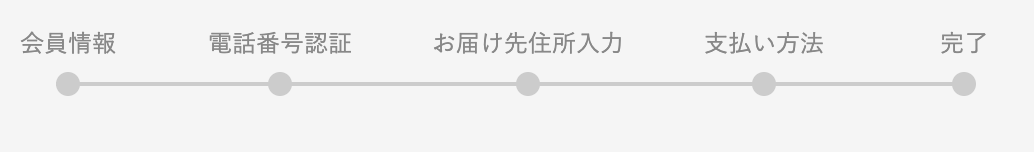
こんな感じのプログレスバーを作成する方法
progress.html.haml
%nav.progress
%ul.progress-bar
%li.through#through
会員情報
.progress-status
.progress-status_bar
%li.active#active
電話番号認証
.progress-status
.progress-status_bar
%li.address#address
お届け先住所入力
.progress-status
.progress-status_bar
%li.payment#payment
支払い方法
.progress-status
.progress-status_bar
%li.end#end
完了
.progress-status
.progress-status_bar
progress.scss
.progress {
padding: 40px 0 0 44px;
border: 0;
display: inline-block;
vertical-align: top;
font-size: 0;
text-align: center;
&-bar{
margin: 0;
li{
margin: 0 40px 0 0;
padding: 0;
position: relative;
z-index: 40;
display: inline-block;
min-width: 60px;
font-size: 12px;
color: gray;
.progress-status{
position: absolute;
left: 40%;
width: 12px;
height: 12px;
margin: 8px auto 0;
background: gray;
border-radius: 50%;
z-index: 30;
}
}
}
}
// デフォルトのプログレスバー
.progress-status_bar {
position: absolute;
left: 50%;
top: 25px;
bottom: 5px;
display: block;
width: 130px;
height: 2px;
background: gray;
z-index: 10;
}
.end .progress-status_bar {
width: 0px;
}
.payment .progress-status_bar {
width: 100px;
}
# through{
color: #ea352d;
.progress-status{
background: #ea352d;
}
}
# through .progress-status_bar{
background: #ea352d;
}
#active{
color: #ea352d;
.progress-status{
background: #ea352d;
}
}
何しているかと言いますと、バーの位置を動かしているだけです。
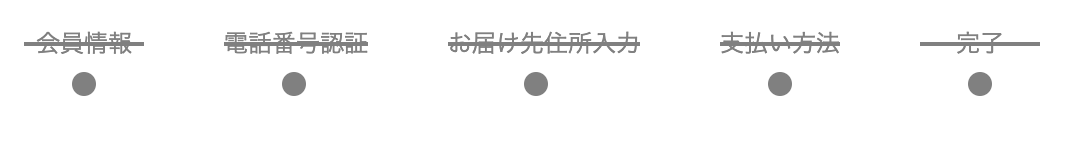
こんな感じのコードに変更すると・・・こんな見た目になります。
progress.scss
.progress-status_bar {
position: absolute;
bottom: 5px;
right: 0%;
display: block;
content: '';
width: 100%;
height: 2px;
background: gray;
}
こんな感じになります。これから位置調整をすれば0Kです!
https://codepen.io/mil0516/pen/dLrZvz
⬆️ここにコードを載せときます。弄ってみてください。
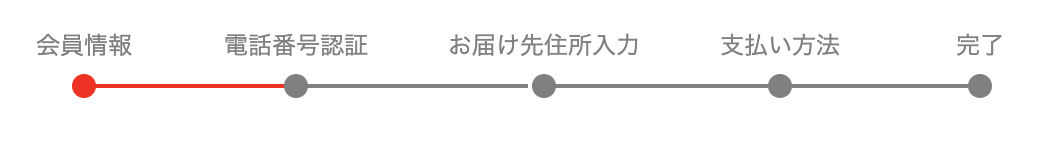
部分的に色を変えたい時は、HTMLにid名を作成して下記のように記述すればOKです。値の優先度が第1位の記述になるようにしてください。

progress.scss
# through{
color: #ea352d;
.progress-status{
background: #ea352d;
}
}
# through .progress-status_bar{
background: #ea352d;
}
#active{
color: #ea352d;
.progress-status{
background: #ea352d;
}
}
ページによって赤の変化をつけたい場合は、
signup1.html.haml
.signup_address
= render 'signup-header'
みたいにして
progress.scss
.signup_address{
#through .progress-status_bar{
background: #ea352d;
}
#active{
color: #ea352d;
.progress-status {
background: #ea352d;
}
.progress-status_bar{
background: #ea352d;
}
}
#address{
color: #ea352d;
.progress-status {
background: #ea352d;
}
}
}
CSS側で条件をつけるのが一番簡単な方法です。
jQで上記の様なページによって見た目が変わる仕様を実装する際。。
ページのシステムによっては、適応できない場合があるみたいです。
私も新規登録のページにてjqにて実装が難しかったので、諦めています・・・・
そこまで動的にこだわる必要も無いので、cssで対応しました。