こちらの記事はアクトインディのアドベントカレンダーの記事です。
16日目はminamiがhtml5のアウトラインについて書きます。
html5のアウトラインって??
html5って何?アウトラインとは?
やや乱暴に一言でまとめると、「2017年時点で最新のWEBページの文章構造のこと」。
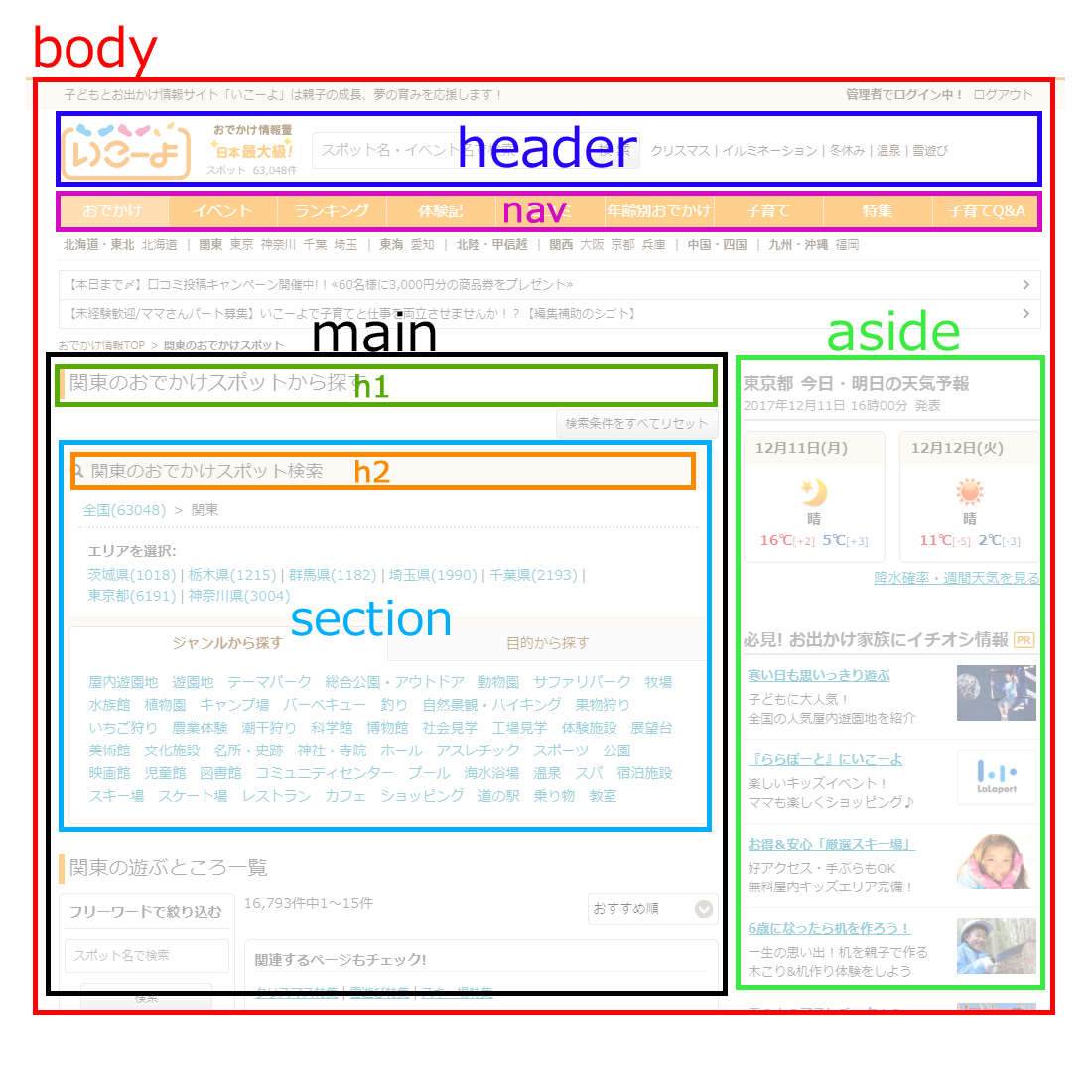
具体的には、ページのここがヘッダー、この部分がナビゲーション、ここからここまでがメインコンテンツ、ここはおまけコンテンツ...etc
このようにページのコンテンツを区分して明示することです。
■ なぜ明示する必要があるの?
Google先生に「この部分がコンテンツ内容を示すタイトル」「こっちはオマケなんで気に留めないで」などと明示することで、Google先生がWEBページを読みやすくするためです。
■ SEOに影響あるの?
順位UPはしませんが、検索順位が高いサイトは皆綺麗にまとまっています。
■ 実際にどういうことをするの?
<header>タグで囲まれている部分はヘッダーです</header>
このように明示したいエリアをタグで囲むだけ。超簡単。
■ タグにはどんな種類があるの?
| タグ | 内容 | 本に例えると |
|---|---|---|
| header | ヘッダー | 表紙 |
| footer | フッター | 背表紙 |
| nav | ナビゲーション | 目次 |
| main | 主たるコンテンツ | 表紙、背表紙、目次を除いたもの |
| section | コンテンツのまとまり | 章や節 |
| article | 独立できるsection | 別冊付録にできる章や節 |
| aside | 補足コンテンツ | 本の最後や欄外の注釈文など |
| h1~h6 | 見出し | 見出し |
これらは文章構造を示すものでありページのレイアウトを示すものではありません(超超超超重要)
読みやすい文章が正解
「html5 アウトライン」でググると色々なブログやサイトでルールが説明されています。
どのサイトも似たような内容が書かれているんですが、微妙にニュアンスが異なる(汗)。
その理由は原文が英文で、訳し方がバラバラだから。
というのは冗談で、原文(英文)がやや曖昧に書かれているからなんです。
つまり、正解らしきものはあるが正解はないんですね。
作文を書く際に、最低限のルールはあるけど正解がないのと同じ。
強いて言うなら読みやすい文章が正解です。
となると、運用に際し曖昧な部分はルール化しなければなりません。
ポイントは2つ。
Google先生的に読みやすいか。
運用がしやすいか。
複雑にすればコストがかかるし、コードの可読性が落ちてしまう。
いこーよ的アウトラインルール
前置きが長くなりましたが、ここからが本日のアドベントカレンダーの本題。
いこーよ内で運用しているアウトラインルールをまとめてみました。
■ ページ内にh1(大見出し)は1つ
・section(章)で分けていればページ内に複数のh1を使用可能だが、分けていない場合のリスクがある
・h2(中見出し)、h3(小見出し)を使って階層化し構造をよりわかりやすくする
■ aside(補足情報)やheader(ヘッダー)やfooter(フッター)はbody(視覚的に見えてるページ全体)直下のみで使用し、section(章)内では使用しない
→入れ子にせずシンプルな構造にする
■ section(章)の範囲はコンテンツのまとまりであり、見出しタグ(h2 or h3)が必須
→逆に言うと、h2があるならsectionで囲う
■ aside(補足情報)内の見出しレベルはh3まで
→asideはおまけコンテンツなので階層深くする必要がない(Google先生にアピールする必要なし)
■ 迷ったらOutline(chromeのアドオン)を基準にする
コードで見るアウトライン構成
<head>
// ページタイトル、キーワード、description、外部ファイルの読み込みなどページの裏側情報
</head>
<body>//視覚的に見えるページ全体
<header>
// ページのヘッダー
</header>
<nav>
// ナビゲーション(メニュー)
</nav>
<main>
<h1>ページの内容を示すタイトル</h1>
<section>
<h2>コンテンツ1のタイトル(中見出し)</h2>
<h3>コンテンツ1配下のコンテンツ1-1のタイトル(小見出し)</h3>
<p>コンテンツ内容</p>
<h3>コンテンツ1配下のコンテンツ1-2のタイトル(小見出し)</h3>
<p>コンテンツ内容</p>
</section>
<section>
<h2>コンテンツ2のタイトル(中見出し)</h2>
<p>コンテンツ内容</p>
</section>
</main>
<aside>//ページのおまけ情報
<section>
<h3>サブコンテンツ1のタイトル</h3>
<p>サブコンテンツ1の内容</p>
</section>
<section>
<h3>サブコンテンツ2のタイトル</h3>
<p>サブコンテンツ2の内容</p>
</section>
</aside>
<footer>
// ページのフッター
</footer>
</body>
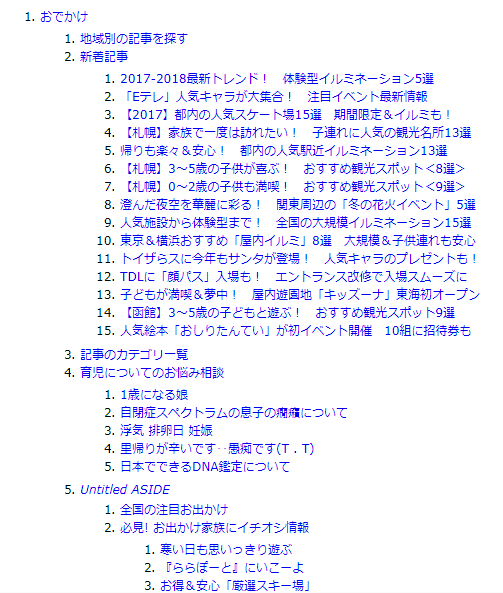
ひと目で分かる!アウトラインはこれだ!
コードなんか見てもなんのこっちゃかさっぱりわからないので可視化してみましょう。

※画像サイズの都合でfooterは載せていませんが、ページ下部にフッターが付きます
上記のルールでページごとにきちんとタグを埋め込んだ結果がこちら。
※Outline(chromeのアドオン)を使用しています。

一目瞭然。階層化されていてこのページの内容が目次化されています。
ページに何が記載されているかわかるから、Google先生も読みやすいですよね。
デザイナーチームではUI・UXといった見た目の部分だけでなく、目に見えないところでページの整理整頓をしています。