テキストへのグラデーションをCSSで処理して、Modernizrでクロスブラウザ対応するメモ。
テキストへのグラデーション処理に -webkit-background-clip と -webkit-text-fill-color を使います。
前提としてModernizrを読み込んでおくこと。
html
<p class="txt-gradation">text-garadation</p>
css
.txt-gradation {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-color: #F07575; /* fallback color if gradients are not supported */
background-image: -webkit-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For Chrome and Safari */
background-image: -moz-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For old Fx (3.6 to 15) */
background-image: -ms-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For pre-releases of IE 10*/
background-image: -o-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For old Opera (11.1 to 12.0) */
background-image: linear-gradient(to bottom, hsl(0, 80%, 70%), #bada55); /* Standard syntax; must be last */
}
.no-backgroundcliptext .txt-gradation {
background-image: none;
background-color: #fff;
color: #F07575;
}
という感じで指定します。
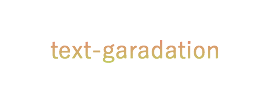
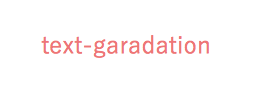
スクリーンショット
文字グラデーション対応ブラウザ
非対応ブラウザ
・・・となるはずですが、実機確認までは出来ていないのであしからず。
テキストへのグラデーション処理が頻繁に出てくるデザインには有益かと。
別にModernizr判別でなくてもいいので、兎も角未対応のブラウザには
background-image: none;
を入れてあげないと悲しいことになるのでご注意を。