Expoで最低限のアプリを試作し、App Storeに申請してみたものが承認されたので、2019年11月時点での承認までの流れをまとめておきます。
大まかな流れは以下のような感じです。
- Apple Developer Programに登録
- アイコンやスプラッシュスクリーンを作成
- iOS用にビルド、ダウンロード
- App Store Connectで新規Appを登録
- アプリ(ipaファイル)をApp Store Connectにアップロード
- App Store Connectで必要なアプリ情報やスクリーンショットなどを入力
- 申請
1はすでにしている方にとっては不要です。申請には時間がかかるので、登録していない場合は早めにしておいたほうがよさそうです。
Apple Developer Programに登録
ExpoでiOS向けにビルドする時点でApple Developer Programに登録($99/年)している必要があります。
個人として登録する場合には2ファクタ認証を有効にしたApple IDがあればOK。この場合App Store上で開発者として氏名が公表されます。
組織として登録する場合は法人である必要などいくつか制限があります。詳しくはこちら。
「登録」から氏名住所などの情報入力→クレジットカードの登録・決済と画面の流れに沿って完了してください。
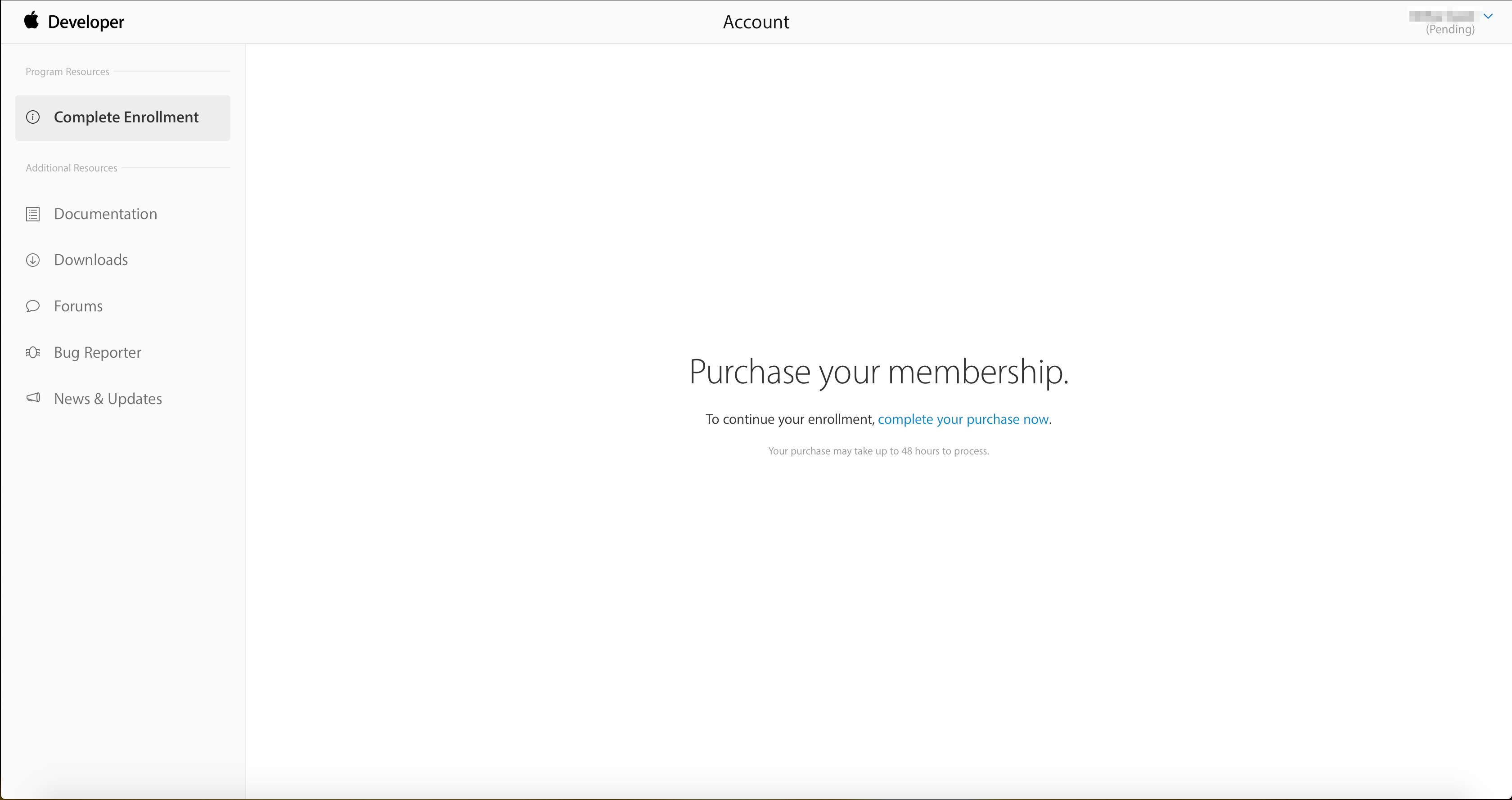
申請の状況はApple Developerのアカウント画面で確認できます。
決済後はしばらくこの状態になります。

48時間まではかかると書いてありますが、私の場合は10月28日18時ごろに申請し、4日弱かかりました。
Appleから『Welcome to the Apple Developer Program.』というメールが届いたら登録完了です。
アイコンやスプラッシュスクリーン画像を作成
アプリアイコンと、アプリ起動時に表示されるスプラッシュスクリーンを用意します。
推奨はアルファ無しのpngファイルでサイズは
- アイコン→ 1024px × 1024px
- スプラッシュスクリーン→ 横1242px × 縦2436px
Expoプロジェクトを作成した時点で/assetsディレクトリにダミーの画像が入っているので、それを上書きします。
ディレクトリ構成やファイル名を変えた場合はapp.jsonのiconとsplashで指定しているパスを変更してください。
splash.resizeModeはCSSのbackground-sizeと同様の挙動をします。大概はデフォルトのcontainerにしてsplash.backgroundColorを指定することになると思います。
今回申請したアプリは文字列からQRコードを生成するだけの単純なものです。
イラレで適当に作り、アイコンはこんな感じにしました。

backgroundColorにスプラッシュ画像で使っている背景色を指定し、余白が見えないようにします。
"icon": "./assets/icon.png",
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#00a5ff"
},
iOS用にビルド(Apple Developer Programにメンバーシップ登録後)
ビルドの前に、公式ドキュメントにしたがってapp.jsonに必要な情報を追加します。
https://docs.expo.io/versions/latest/distribution/building-standalone-apps/
iOSでデフォルトのものに加えて最低限必要なのは、ios.bundleIdentifierです。
保有しているドメイン名などを使い、アプリを識別する独自の(ユニークな)値を設定してください。
app.jsonでの設定が終わったら、ExpoのコマンドラインツールでiOS向けにビルドを開始します
$ expo build:ios
初めてビルドする際はApple IDとパスワードの入力が求められるので、先ほどDeveloper Programに登録したApple IDで認証します。
途中いくつか質問されますが、基本的にそのままEnterし、Expoに任せてしまって問題ありませんでした。
無事にビルドが完了したら、URLが表示され、ipaファイルがダウンロードできるようになります。
✔ Build finished.
Successfully built standalone app: https://expo.io/artifacts/xxxxxxxxxxxxxx
App Store Connectで新規Appを登録
App Store Connectからアプリの登録を行います。ブラウザはSafariが推奨されているようなのであえてChromeでやってみましたが、特に問題ありませんでした。
メニューの「マイ App」→「+ボタン」→「新規 App」でモーダルを開き、アプリ名などを入力します。
「バンドルID」には、先ほどビルドしたアプリのbundleIdentifierが選択肢の中に入っているはずなので、それを選んでください。「SKU」は開発者ごとにアプリを識別するための値です。好きなものを入れてください。
「作成」するとアプリが登録され、さらに情報を入力する画面に移ります。
このまま全ての情報を入力してもいいですが、この段階でipaファイルをアップロードすることが可能になるので、次へ進みます。
アプリ(ipaファイル)をApp Store Connectにアップロード
以前はXcodeのApplication Loaderという機能を使っていたようですが、現在この機能はXcodeからなくなっているので、別のコマンドラインツールやアプリケーションを使ってApp Store Connectにアップロードします。
Transporter(公式の専用アプリケーション)
https://apps.apple.com/jp/app/transporter/id1450874784~~
Application Loader亡き後の私たちはどうやってipaをアップロードするのか
https://blog.nkzn.info/entry/2019/09/22/181836~~
追記(2019/11/8)
私はコマンドラインツールの方でアップロードしたので、専用アプリの方は確認していないのですが、アップロードの際に求められるパスワードはApp用パスワードを使うようです。
ipaファイルをアップロード後、しばらくするとApp Store Connectからメールが届きました。
Dear Developer,
We identified one or more issues with a recent delivery for your app, "文字列からQRコード生成" 1.0.3 (1). Your delivery was successful, but you may wish to correct the following issues in your next delivery:
ITMS-90809: Deprecated API Usage - Apple will stop accepting submissions of apps that use UIWebView APIs . See https://developer.apple.com/documentation/uikit/uiwebview for more information.
After you’ve corrected the issues, you can use Xcode or Application Loader to upload a new binary to App Store Connect.
Best regards,
The App Store Team
どうやら内部で使用されているモジュールにDeprecatedなもの(UIWebView)が入っているため注意されているみたいです。
Expoのフォーラムを見ると、同じメールは他のExpo開発者にも送られておりAppleもそれを認識しているとのこと。
https://forums.expo.io/t/received-mail-from-apple-about-the-deprecated-api-uiwebview/27117
今のところ申請には影響がないみたいですが、将来的にExpoでビルドしたアプリがそのままではApp Storeに申請できないということになるかもしれません。
Expoのv35.0.0からUIWebViewへの依存を無くしていく方向で開発を進めていっているようなので、常にExpoのバージョンアップを意識しておきましょう。。。
[2020/04/02追記]
SDK37からUIWebViewの使用が廃止され、上記のメールはなくなりました。
https://dev.to/expo/expo-sdk-37-is-now-available-69g#uiwebview-removed
App Store Connectで必要なアプリ情報やスクリーンショットなどを入力
再びApp Store Connectを開き、必要なアプリ情報を入力します。
入力しないと後から何か言われるとかはなく、申請を完了する際にバリデーションがかかるため、それに従って入力していけばOKです。各項目については今後変更される可能性もあるので、詳しい説明は割愛します。
左メニューの「App 情報」のほか、「IOS APP」のバージョンを選択すると、スクリーンショットやプロモーション用テキストなどを入力する画面になります。
スクリーンショットは最低でもiPhoneの6.5インチ、5.5インチ、iPad Pro12.9インチ(第3世代、第2世代)の4枚の登録が必要です。
スクリーンショットの仕様
https://help.apple.com/app-store-connect/#/devd274dd925
つまり
- iPhone 6.5インチ → 1242 × 2688px
- iPhone 5.8インチ → 1242 × 2208px
- iPad → 2048 × 2732px
の3種類のサイズです。これ以外は自動リサイズで生成されます。
Expoでエミュレータを開き、スクリーンショットを撮ったあと、iPhoneのみプレビューなどで指定のサイズにリサイズします。iPadのものは第3世代と第2世代で同じ画像を使用して大丈夫でした。
その他、年齢制限のための質問に答えたり、コピーライト、連絡先情報を入力したりします。
個人で申請する場合に気になるのが「App 情報」の「プライバシーポリシーURL」だと思いますが現在は必須になっています。
今回申請するアプリは認証などは必要なく個人情報を保存することもないため、Github Pagesでごく簡単な静的ページを作り、そのURLを入れました。個人情報を扱っていない限りはこんな適当なものでも承認してくれます。思いのほか懐が深い。
https://mildsummer.github.io/privacy-policy/index.html
申請
情報を入力後、「申請」ボタンでバリデーションが通れば完了です。
この申請では一度もrejectされず承認されました。
タイムラインをまとめるとこのような感じです。
10/28(月)18:14 Apple Developer Program申請
11/1(金)15:39 Apple Developer Program登録完了
11/1(金)19:00 App Store Connectにipaアップロード
11/1(金)19:02 App Store Connectから「Deprecated API Usage」のお知らせ
11/1(金)19:20 App Store Connectからアップロード完了のお知らせ
11/1(金)19:49 App申請
11/2(土)5:58 App Store ConnectからIn Review(審査中)のお知らせ
11/2(土)7:09 App Store Connectからアプリ承認のお知らせ
公開されたアプリ
App StoreへのリンクはApp Store Connectの「App 情報」の「App Store で表示」で取得できます。
凡百のQRコードアプリたちの中に新たに加わってしまったのがこちらです。Appleさんごめんなさい。