紺色の背景が好きなのでVSCodeでTomorrow Night Blueというテーマを使用しています。
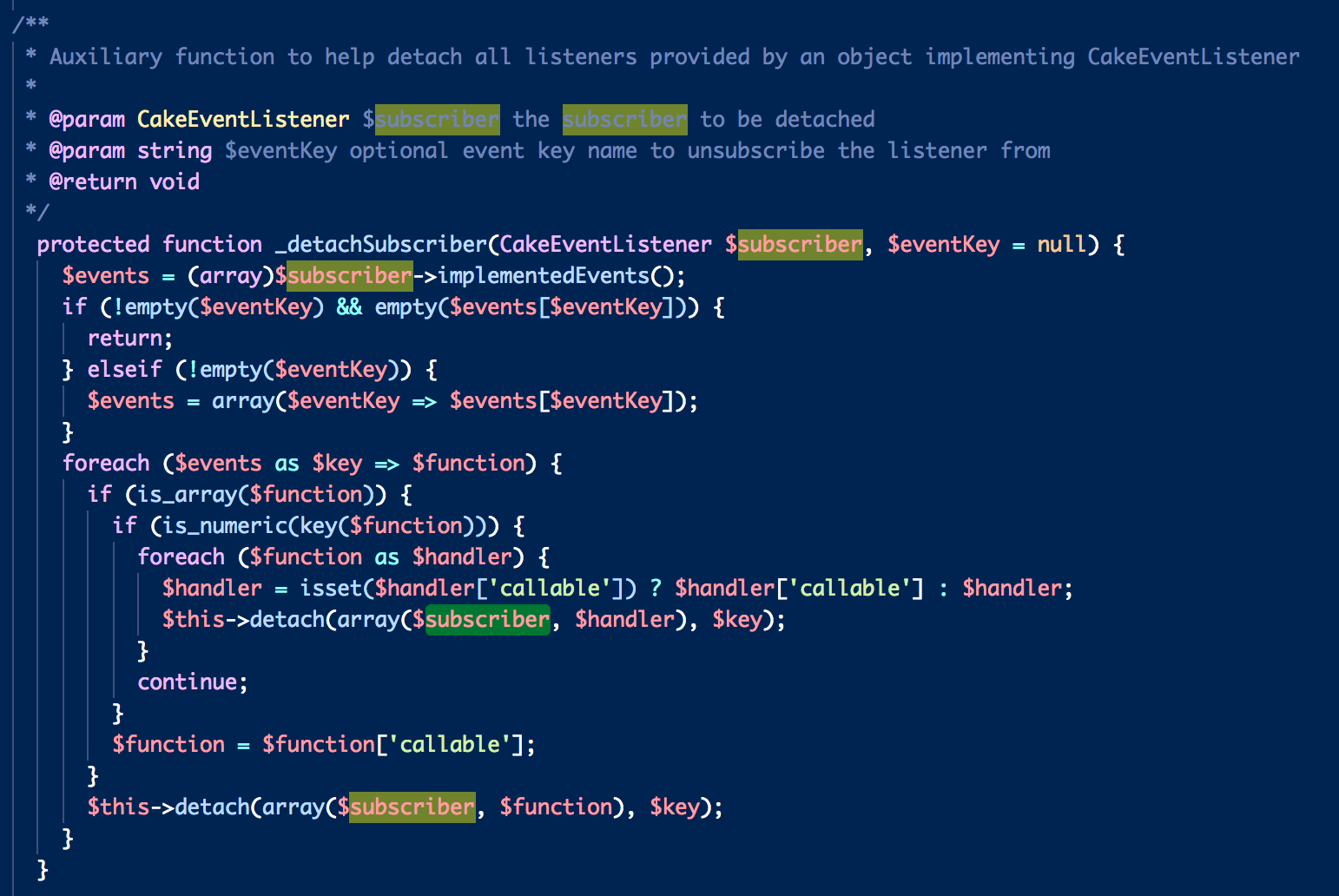
選択文字列のハイライト色がわかりにくかったので設定変更しました。
そのときのメモです。
Command+,でユーザー設定を開き、こんな感じで設定を書く。
settings.json
{
"workbench.colorTheme": "Tomorrow Night Blue",
"workbench.colorCustomizations": {
"[Tomorrow Night Blue]": {
"editor.selectionHighlightBackground": "#ffff0070",
"editor.selectionBackground": "#00ff0060"
}
}
}
設定項目は見ればわかると思いますが、カラーコードの下2桁は透明度です。
数値が大きいほど不透明に近く、小さいほど透明度が高くなります。
設定項目について詳しくはこちら。
https://code.visualstudio.com/docs/getstarted/theme-color-reference
テーマのカスタマイズについてはこちら。
https://code.visualstudio.com/docs/getstarted/themes#_customizing-a-color-theme