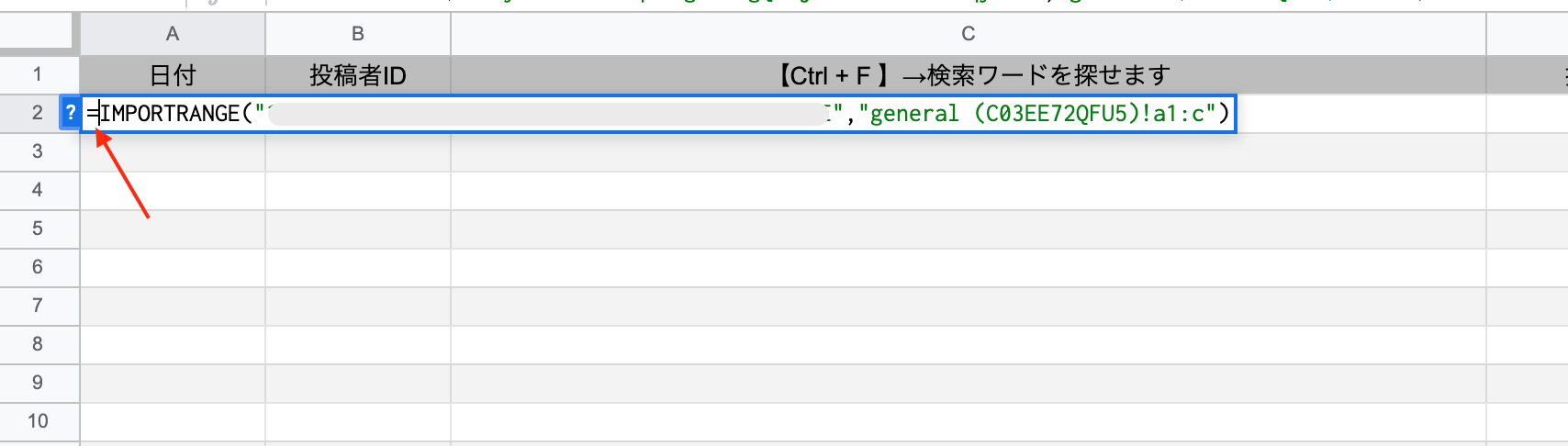
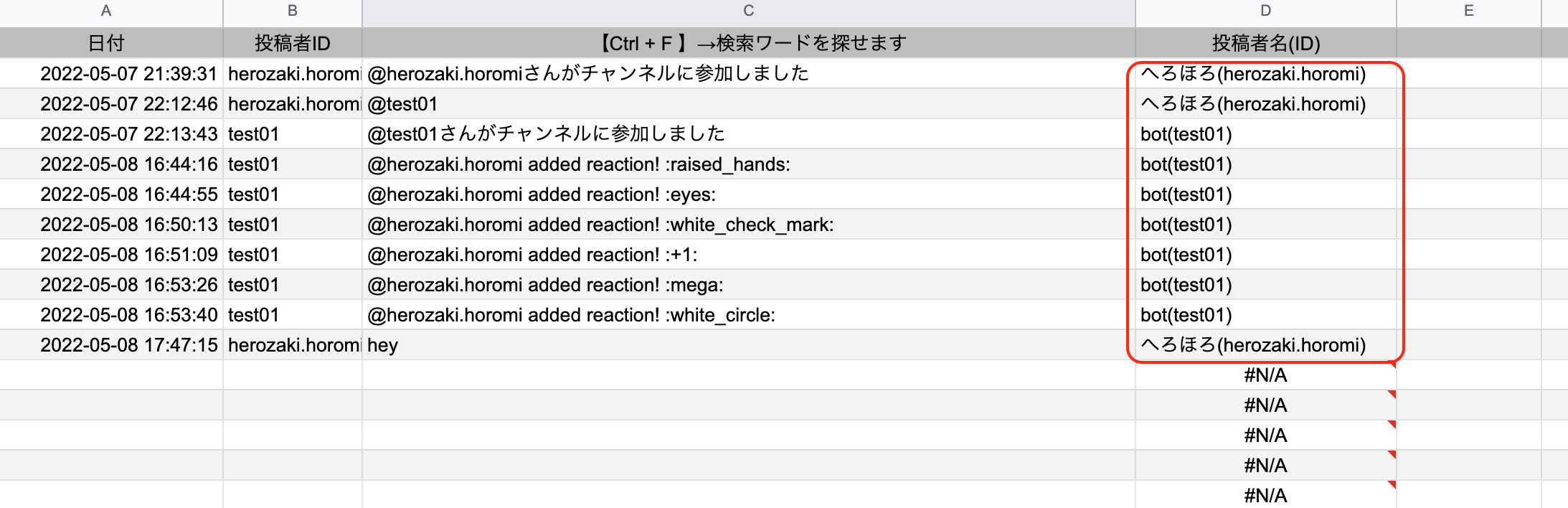
投稿データの参照関数を使って投稿内容を参照
【開発用】シートH列に用意した「投稿データの参照関数」をコピーします。

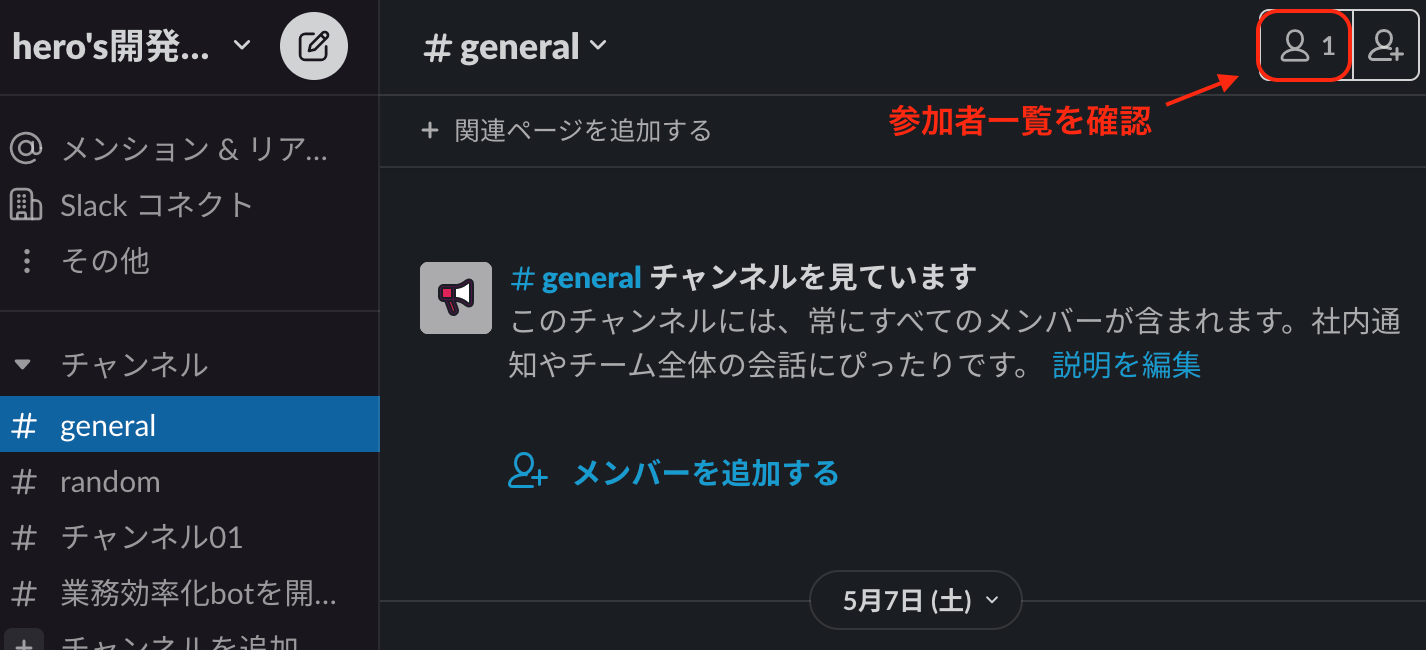
投稿者名簿でも使うので全員が参加しているチャンネルを選択しておいてください。
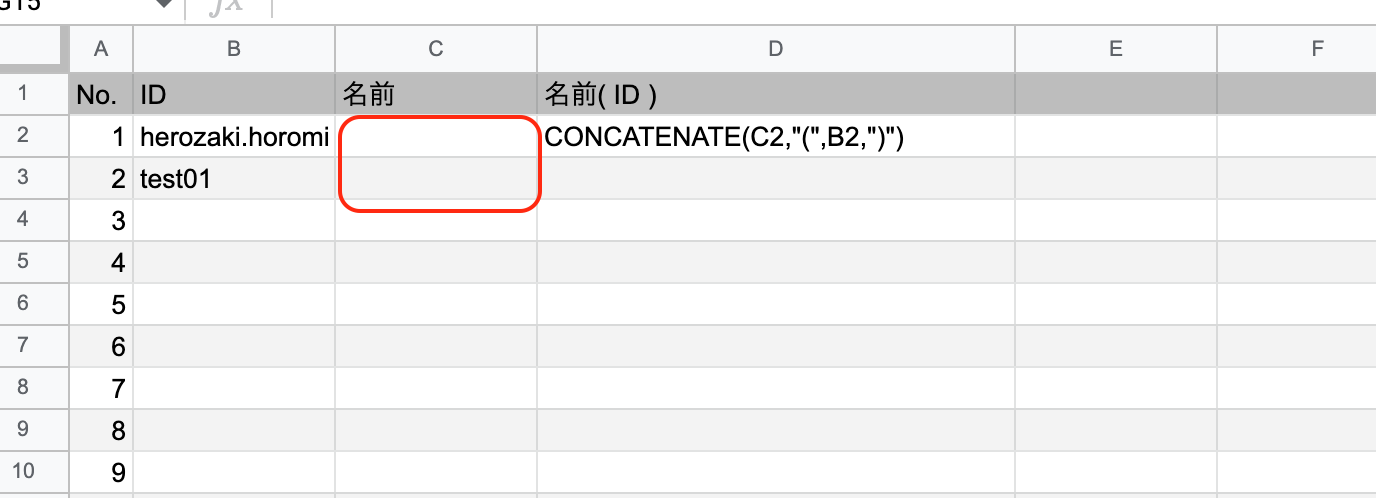
(´・ω・`) 投稿者IDだけでは見にくいですね.....
投稿者IDを投稿者名+IDに変換
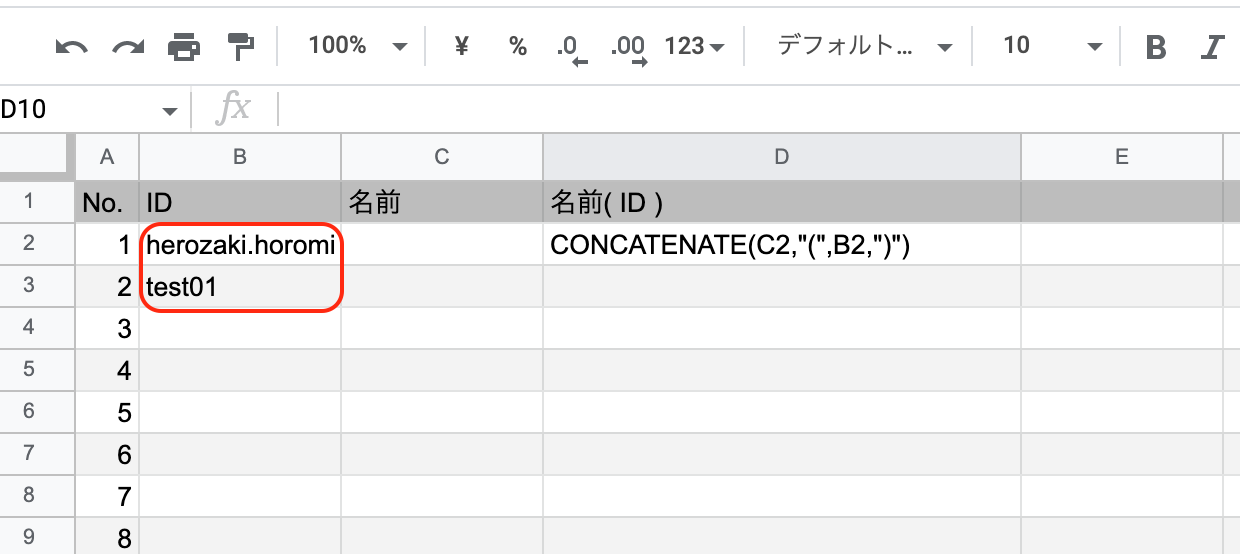
【投稿内容シート】を参照して投稿者IDを重複無しで収集していきます(´∀`)
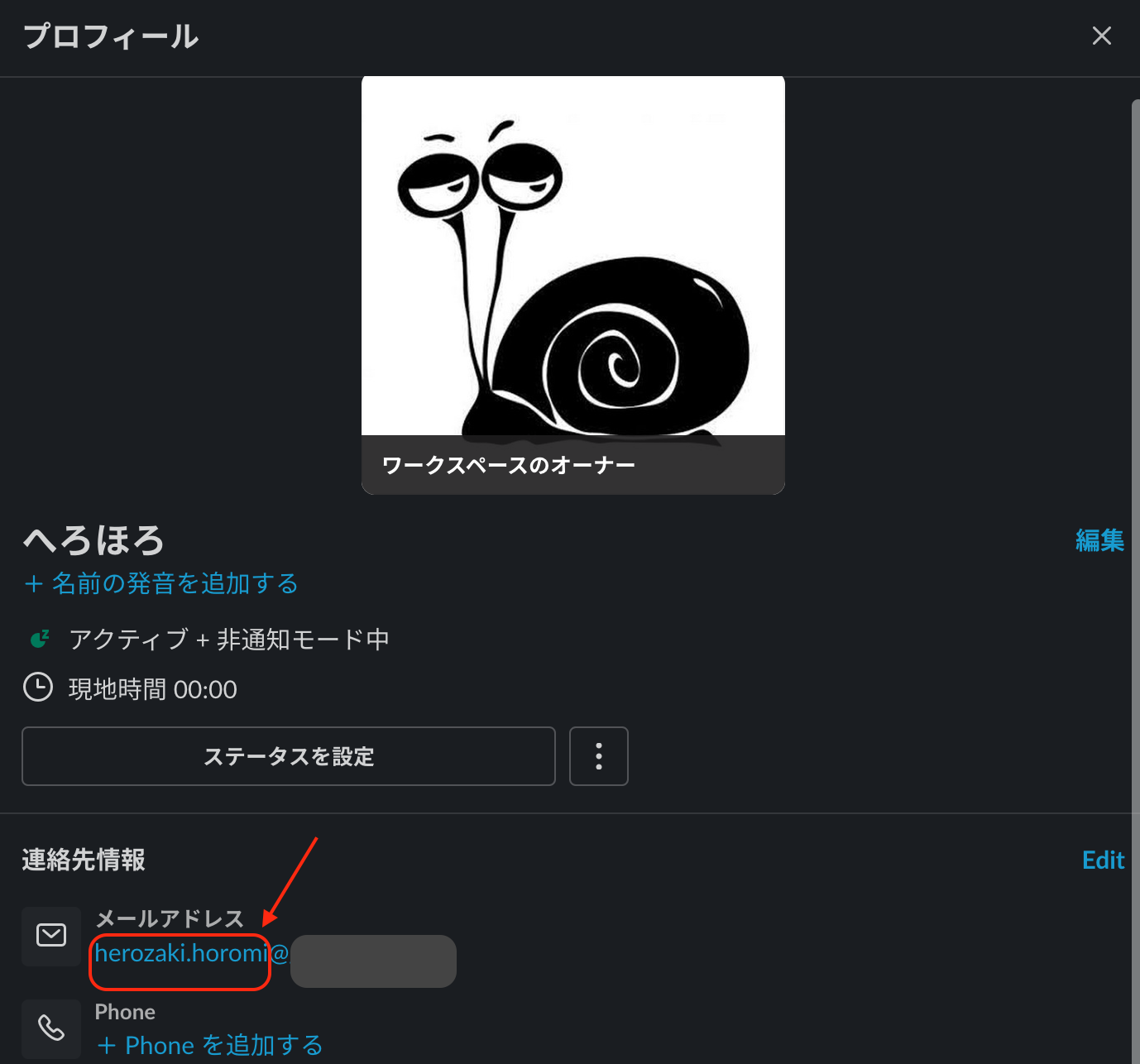
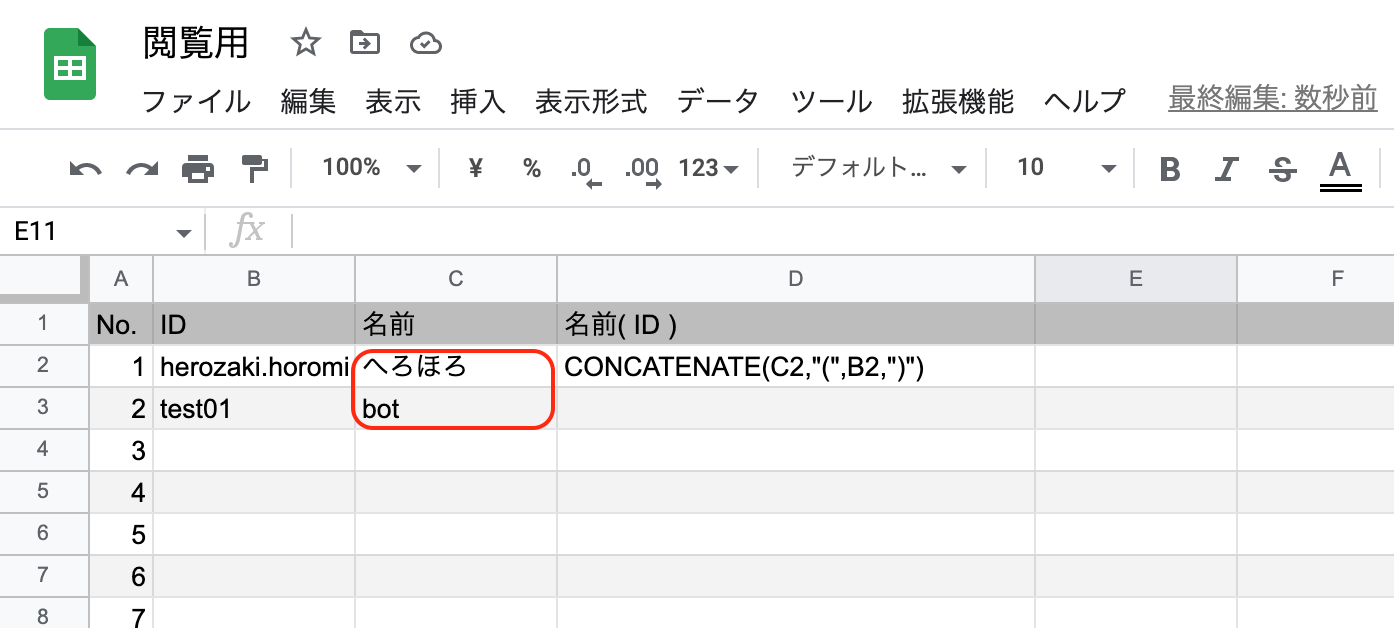
slackから投稿者名を手動で入力していきます。(他の術が思いつかなかった....)

※ botは参加者に表示されません。
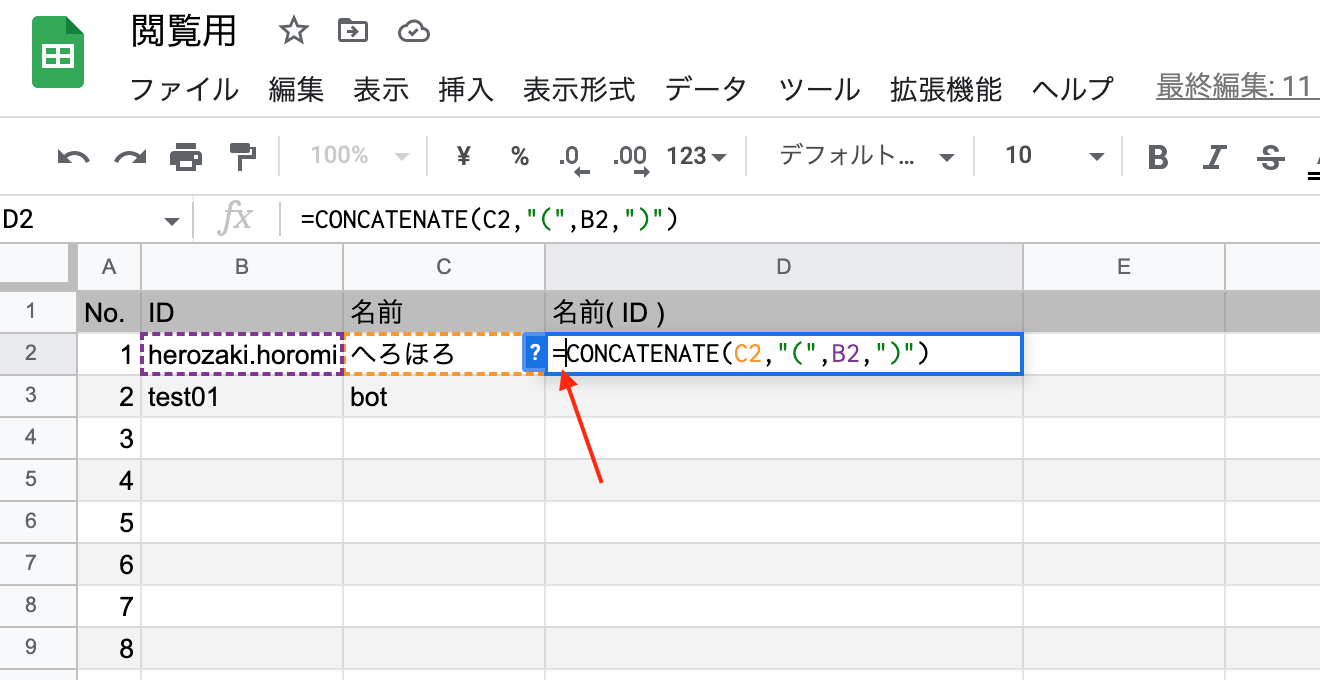
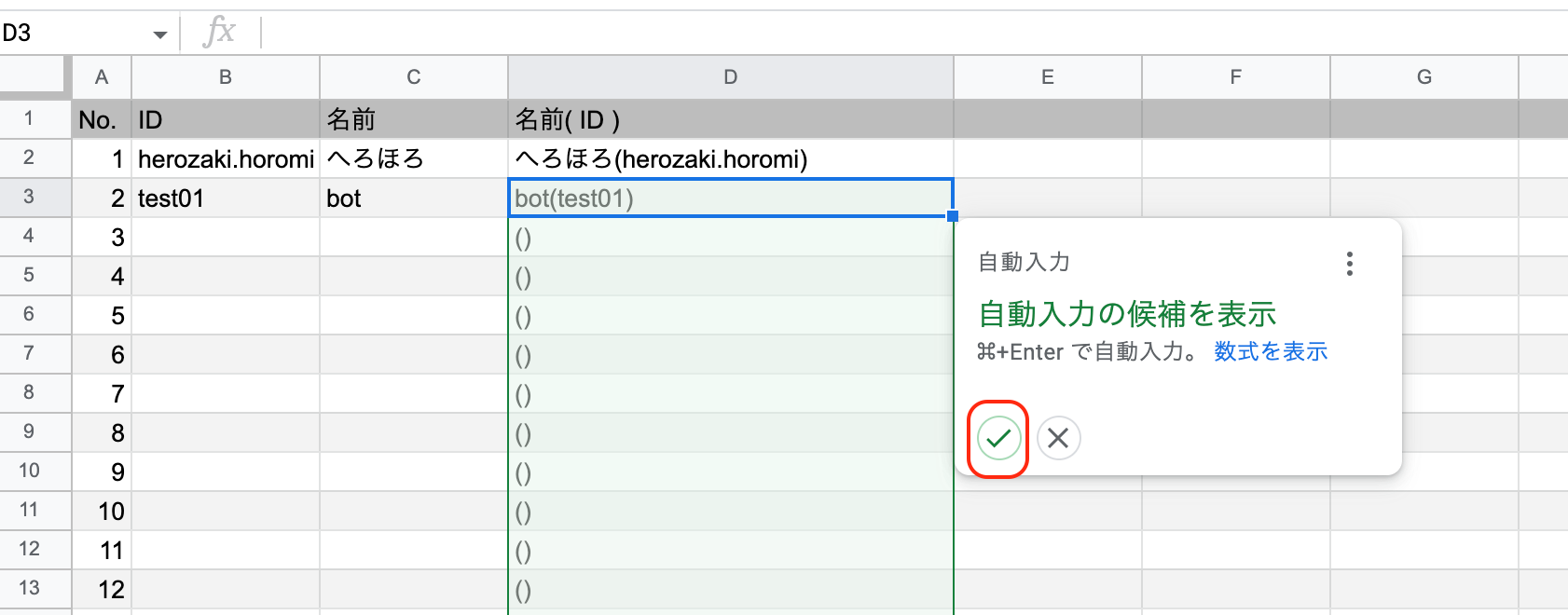
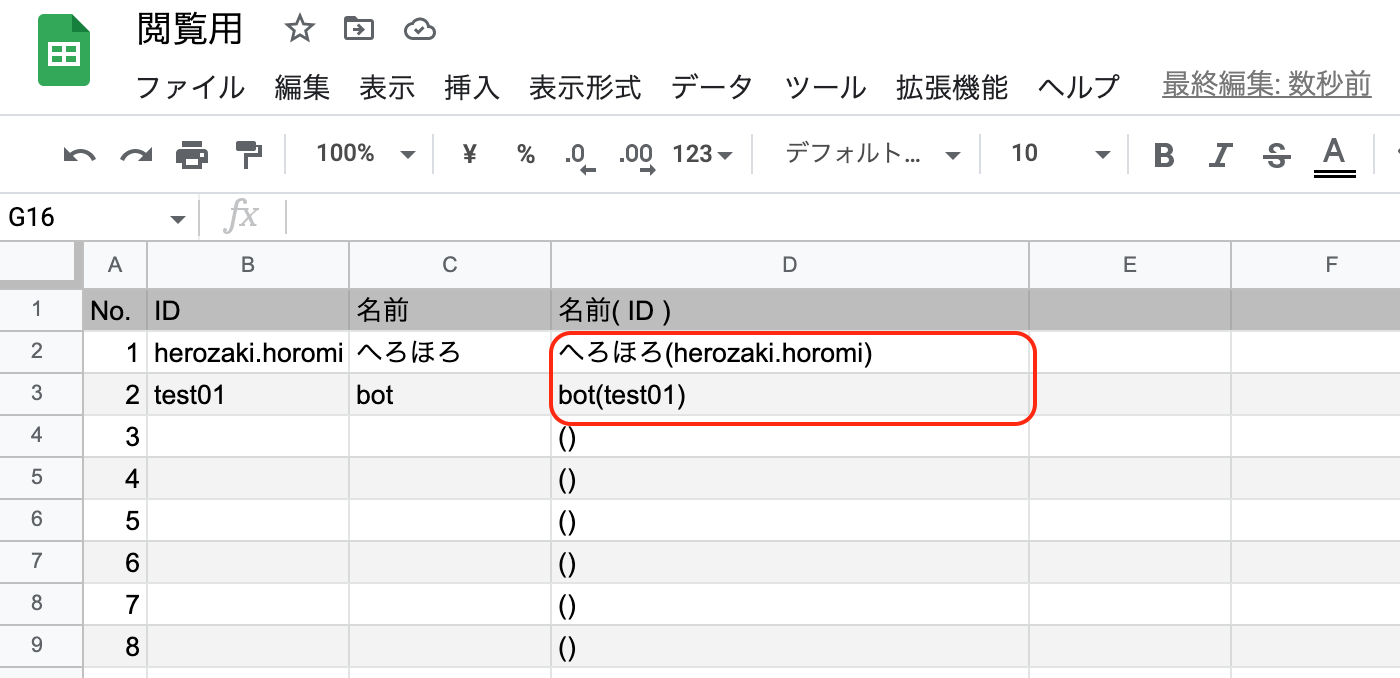
投稿者名が揃ったので投稿者名+IDに変換していきましょう。
参照・参照....の使い回しで量産できるような下準備が整いました(´∀`)(´∀`)
ここからは一気に仕上げていきます🎶
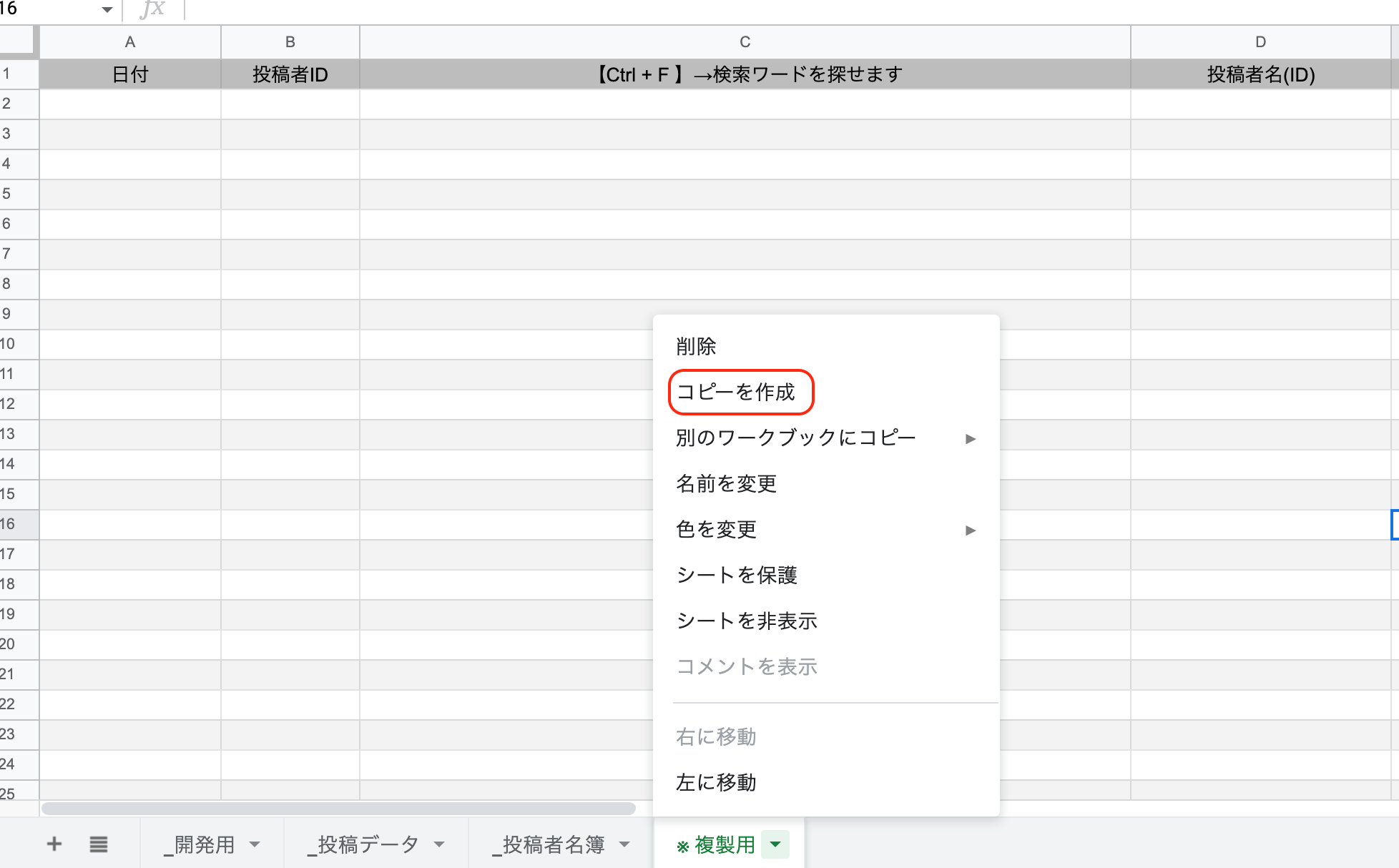
複製して全チャンネルの投稿内容を参照
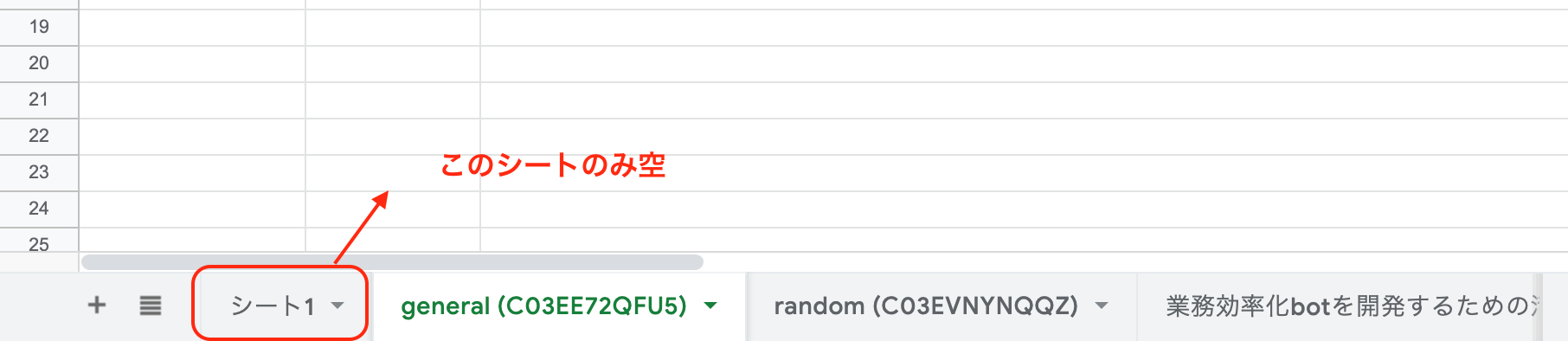
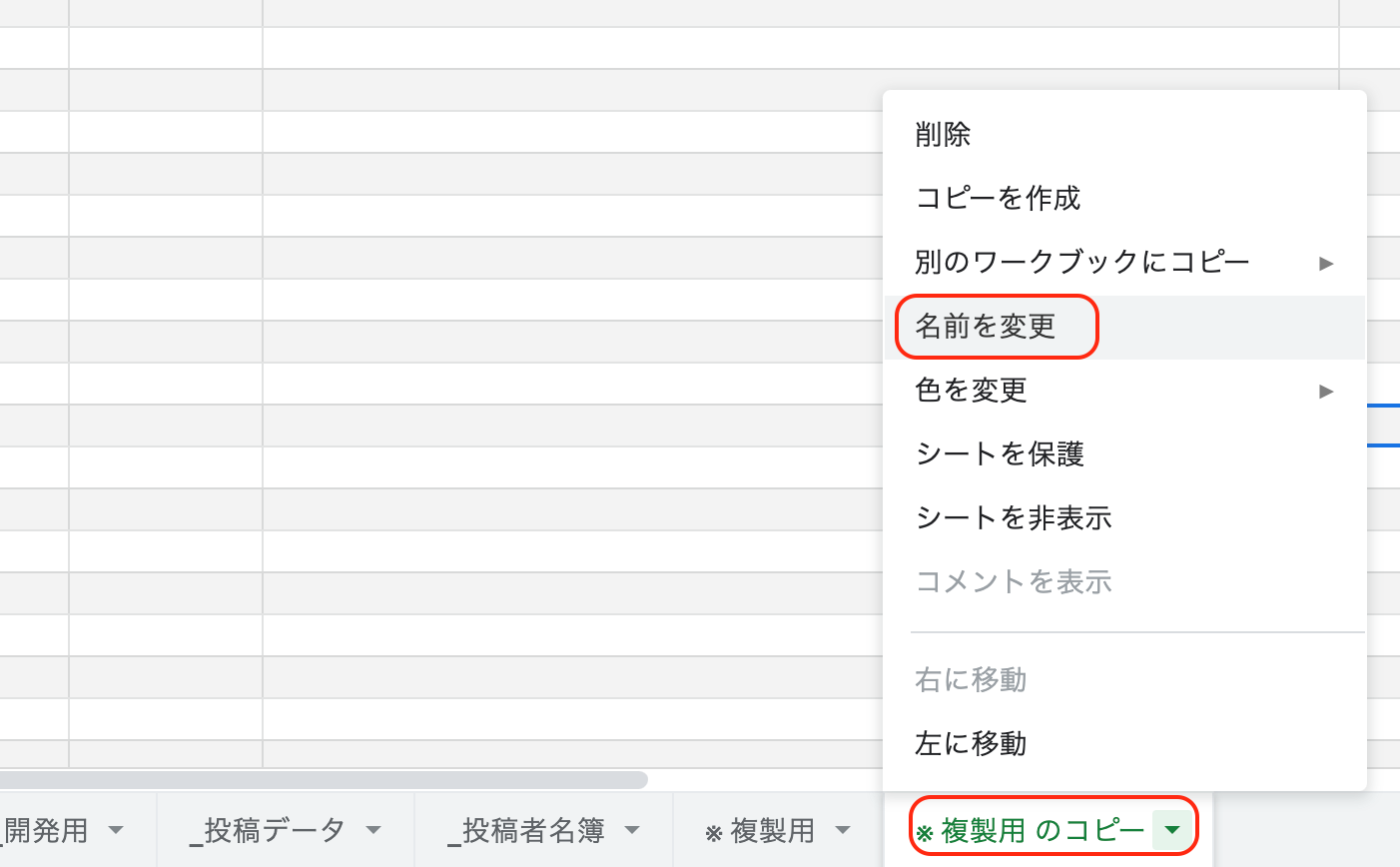
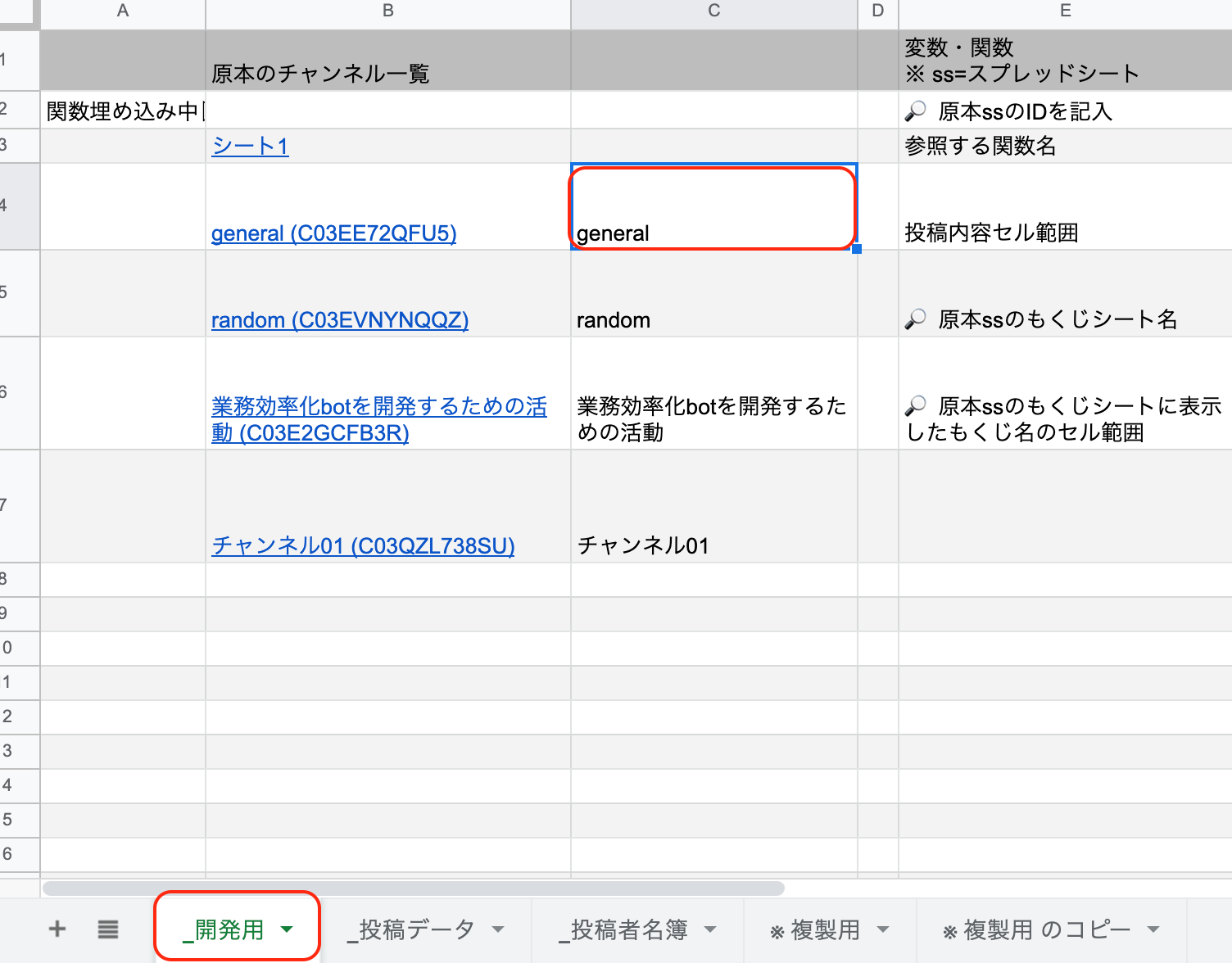
コピーしたシートの名前をチャンネル名にする
【開発用】シートで用意したc列のチャンネル名をコピーします。

(^O^)/OK
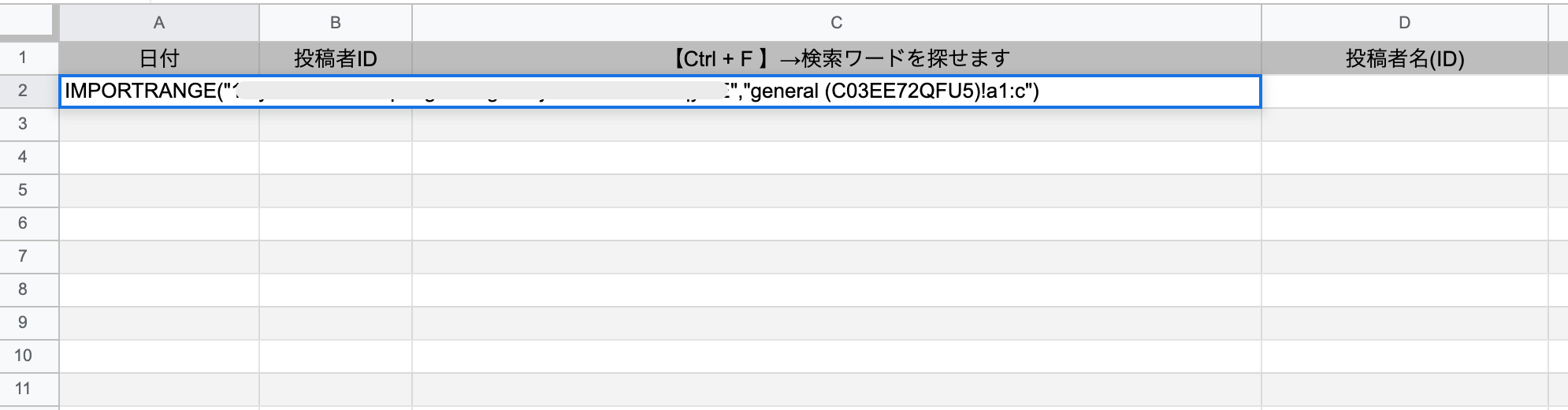
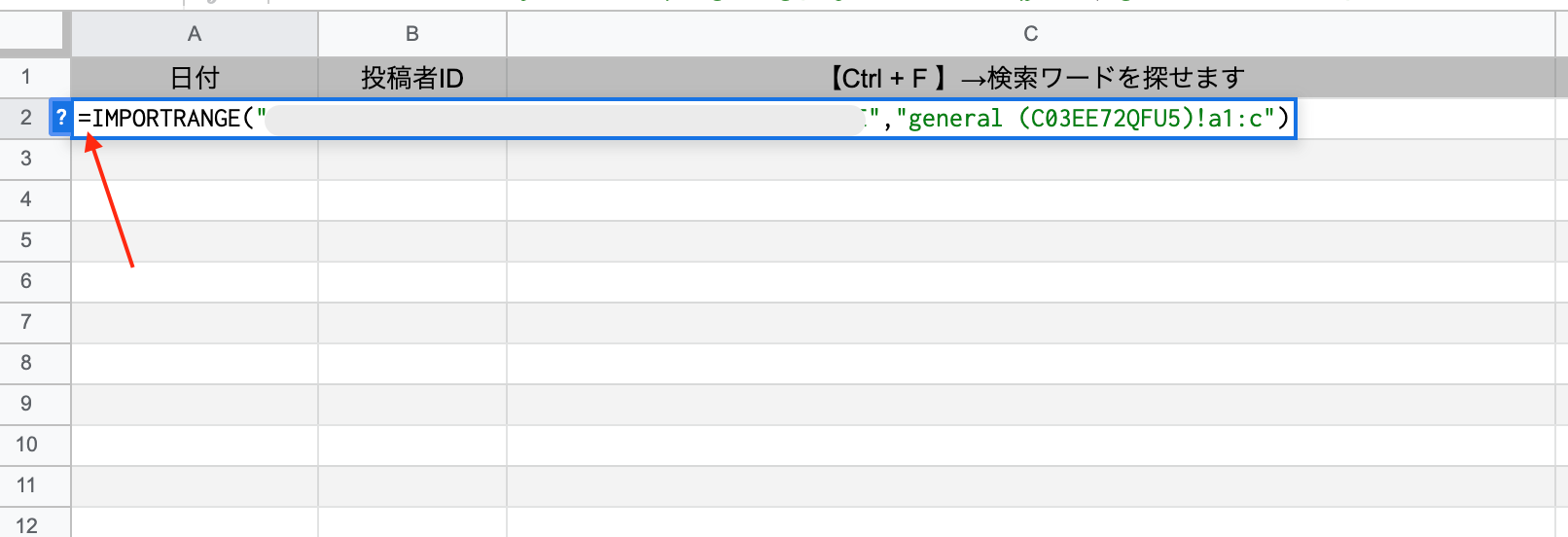
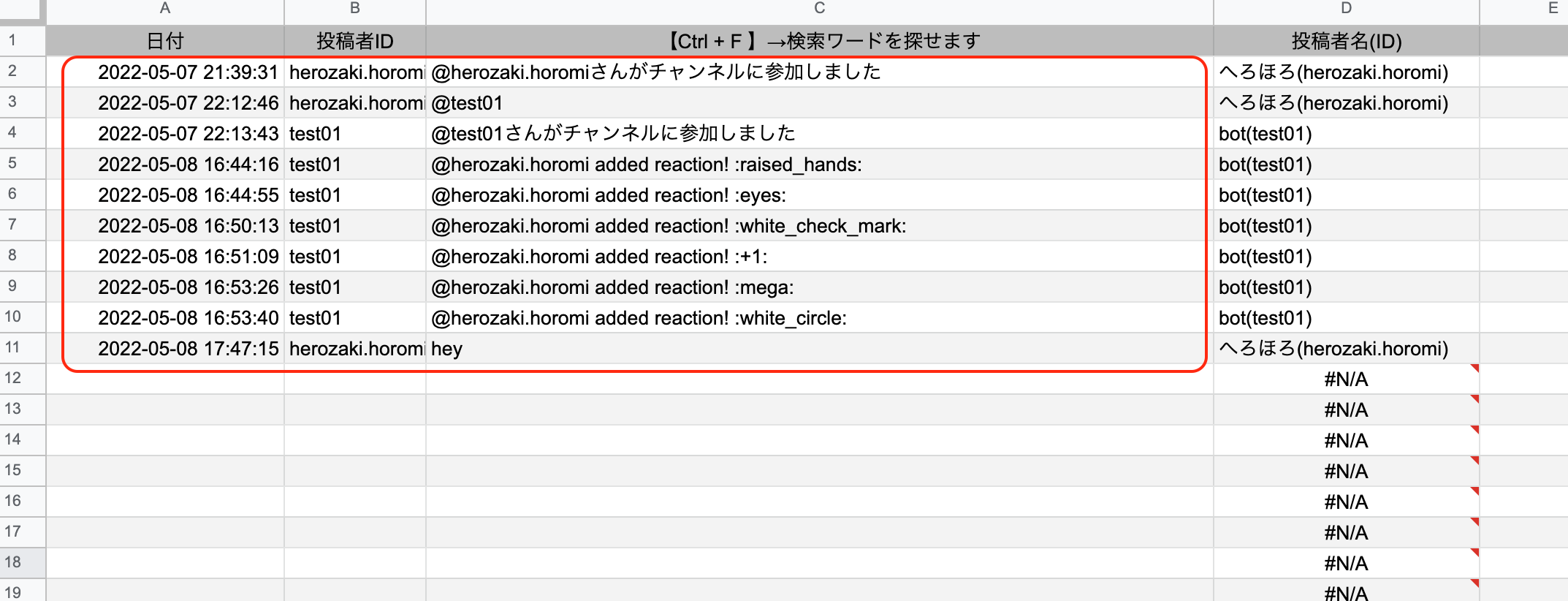
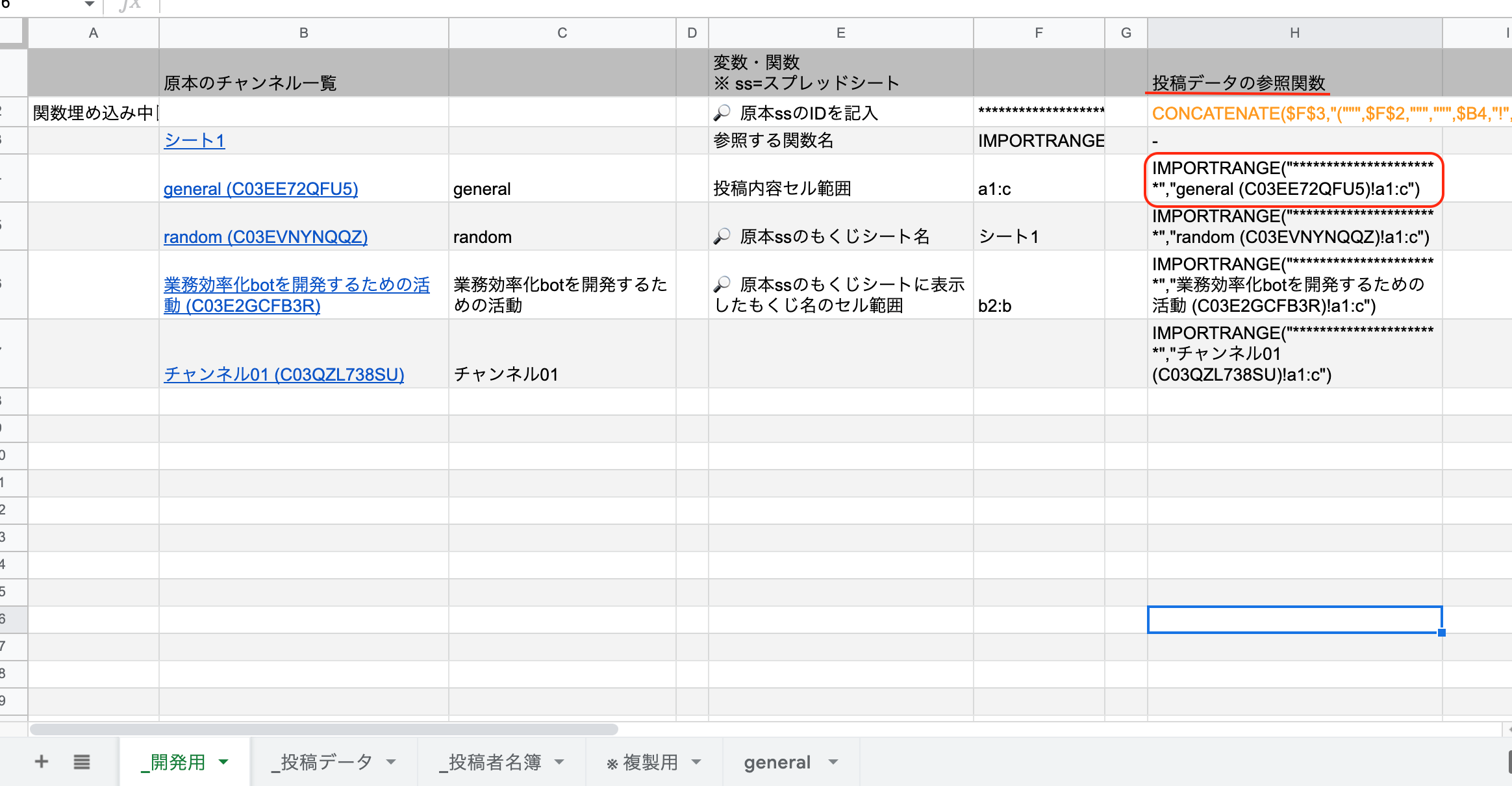
チャンネル内の投稿データを参照
【開発用】シートのH列に用意した「投稿データの参照関数」をコピーします。

これを繰り返して全チャンネル分の投稿データを参照していきましょう\(^o^)/
仕上げ
原本ssで作ったもくじのようにリンク付きチャンネル一覧を生成させます。
※ 解説記事を参照ください
できました\(^o^)/
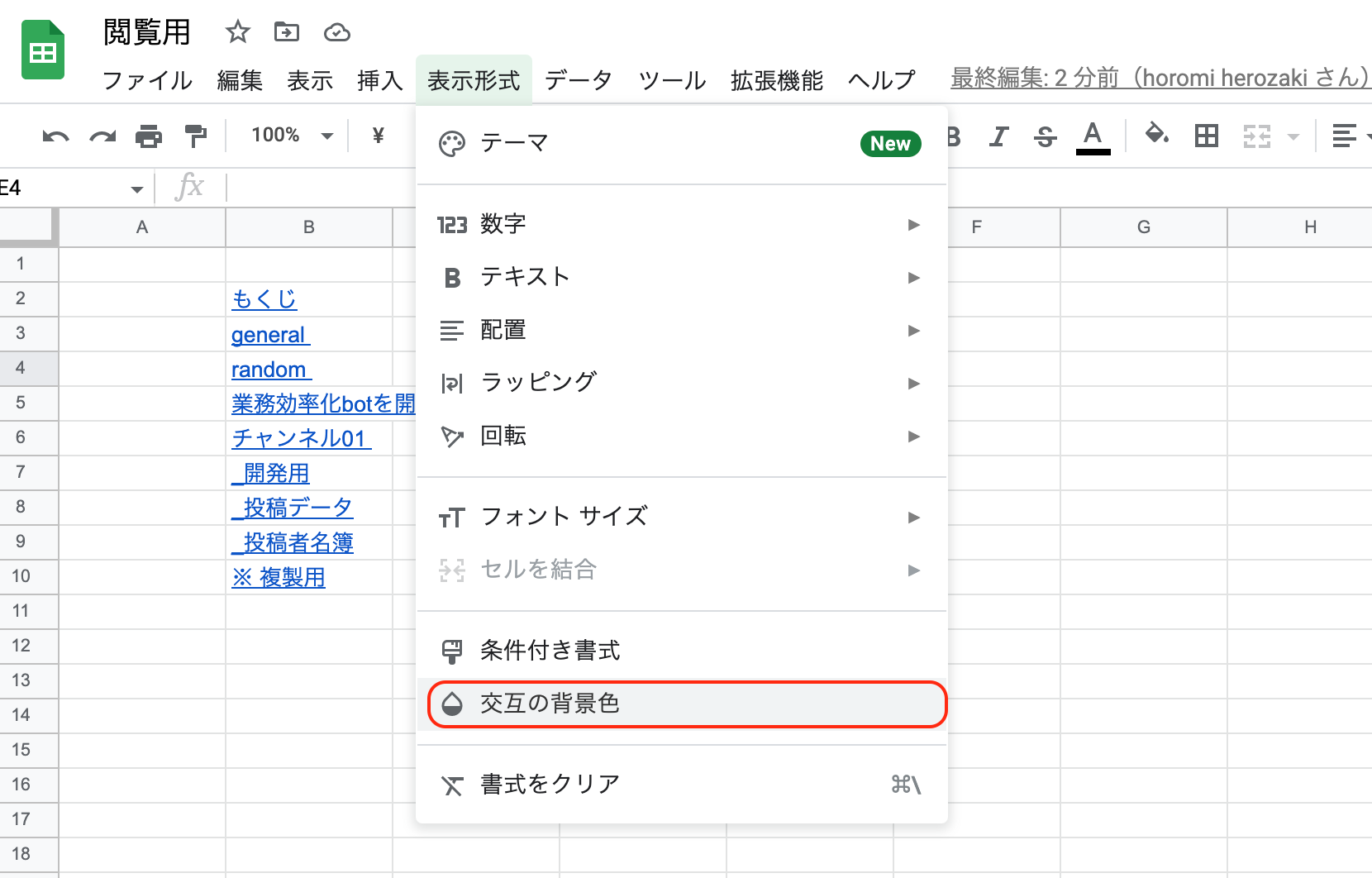
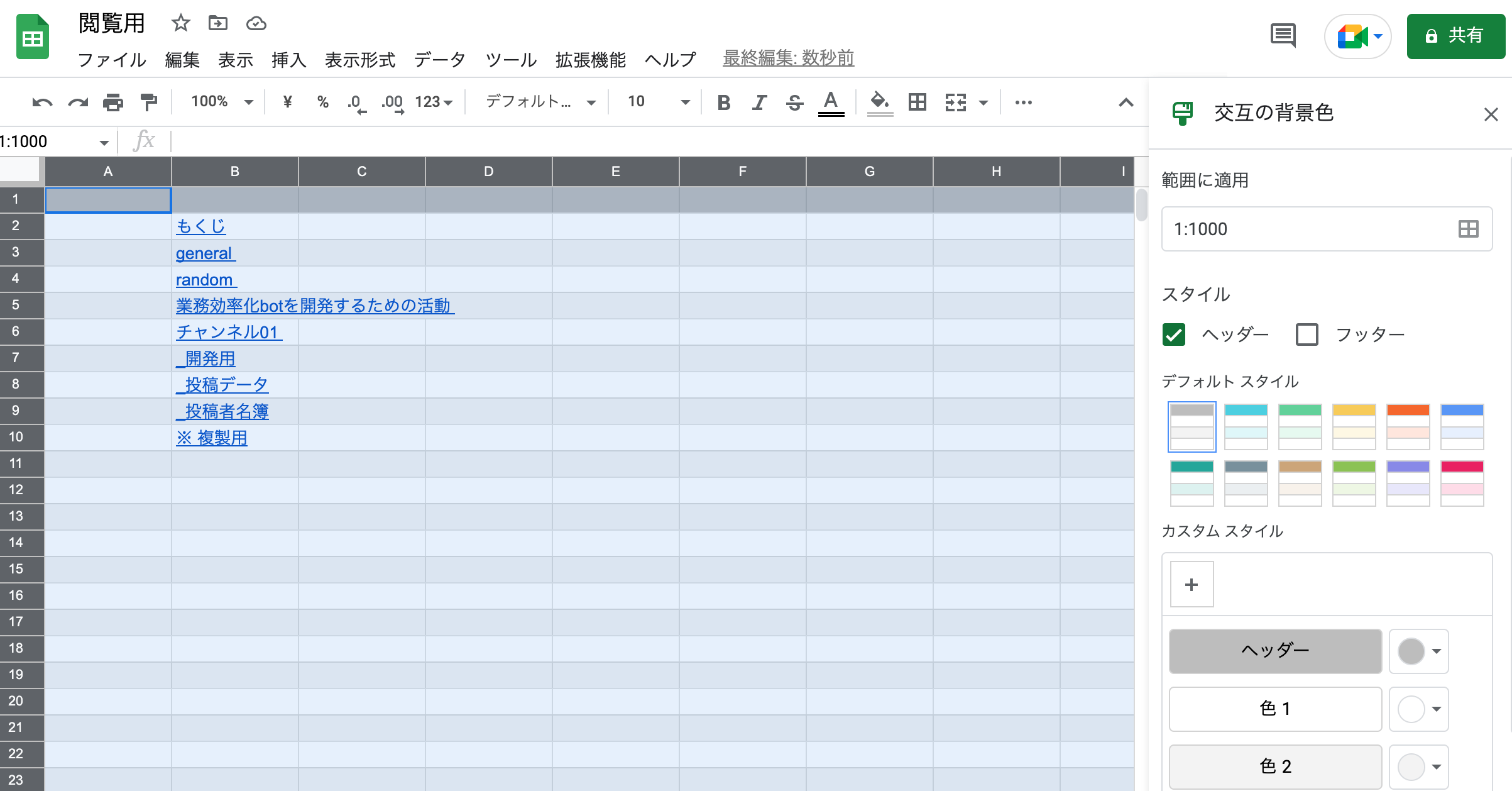
テンプレのような1行おきに色塗りをしてヘッダーは目立つようにしたい場合は
全セルを選択(⌘+A,ctrl+A)してから【表示形式 > 交互の背景色】から選ぶと変更ができます。
グレイ以外にもあるのでお好きな色を選んでみてください🎶

👇

これで無事にslackのデータをスプレッドシートへ移し、
さかのぼれるようになりました。(´ε` )
最後に
私にもう少しGASのスキルがあれば......
投稿者名をslack APIから取得したい。。。。
私にもう少しアプリ開発するスキルがあれば.....
スマホからでも見やすく検索できるようにしたい。。。。
絵文字・メンション・マークダウン記号をslackで見えていたように変換したい。。。。。
やりたいことがたくさんありますが、
「とにかく早くどうにかしたい!!」
を最優先に作ってみました。
このテンプレからもっといいものを思い付いて作れたという方、
GASの部分を改良したという方、
スプレッドシートでなくアプリにしたっていう方、
情報求むです。(´・ω・`)
後日談_Next.jsでアプリ開発中
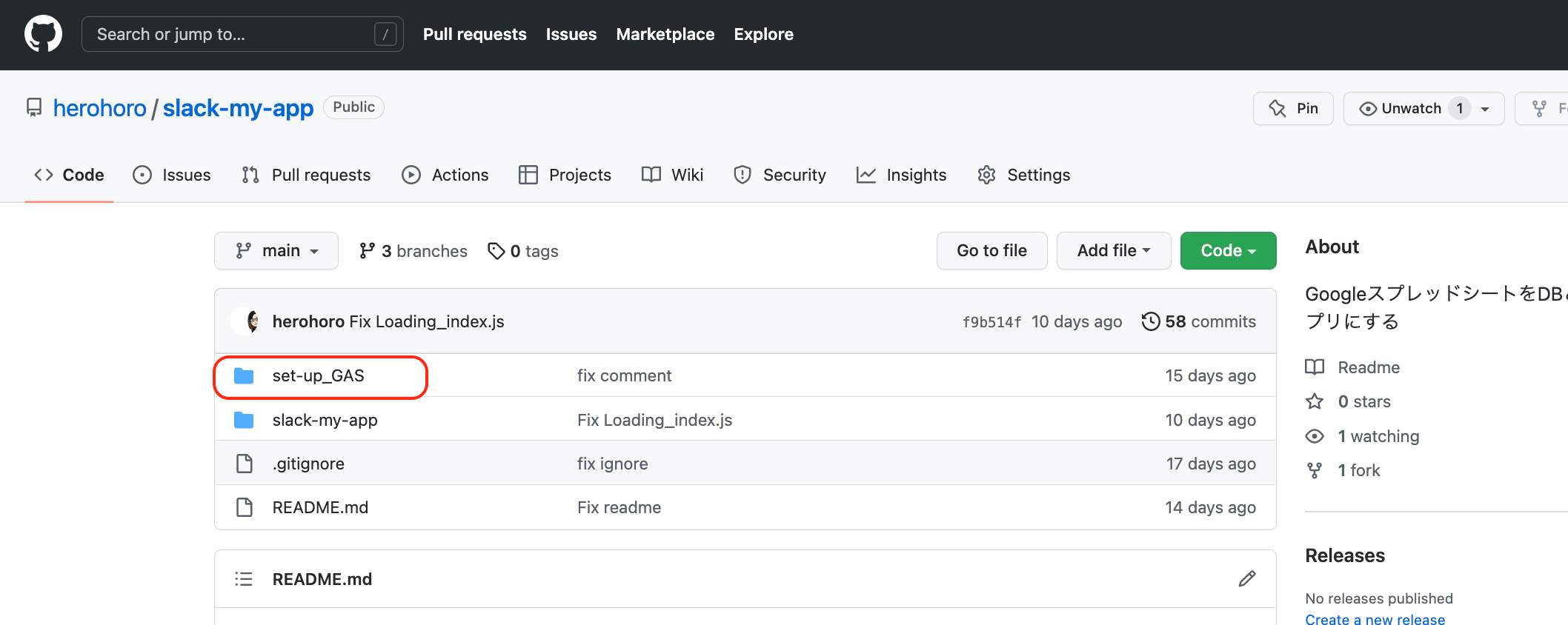
GAS実行後の微妙な処理部分をカットするべく、コードを修正しました。

https://github.com/herohoro/slack-my-app/tree/main/set-up_GAS
set-up_GASディレクトリ内のコードに差し替えてGASを実行すると、
この記事で解説されている工程より簡単に実装できるかと思います⭐
このリポジトリは何かと言うと....
閲覧用ssを使わず原本ssからアプリにして使いやすくしたい....
という願望からNext.jsで開発をはじめました。
投稿数が多いと画面遷移が重々しく、
苦戦中ではあるものの、
その前段階までは仕上がってきました。
無限スクロールの実装が上手くできずに苦戦しているのでもしよろしければFork後Contributeしていただけると嬉しいです🎶
※ 使える状態まで仕上げられるか不安ではありますが、普段の活動の中でヒントを見つけながら進めていけたらいいなと思っています。
進捗状況をこのスレッドに投稿しています。
https://twitter.com/mineral_30/status/1551069699546685440
形になるとショートムービーで投稿しているので気になる方は覗いてみてくださいm(_ _)m