はじめに
tailwindのflexの使い方についてまとめました。
flexを指定しない場合
div要素が縦積みされます。
index.html
<div class="">
<div class="bg-cyan-300">Item1</div>
<div class="bg-gray-500">Item2</div>
<div class="bg-lime-400">Item3</div>
<div class="bg-purple-300">Item4</div>
</div>
flexを指定した場合
div要素が横並びになりました。
index.html
<div class="flex">
<div class="bg-cyan-300">Item1</div>
<div class="bg-gray-500">Item2</div>
<div class="bg-lime-400">Item3</div>
<div class="bg-purple-300">Item4</div>
</div>
子要素にflex-autoを指定した場合
Item1のみ、親要素の幅いっぱいに広がります。
index.html
<div class="flex">
<div class="bg-cyan-300 flex-auto">Item1</div>
<div class="bg-gray-500">Item2</div>
<div class="bg-lime-400">Item3</div>
<div class="bg-purple-300">Item4</div>
</div>
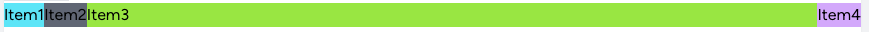
子要素にw-fullを指定した場合
Item3が、親要素の幅いっぱいに広がります。
index.html
<div class="flex">
<div class="bg-cyan-300 flex-auto">Item1</div>
<div class="bg-gray-500">Item2</div>
<div class="bg-lime-400 w-full">Item3</div>
<div class="bg-purple-300">Item4</div>
</div>
親要素にflex-wrapを指定した場合
Item3は幅いっぱいなので2行目にズレます。Item1は親要素いっぱいまで広がります。
index.html
<div class="flex flex-wrap">
<div class="bg-cyan-300 flex-auto">Item1</div>
<div class="bg-gray-500">Item2</div>
<div class="bg-lime-400 w-full">Item3</div>
<div class="bg-purple-300">Item4</div>
</div>