はじめに
一つのサービスに依存するのは、リスクだと思うのでQiitaの記事をGitHubに移行するスクリプトを書いてみます。
なお、私の記事は以下のようになりました。
https://github.com/mima3/note
(2020/3/29 追記)
WordPressへの移行は以下を参照してください。
https://qiita.com/mima_ita/items/f4beb31c0ba65e6ab409
動作環境
Python 3.7.4
Windows10
事前準備
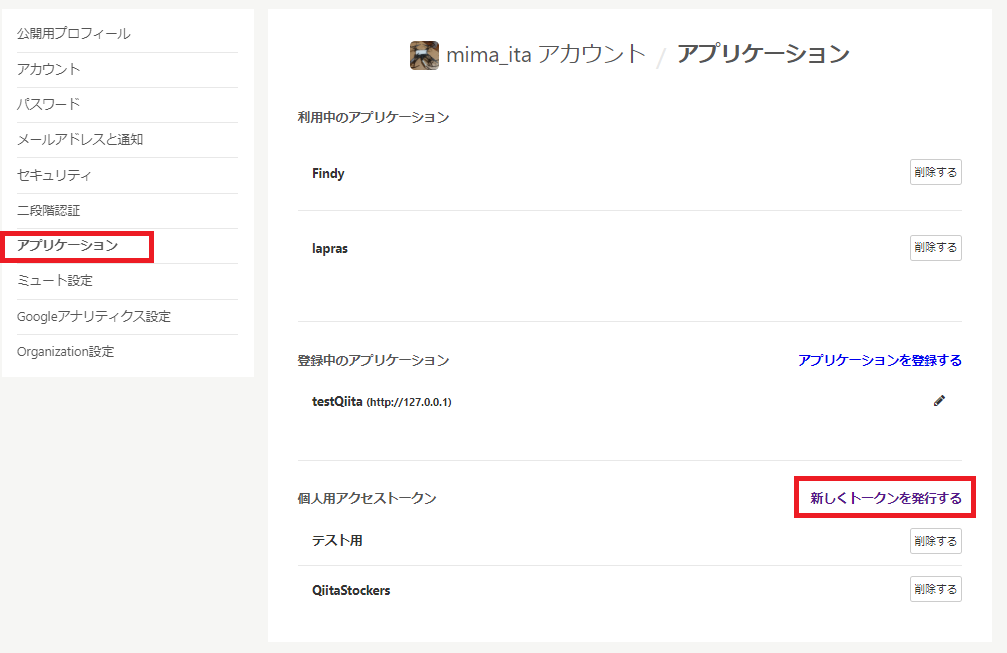
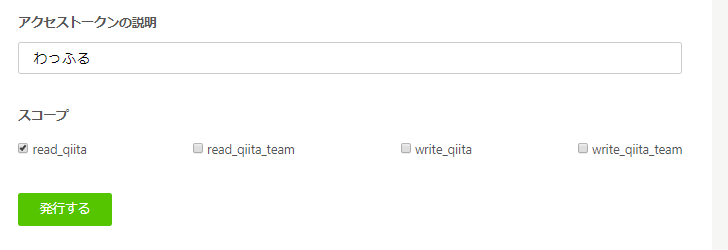
Qiitaのアクセストークンを取得します。
(1)設定画面のアプリケーションタブから「新しいトークンを発行する」を押下します。
使用方法
(1)以下のリポジトリからスクリプトを取得する
https://github.com/mima3/qiita_exporter
(2)下記の形式でスクリプトを実行する。
python qiita_to_github.py [userid] [accesstoken] [保存先フォルダ] [GitHubのブロブのルートURL ex.https://github.com/mima3/note/blob/master]
(3)保存先フォルダをGitHubに登録します。
やっていること
・QiitaAPIを利用してQiita上の指定ユーザが記載した全てのマークダウンを取得します。
・画像をローカルにダウロードして、リンクを書き換えます。
・コードブロック以外の行にて、改行コードの前にスペース2ついれて改行を行います。
・「#タイトル」という記述があったら「# タイトル」に直します。
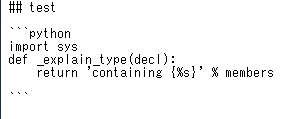
・コードブロックのタイトル(例:「```python:test.py」)が表示されないので対応します。
・自分の記事へのURLを移行先のURLに修正する
課題
・タグとかの表現をどうするか。
・コメントとかの取り扱いをどうするか。
・タイトルをファイル名としているが、使っている文字によっては動かない。タイトルによっては大文字に変換とかの小細工が必要になると思う。
・もしかするとWikiの機能を利用した方がいいかも。。。
・Qiitaで表示できてたTwitterの埋め込みは旨く表示されない。

↓

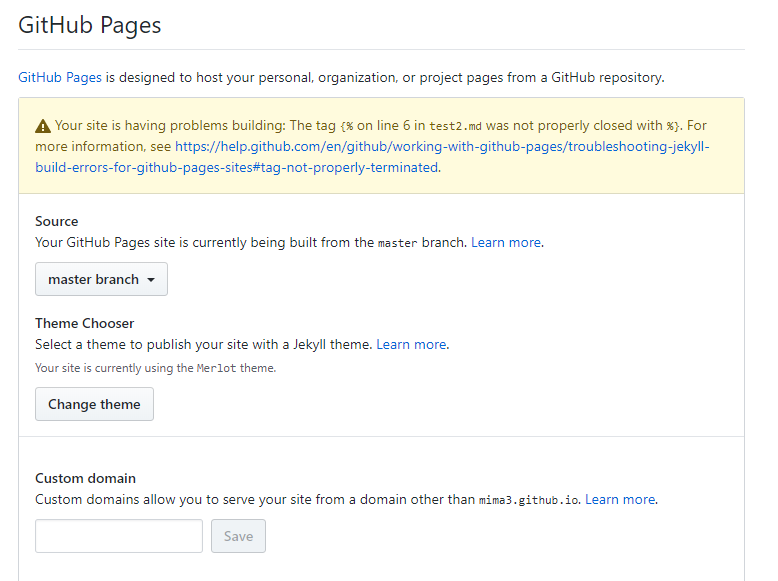
・GitHub PagesでJekyllが上手く動作しないマークダウンがある。たとえば{%s}とかいうコードが混ざっていると失敗する。