laravel-elixirを入れてgulpするまでの紹介です。
私は開発時にresource/assetsにsassやjs,imgなどを置きソース管理を行っています。
これを各環境でgulpして、public配下に移動するという方法を採用しています。
CentOS7にnodejsとnpmを入れる
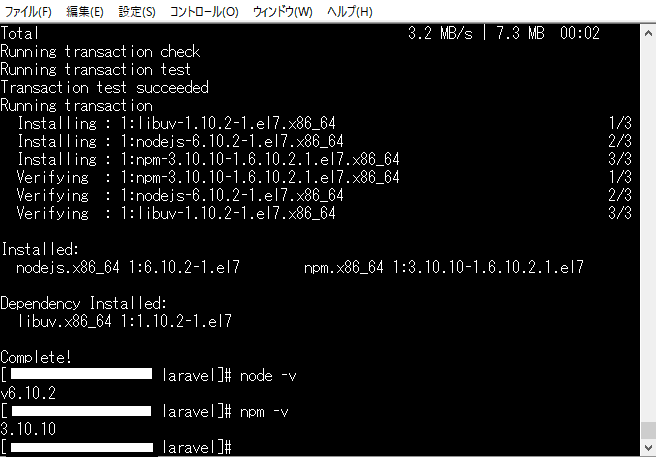
特に気にせず入れたので以下のバージョンになりました。
node : v6.10.2
npm : 3.10.10
# yum -y install epel-release
# yum -y install nodejs npm
# node -v
# npm -v

bowerとgulpを入れる
npmでbowerとgulpを入れます。
-gを付けてインストールします。
# npm install -g gulp bower
Laravel側の準備
ここからがLaravelでの導入部分になります。
既にbowerやgulpが入っている方はここからスタートで大丈夫です。
laravel-elixirをインストール
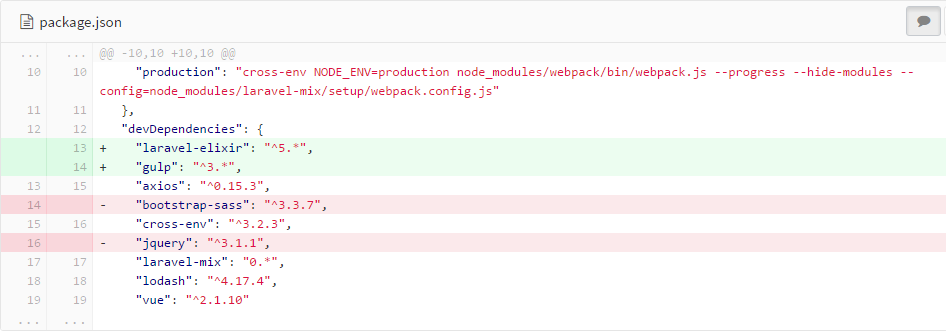
laravel/package.jsonを書き換えます。
jqueryやbootstrapの行を削除し、laravel-elixirとgulpを追加します。
"devDependencies": {
"laravel-elixir": "^5.*",
"gulp": "^3.*",
"axios": "^0.15.3",
"cross-env": "^3.2.3",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
そしてnpm installをします。
-g無しです。
# npm install
laravelにbowerを入れる
laravel/bower.jsonを作成します。
{
"name": "mylaravel",
"description": "",
"main": "",
"license": "MIT",
"homepage": "",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
],
"dependencies": {
"jquery": "3.*",
"bootstrap-sass": "^3.*"
}
}
コマンドでbowerをインストールします。
今度は-g無しです。
※windowsだと--allow-rootが無くても良かったりします。
# npm install bower
# bower install --allow-root
laravelにgulpを入れる
laravel/gulpfile.jsを作成します。
このgulpfile.jsで、gulp時に行う処理を書きます。
今回はsassとjsをコンパイルして、resourceのcssとjs,imgをpublicにコピーしています。
var elixir = require('laravel-elixir');
var paths = {
'jquery' : 'bower_components/jquery/',
'bootstrap' : 'bower_components/bootstrap-sass/assets/'
};
elixir(function(mix) {
mix.sass('app.scss')
.copy(paths.bootstrap + 'fonts/bootstrap/**', 'public/fonts/bootstrap')
.copy('resources/js', 'public/js/')
.copy('resources/css', 'public/css/')
.copy('resources/image', 'public/img/')
.scripts([
paths.jquery + "dist/jquery.js",
paths.bootstrap + "javascripts/bootstrap.js",
], 'public/js/app.js', './')
.version(['css/app.css', 'js/app.js']);
});
コマンドでgulpをインストールします。
# npm install gulp
gulpする
作成しておいたgulpタスクを実行します。
今回はpublicディレクトリに正しくファイルが配置されていれば成功です。
# gulp
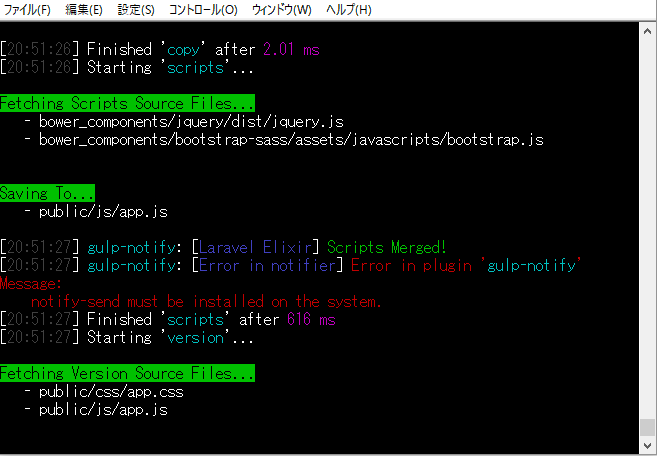
エラー対応
Error in plugin 'gulp-notify'
エラーが発生したので対応内容を記載します。
# yum -y install libnotify
[20:56:54] gulp-notify: [Laravel Elixir] Scripts Merged!
[20:56:54] gulp-notify: [Error in notifier] Error in plugin 'gulp-notify'
Message:
notify-send must be installed on the system.

yumでlibnotifyを入れたら解決しました。
再びgulpして動けば成功です!
以上です。