はじめに
Custom Vision をはじめ、コードを書かずに AI モデルが作成できるサービス/ツールはたくさんあり、AI を活用して自社の業務課題を解決しようと挑戦している方も多いことと思います
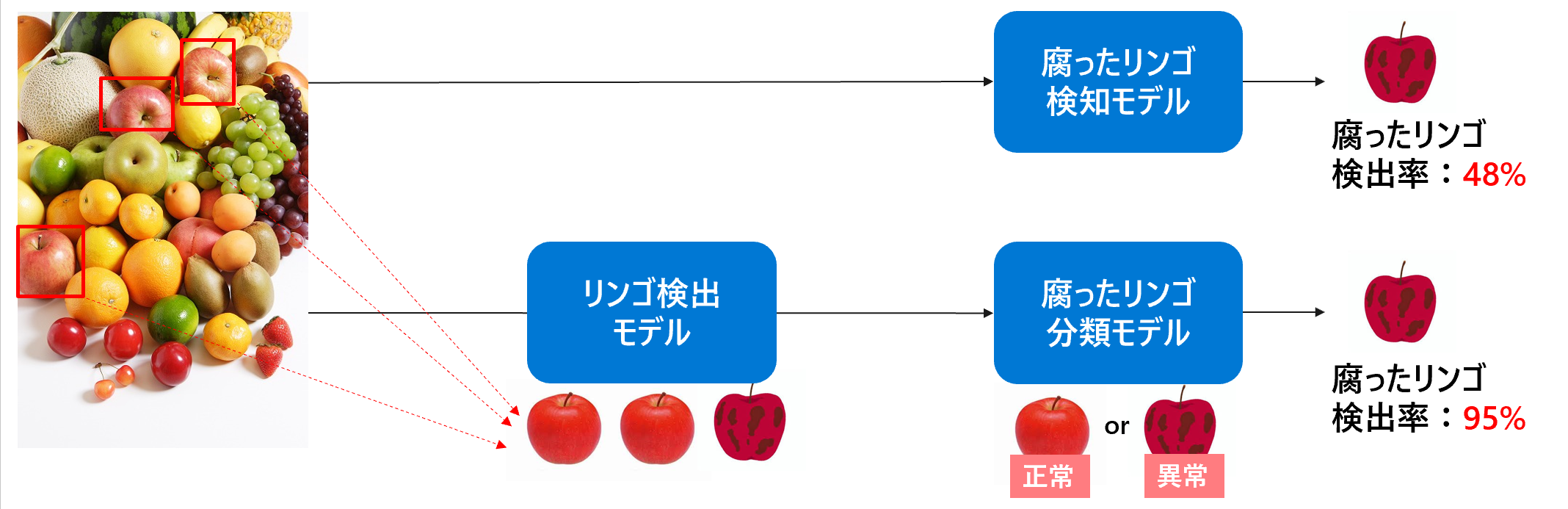
実際には、1つの AI モデルだけで実装しようとすると業務利用に達するレベルになかなかいきませんが、複数の AI モデルを組み合わせることで精度高く実現することができるケースが多く、
本例は Custom Vision の物体検知モデルと分類モデルを組合わせた 2 ステップアプローチで、画像系 AI ではよく使われている効果的なアプローチです
※実際は部品や装置の異常検知シナリオですが、フルーツとりんごで抽象化表現で説明させて頂きます

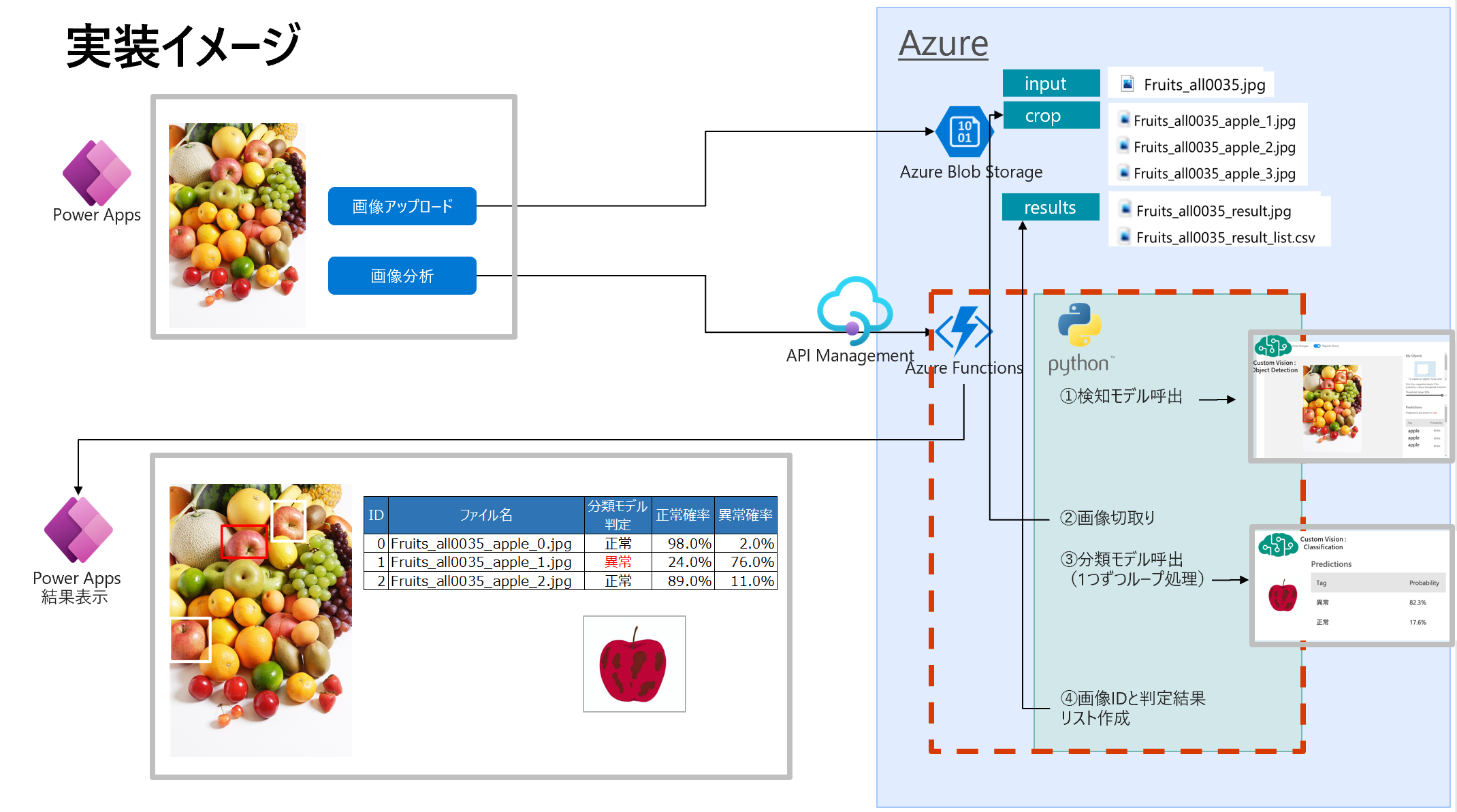
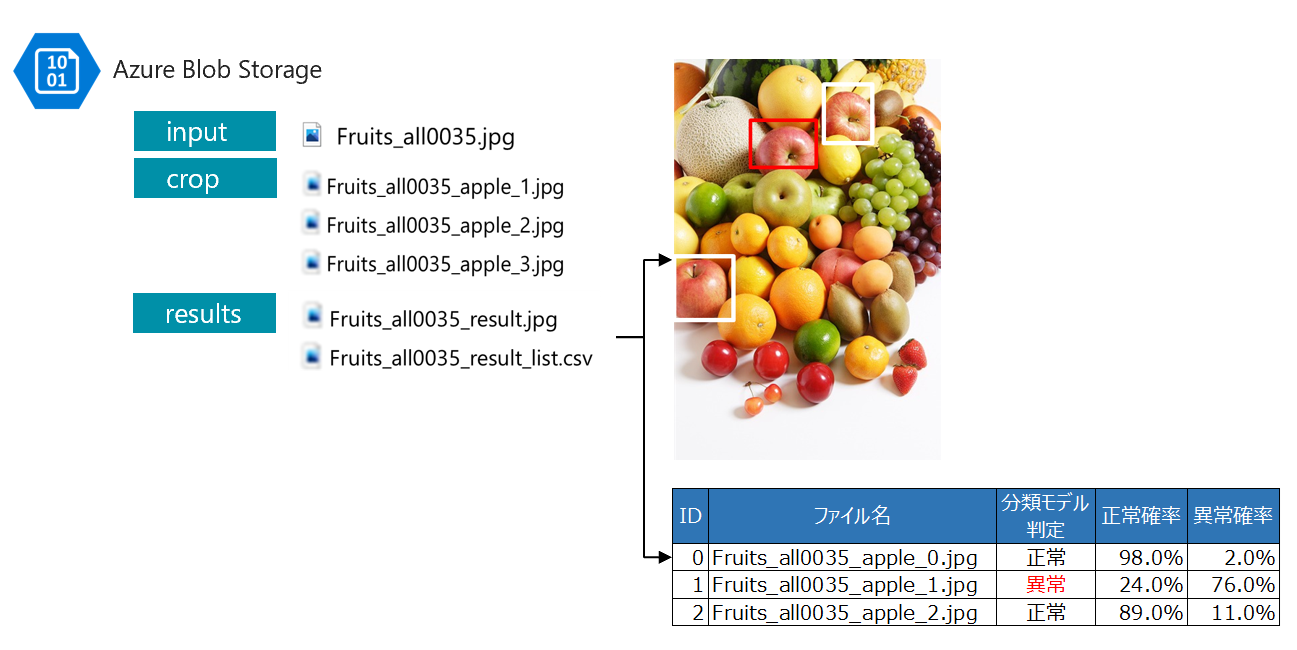
本記事では、下図の点線赤枠内の物体検知モデル⇒画像切抜き⇒分類モデルを実装するメイン処理のPythonコードと、それをAzure Functions 化する部分を実装・解説します

Custom Vision の物体検知モデルと分類モデルは作成されている前提として、本記事では説明しません
Custom Vision でモデル作成については以下ドキュメントを参考にして下さい
Python でメイン処理作成
まずは、Python で物体検知モデル⇒画像切抜き⇒分類モデルのメイン処理を作成します
開発環境
Pythonコードは Github に上げているコードを参考にして下さい
作成した Python コードを Functions に組み込み、Azure へデプロイするため、Visual Studio Code で開発するのが便利です
また、Functions でサポートされている言語バージョンを選択するように気を付けましょう
今回は、Python 3.9.x で開発しました
処理の流れ
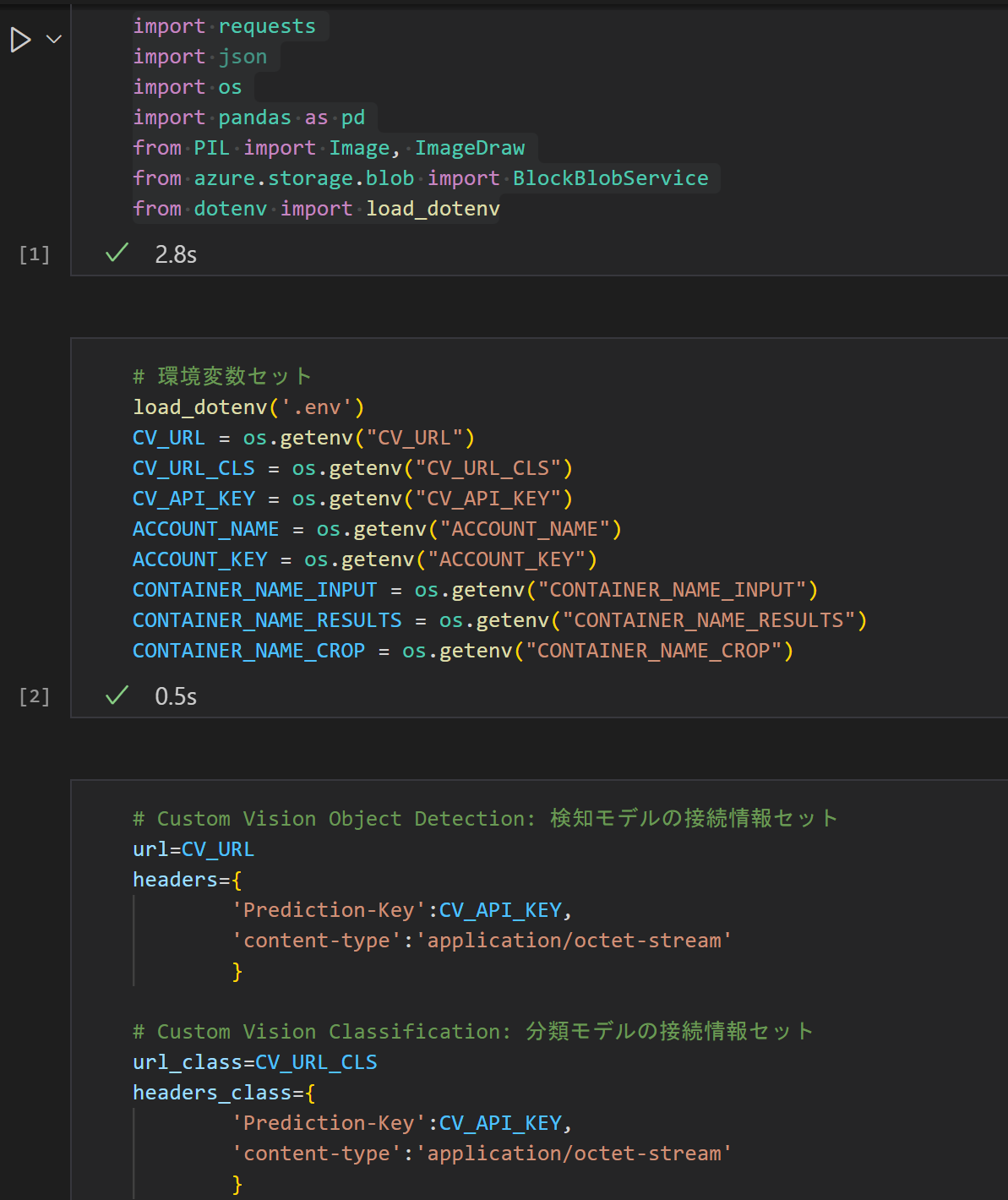
⓪環境定義
①Blob Storageから分析対象画像ファイルを取得
②検知モデル呼出
③検知モデルの解析結果(JSONファイル)から検知画像の数だけ以下ループ処理
・検知画像の座標を取得
・画像切取り別名保存
・切取画像を分類モデルにかける
・分析モデルの解析結果=正常と異常の確率から判定値を記録
・判定値に合わせて色を変えて元画像に枠線を書き戻して判定画像保存
・判定一覧に行追加
④解析結果画像と判定一覧ファイルをBlob Storageに保存
⓪ 環境定義
・画像処理するけど、切取りや画像貼り付け合成レベルなので、OpenCV は使わずに Pillow(PIL)ライブラリでOK
・Functions のアプリ環境変数になること意識し、Custom Vision や Blob Storage のキー情報は環境変数化 (.envファイル参照)

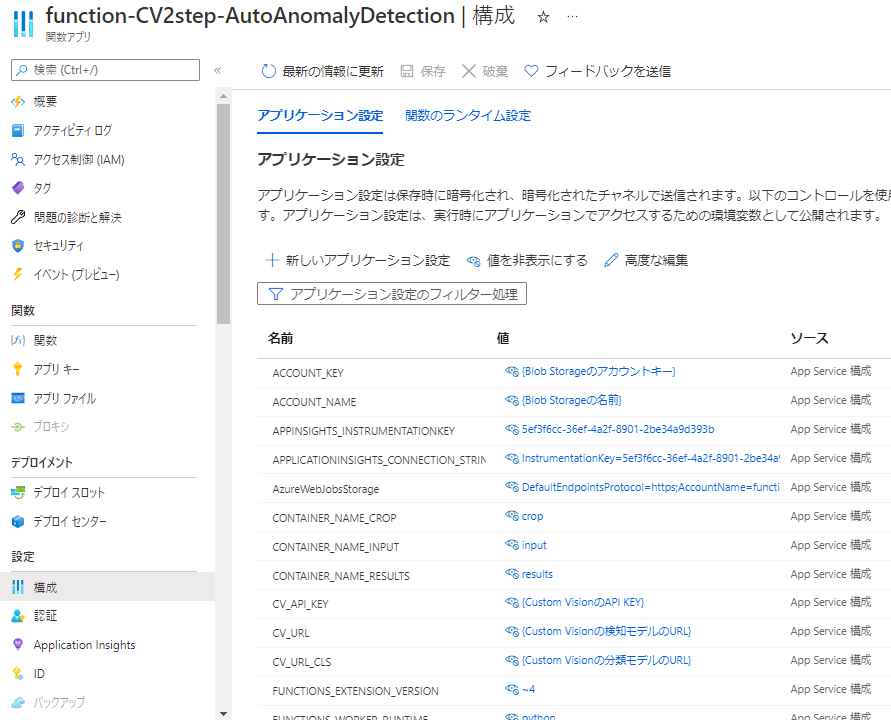
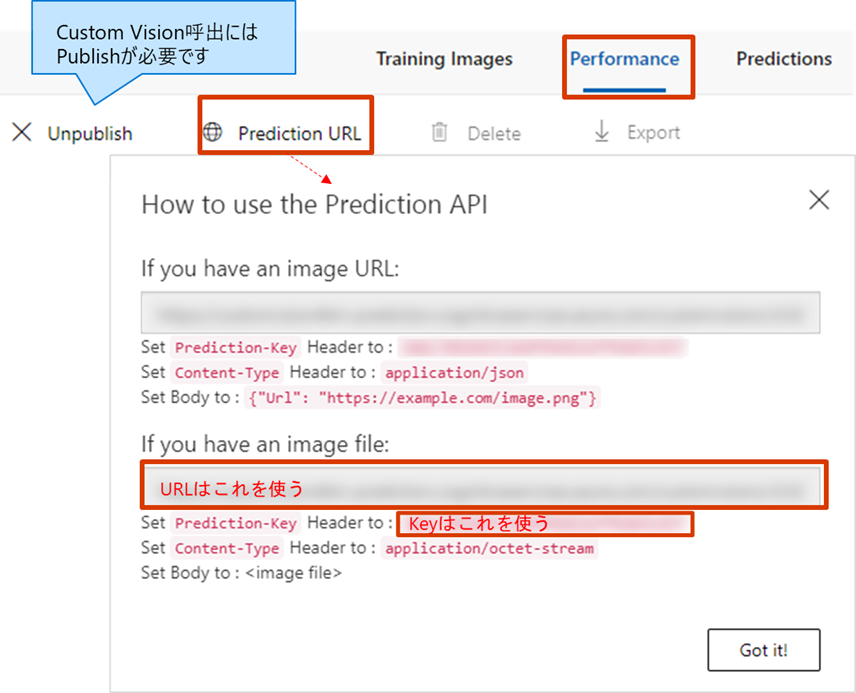
Custom Vision の URL 及び Key 情報はここから↓確認できます
外部から Custom Vision モデルを呼び出すには Publish しておく必要があります

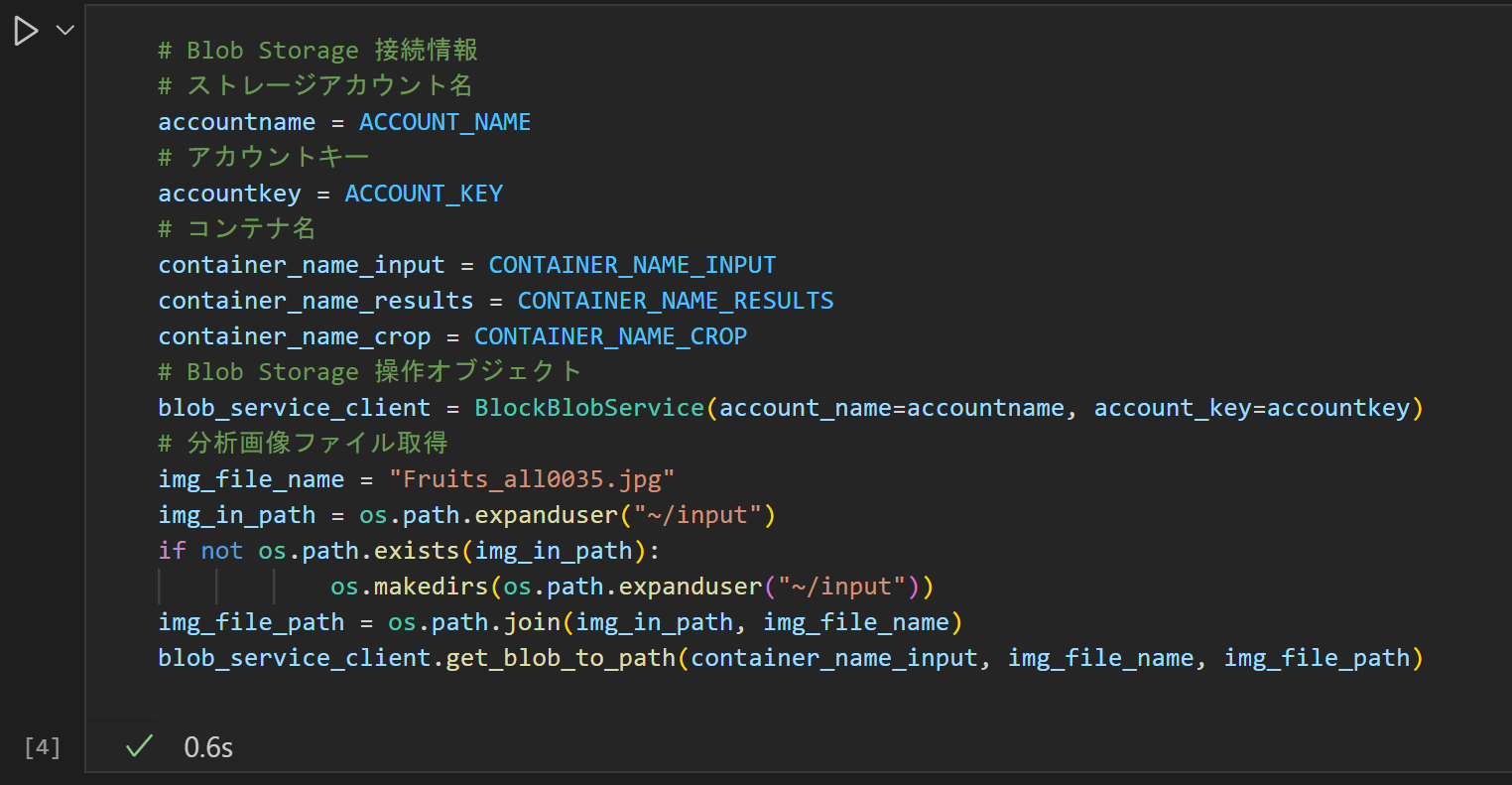
① Blob Storage から分析対象画像ファイルを取得
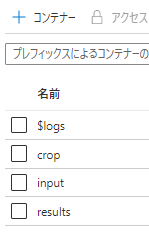
・下記役割で Blob Storage にコンテナー作成しておく
(今回は3つコンテナーを作成しましたが、1コンテナー内でフォルダ分けでもよいと思います)
- input:解析対象の画像ファイル置き場
- crop:検知モデルで切り取った画像ファイル置き場
- results:解析結果画像と判定一覧ファイル置き場

・Functions ではインプットファイル名はパラメータで渡ってくる想定だけど、Python コードの時点ではベタ指定で動作確認


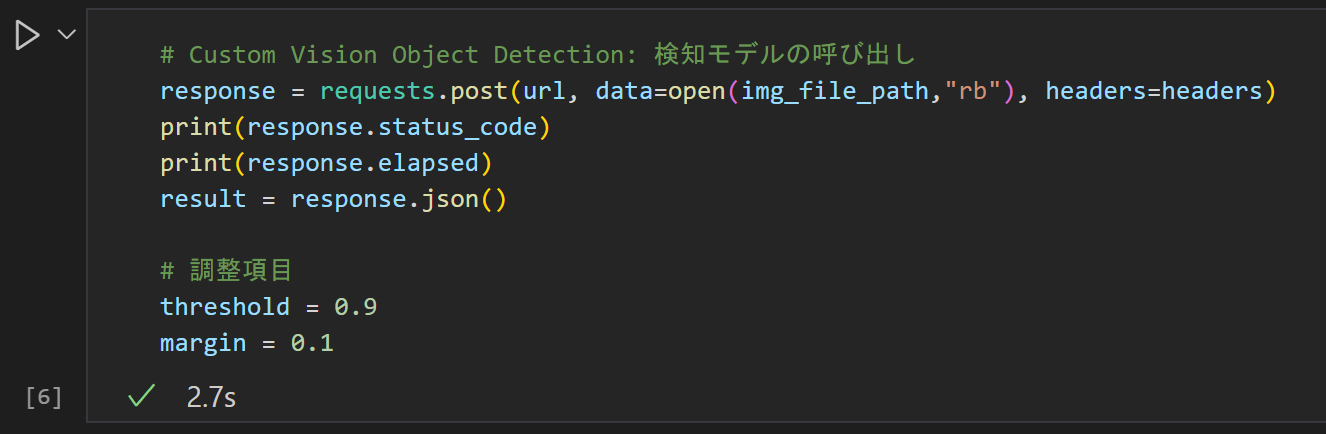
② 検知モデル呼出
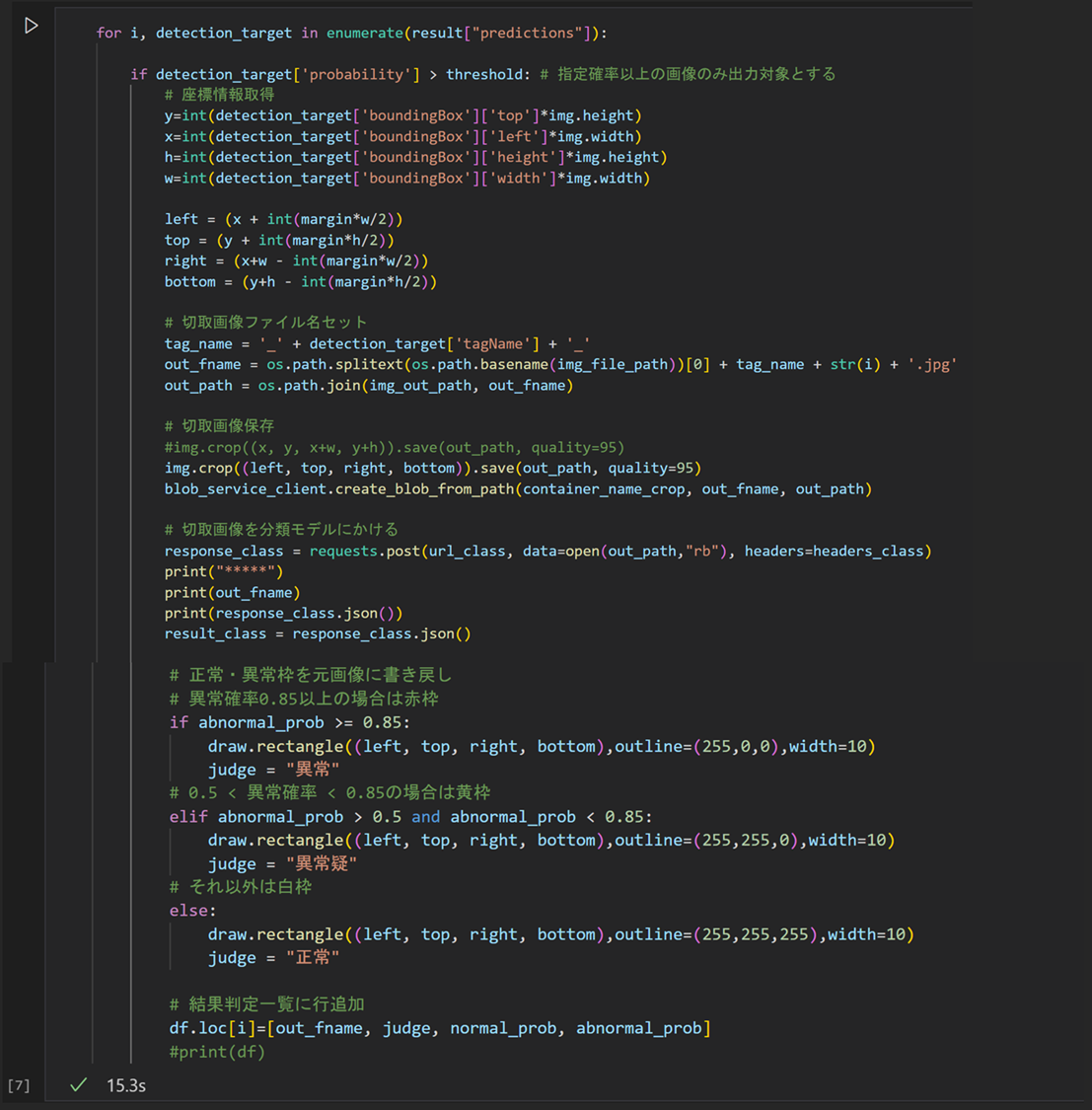
③ 検知モデルの解析結果(JSONファイル)から検知画像の数だけ以下処理ループ
・検知画像の座標を取得
(thresholdで指定した確率以上の画像のみ出力対象とすることで余計な検知画像を排除している)
・画像切取り別名保存
・切取画像を分類モデルにかける
・分析モデルの解析結果=正常と異常の確率から判定値を記録
・判定値に合わせて色を変えて元画像に枠線を書き戻して判定画像保存
(probabilityの値で任意の閾値で2種類以上の判定を作り出している)
・判定一覧に行追加

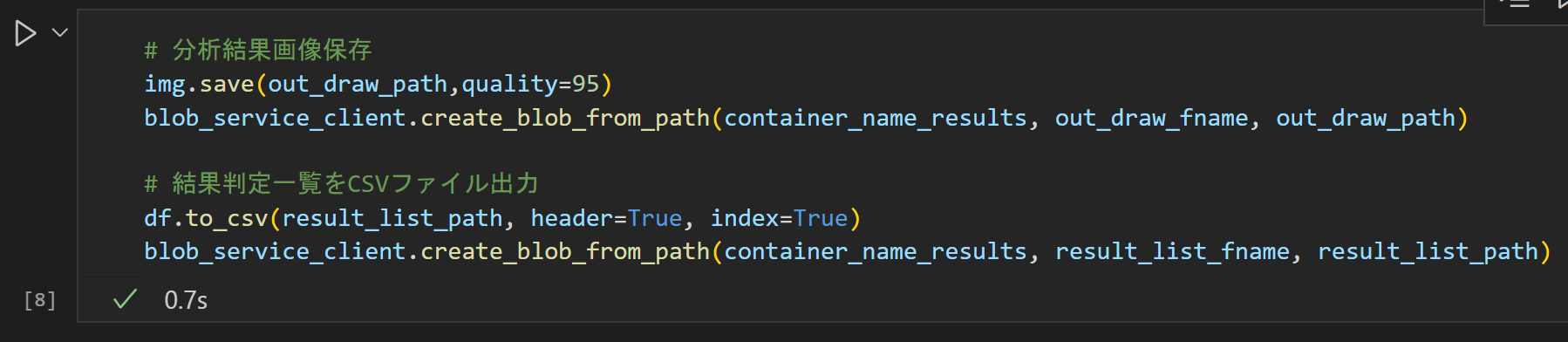
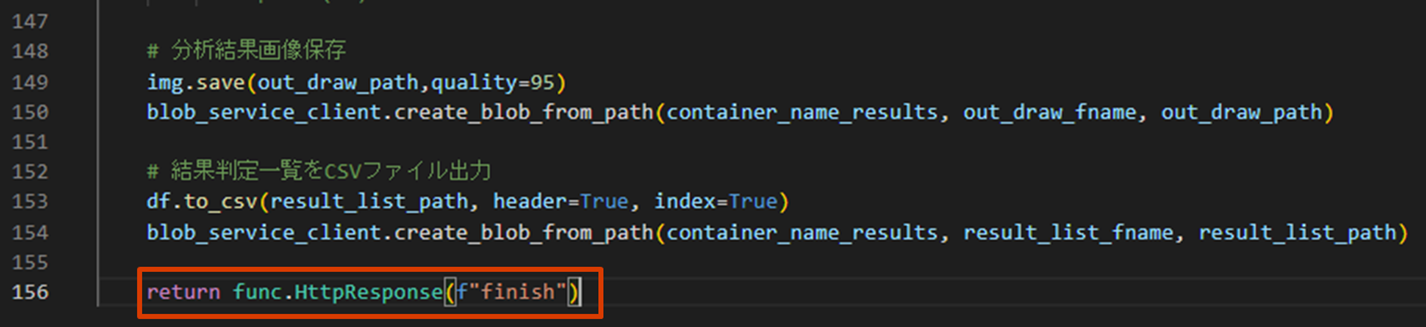
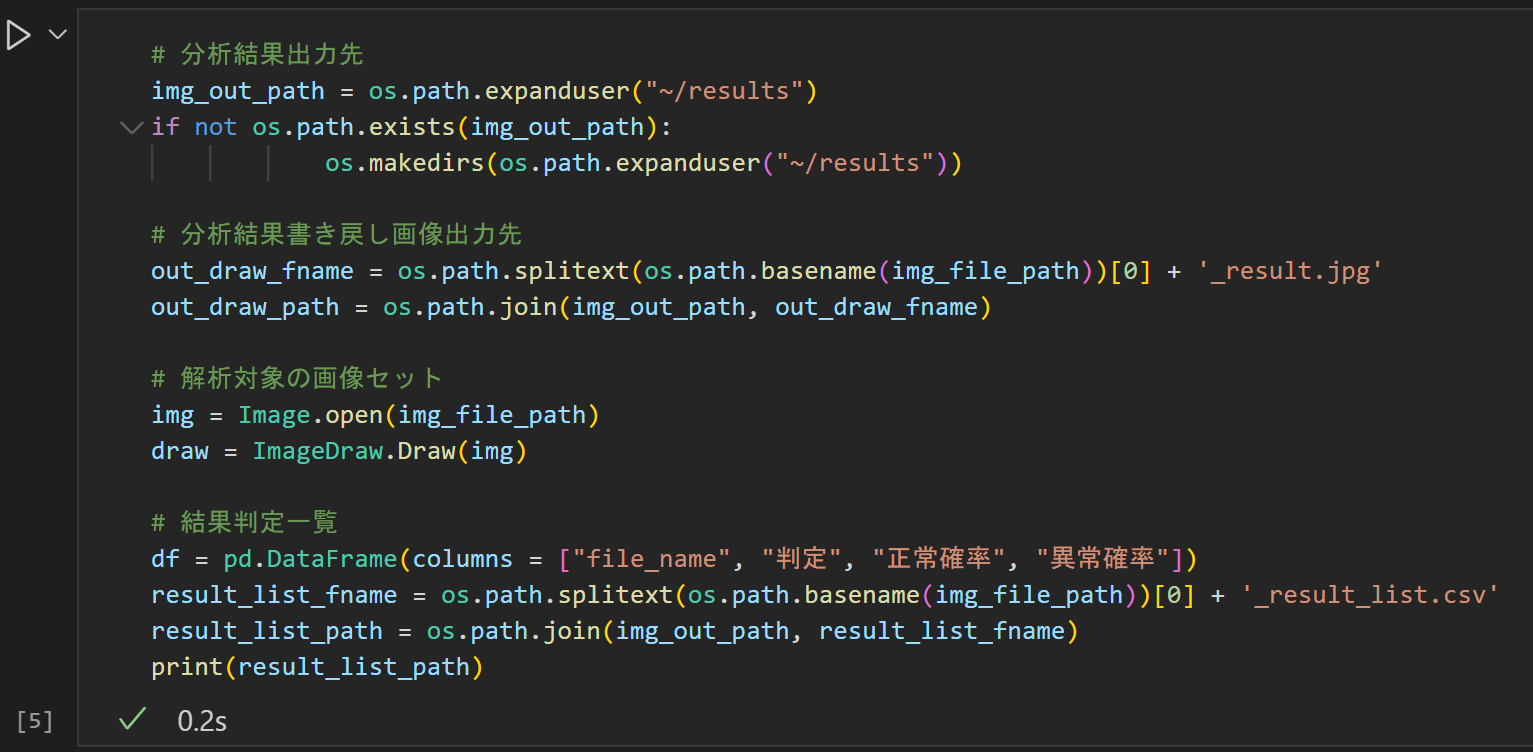
④ 解析結果画像と判定一覧ファイルを Blob Storage に保存
Pythonコードを実行して動作確認
正常に実行できれば、Blob Storage に結果ファイルが出力されるはずです
問題なければ、コードを.pyにエクスポートしておく

Azure Functions (Python) 作成・デプロイ
続いて、先ほど作成した Python コードを Functions に組み込みます
Azure Functions とは
Azure Functions は、サーバーレスアプリケーションの1種です
何かの処理コードを実行するためには、必ずその実行環境=サーバーが必要になります
サーバーレスとは、実際にサーバーがないわけではなく、ユーザーがサーバーの構築や管理を意識することなく利用できるというものです
ユーザは最も重要なコード開発に集中でき、残りの部分はAzure Functions が管理・処理します
また、従量課金プランでは、Functionsが実行されている間だけコストしか発生しません
Azure Functions の開発には、関数の実行をホストするための Function App が存在する必要があります
コード言語によっては、Azure ポータルでFunction Appの作成とコード編集が可能ですが、
Python の場合はポータル内編集がサポートされておらず、Functions をローカルで開発してから Azure のFunction App に公開する必要があります
手順
①Visual Studio Code でローカル Azure Functions (Python)プロジェクト作成
②requirements.txt にPython外部ライブラリを追加
③local.settings.json を環境変数追加
④__init__.py の import ライブラリ追加 と main 処理を開発したPythonコードに書き換える
⑤Azure Functions (Python) プロジェクトをAzureにデプロイする
⑥Azureポータルで Function App が作成されていることを確認
⑦Function App をテスト実行してみる
① Visual Studio Code で Azure Functions (Python) プロジェクト作成
こちらのドキュメント手順通りに進めれば作成できるはずですが、入り口が少し変わってました(2022年6月時点)
Visual Studio Codeでまっさらなフォルダを作成して開いておく
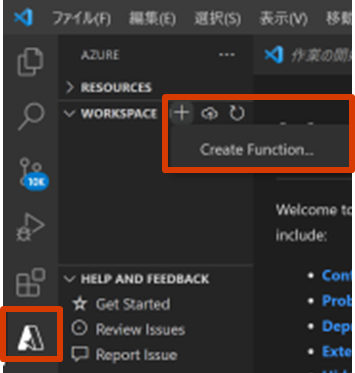
アクティビティバーの Azure アイコンを選択し、[WORKSPACE]の右の+ボタンをクリックし、 [Create Function…]をクリック

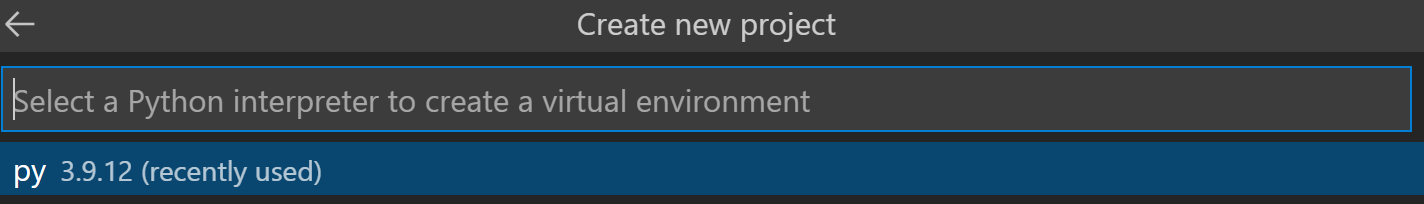
言語バージョンを選択(Python メイン処理を開発したバージョンを選択)

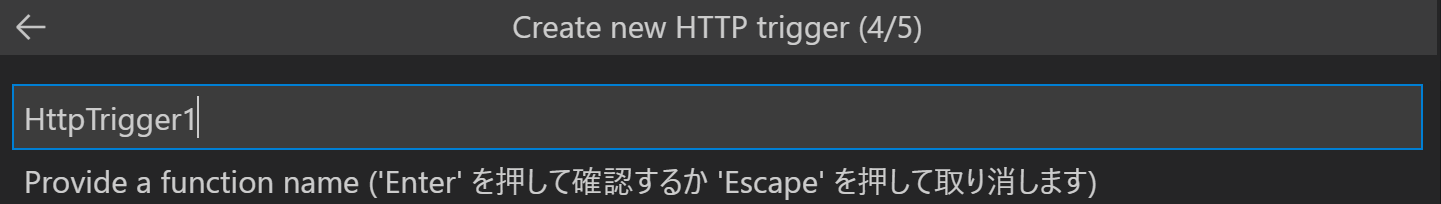
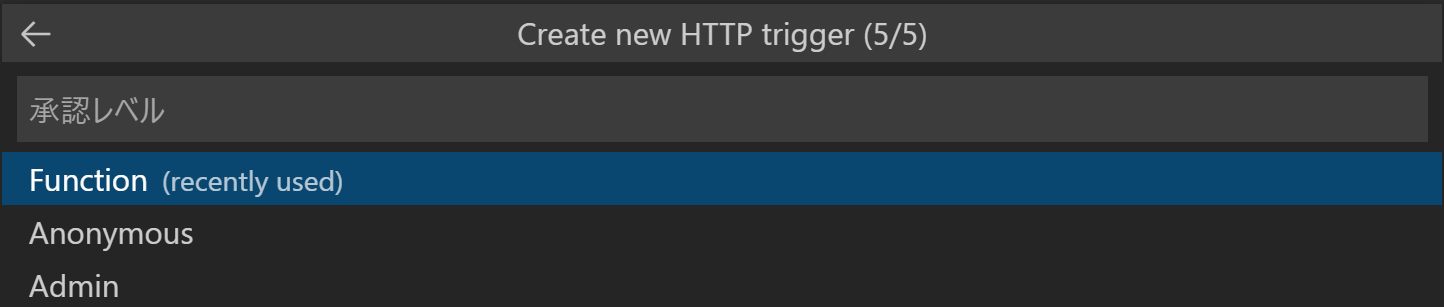
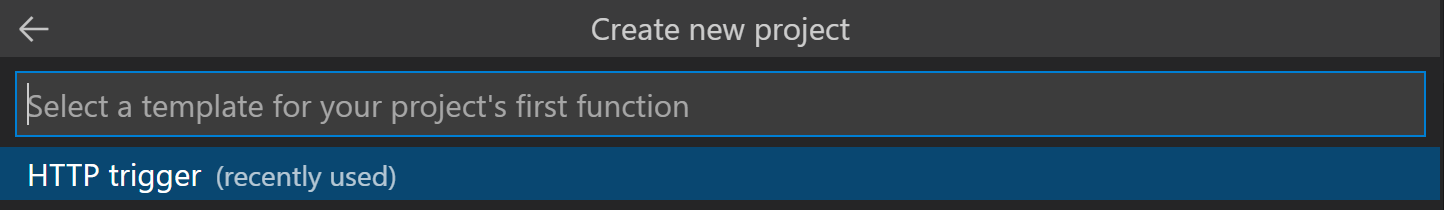
Triggerを選択(今回はHTTP triggerを選択)

しばらくするとFunctions(Python)プロジェクトが作成される
アクティビティバーの エクスプローラー アイコンを選択し、いくつかファイルが作成されていることを確認

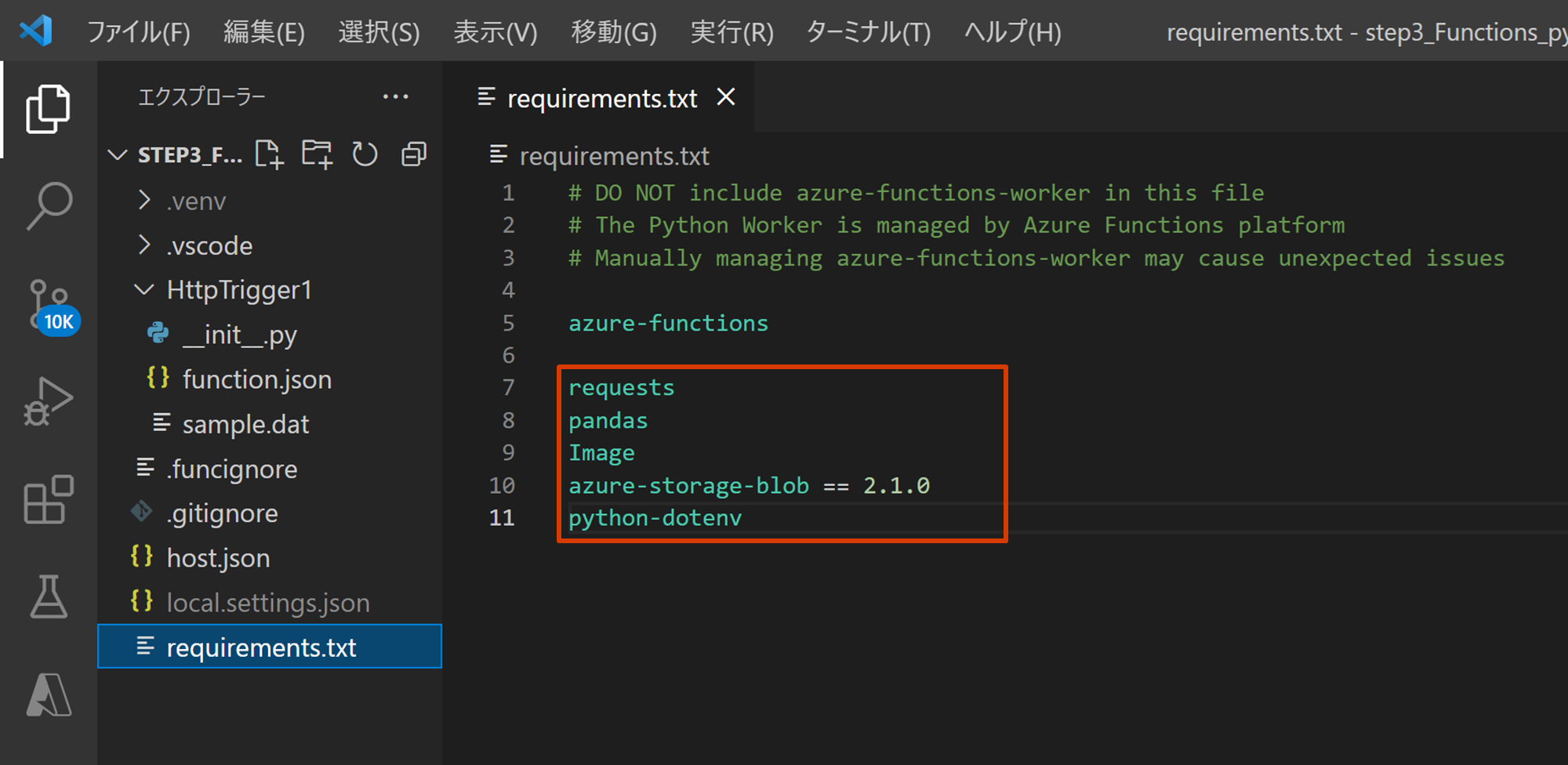
② requirements.txt にPython外部ライブラリを追加
実行に必要な外部ライブラリを追加します
※ローカルPython開発時にpip install で追加したライブラリはここに追加
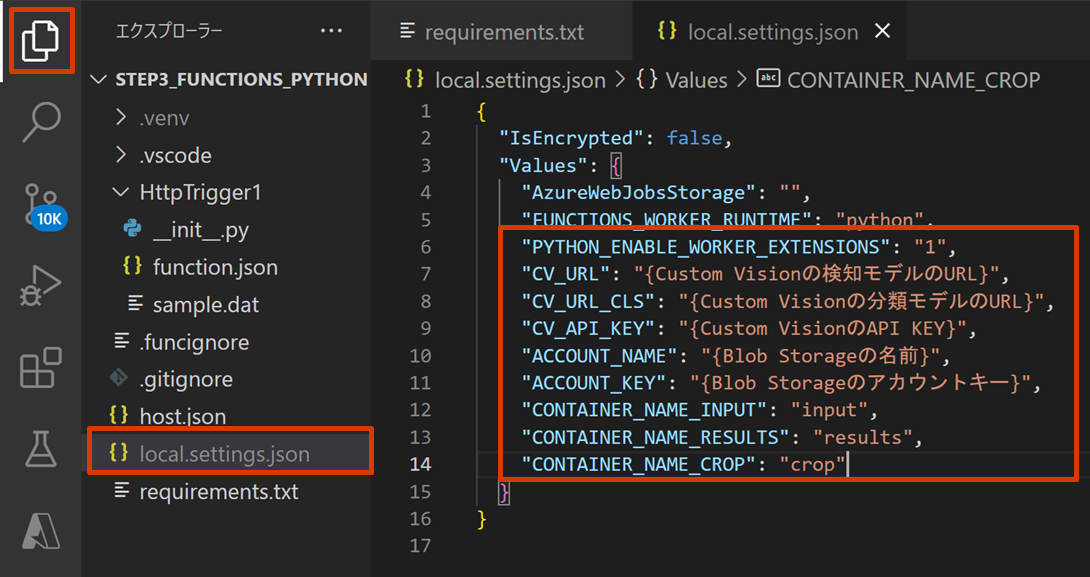
③ local.settings.json を環境変数追加
・Pythonの外部ライブラリを使用するため “PYTHON_ENABLE_WORKER_EXTENSIONS”: “1 ” 追加
・各種環境変数追加( Custom Vision の URL や KEY、Blob Storage の接続情報等)

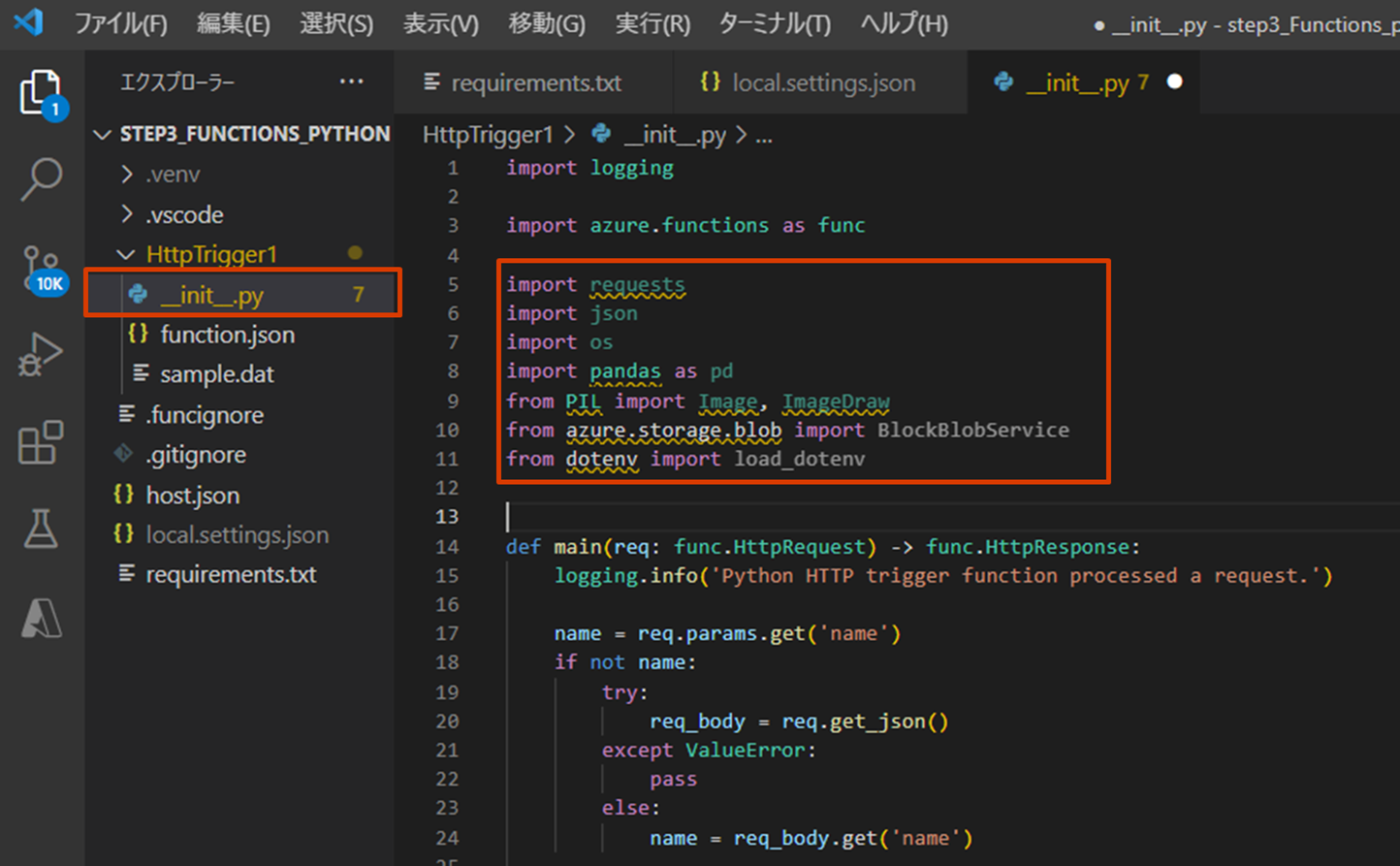
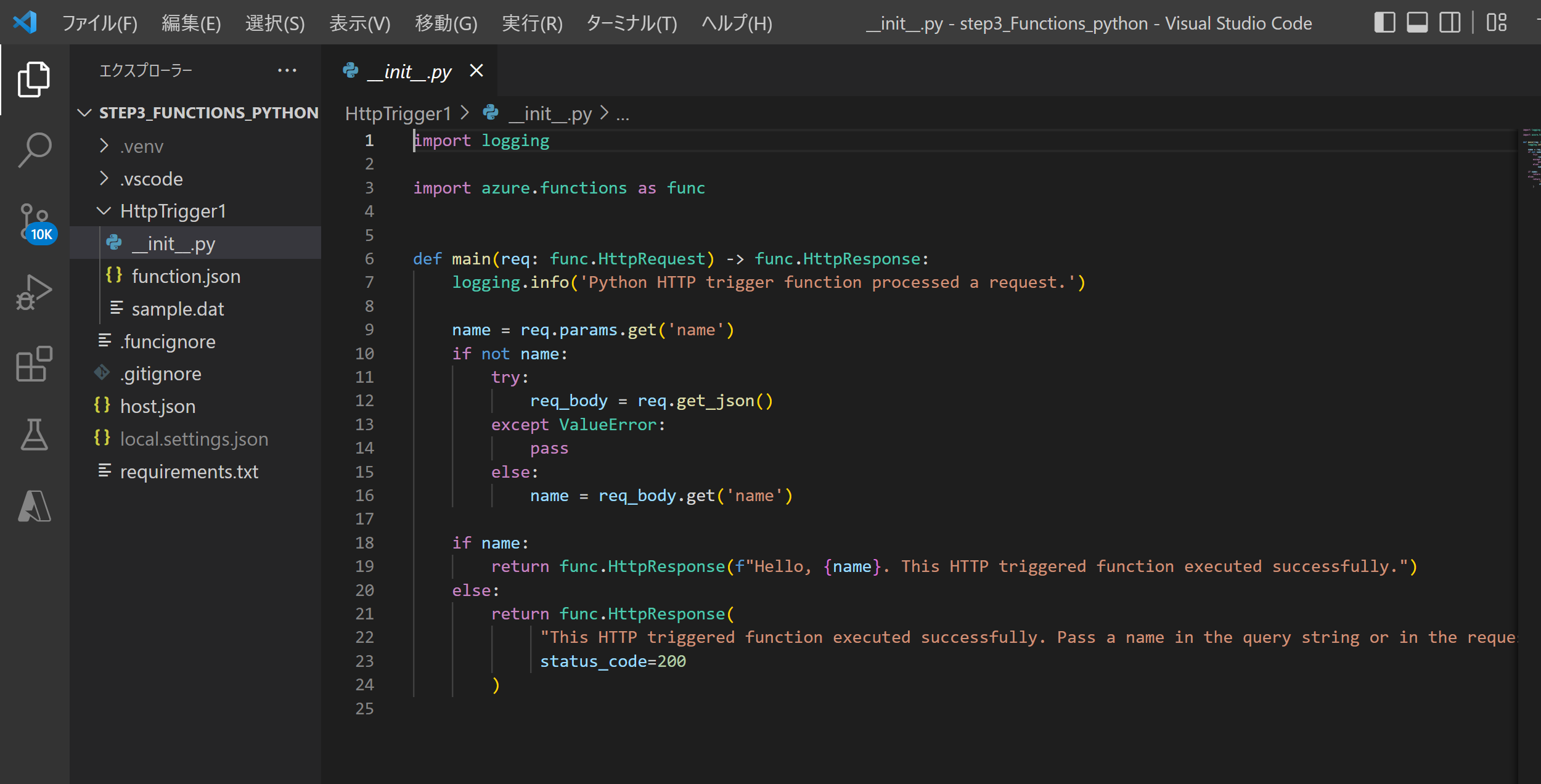
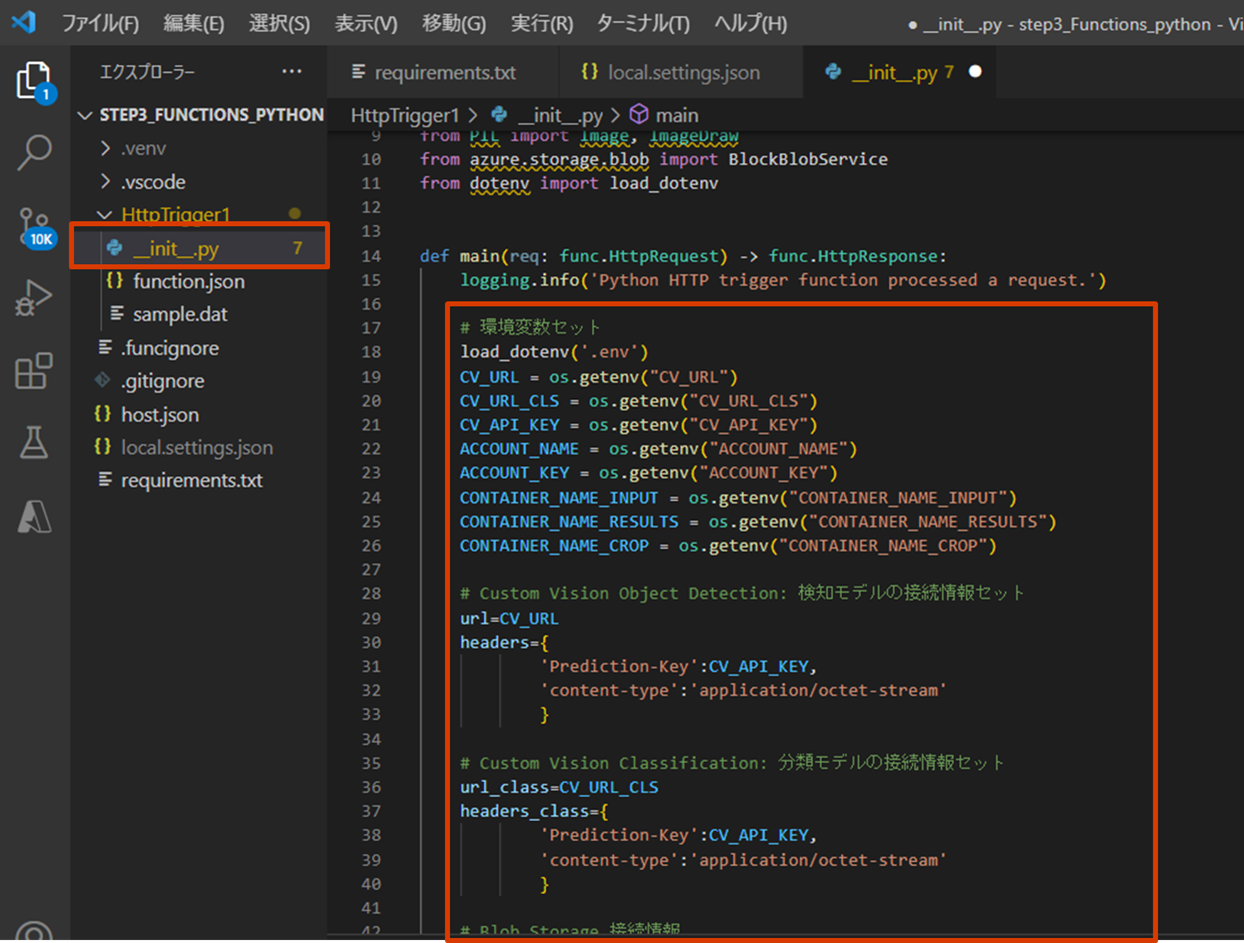
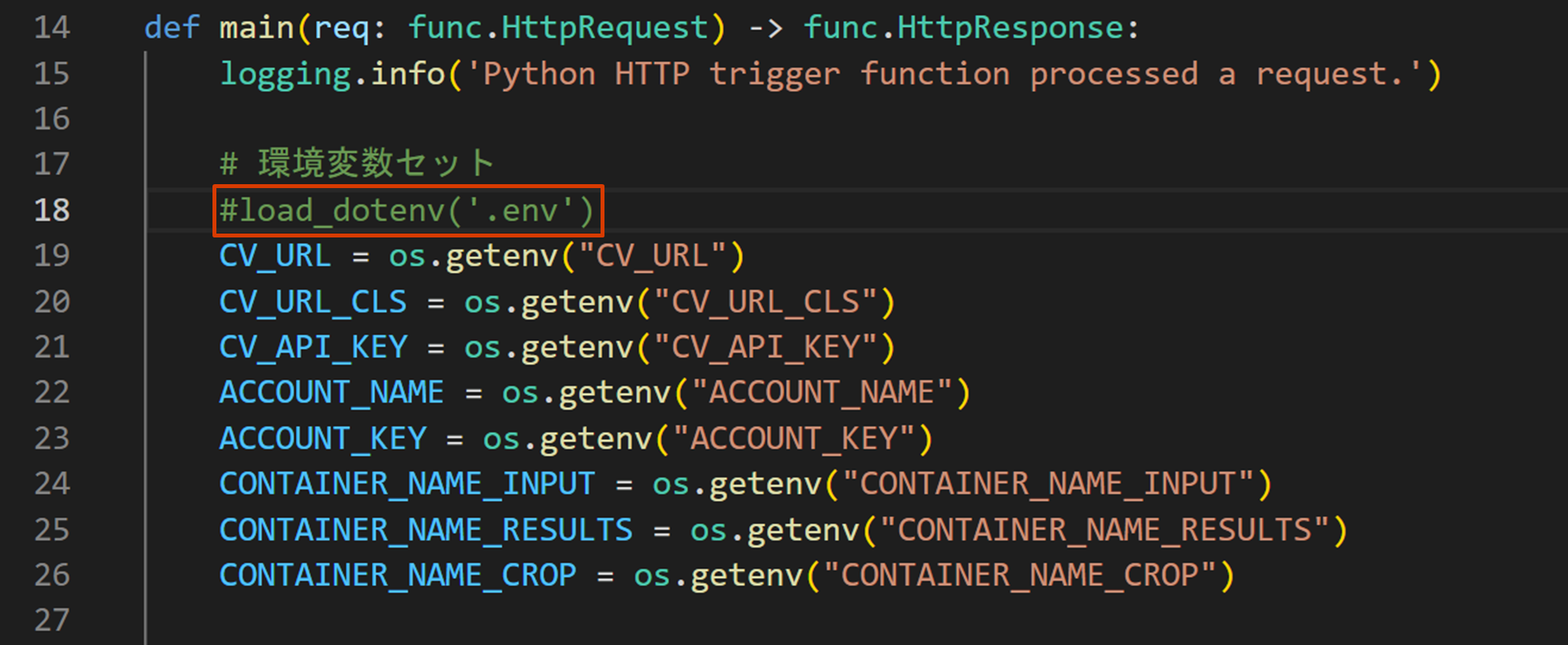
④ init.py の import ライブラリ追加 と main 処理を開発した Python コードに書き換える
・main 処理部分を開発したPython コード(.pyの内容)に書き換える

・local.settings.json の環境変数を参照させるため、load_dotenv('.env') をコメントアウトする

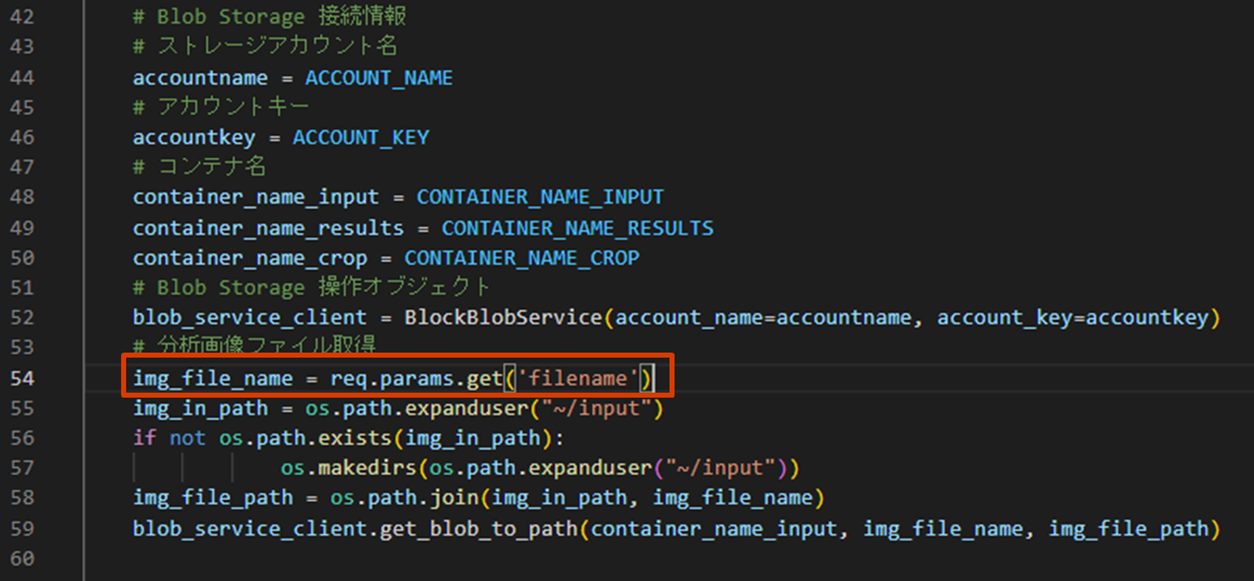
・Python 開発時にはベタ指定していた解析画像ファイル名を引数にする
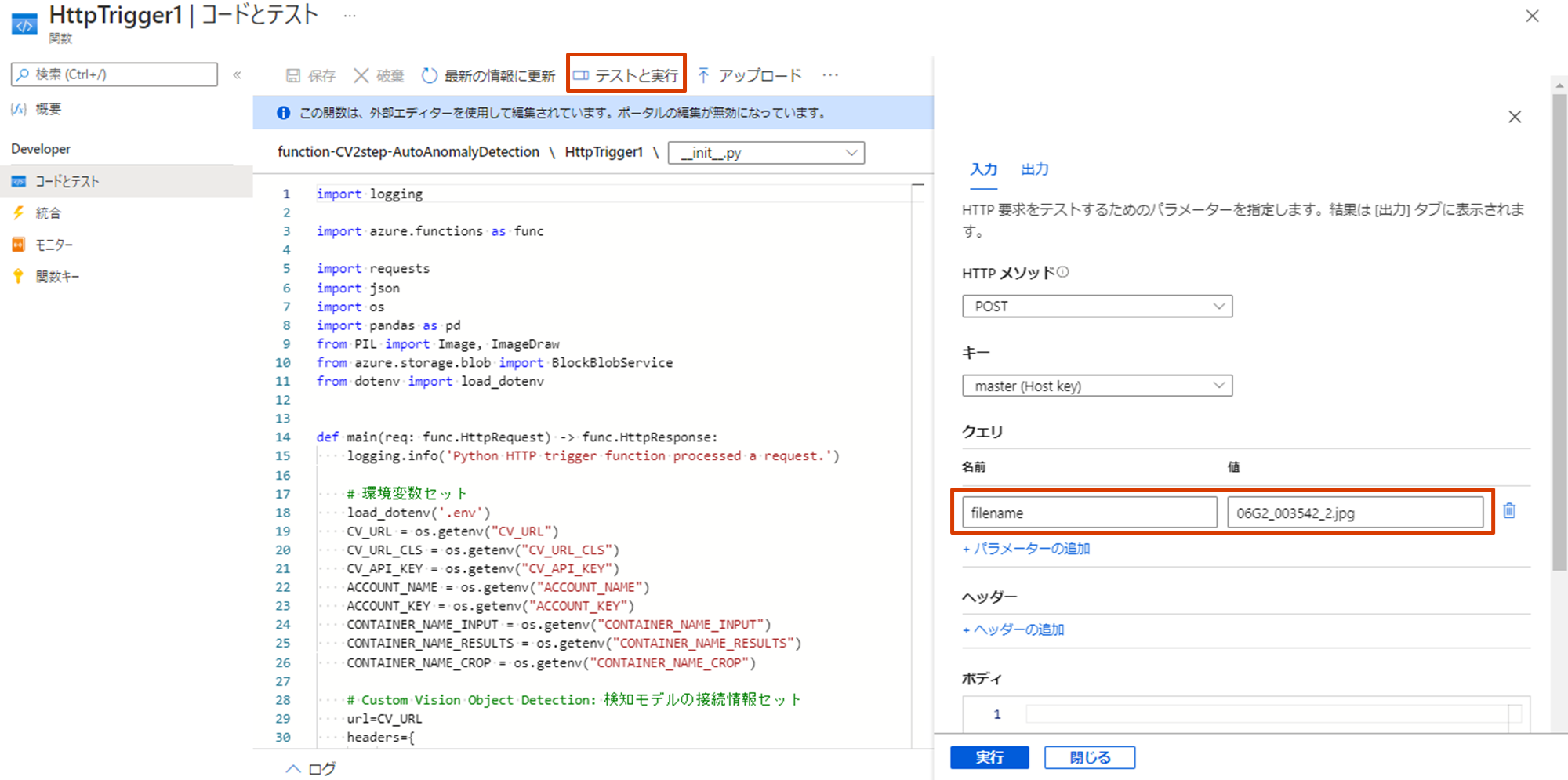
・Function App から filename というパラメータで画像ファイル名を渡す想定

⑤ Azure Functions (Python) プロジェクトを Azure にデプロイする
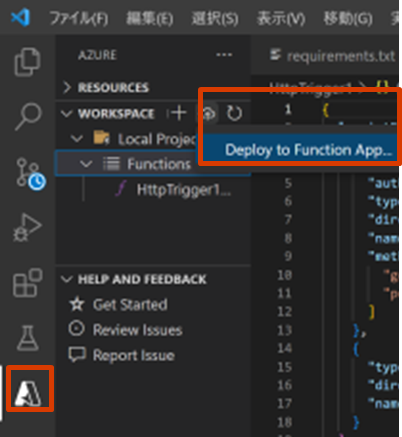
アクティビティバーの Azure アイコンを選択し、[WORKSPACE]のリフレッシュボタンで最新プロジェクトを表示し、[Functions]を選択した状態で雲ボタンをクリックし、[Deploy to Function App…]をクリック

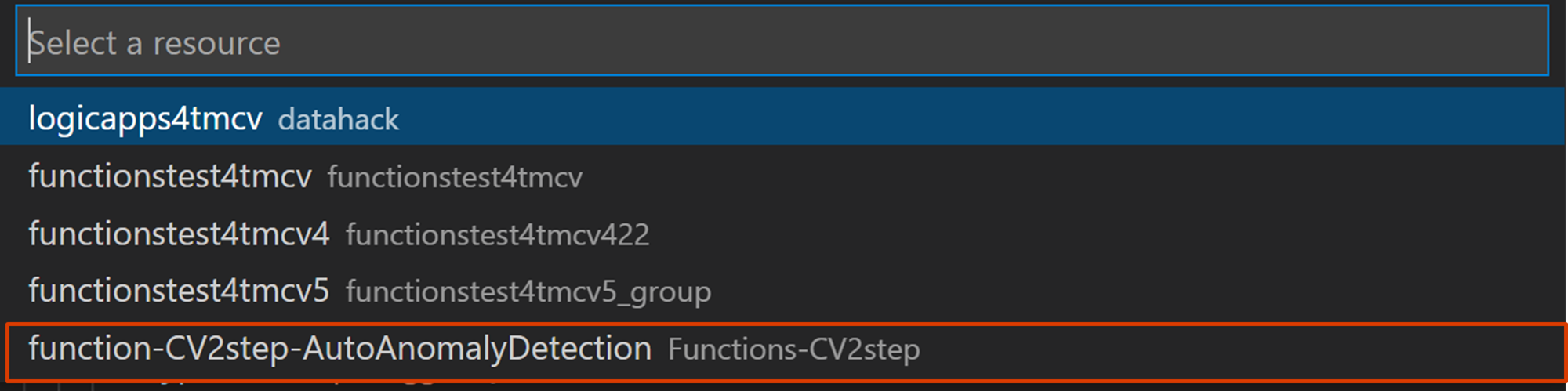
デプロイ先の Functions を選択(※先に Functions を空で作成しておく必要あり)


Depoly 完了後に、以下メッセージが出るので、[Upload settings]ボタンをクリックすると、
local.settings 情報が Functions > 構成 > アプリケーション設定に反映される

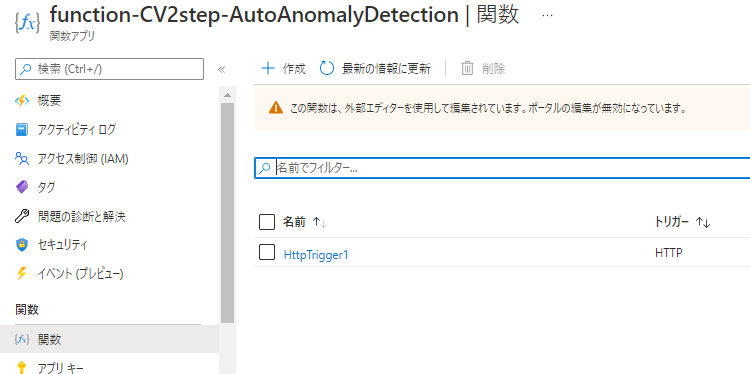
⑥ Azureポータルで Function App が作成されていることを確認
⑦ Function App の構成でアプリケーション設定に環境変数が引き継がれていることを確認
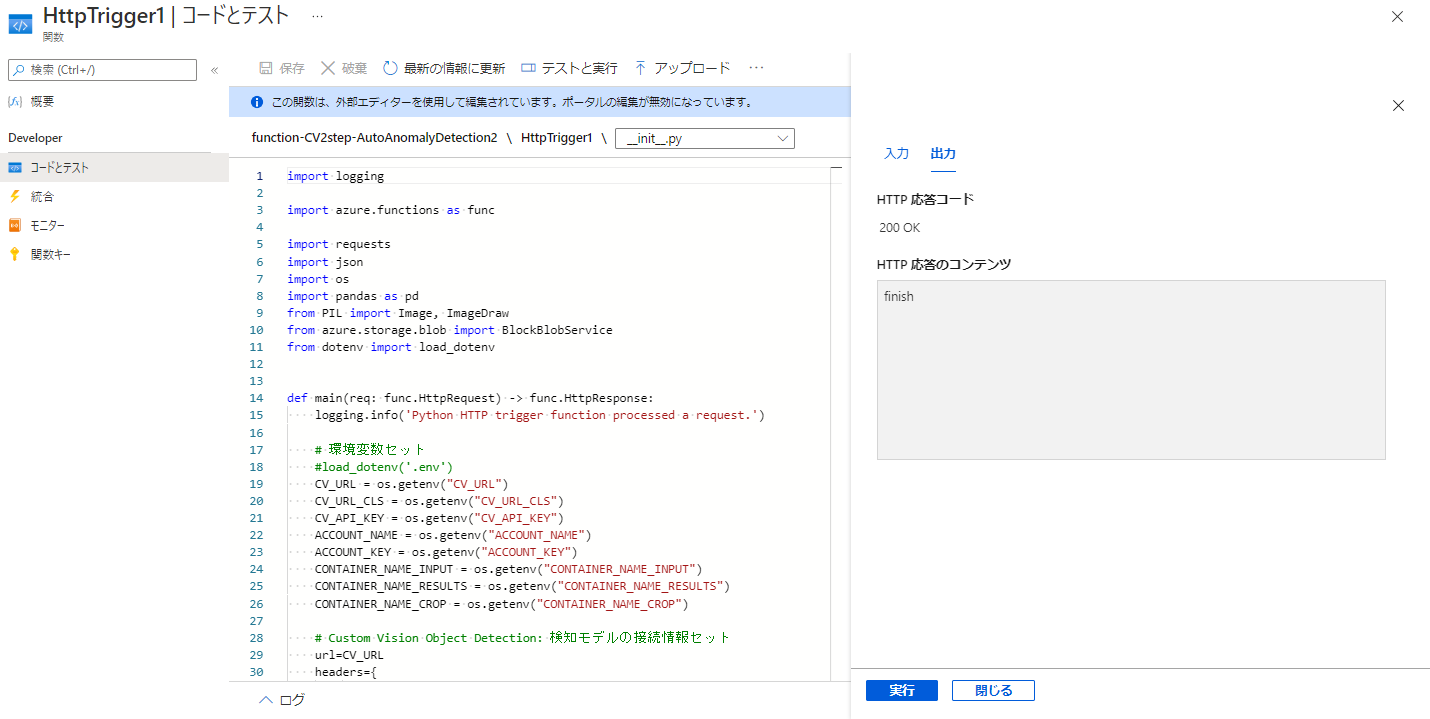
⑧ Function App をテスト実行してみる
【参考】Azure Functions に GitHub からデプロイする方法
Azure Functions にGitHubからデプロイする方法についてはこちらの記事を参照下さい
さいごに
本例は Custom Vision の物体検知モデルと分類モデルを組合わせた2ステップアプローチでしたが、Custom Vision に限らず、複数のAIモデルを組合わせることで最終的な目的の精度向上が期待できます
AI モデル間でうまく処理を繋げるために、前段の AI モデルの解析結果(JSONファイル)結果から座標を取得したり、検知された数をカウントしたりと少々加工してあげることで実装できる内容が広がります
本記事の Python コードや Functions(Python)コードをベースにカスタマイズ利用頂ければ幸いです
本記事で作成した Azure Functions(Python)をさらに Logic Apps でバッチ化する手順はこちらの記事を参照下さい