単語ごとに区切る英文と違って日本語の区切りは難しく、要素の端に文章が達したときには単語の途中であっても改行されてしまいます。
英単語はデフォルトでは途中で途切れそうになると自動で改行され、単語は常に一つの塊として表示され続けるので、日本語と織り交ぜても英単語の途中ではみ出しそうになると単語の前で改行されます。
じゃあ日本語を単語ごとに改行させたいというときはどうすればいいのか?ということですが、<wbr>+word-break: keep-allを組み合わせることで可能になります。
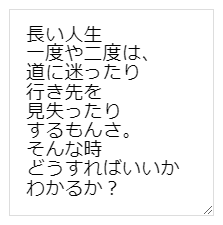
<p>長い人生<wbr>一度や二度は、<wbr>道に迷ったり<wbr>行き先を<wbr>見失ったり<wbr>するもんさ。<wbr>そんな時<wbr>どうすればいいか<wbr>わかるか?</p>
p {
word-break: keep-all;
}
超簡単・単純です。(昔ひそかに人気だったロボットアニメのセリフからもってきました)
上記とは別のプロパティーで枠線や要素を可変式にしています
<span>+display: inline-block;の組み合わせ(spanでなくてdivとかでもOK)でも好きな箇所で改行させることはできますが、いかんせんコード量も増えて煩雑になりやすい上読みづらいのがよろしくない。
その分この方法ならhtml上はwbrを入れるだけで読みやすさはある程度担保できますし、コード量も節約できます。
ただいくつか問題があって、
- 改行できる最小単位(
<wbr>の入ってない文節)より要素の幅が小さいと要素からはみ出る - 単語・文節の長さによって文章がデコボコして読みづらい
というものがあります。
この方法は短い文章に適しているので、見出しやキャッチコピーなどに使うのがいいと思います。
ほかには句読点で改行させる方法もあります。
これも非常に簡単で、上記のCSSにoverflow-wrap: anywhereを追加するだけ。
<wbr>で改行するのはもちろん、テキストが要素に収まらなかったら句読点で自動的に改行して、はみ出る部分は単語の途中でも改行してくれます。
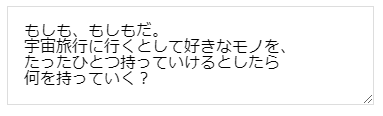
<p>もしも、もしもだ。宇宙旅行に行くとして好きなモノを、たったひとつ持っていけるとしたら<wbr>何を持っていく?</p>
p {
word-break: keep-all;
overflow-wrap: anywhere;
}
でもこれも問題があって、word-break: keep-allの影響で句読点の前でも改行されてしまいます。
じゃあどう使い分けるのか?ということですが、強いメッセージ性のある箇所には<wbr>+word-break: keep-allを、記事など文章の読みやすさを重視する場合には+overflow-wrap: anywhere、もしくは何も設定しないがいいんじゃないかな、と思います。