はじめに
AdMobのプラグインには比較的少なめのコードで広告を実装できる「広告プレースメント」という機能があります。
これによって従来の方法に比べてかなり手軽に広告を表示させられるのですが、調べてみても意外と情報が見当たらないので本記事で使い方を解説してみようと思います。
とはいえ公式ガイドもかなり読みやすく書かれているため、ガイドに沿って実装すれば基本的に問題ないと思います。そのため、本記事はどちらかというと紹介に寄せた内容となっております。困ったら公式ガイドを読みましょう。
※広告プレースメント機能は2021/07/14時点で試験運用版となっています。
前提条件
公式ガイドに記載されている前提条件を参照。
https://developers.google.com/admob/unity/ad-placements?hl=ja
https://developers.google.com/admob/unity/quick-start?hl=ja#prerequisites
ただし、すでに通常のMobile Ads Unityプラグインを導入している場合は、一度消してから広告プレースメントのページの「ダウンロード」からパッケージを落としましょう。
※プロジェクトにインポートする前に必ずバックアップを取りましょう。
- 筆者の環境
- Unity 2020.3.1f1 (対象PlatformをAndroidとしています)
- Windows 10 2004
目標
バナー・インターステイシャル・リワードのテスト広告表示
解説
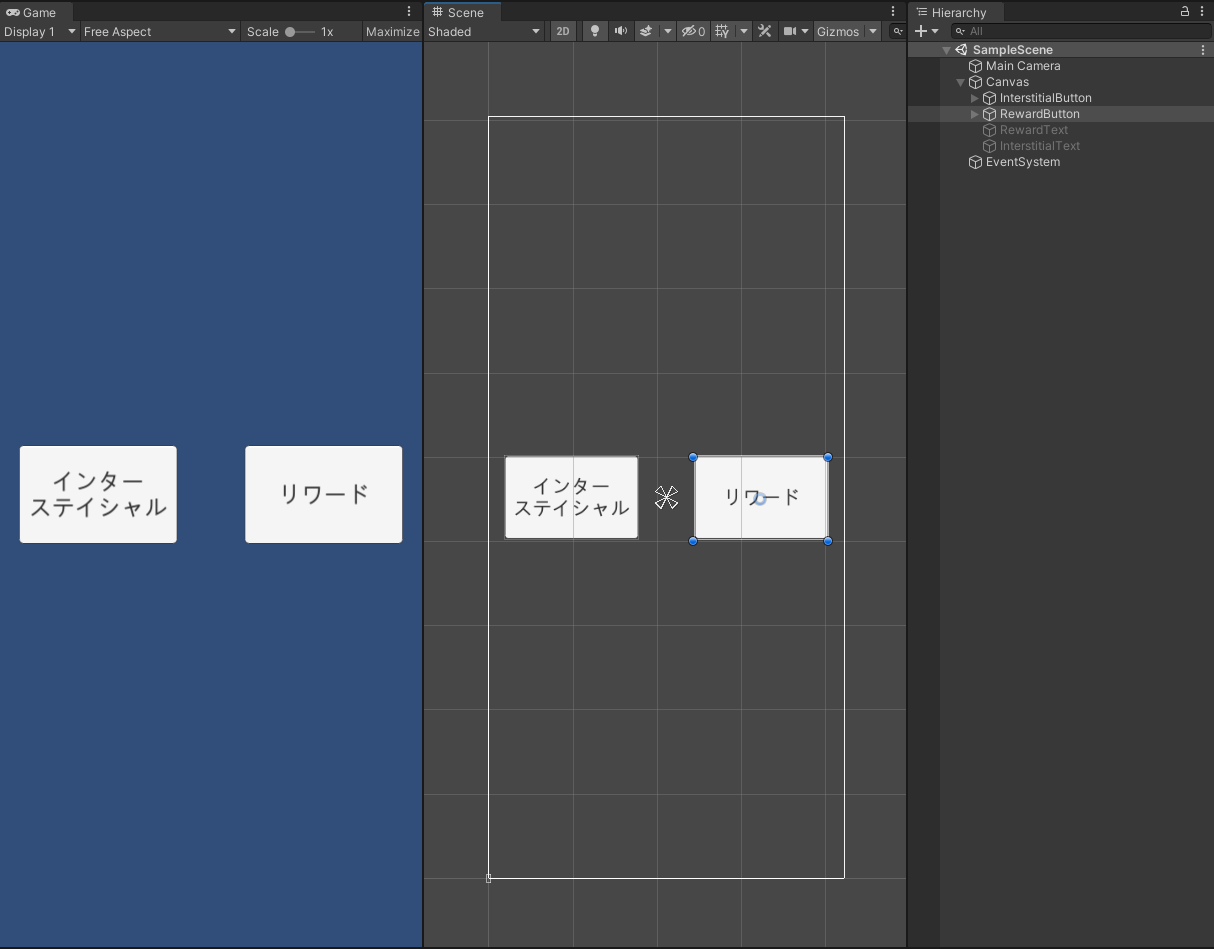
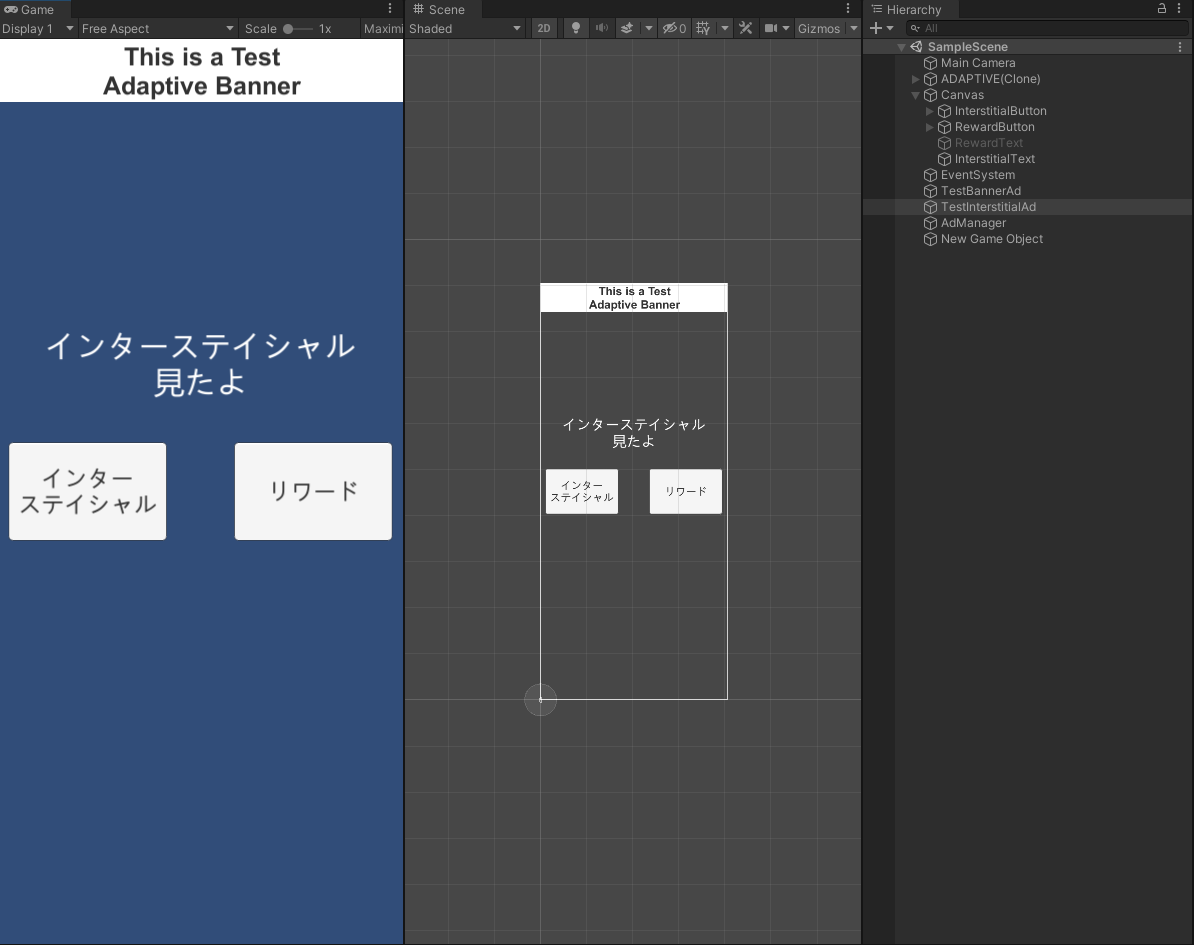
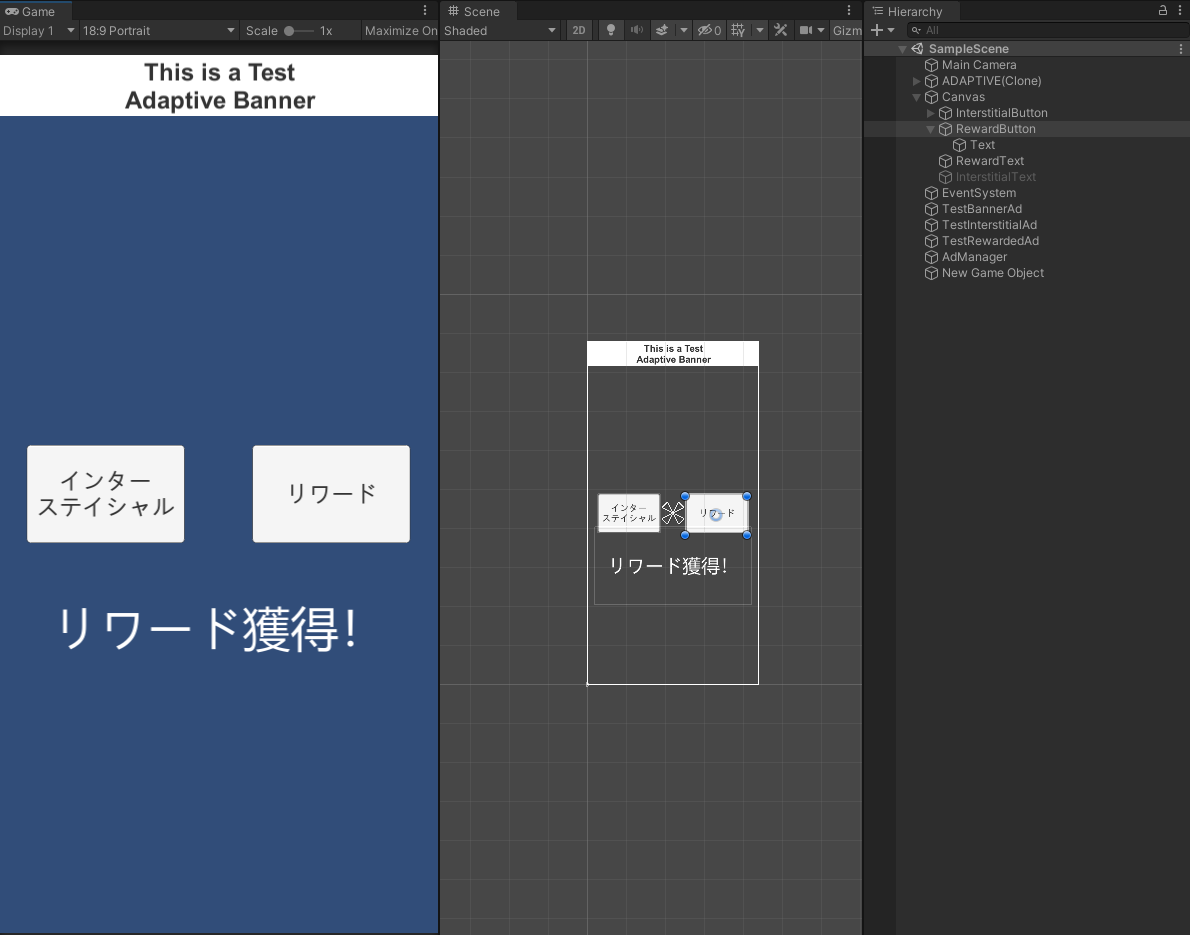
解説用にこのようなプロジェクトを作成しました。
「インターステイシャル」を押すとインターステイシャル広告、「リワード」を押すとリワード広告が表示されるようにします。

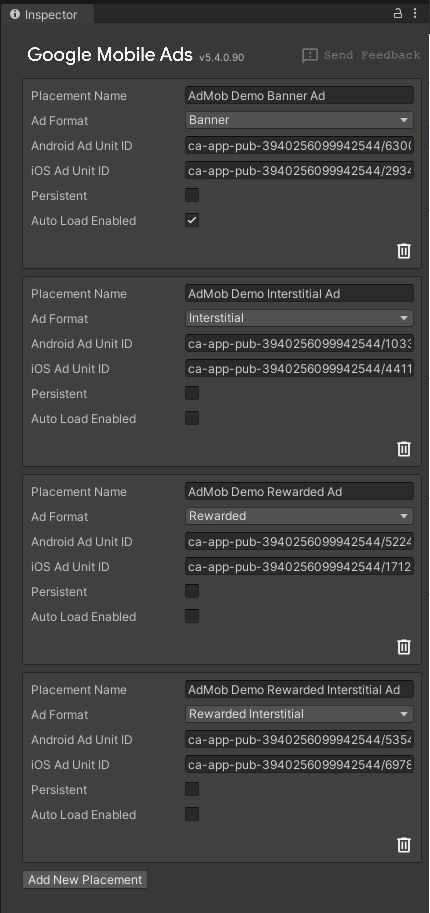
Assets> Google Mobile Ads> Ad Placements を開くと、インスペクタに広告プレースメントの一覧が表示されます。

インポート時に最初から入っているのは全てテスト広告になっているので、今回はこれらをそのまま使用します。本番広告にする場合はUnit IDを本番用に変えればOKです。
広告の初期化
広告を設置する前に、SDKを初期化するようにしましょう。基本的にはタイトル画面のStartなどで以下を実行させておけばOKです。
using GoogleMobileAds.Api;
using UnityEngine;
public class AdInitializer : MonoBehaviour
{
public void Start()
{
// Initialize the Mobile Ads SDK.
MobileAds.Initialize((initStatus) =>
{
// SDK initialization is complete
});
}
}
バナー広告の設置
バナー広告は従来の方法だとインターステイシャルなどより若干面倒でしたが、広告プレースメントではeditor上でサクッと実装できます。
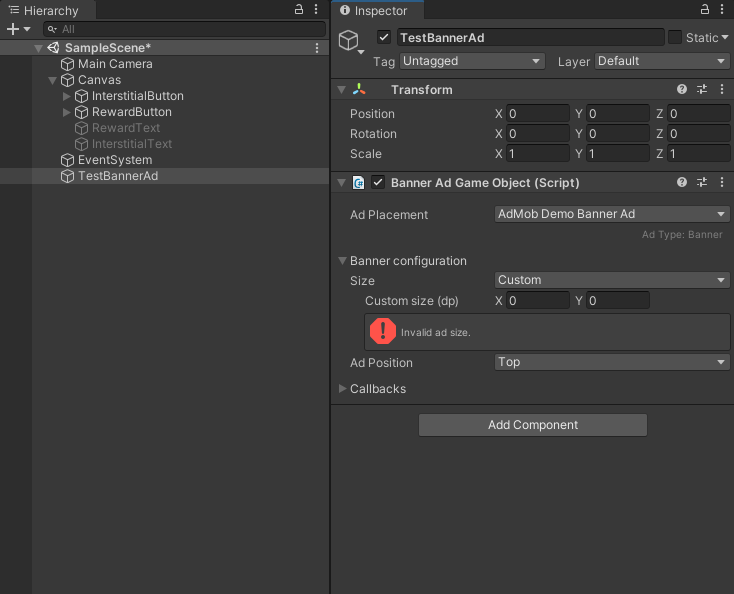
GameObject> Google Mobile Ads> Banner Adを選択すると、ヒエラルキー上に「Banner Ad」オブジェクトが作成されます。
「AdGameObject の名前はすべて固有の名前にしてください」と書いてあるので、オブジェクト名は変えておきましょう。今回は「TestBannerAd」にしています。

インスペクタからバナーの表示形式を設定できます。今回はSizeをBanner (320×50)、Ad PositionをTopにします。
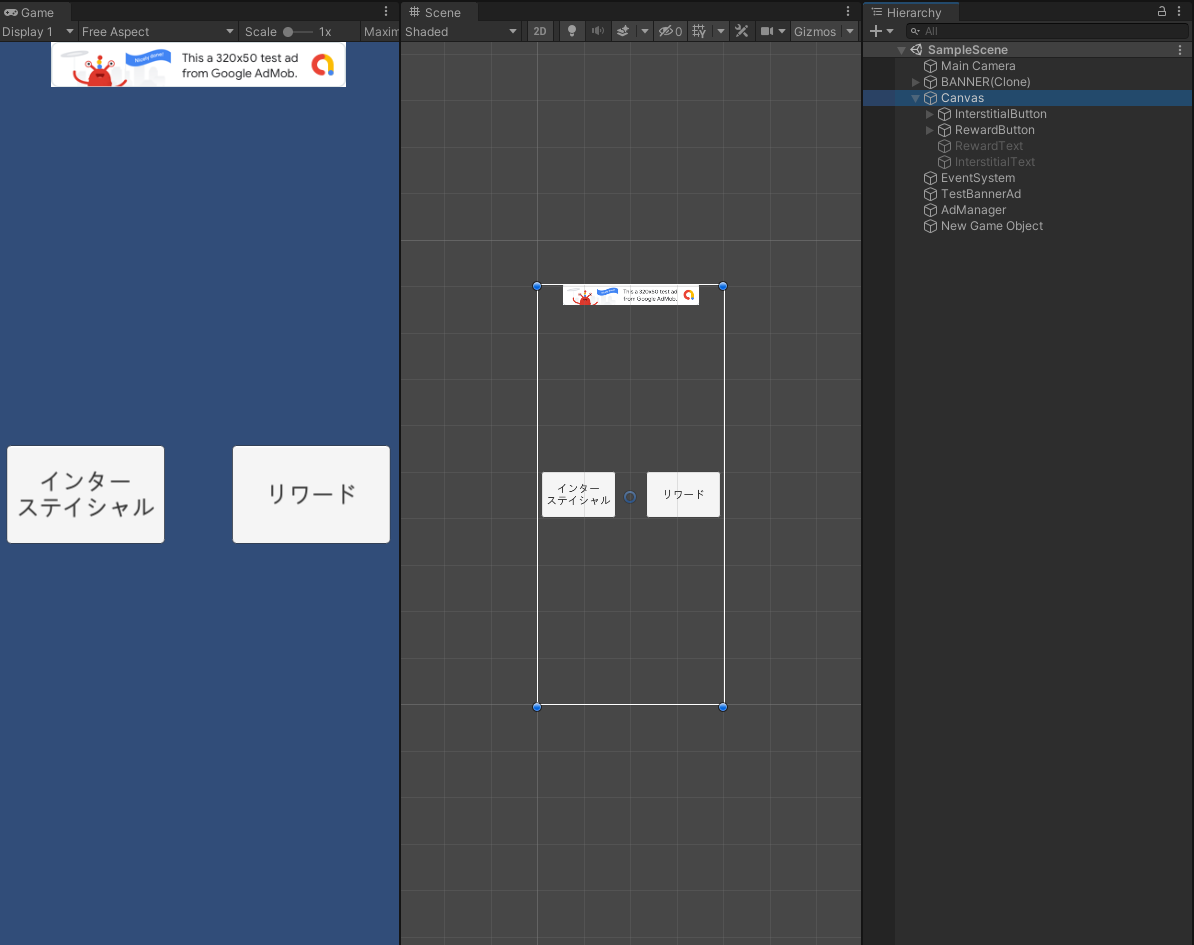
これでPlayモードにすればバナー広告が表示されます。

完
インターステイシャル広告の設置
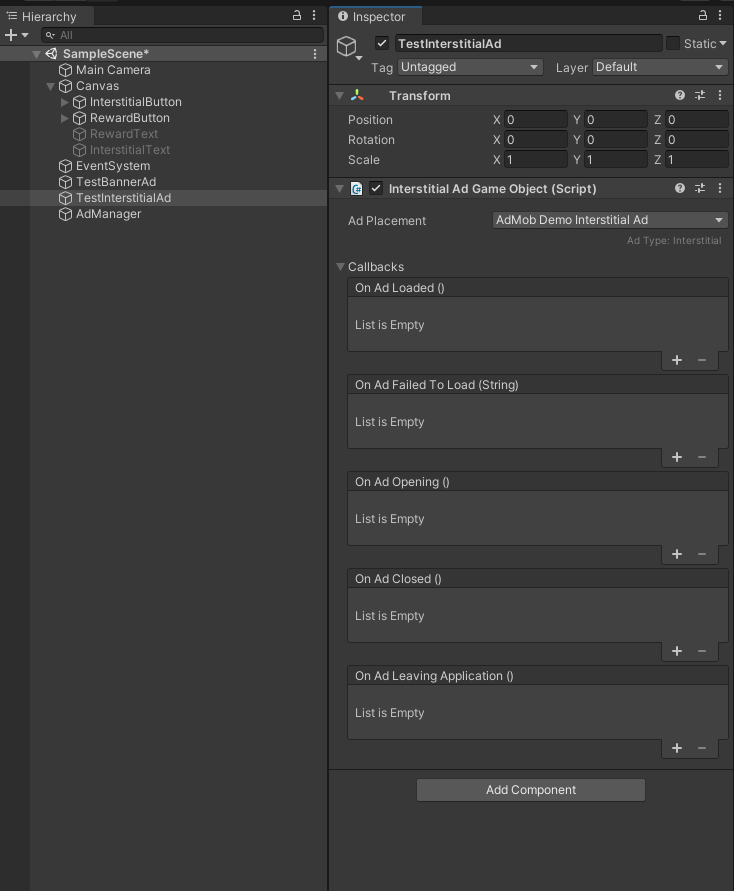
GameObject> Google Mobile Ads> Interstitial Adを選択すると、ヒエラルキー上に「Interstitial Ad」オブジェクトが作成されます。
「AdGameObject の名前はすべて固有の名前にしてください」と書いてあるので、オブジェクト名は変えておきましょう。今回は「TestInterstitialAd」にしています。

以下のスクリプトをインターステイシャルボタンに紐づけます。
using UnityEngine;
using GoogleMobileAds.Api;
using GoogleMobileAds.Placement;
public class InterstitialButton : MonoBehaviour
{
[SerializeField] GameObject _interstitialText;
InterstitialAdGameObject _interstitialAd;
private void Start()
{
// シーン内から広告オブジェクトを名前で取得
_interstitialAd = MobileAds.Instance
.GetAd<InterstitialAdGameObject>("TestInterstitialAd");
// 広告を読み込む
_interstitialAd.LoadAd();
}
// インターステイシャルボタン押下時のコールバック
public void OnClick()
{
// 広告が読み込まれていれば表示する
_interstitialAd.ShowIfLoaded();
}
// 広告を閉じた場合のコールバック
public void OnAdClosed()
{
// 今回はテキストを表示する
ShowText();
}
public void ShowText()
{
_interstitialText.SetActive(true);
}
}
今回はStartで広告オブジェクトを取得していますが、[SerializeField]属性を使ってインスペクタから紐づけても大丈夫です。
OnClickはボタンのコールバックに紐づけておきましょう。
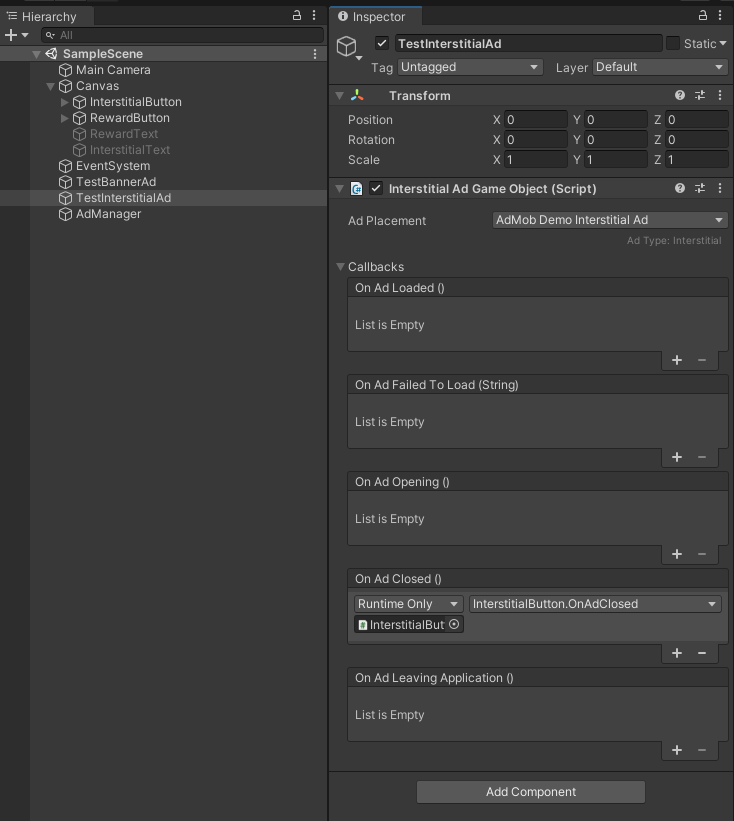
広告オブジェクトのインスペクタを見るとこちらにもコールバックを紐づける箇所があるので、ここに広告を閉じた場合に処理させたいメソッドを紐づけておきます。(今回はOnAdClosed)

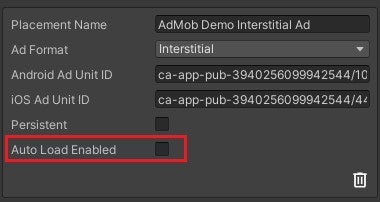
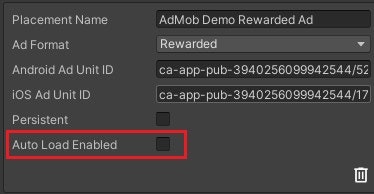
また今回はStartで明示的に広告を読み込んでいるため、自動読み込みはOffにしておきます。

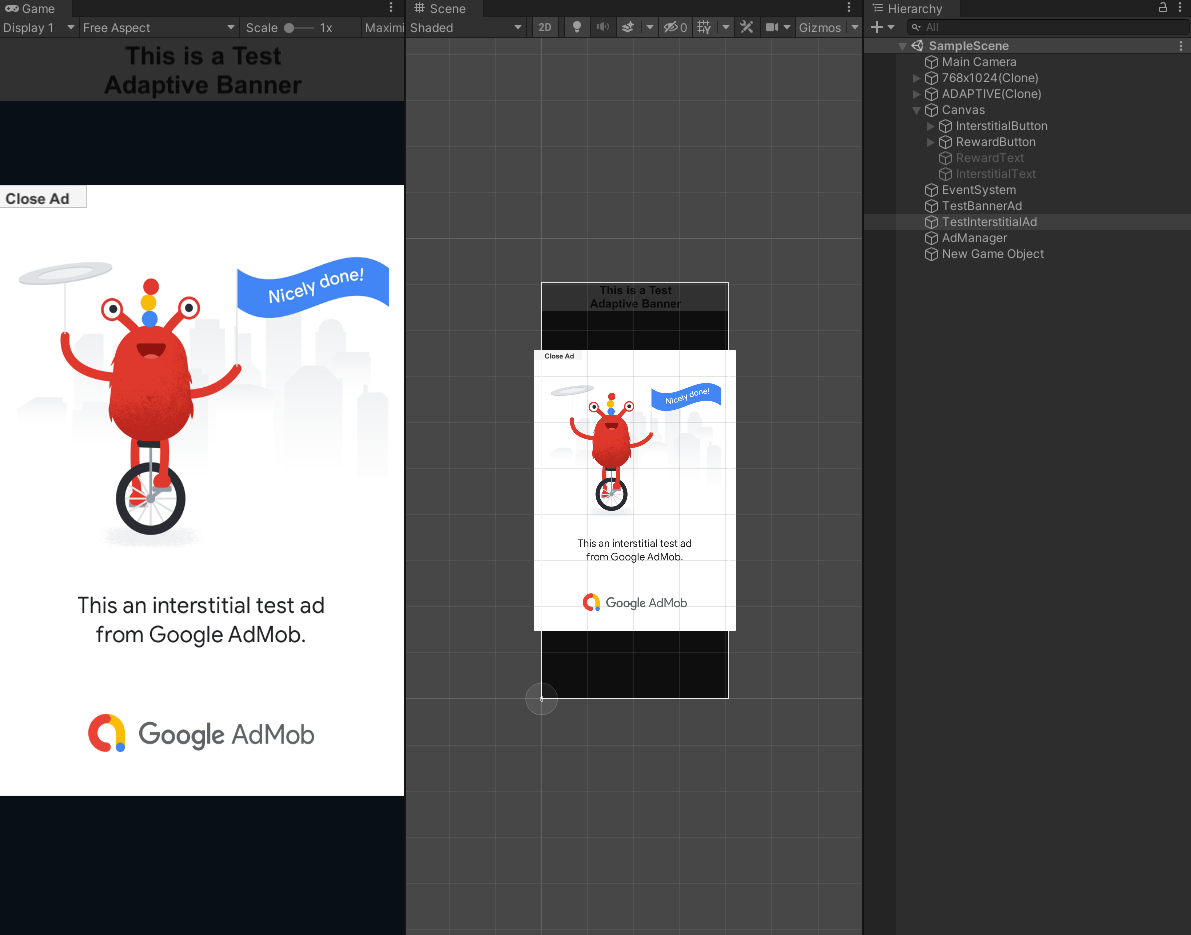
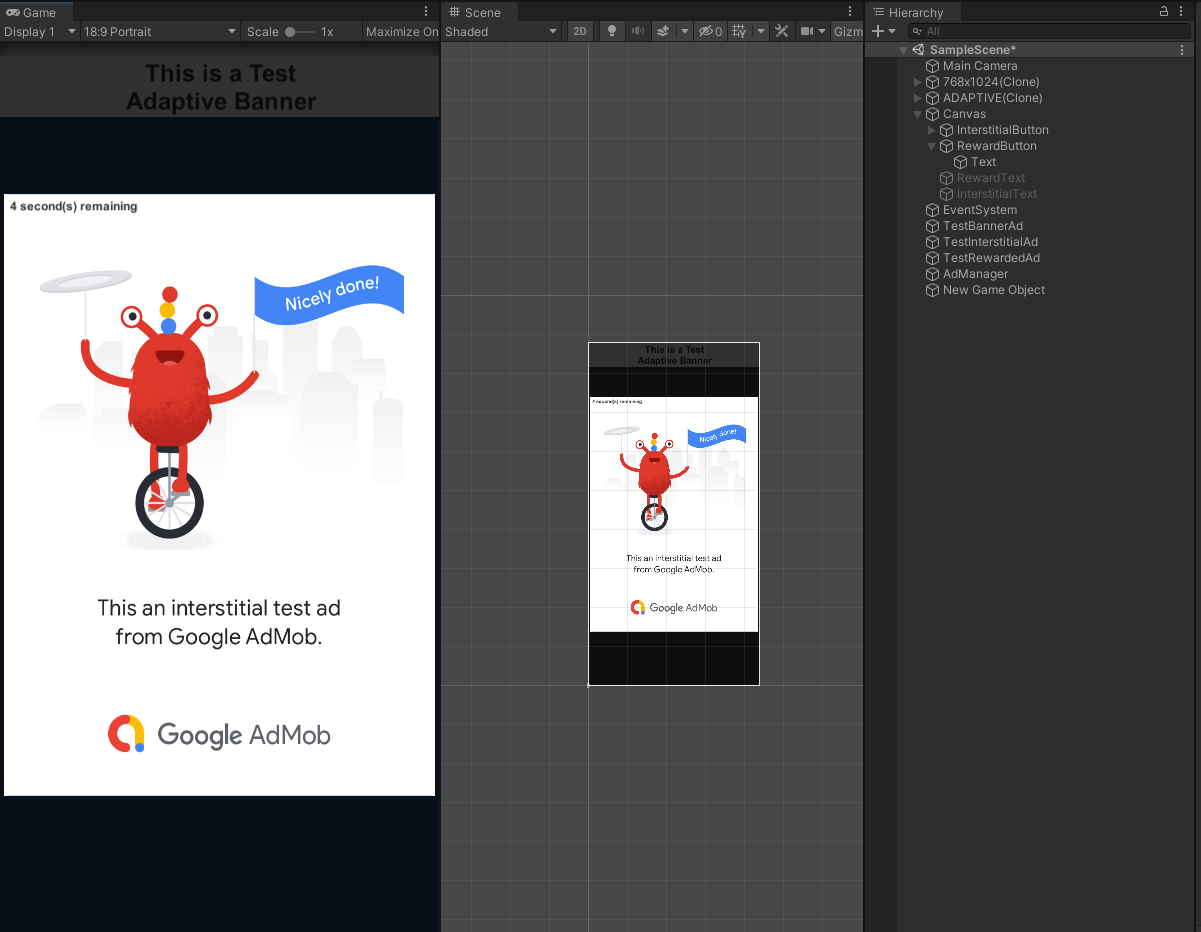
これでPlayモードにし、インターステイシャルボタンを押せば広告が表示され、閉じるとOnAdClosedが実行されます。


完
リワード広告の設置
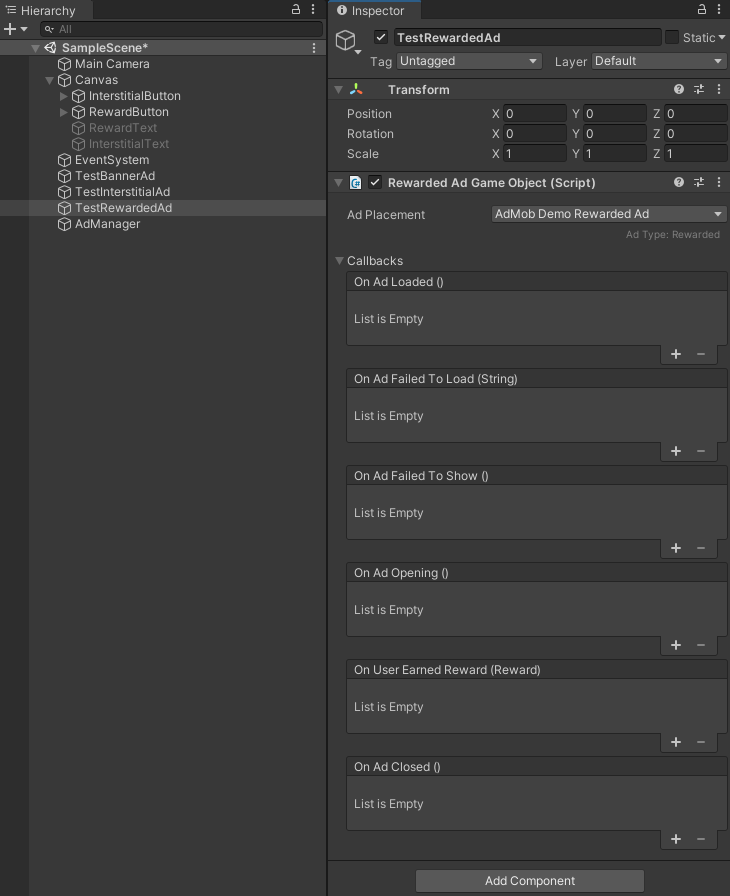
GameObject> Google Mobile Ads> Rewarded Adを選択すると、ヒエラルキー上に「Rewarded Ad」オブジェクトが作成されます。
「AdGameObject の名前はすべて固有の名前にしてください」と書いてあるので、オブジェクト名は変えておきましょう。今回は「TestRewardedAd」にしています。

以下のスクリプトをリワードボタンに紐づけます。
using UnityEngine;
using GoogleMobileAds.Api;
using GoogleMobileAds.Placement;
public class RewardButton : MonoBehaviour
{
[SerializeField] GameObject _rewardText; // 広告視聴後に表示するオブジェクト
RewardedAdGameObject _rewardedAd;
void Start()
{
// シーン内から広告オブジェクトを名前で取得
_rewardedAd = MobileAds.Instance
.GetAd<RewardedAdGameObject>("TestRewardedAd");
// 広告を読み込む
_rewardedAd.LoadAd();
}
// リワードボタン押下時のコールバック
public void OnClick()
{
// 広告が読み込まれていれば表示する
_rewardedAd.ShowIfLoaded();
}
// リワード広告を最後まで観た場合のコールバック
public void OnUserEarnedReward(Reward reward)
{
// 今回はテキストを表示する
ShowText();
}
private void ShowText()
{
_rewardText.SetActive(true);
}
}
今回はStartで広告オブジェクトを取得していますが、[SerializeField]属性を使ってインスペクタから紐づけても大丈夫です。
OnClickはボタンのコールバックに紐づけておきましょう。
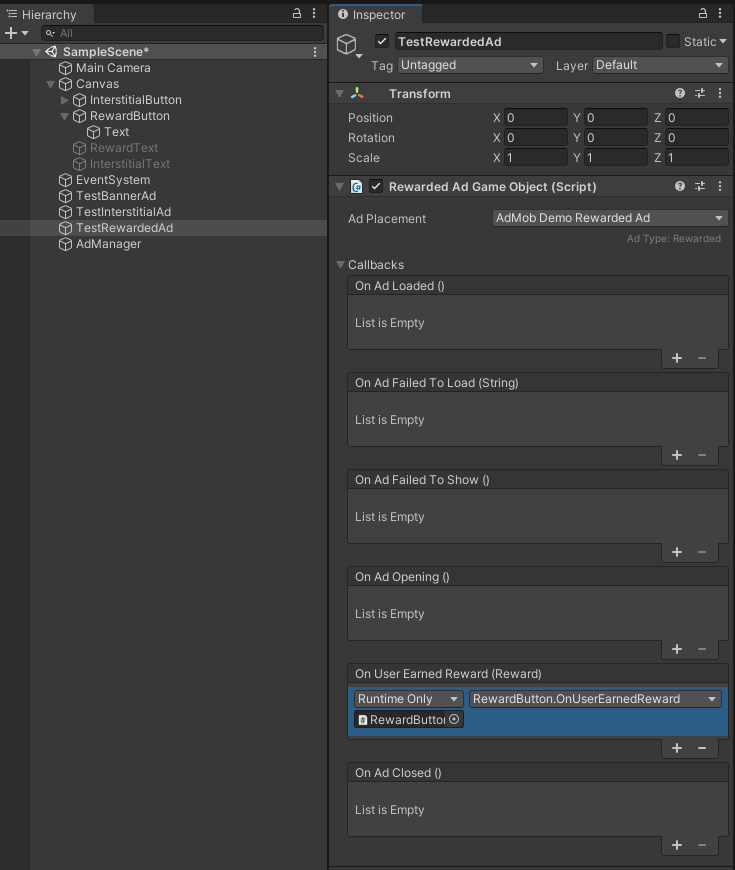
広告オブジェクトのインスペクタを見るとこちらにもコールバックを紐づける箇所があるので、ここに広告を最後まで観た場合に報酬を受け取るためメソッドを紐づけておきます。(今回はOnUserEarnedReward)

また今回はStartで明示的に広告を読み込んでいるため、自動読み込みはOffにしておきます。
これでPlayモードにし、リワードボタンを押せば広告が表示され、最後まで観て閉じるとOnUserEarnedRewardが実行されます。


今回は省略しましたが、OnAdFailedToLoadでリワードボタンを消す処理なども入れておくと良いでしょう。
完
ぱっと見ても従来に比べてコードの記述量がかなり少なくなっていると思います(バナーに至っては初期化以外ノーコード!)。コールバックもインスペクタから紐づけられるなどUnityらしい実装ができるため、とても使い勝手が良いです。
筆者は広告プレースメントを使用したアプリを1つリリースし、現在準備しているアプリでも使用していますが、特にトラブルに見舞われることなくスムーズに実装を進めることができています。現在はまだ試験運用版の機能ではありますが、アプリ内広告の実装が億劫になっている方は利用してみてはいかがでしょうか。(そして早く正式リリースされてほしいと願うばかりです)