Google Tag Manager(以下GTM)の変数をカスタムJavascriptを使って自分で作るの巻。
今回やりたいことは、URLからIDを切り取ってGTMの変数にすること。
例)https://example.com/articles/1234
上記URLの「1234」という記事IDを変数にする方法です。
1.組み込み変数
GTMには組み込み変数が用意されていて、たいていのものはカバーできます。
Click Element、Click Classes、Click ID、Page Path、Page URL・・・etc
このあたりは扱いやすくよく利用する変数です。
これらの変数を使って、カスタムJavascriptでオリジナル変数を作っちゃおうが主題。
非エンジニアが書いていますので、優しく、温かく見守ってください♪
WEBエンジニアならスラスラ書けるんでしょうけど、GTMを利用しているWEB運営者でどれだけの人が書けるか...
ぐぐっても出てこないから社内備忘録を兼ねて記事にしました。
2.カスタムJavascript
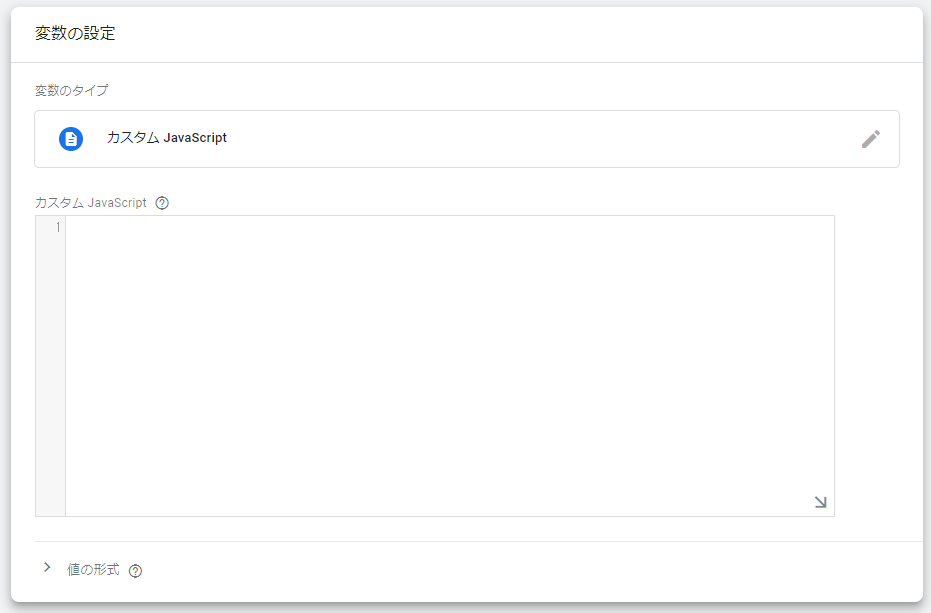
GTM → 変数 → ユーザー定義変数の「新規」 → 変数の設定 → カスタムJavascript
と進むと、下記の画面になり、自由にコードの記述が可能です。

ここに下記のコードを書きます。
function(){
var nowPath = {{Page Path}};
var lastSlashPos = nowPath.lastIndexOf('/');
return nowPath.substring(lastSlashPos + 1);
}
以下コードの説明。
例)https://example.com/articles/1234
二行目の
{{Page Path}}はGTMの組み込み変数です。これを改造していきます。
例の場合はPage Pathは/articles/1234です。
三行目は二行目で定義した
nowPathの最後の/の順番を定義しています。
例の場合は、文字列の10番目になるので10です。
四行目は二行目で定義した
nowPathを三行目で計測した数値+1以降の文字列を切り取っています。
例の場合は、/articles/1234の11番目以降の文字列を切り取っています。
これをarticleIDと命名してあげればカスタム変数の完成。