「UIImageViewとUIButtonを間違えた!」って今日後輩に言われて。
InterfaceBuilderで効率よくUIImageViewとUIbuttonを置き換える方法を調べてみた。
普通に考えてSourceCodeの方からやればできるんだろうなーってソース見たら普通に出来た。
InterFaceBuilderで「Constraints」の付け替えはできないけど、SourceCodeなら普通にできました。

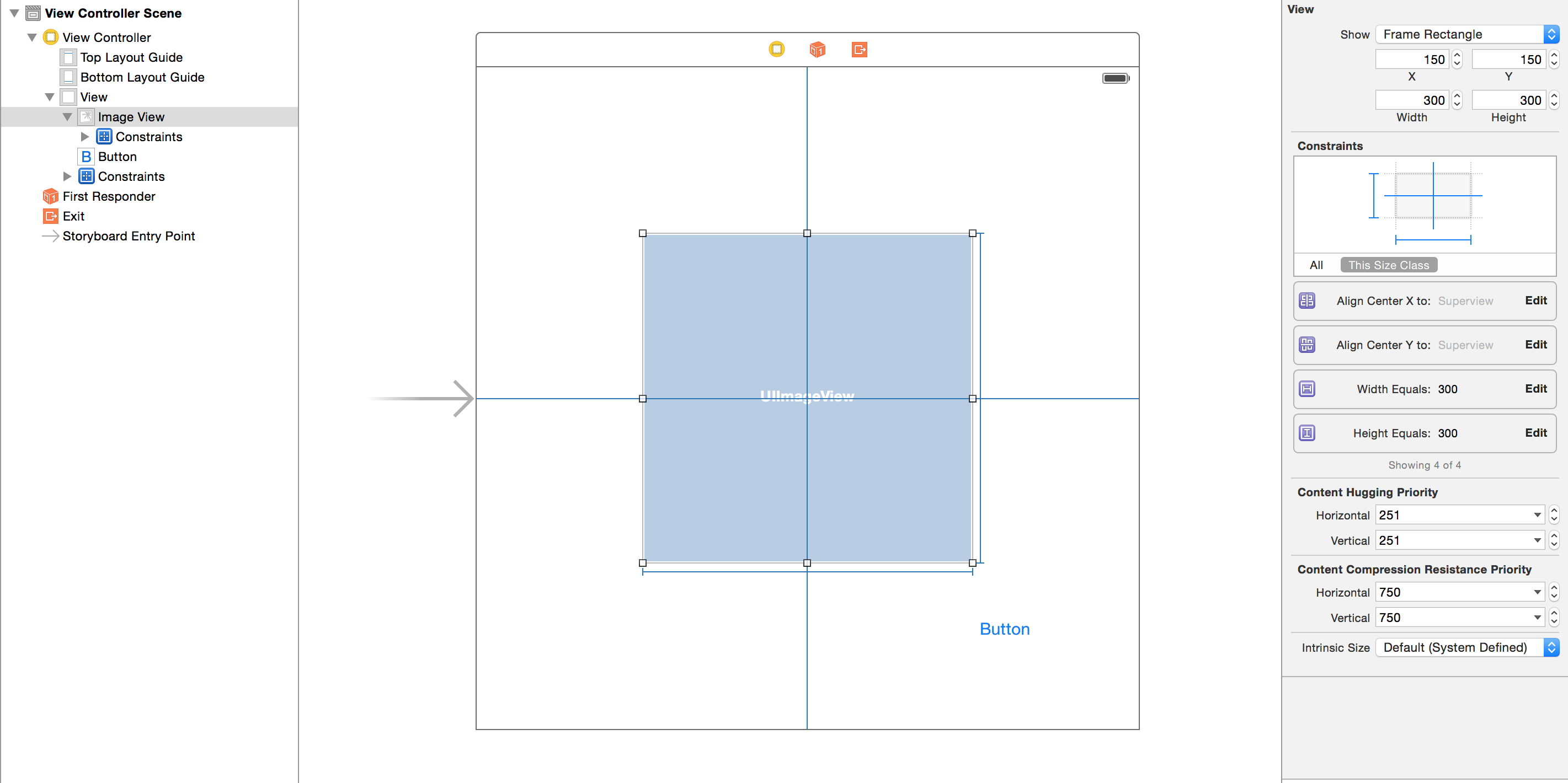
↑の画像みたいにImageViewと置き換えたいボタンを同じ階層配置。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<document type="com.apple.InterfaceBuilder3.CocoaTouch.Storyboard.XIB" version="3.0" toolsVersion="7706" systemVersion="14F27" targetRuntime="iOS.CocoaTouch" propertyAccessControl="none" useAutolayout="YES" useTraitCollections="YES" initialViewController="BYZ-38-t0r">
<dependencies>
<plugIn identifier="com.apple.InterfaceBuilder.IBCocoaTouchPlugin" version="7703"/>
</dependencies>
<scenes>
<!--View Controller-->
<scene sceneID="tne-QT-ifu">
<objects>
<viewController id="BYZ-38-t0r" customClass="ViewController" sceneMemberID="viewController">
<layoutGuides>
<viewControllerLayoutGuide type="top" id="y3c-jy-aDJ"/>
<viewControllerLayoutGuide type="bottom" id="wfy-db-euE"/>
</layoutGuides>
<view key="view" contentMode="scaleToFill" id="8bC-Xf-vdC">
<rect key="frame" x="0.0" y="0.0" width="600" height="600"/>
<autoresizingMask key="autoresizingMask" widthSizable="YES" heightSizable="YES"/>
<subviews>
<imageView userInteractionEnabled="NO" contentMode="scaleToFill" horizontalHuggingPriority="251" verticalHuggingPriority="251" translatesAutoresizingMaskIntoConstraints="NO" id="fYR-Qg-Z4Q">
<rect key="frame" x="150" y="150" width="300" height="300"/>
<constraints>
<constraint firstAttribute="height" constant="300" id="90K-cc-DJX"/>
<constraint firstAttribute="width" constant="300" id="DIf-5E-xyL"/>
</constraints>
</imageView>
<button opaque="NO" contentMode="scaleToFill" fixedFrame="YES" contentHorizontalAlignment="center" contentVerticalAlignment="center" buttonType="roundedRect" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="pSR-YY-ptD">
<rect key="frame" x="456" y="494" width="46" height="30"/>
<state key="normal" title="Button">
<color key="titleShadowColor" white="0.5" alpha="1" colorSpace="calibratedWhite"/>
</state>
</button>
</subviews>
<color key="backgroundColor" white="1" alpha="1" colorSpace="custom" customColorSpace="calibratedWhite"/>
<constraints>
<constraint firstAttribute="centerY" secondItem="fYR-Qg-Z4Q" secondAttribute="centerY" id="HUu-Jy-zPn"/>
<constraint firstAttribute="centerX" secondItem="fYR-Qg-Z4Q" secondAttribute="centerX" id="qRd-Cw-Lyt"/>
</constraints>
</view>
</viewController>
<placeholder placeholderIdentifier="IBFirstResponder" id="dkx-z0-nzr" sceneMemberID="firstResponder"/>
</objects>
<point key="canvasLocation" x="332" y="-36"/>
</scene>
</scenes>
</document>
ッて感じになってるんですが、
重要なのが
<constraint firstAttribute="height" constant="300" id="90K-cc-DJX"/> とか「constraint」のタグが制約で。
これを見るとわけるけど90K-cc-DJXっていうのはuiimageviewのIDですね。
でこれをuibuttonのidのpSR-YY-ptDにしてあげればOK!
他の「constraints」も同じ感じでいけますね。
コード見るとあーなるほどなーで全部idで管理されてたんだーってなりました。
初投稿なので色々おかしいかもですが、誰かのお役にたてば。
間違ってらごめんなさい。