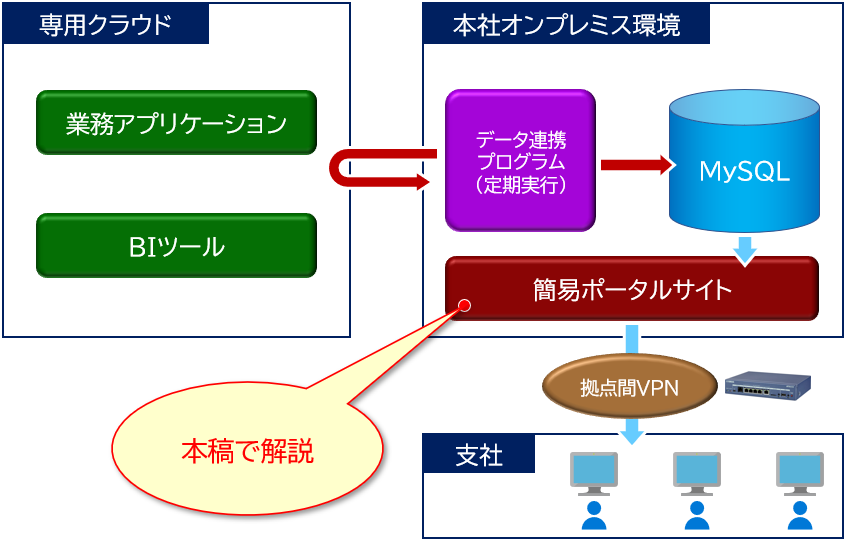
本社オンプレ経由で情報を支社からも参照できる簡易ポータルを、生のPHPで書いてみた。
<table>タグでリスト表示しているページがあるなら、DataTablesにちょっと書き替えるだけで、それっぽいWebアプリケーションにリニューアルできるという一例。
環境
| 種類 | 内容 |
|---|---|
| オペレーティングシステム | Ubuntu 18.04 |
| Webサーバ | Apache 2.4 |
| リレーショナルデータベース | MySQL 5.7 |
| プログラミング言語 | PHP 7.2 |
| フロントエンドフレームワーク | DataTables, Bootstrap4, jQuery, FontAwesome |
| Web Appsフレームワーク | なし |
システム構成図
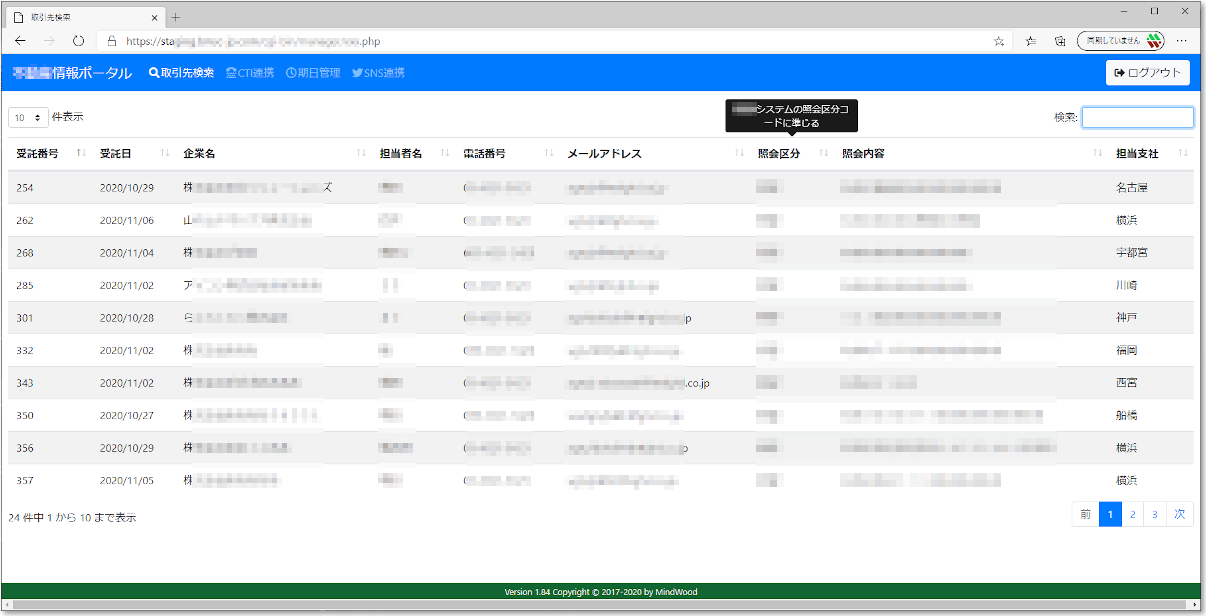
アプリケーション画面
Bootstrap対応したDataTablesを使用。
インクリメンタルサーチ、ページネーション、ソート機能が、面倒な作り込み無しに実装できている。

ソースコードもシェアするので参考になれば!
データベース接続パラメータ、SQL文、Font Awesome のKitコードを埋めればそのまま動くはず。
Code
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="author" content="MindWood">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>取引先検索</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.21/css/dataTables.bootstrap4.min.css" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style>
main {
padding: 80px 10px 40px;
}
.fixed-bottom {
color: #eee;
background-color: #163;
}
</style>
<script src="https://kit.fontawesome.com/<your kit code>.js" crossorigin="anonymous"></script>
</head>
<body>
<nav class="navbar fixed-top navbar-expand-sm navbar-dark bg-primary">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggler1" aria-controls="navbarToggler1" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarToggler1">
<a class="navbar-brand" href="#">XXXXXX情報ポータル</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#"><i class="fas fa-search fa-fw"></i>取引先検索</a>
</li>
<li class="nav-item">
<a class="nav-link" href="sns.php"><i class="fab fa-twitter fa-fw"></i>SNS連携</a>
</li>
</ul>
<a href="logout.php" class="btn btn-light my-2 my-sm-0"><i class="fas fa-sign-out-alt"></i> ログアウト</a>
</div>
</nav>
<?php
define('DB_NAME', '<your database name>');
define('DB_USER', '<your database user>');
define('DB_PASS', '<your database password>');
$link = mysqli_connect('localhost', DB_USER, DB_PASS) or die('DBMS接続エラー');
mysqli_select_db($link, DB_NAME) or die('DB選択エラー');
$result = mysqli_query($link, "
SELECT xxxxx as contract_id, xxxxx as contract_date, ...
FROM xxxxx a
LEFT JOIN xxxxx b ON a.xxxxx = b.xxxxx
ORDER BY a.xxxxx;
") or die('クエリ実行エラー');
?>
<main role="main">
<table class="table table-striped" id="customer_list">
<thead>
<tr>
<th>受託番号</td>
<th>受託日</td>
<th>企業名</td>
<th>担当者名</td>
<th>電話番号</td>
<th>メールアドレス</td>
<th data-toggle="tooltip" title="XXXXシステムの照会区分コードに準じる">照会区分</td>
<th>照会内容</td>
<th data-toggle="tooltip" title="当社担当エリア">担当支社</td>
</tr>
</thead>
<?php
while ($row = mysqli_fetch_array($result)) {
?>
<tr>
<td><?= $row['contract_id'] ?></td>
<td><?= $row['contract_date'] ?></td>
<td><?= $row['company_name'] ?></td>
<td><?= $row['staff_name'] ?></td>
<td><?= $row['phone_number'] ?></td>
<td><?= $row['email'] ?></td>
<td><?= $row['inquiry_code'] ?></td>
<td><?= $row['inquiry_body'] ?></td>
<td><?= $row['branch_office'] ?></td>
</tr>
<?php
}
?>
</table>
</main>
<footer class="fixed-bottom text-center">
<small>Copyright © by MindWood</small>
</footer>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.21/js/dataTables.bootstrap4.min.js"></script>
<script type="text/javascript">
// DataTablesの日本語化
$("#customer_list").DataTable({
destroy: true,
language: {
url: "https://cdn.datatables.net/plug-ins/3cfcc339e89/i18n/Japanese.json"
}
});
// Bootstrapツールチップの初期化
$('[data-toggle="tooltip"]').tooltip();
</script>
</body>
</html>
<?php
mysqli_close($link);
?>