準備
前回は**"manifest.json"を作成し、Chromeで確認した所で終わっていましたね。今回はスクリプト(純正JavaScript)も作成していきます。では、前回の"example_extension"**フォルダを開いて下さい。

background.js //名称通りバックグラウンドで動作するスクリプトです
**"example_extension"**フォルダ上に作成して下さい。
自作拡張機能を追加した際にログを表示させるコードをbackground.jsに書き込みます。しかし、このままではbackground.jsが認識されないのでmanifest.jsonを開き、下記の内容を追加して下さい。
{
"name": "example_extension",
"version": "1.0",
"description": "hoge",
"manifest_version": 2 ,
"permissions" : ["storage" , "declarativeContent"] ,
"background" : {
"scripts" : ["background.js"]
}
}
(新) "permissions" //付与する権限を指定します
(新) "background" //バックグラウンドで動作するスクリプトの指定
作成
作成したbackground.jsファイルをエディタで開き、下記のコードを入力して下さい。
(function(){
//拡張機能インストール時に実行されるメソッド
function onInstall(){
console.log("hoge");
}
//chrome.runtime.onInstalledイベントに
//ラムダ式を使用してonInstall()をトリガーします
chrome.runtime.onInstalled.addListener( () => {
onInstall();
});
})();
終わったら保存してGoogle Chromeで動作チェックしてみましょう!
Chromeを開き、URLの欄にchrome://extensionsと入力してください。
拡張機能の一覧が出てくるので、前回と同じ様に右上のデベロッパーモードを有効にし、パッケージ化されていない拡張機能を読み込むをクリックしてください。
エクスプローラが出現するので**"example_extension"**フォルダーを選択し、読み込ませます。
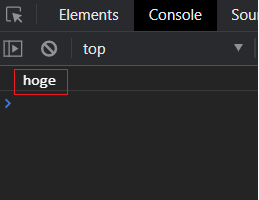
今回はログが出力されているか確認するので、下の画像の下線が引かれている所をクリックしてください。

するとChromeのデバッグツールが出現し、Console上にhogeと出力されていることが確認出来ると思います。

成功しましたね。でもこれじゃ寂しすぎるので次は拡張機能っぽく右上の拡張機能のアイコンをクリックした時に出てくるポップアップも作成してみましょう!
今度はpopupdayo.htmlという名称のファイルを**"example_extension"フォルダ上に作成して下さい。

hogedayoと表示させてみましょう
エディタでpopupdayo.html**を開いて下記の内容を入力して下さい。
<!DOCTYPE html>
<html>
<body>
<h1>hogedayo</h1>
</body>
</html>
終わったら次はmanifest.jsonに、popupdayo.htmlを指定させてあげます。
{
"name": "example_extension",
"version": "1.0",
"description": "hoge",
"manifest_version": 2 ,
"permissions" : ["storage" , "declarativeContent"] ,
"background" : {
"scripts" : ["background.js"]
} ,
"browser_action" : {
"default_popup" : "popupdayo.html"
}
}
(新) "browser_action" 右上バーのアイコンやツールチップ、ポップアップ等のアクション
(新) "default_popup" ポップアップした際に表示するデフォルトHTMLファイルの指定
入力し終わったら、先程の手順でもう一度拡張機能のテストをしてみましょう!
実行
**"example_extensions"**を読み込ませ、自身の拡張機能アイコンをクリックしてみると...

表示されましたね!(´・ω・`)
ひとまずここで終了です。お疲れ様でした( ^^) _旦~~
Chrome拡張機能APIリファレンスのリンクを貼っておくので、kwskの方は下記リンク
https://developer.chrome.com/docs/extensions/reference/
