経緯
- GAでパラメータ付きのURLを合算して集計したかった
- 除外パラメータは設定前の遡及ができないため過去データを集計するために作成した
- v4の公式ドキュメントが微妙&日本語の情報が少なかったので備忘録として残す
- 自分用には Query Explorer で事足りるが事業部メンバー用に作成した
準備
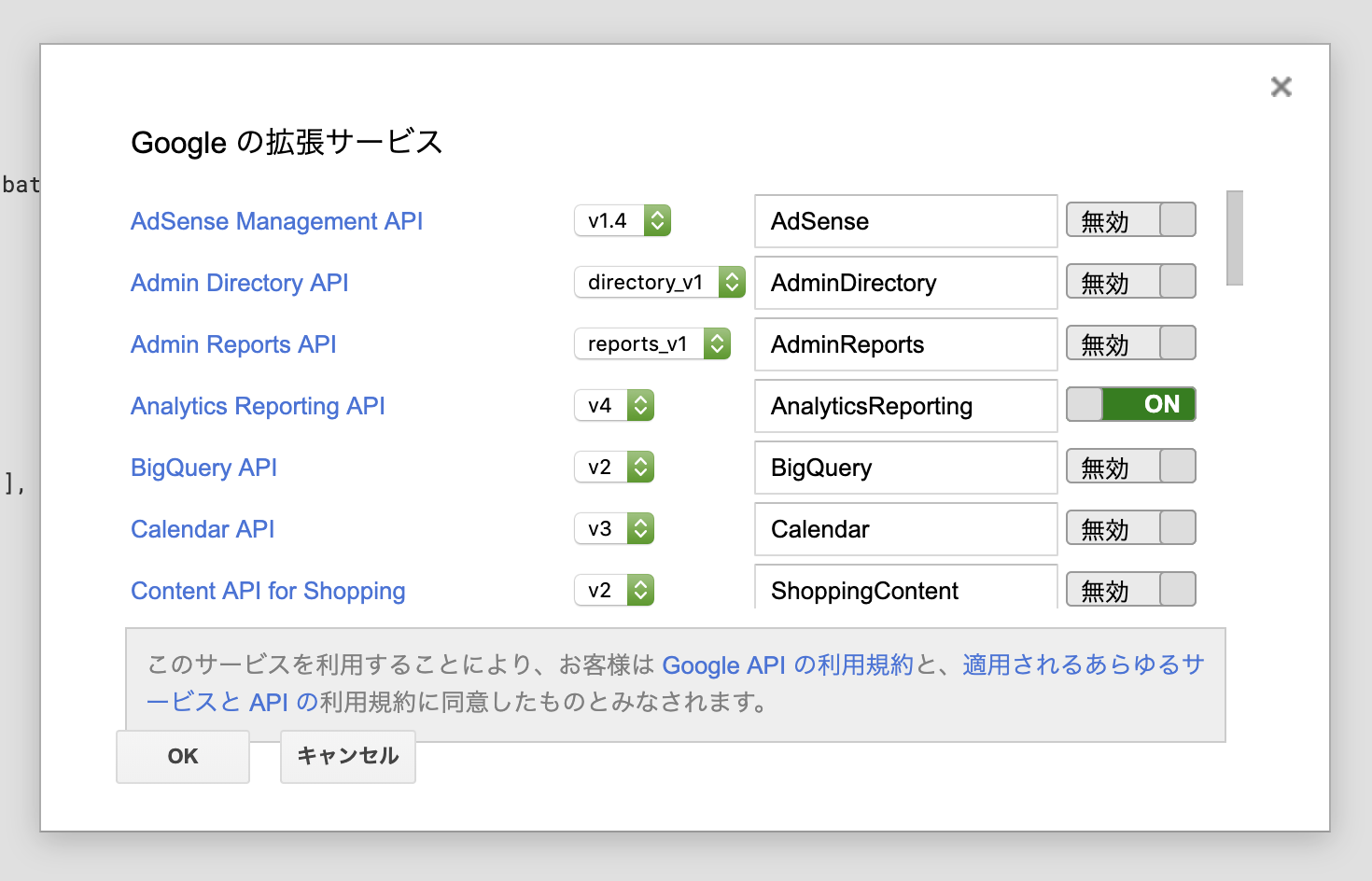
スクリプトエディタを起動し、リソース > Google の拡張サービス を開く。
Analytics Reporting API v4 を有効にする。

コード
main.gs
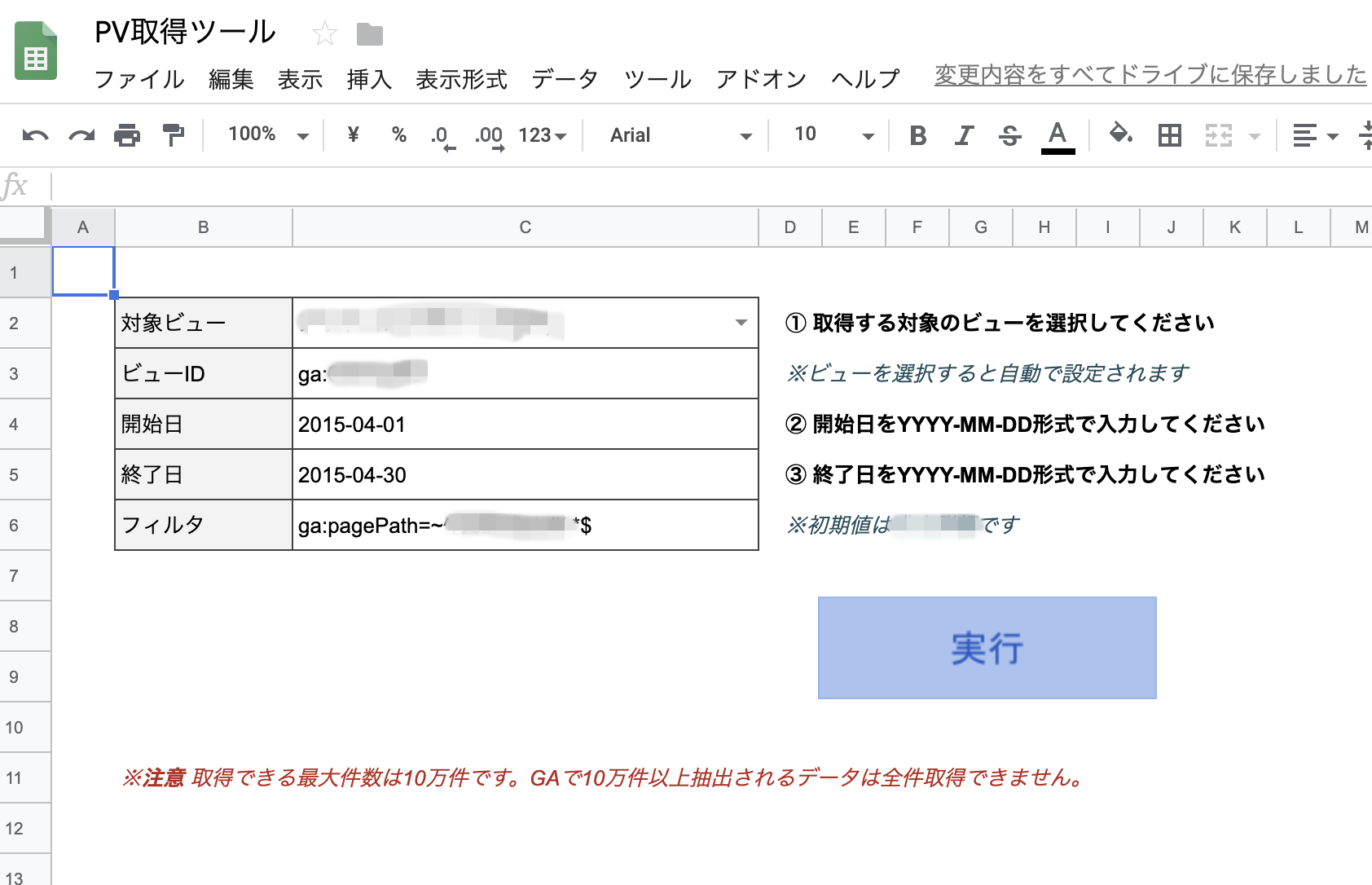
var setting = SpreadsheetApp.getActive().getSheetByName('設定');
var viewId = setting.getRange(3, 3).getValue();
var startDate = Utilities.formatDate(setting.getRange(4, 3).getValue(), 'Asia/Tokyo', 'yyyy-MM-dd');
var endDate = Utilities.formatDate(setting.getRange(5, 3).getValue(), 'Asia/Tokyo', 'yyyy-MM-dd');
var filter = setting.getRange(6, 3).getValue();
function doGet() {
getData(displayResults);
}
function getData(displayResults) {
var data = AnalyticsReporting.Reports.batchGet({
reportRequests: [{
viewId: viewId,
dateRanges: [{
startDate: startDate,
endDate: endDate
}],
metrics: [{
expression: 'ga:pageviews',
}],
dimensions: [{name: 'ga:pagePath'}],
filtersExpression: filter,
orderBys: [{
fieldName: 'ga:pagePath',
sortOrder: 'ASCENDING'
}],
samplingLevel: 'LARGE',
// pageToken: '100000',
pageSize: '100000'
}]
});
displayResults(data);
}
function displayResults(response) {
if(!response.code) {
var json = JSON.parse(response);
var data = json.reports[0].data;
Logger.log(json);
// シート追加
var sheetName = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyyMMddHHmmss');
var sheet = SpreadsheetApp.getActiveSpreadsheet().insertSheet(sheetName);
// ヘッダ
sheet.getRange(1, 1).setValue('ページ');
sheet.getRange(1, 2).setValue('PV');
// データ作成
var dataset = [];
var begin = 2;
var r = begin;
data.rows.forEach(function(row) {
var url = row.dimensions[0].replace(/\?.*$/g, '');
var value = row.metrics[0].values[0];
// 2行目以降かどうか
if(r>begin) {
// 前の行と同じURLの場合は合算する
var prevRow = dataset[dataset.length-1];
var regUrl = url.replace(/\?.*$/g, '');
var prevUrl = prevRow[0];
if(prevUrl === regUrl) {
r--;
prevRow[1] = Number(prevRow[1]) + Number(value);
} else {
dataset.push([url, value]);
}
} else {
dataset.push([url, value]);
}
r++;
});
// データ出力
sheet.getRange(begin, 1, dataset.length, 2).setValues(dataset);
} else {
Logger.log('エラーが発生しました', response.message);
}
}
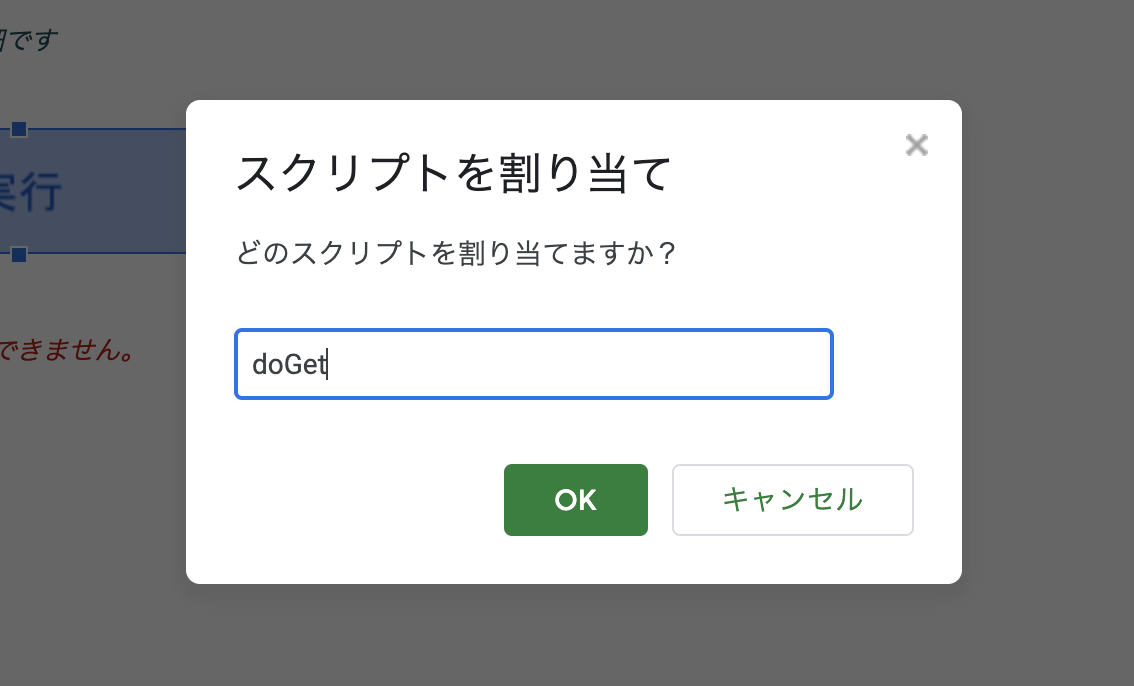
スクリプトを割り当てる
仕様
- 設定した条件に従いページ毎のPVを集計
- パラメータ付きのURLは合算する
- 抽出できる最大件数は10万件
- ページの昇順にソートして出力する
- 実行ボタン押下でデータ抽出&集計シート挿入が行われる
その他
Reporting API v4 にはページング機能があり、それを使えば10万件以上も取得可能。
今回は対象データの件数が少ないため実装していない。
以上