前置き注意事項
最低限必須だと思われる知識
- 初心者程度の純正JavaScriptへの理解
- JSONファイルの構造、記述方法
- 使用しているOSの構造や仕組みを最低限網羅している
- Google Chromeを使用した事がある (ここ重要)
この記事で使用する物
はい。GoogleChromeです。
Google Chrome
この記事では開発効率を考慮しVisual Studio Codeを使用します(´・ω・`)
VimやAtom等を愛用している人もいるので自分に合ったエディタを使用して下さい
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Windowsエクスプローラー(...わざわざ載せなくていいやろ!w)
準備① ~エディタ~
まず、Visual Studio Codeを実行して下さい
このようなウィンドウが表示されると思うので、ウィンドウをアクティブにした状態のまま "Ctrl + Shift + X" 又は "表示(V) → 拡張機能" から拡張機能のメニューを表示して下さい。
デフォルトの状態のまま開発しても良いのですが、コードスニペットやコード補完が有ると助かるので個人的に「楽に開発してぇや!」という方は便利な拡張機能を入れてみてはいかがでしょうか。
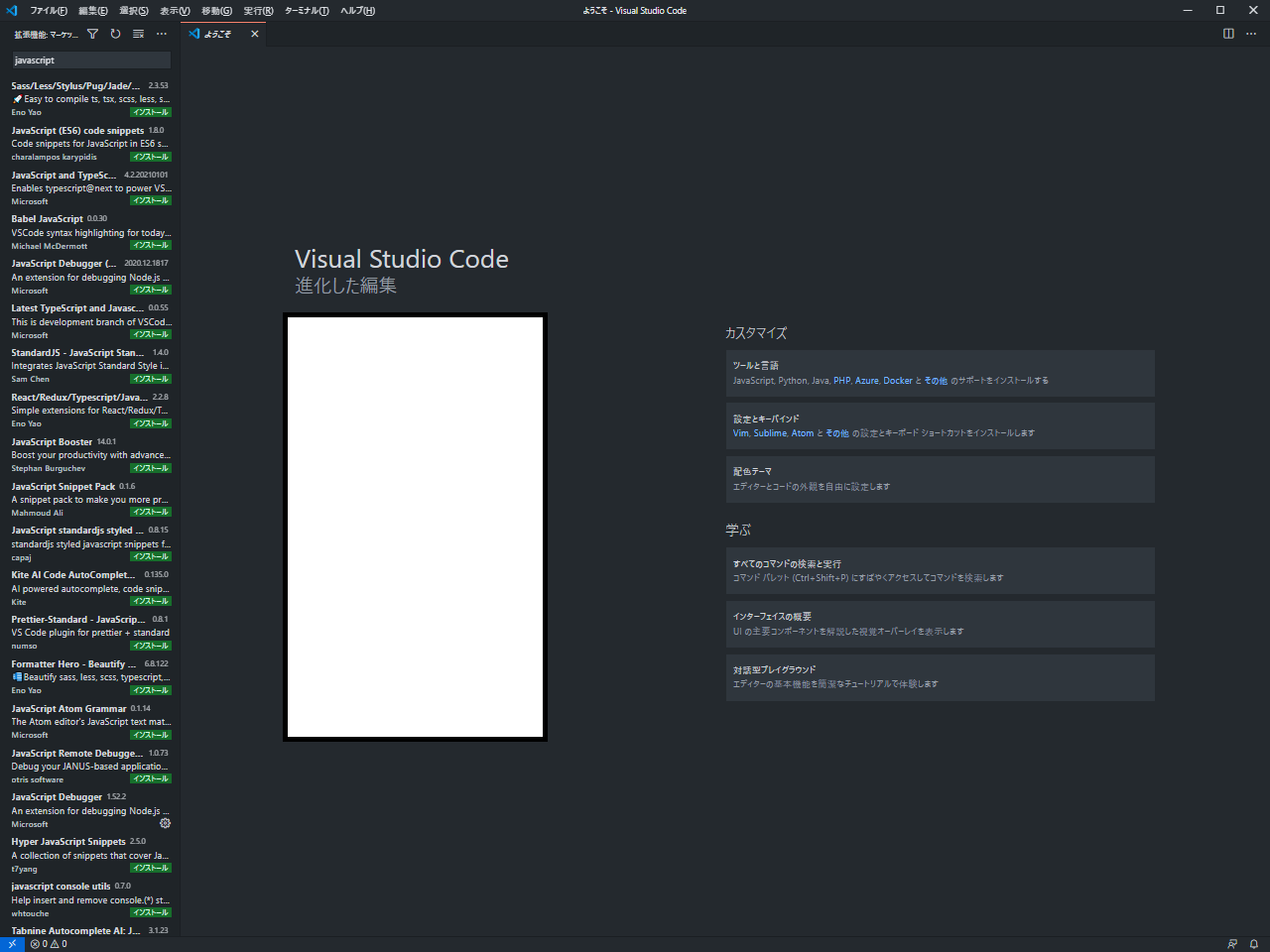
JavaScriptと検索すると、この様に無数に有志達の拡張機能が表示されます。
「拡張機能を導入したい!」という方はここから自分に合った拡張機能をインストールしてみてください。
準備② ~作業用フォルダの作成~
本記事では、デスクトップ上に作成する拡張機能を格納するフォルダを作成します。
フォルダの名称は「自作拡張機能フォルダ」にします(適当)
このフォルダ「自作拡張機能フォルダ」の中にメインの自作する拡張機能のフォルダ達をぶちこんでいく感じです。
**[フォルダツリー](例)**
> "自作拡張機能フォルダ" > hoge_extension1 > hoge_extension2 > hoge_extension3こんな感じになりますね
それでは早速「自作拡張機能フォルダ」の中にこれから作成する拡張機能のフォルダを追加していきましょう。
フォルダの名称は "example_extension" にします

"example_extension" フォルダを開いてください

無論、何も入っていないので下記のファイルをexample_extensionフォルダの中に作成してください。
manifest.json
他にもファイルを作成するのですが、ごちゃごちゃすると分かりづらいと思うので、まず前述のファイルだけを作成してください。作成したらVisual Studio Codeを実行して "Ctrl + Shift + E" 又は "表示(V) → エクスプローラ" を押下して、**"フォルダーを開く"というボタンを押し、"example_extension"**のフォルダーを選択します。

**"manifest.json"を右クリックして編集画面を開き、下記の内容を打ち込んでください。"manifest.json"**は拡張機能の名前やバージョン、デスクリプションなどを決める設定ファイルの様な物だと思ってもらって大丈夫です。
※**"//"**の部分はコメントなので記述しないでください
{
"name": "example_extension", //拡張機能の名前です。これがChromeで読み込まれた際に表示されます。
"version": "1.0", //バージョン
"description": "hoge", //拡張機能の説明、使い方など
"manifest_version": 2 //manifest.jsonのバージョン
}
Manifest V3が出ているようですが、Chromeバージョンの互換性を考慮し今の所はmanifest_version : 2で良いでしょう
記述が終わったら、Ctrl + S 又はウィンドウ上部の ファイル(F) から保存しましょう
Chromeで自作拡張機能を読み込ませる
はい、Chromeを実行しましょう。
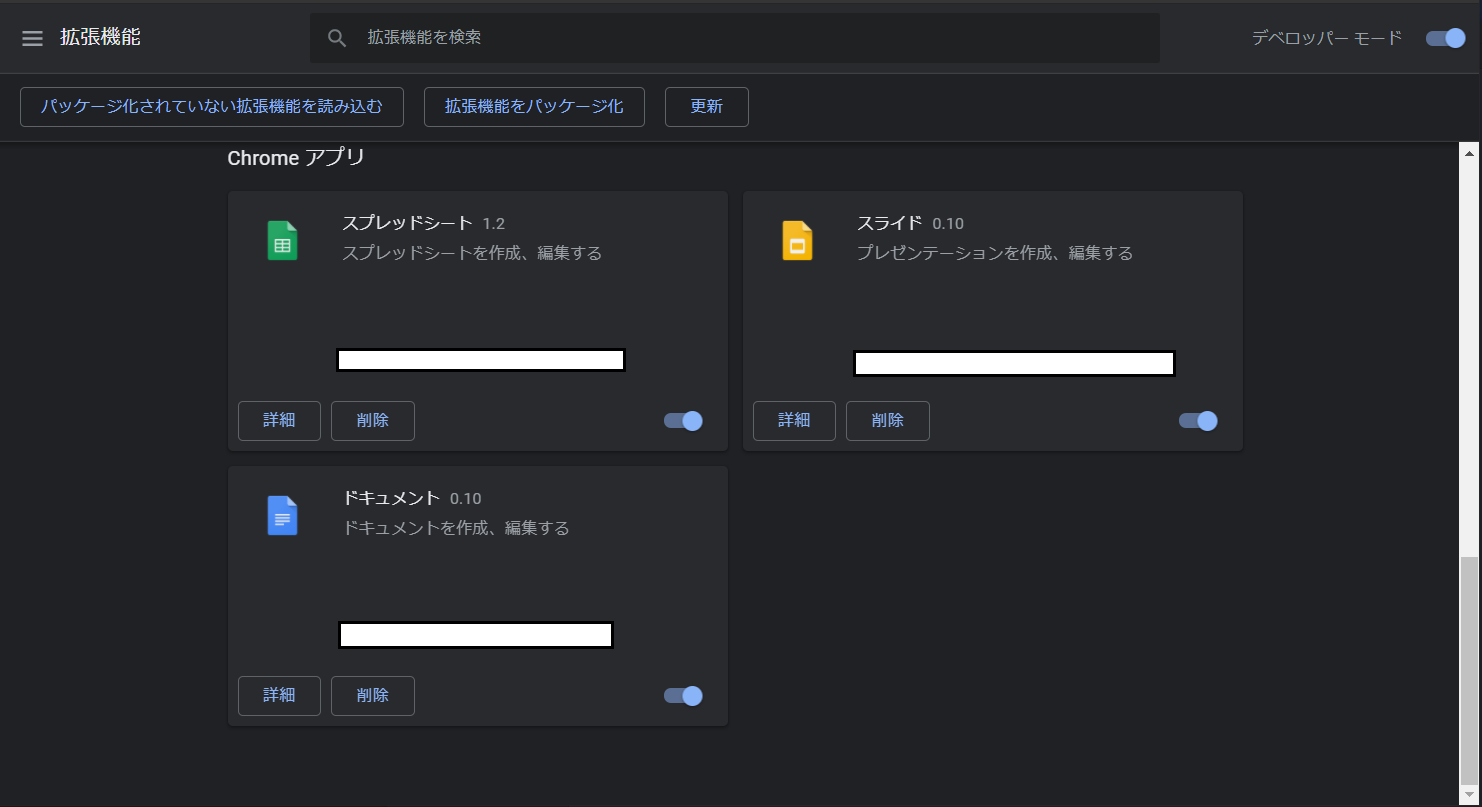
実行したらURLの部分に "chrome://extensions" と打ち込みEnterキーを押して下さい。
この様なページが出現するので、右上のデベロッパーモードを有効にし左上のパッケージ化されていない拡張機能を読み込むを左クリックします
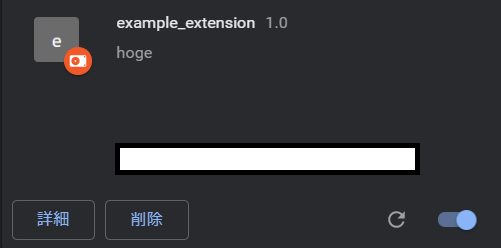
先程の**"example_extension"**フォルダを選択すると...
読み込まれました。きちんとmanifest.json(マニフェストファイル)の内容通りですね。
まだChrome側が拡張機能として認識し、表示されているだけなのでまだまだですが、次回はスクリプトなども書くので今より達成感を感じられる拡張機能を作れるでしょう。お疲れさまでした!
おわり
今回初めてQiitaに記事を投稿してみましたが、どうでしたでしょうか...
問題なく読めて頂けていたら幸いです(´・ω・`)
「ここ変だなぁ!」とか記事に間違っている箇所等が有ればご指摘して頂けると助かります。