Windows7が2020年1月14日でサポート終了になるということで、8年ほど使っていたWindows7のPCをWindows10に買い替えました。
一度も故障せずに8年も働いてくれたPCに感謝です。
普段Raisで開発作業をすることが多いので、この機会に新しいPCでRailsの環境構築をしてみます。
VSCodeで進めていくので、予めインストールしておいてください。
WSL(Windows Subsystem for Linux)を有効にする
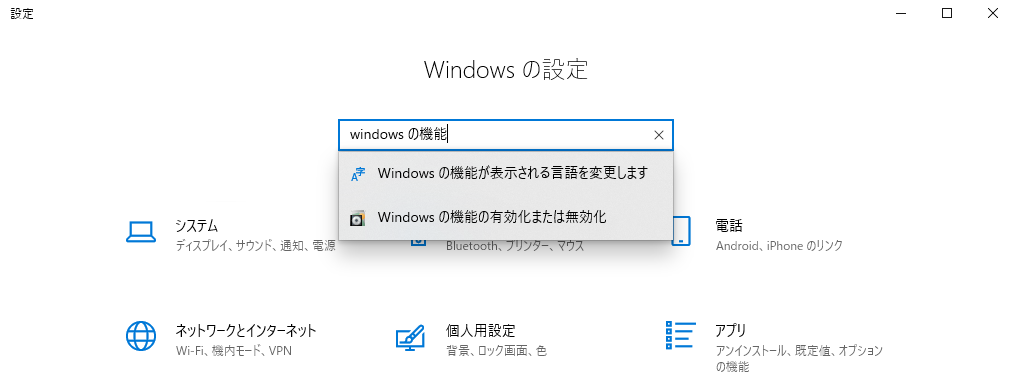
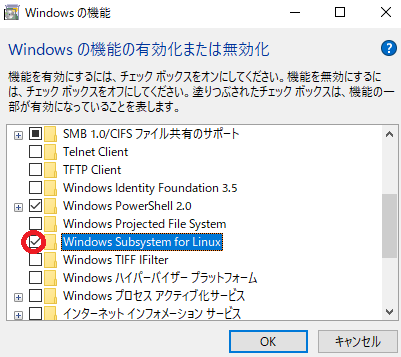
WSLがデフォルトで有効になっていないので、設定アプリから windows の機能 と入力して Windows の機能の有効化または無効化 を選択してください。

少し下にスクロールすると、Windows Subsystem for Linux があるのでチェックを入れてOKしましょう。

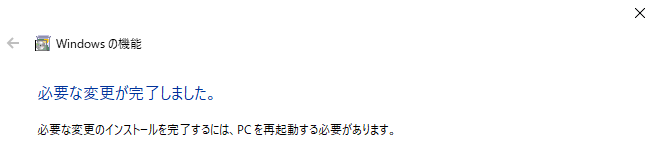
WSLのインストールが始まるので、終了したらPCを再起動しましょう。

Ubuntuをインストールする
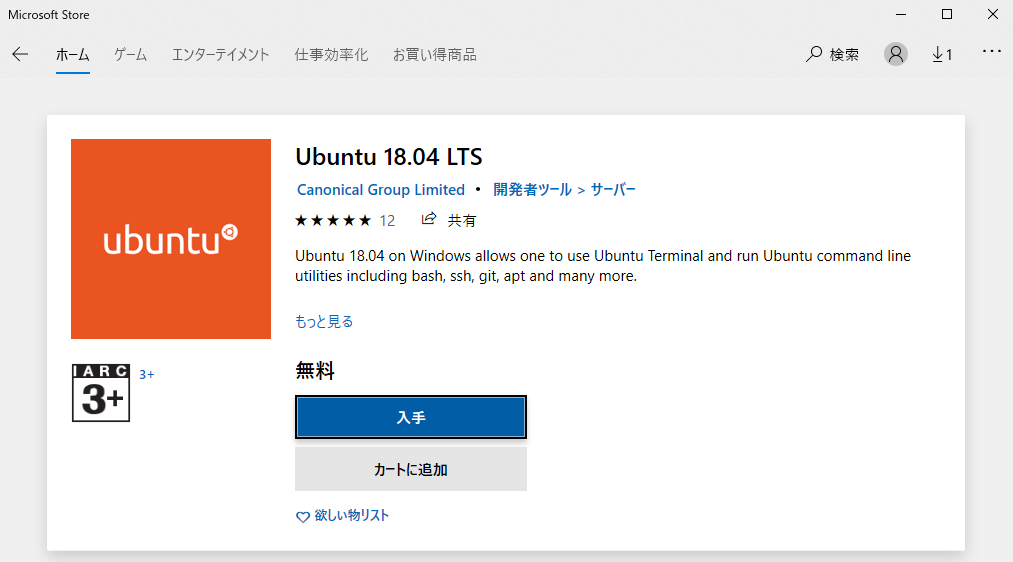
Microsoft Store からUbuntuアプリを入手します。

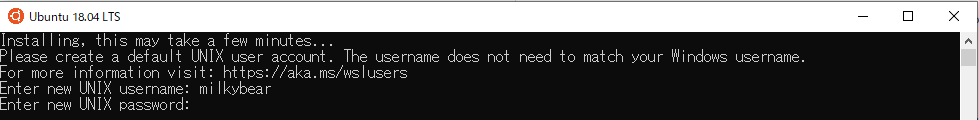
Ubuntuを起動して、username と password を設定します。

しばらく待ちます。
Visual Studio Code(VSCode)の設定
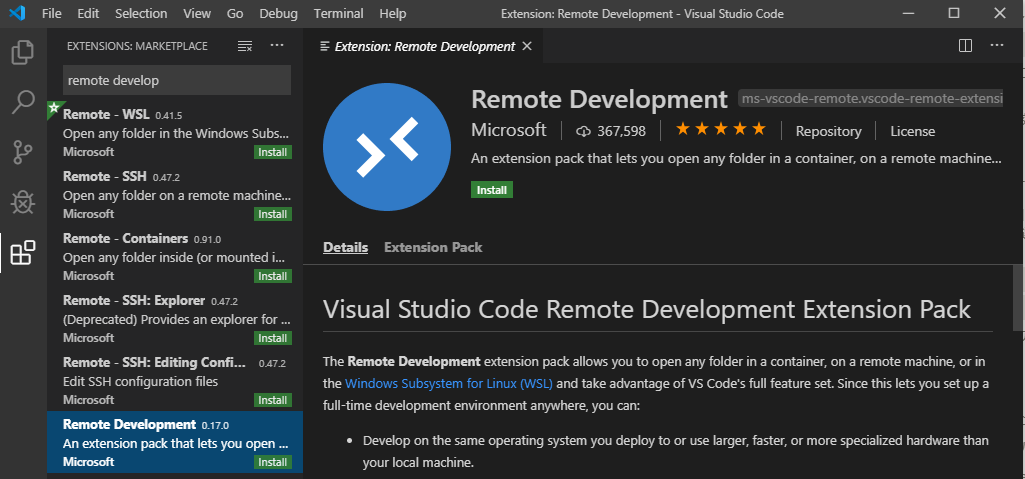
VSCodeの拡張機能 Remote Development をインストールします。
この拡張機能によってWSLに接続しながらVSCode上で開発できるようになります。

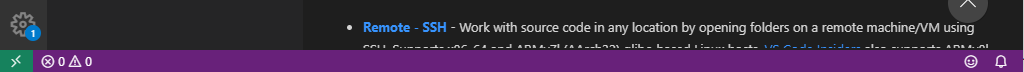
インストールすると画面左下に緑のアイコンが出現するのでクリックしてください。

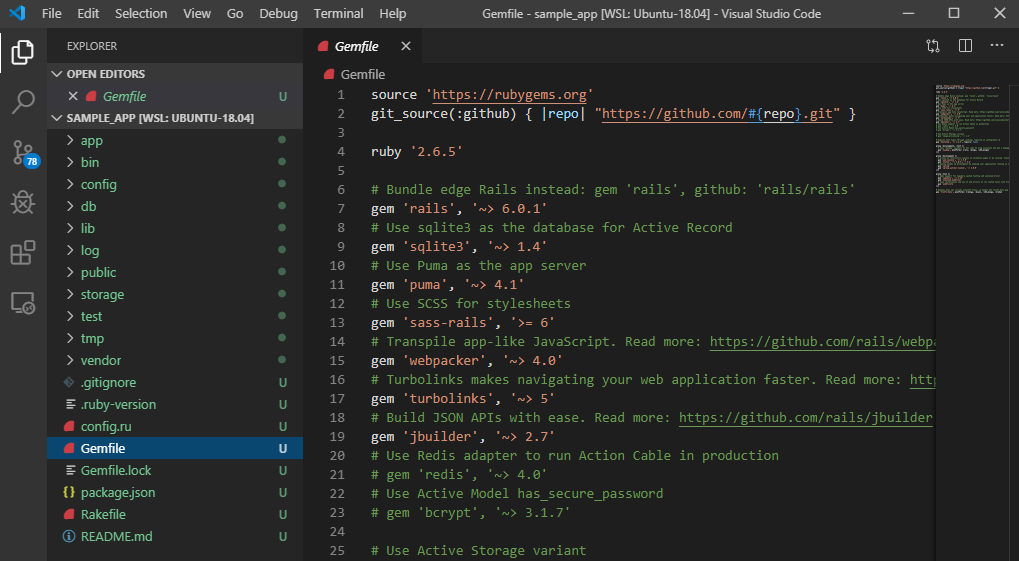
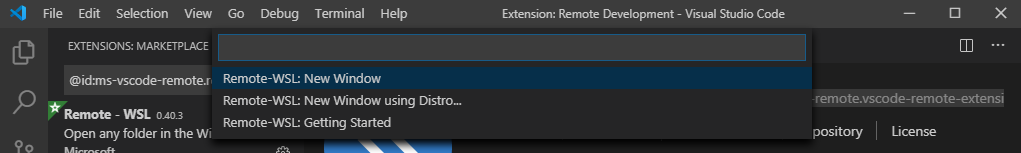
Remote-WSL: New Window を選択し、WSLに接続するVSCodeを起動します。

Ubuntuのパッケージの状態を最新化
VSCodeのターミナルを起動して、二つのコマンドを実行します。
$ sudo apt update
$ sudo apt upgrade -y
この後の手順を確認しつつ、しばらく待ちます。長いです。めっちゃ長いです。
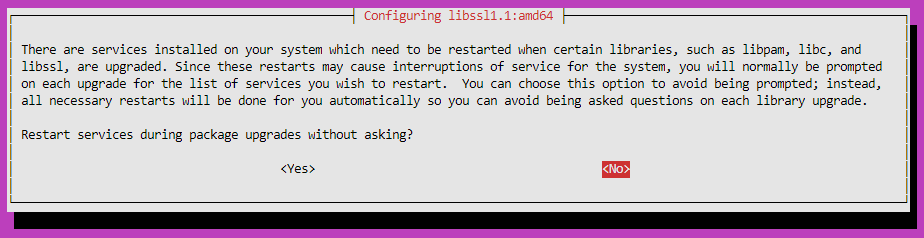
待っているとメッセージが出てきました。

ライブラリのアップグレードに伴って再起動が必要なときに、確認しないでもいいかという質問なので yes を選択します。
rbenvのインストール
rbenvを利用してRubyをインストールします。
$ git clone https://github.com/rbenv/rbenv.git ~/.rbenv
rbenvコマンドを実行できるようにするため、パスの設定と初期化処理を .bashrc に追加します。
$ echo 'export PATH="$HOME"/.rbenv/bin:$PATH' >> ~/.bashrc
$ echo 'eval "$(rbenv init -)"' >> ~/.bashrc
新しいターミナルを起動して以下のコマンドを実行し、rbenvのバージョンが表示されていればインストールできています。
$ rbenv -v
rbenv 1.1.2-11-gc46a970
ruby-buildのインストール
ruby-buildはRubyのインストールを簡単にしてくれるコマンドライン・ユーティリティです。
$ git clone https://github.com/rbenv/ruby-build.git "$(rbenv root)"/plugins/ruby-build
続いて、Rubyのインストールに必要なパッケージをインストールします。
ruby-buildのWikiからUbuntuの項目に掲載されているコマンドをコピーして sudo で実行します。
$ sudo apt-get install autoconf bison build-essential libssl-dev libyaml-dev libreadline6-dev zlib1g-dev libncurses5-dev libffi-dev libgdbm5 libgdbm-dev
しばらく待ちます。
Rubyのインストール
rbenvを使って安定版のRubyをインストールします。
安定版はこちらのページから確認できます。
2019年12月24日現在の安定版はバージョン2.6.5です。
$ rbenv install 2.6.5
しばらく待ちます。
インストールが終わったら、システム(PC)全体で使用するRubyのバージョンを設定します。
$ rbenv global 2.6.5
次のコマンドでインストールしたRubyのバージョンを確認できます。
$ ruby -v
ruby 2.6.5p114 (2019-10-01 revision 67812) [x86_64-linux]
RubyGemsのアップデート
Rubyはgemというライブラリを利用することでプログラミングを効率化できます。
gemを管理するツールがRubyGemsです。
RubyGemsを最新版にアップデートします。
$ gem update --system
Railsのインストール
ようやくRailsをインストールします。
2019年12月24日現在で最新の6.0.1をインストールします。
$ gem install rails -v 6.0.1
次のコマンドでインストールしたRailsのバージョンを確認できます。
$ rails -v
Rails 6.0.1
Node.jsのインストール
Rails6で標準のWebpackerをインストールするために必要なNode.jsをインストールします。
最初にnpmをインストールします。
$ sudo apt install -y npm
n packageを使ってNode.jsをインストールします。
$ sudo npm install n -g
$ sudo n stable
ターミナルを開きなおして、以下のように表示されたらインストールできています。
$ node -version
v12.13.1
yarnのインストール
Webpackerをインストールするためにもう一つ必要なのがyarnです。
$ sudo apt install -y yarn
$ yarn --version
0.32
バージョンが古いようなのでアップデートします。
curl --compressed -o- -L https://yarnpkg.com/install.sh | bash
最初からここに書いてあるコマンドを実行したら良かったかもしれません。
終わったらターミナルを開きなおして、以下のように表示されたらアップデート完了です。
$ yarn --version
1.19.2
SQLite3のインストール
データベース(以下DB)はRails標準のSQLiteをインストールします。
$ sudo apt-get install libsqlite3-dev
Railsアプリを作成
Railsのアプリを作成します。
アプリ名は sample_app とします。
$ rails new sample_app
このコマンドによって、 sample_app というディレクトリが作成され、必要なgemがインストールされます。
Railsサーバーを起動します。
$ bin/rails s
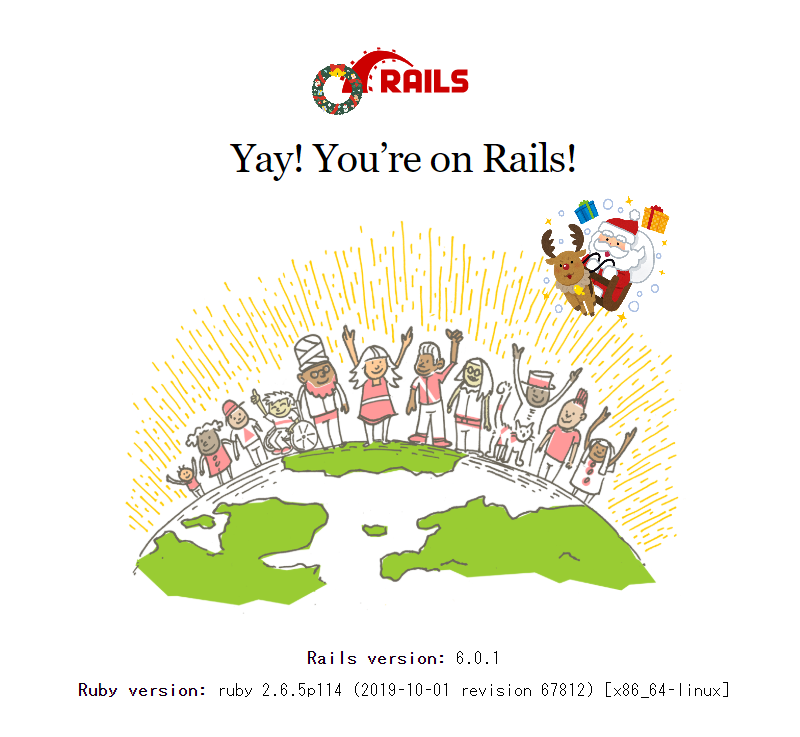
http://localhost:3000/ にアクセス!
やっとできましたー!![]() メリークリスマス
メリークリスマス![]()
Macと比べるとWindowsでの環境構築は大変ですね![]()
お疲れさまでした。