はじめに
すでにそこらじゅうに情報はありますが、先日Arduino Nano Everyを購入したので、環境構築を含め、OLEDに文字を表示するまでの手順を記録として残しておきます。
準備
使用する機材は以下の通り。
- Arduino Nano Every
- 0.96インチ 128x64ドット有機ELディスプレイ(OLED)
- ブレッドボード
- ジャンパーケーブル(4本)
- PC(今回はWindows 10)
- USBケーブル(Type-A(オス)~Type-C(オス))
環境構築
ボードマネージャ
まずArduinoIDEに環境を構築します。
Arduino Nano EveryはArduino Nanoから改良されているため、別途ボードを認識させる必要があります。
「ツール」→「ボード」→「ボードマネージャ」から「Arduino megaAVR Boards」をインストールします。

インストール後、Ardiono Nano EveryをPCと繋ぎ、「ボード」「Registers emulation」「シリアルポート」を設定します。

ライブラリマネージャ
続いて、OLEDに文字を表示するため、ライブラリをインストールします。
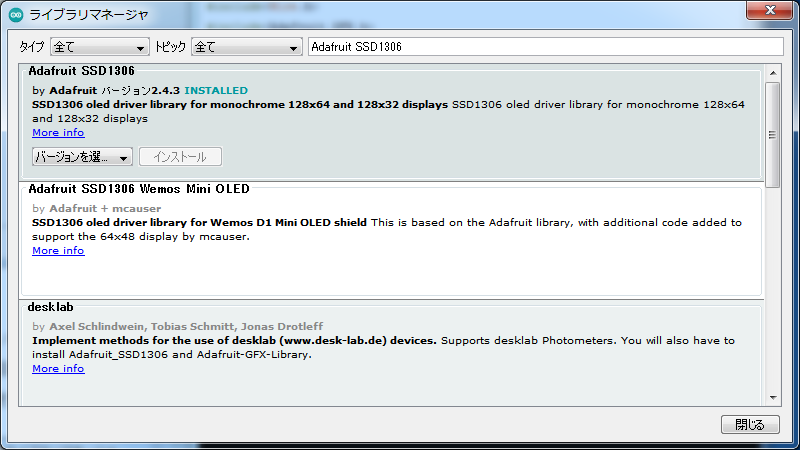
今回使用するOLEDのICはSSD1306なので、「スケッチ」→「ライブラリをインクルード」→「ライブラリを管理」から「Adafruit GFX Library」と「Adafruit SSD1306」をインストールします。


結線
ブレッドボードにArdiono Nano EveryとOLEDを挿し、結線します。
とりあえず電圧は5Vを繋ぎ、あとはGNDとSCA、SCLをそれぞれ繋ぎます。
| Ardiono Nano Every | OLED |
|---|---|
| +5V | VCC |
| GND | GND |
| SCA | SCA |
| SCL | SCL |
サンプルプログラム
「Hello World!」と表示するプログラムを実行してみます。
# include<Wire.h>
# include<Adafruit_GFX.h>
# include<Adafruit_SSD1306.h>
Adafruit_SSD1306 display(-1);
void setup() {
// initialize
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
}
void loop() {
// clear display
display.clearDisplay();
// set text parameter
display.setTextSize(1);
display.setTextColor(WHITE);
// set text position
display.setCursor(0, 0);
// display text
display.println("Hello");
display.println("World!");
// draw
display.display();
delay(1000);
}
まとめ
非常に簡単に文字を表示することが出来ました。これで運用中(PCに繋いでいないとき)も値の確認が出来ます。
このOLEDは画像も表示できるのですが、その場合はちょっと工夫が必要になります。
それらもネット上に情報がありますので、そちらを参考にするのが良いかと思います。


